视觉元素在数据可视化设计中的运用
2019-03-27陈志莹赵伟交
陈志莹,赵伟交
(河北工业大学 建筑与艺术设计学院,天津 300401)
从工业4.0到工业互联网,再到智能制造2025,数字化转型浪潮汹涌而至。互联网的蓬勃发展,使人们得以轻而易举地获取各类信息及数据,“大数据”迅速成为炙手可热的话题。面对庞大的数据量,“数据可视化”便顺势成为备受关注的领域,如何将信息快速、准确又具有美感地传达给需求者也成为视觉传达专业研究的热门。视觉元素对数据可视化设计产生极大的影响,本文主要从视觉元素设计的角度进行简要的探索与分析。
一、数据可视化简述
纷繁复杂的数据往往使读者不知所措,数据可视化作为解决此问题的有效措施,将大数据以图形化的视觉形式快速、精准的进行传达,使复杂多样的概念通俗易懂,最终目标是能够让决策者快速地做出决策。数据可视化是当下最直接、最简单、最高效的信息获取方式。在政务、零售、医药、化工与金属、地产、租赁、互联网、银行金融、通信、交通等行业,都能看到数据可视化在扮演着重要角色。数据可视化平台能够满足业务的多种需求,如监控、风险预警、市场分析等,是企业工作的得力助手。何为可视化?数据、故事、设计相互融合即为可视化,数据可视化是科学与美学相结合的产物。
二、视觉元素在数据可视化设计中的价值
大数据时代下的数据体量庞大,结构形式多样化,如何快速从海量数据中获取有价值的信息,是数据应用的重中之重,数据可视化是目前最直接、最简单、最高效的获取数据信息的方式。曾有相关机构提出论证,人类用右脑记忆图形的速度比用左脑记忆文字的速度快100万倍,由此可见将原始数据图形化、可视化的重要性。如果把原始数据进行整理,通过形状图形化、结合应用场景形成故事板、针对人类识别阅读习惯以布局、形状、颜色加以修饰,从而把数据明确的、有效的、直观地展现在用户面前,那么用户通过数据可视化进行人机交互,能够快速获取数据要传达的信息(图1)。视觉元素设计是实现数据可视化的重要环节之一,每张数据可视化的作品都是由不同形态的视觉元素组成,视觉元素的巧妙运用可驱使读者的视觉感知,在可视化的视觉层次和视觉暗示中起到主导作用。具有视觉层次的图表能够轻而易举地被读懂,可将读者的视觉范围直接引向关注焦点,增强数据易读性。
三、视觉元素在数据可视化设计中的运用

> 图1

> 图2
数据可视化要经过分析数据、匹配图形、优化图形、检查测试的过程,视觉元素在优化图形的过程中起到决定性作用。数据可视化中的元素有数值、文字、图形、坐标轴四大要素,其中颜色、形状、纹理、动效、尺寸、位置、方向等为辅助元素。通过视觉元素的设计协助数据更直观地表达,进而给读者留下深刻的印象,视觉元素的加入丰富了数据可视化,为数据可视化作品建立了视觉层次,增强读者的视觉感知,使可视化更具趣味性,具有独特的鲜明性会更容易让读者身临其境。以下就从文字、图形、色彩这三点着手,将数据可视化中视觉元素的设计进行分析。
(一)文字
文字是数据可视化设计中的重要组成部分,文字的使用能够增强数据的可读性,有着注解可视化的作用,文字在可视化中主要有两大功能,一是呈现主题,二是辅助说明。文字使用中需要建立视觉层次,如文字应用在主题呈现时,主题也会有子标题和二级子标题的存在,根据文字的主次关系,需要在形态上对不同的文字进行视觉表现,进而给读者以视觉暗示。信息得到关注度的强弱,取决于对其属性的把控,字体、大小、位置、颜色、方向都是决定视觉层次的关键点,应以增强可读性为主要目标。
易读性是字体选取的基本原则,数据可视化设计并非纯属为了美感而存在的设计,其最终目的是快速传达与交流。要想提升易读性就要对字体的字号、行高、间距、方向等仔细斟酌,禁用一些艺术字体,保持字体端正,文字的方向倾斜会造成视觉障碍(图2),在数据分类较多时,为了在有限的范围内呈现多分类数据,就会将坐标轴中的数据类别名称方向倾斜,显而易见,被旋转了文字方向后,明显降低了易读性,所以在文字的字体及属性的选取上,保持文字的易读性尤为重要。
(二)图形
数据可视化设计中的图形可以理解为图表,匹配合适的图表是可视化的基础,某开源平台提供了上百种图表,将图表分为比较、分布、流程、占比、区间、关联、趋势、时间和地图九大类,每个图表都有各自的特性和适用场景,根据数据选取合适的图表是值得深思熟虑的环节。图表选择不合理会降低数据易读性,例如图3为数据比较类图表,图中分别为饼图和堆积柱状图,两者同时呈现两城市的男女比例对比图,显而易见,相对于饼图,堆积柱状图在视觉上更易比较数据分布。所以要想快速地传达数据信息,选好合适的图表将事半功倍。
每个图表都有各自的特性,适用的数据范围、数据条数及功能都具有差异性,如饼图的主要特点是表示不同分类的占比情况,通过弧度大小将所有分类进行对比,其主要的优点就是帮助用户快速了解数据的占比分配,其缺点是不适用于多分类的数据,原则上它的使用数据条数仅限9条为最佳视觉范围,如果分类较多且占比差距不明显的场景下,数据易读性极差(图4),每个切片都会变小,导致大小区分不明显。当数据分类大于9,小于等于15时,可以选择竖向柱状图取而代之,当大于15时选择横向柱状图为最佳视觉效果。所以在数据可视中图表的选取是数据可视化的基石,只要熟知各类图表的使用场景,才能匹配到合适的图表,增强原始数据的易读性。
(三)色彩
在数据可视化的视觉设计中,色彩是常被忽视的一部分,然而,在可视化中,合理的运用色彩不仅能够使可视化作品的呈现形式更加丰富多彩,更有利于加速读者对数据的认知,颜色是人的视觉系统对所接收到的光信号的一种主观的视觉感知。在可视化的色彩视觉元素设计中,常被使用到的表现方法有:色相对比、明度对比、纯度对比、面积对比。通过不同的表现方法能够使重点数据高亮显示,增强焦点数据的突显性及易读性,让读者快速感知到数据之间的差异性。色彩在可视化中有着举足轻重的作用,色彩运用中稍有疏忽就会影响到整体的效果,那如何才能使色彩元素的作用发挥得恰到好处呢?
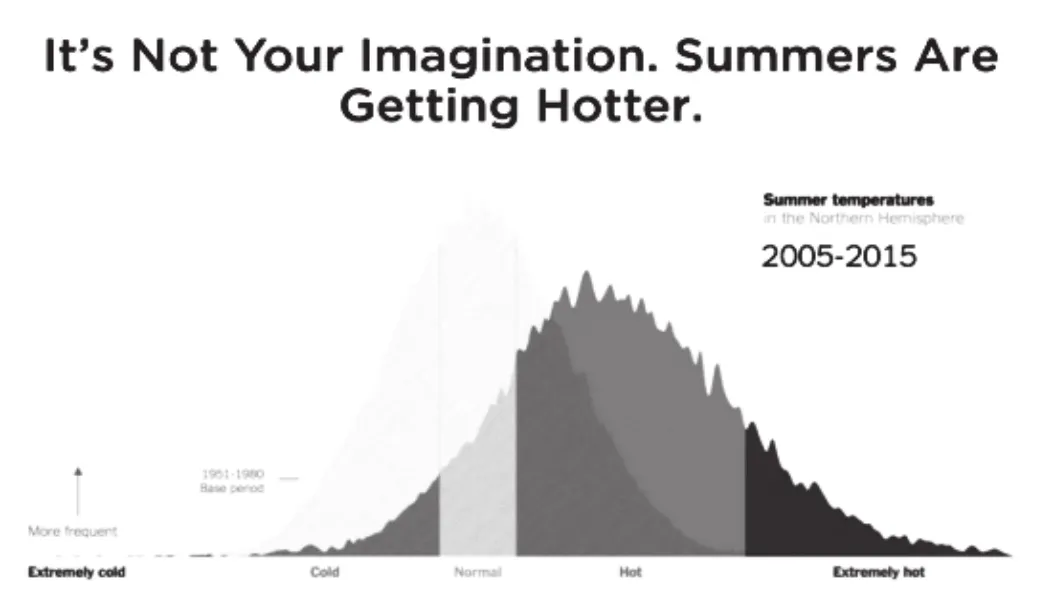
首先,在设计过程中要熟知色彩本身的特性,譬如色相、饱和度、明度、形状、色彩面积及色彩搭配关系。其次,色彩数量选取上不宜过多,一般情况下,相同的时间和场景,以及色彩亮度和饱和度不变的前提下,色彩数量保持在7种以内为最佳选择,否则,会给读者造成视觉混乱,无法协助读者快速感知重要数据,造成极差的用户体验。最后,合理运用与可视化主题相关的色彩,运用与主题相关的色彩来呈现数据可以迅速地使读者产生联想,有助于加速读者对数据图形的认知,如詹姆斯汉森和他的同事曾一起研究的北半球夏季气温趋势图(图5),数据可视化的主题是呈现夏季气温的趋势,图表利用色彩的冷暖色区分数据之间的差异性,用蓝色、桔红色、红色分别来表示气温的冷热程度,此颜色的运用不仅符合主题,还符合人类对色彩的视觉感知习惯,能够让读者迅速产生联想,并获取到图表的含义。
四、数据可视化中视觉元素设计的注意事项
第一,权衡数据与视觉元素的关系。可视化并不是仅停留在视觉层面的艺术作品,优秀的可视化作品需要数据和功能的支撑,即便是精心打造的视觉盛宴也不能够挽救数据和功能差的缺陷,没有权衡好功能与视觉形态之间的关系,可视化作品就只是好看而已,并不具备任何的实用价值,反之,没有视觉形态,可视化也只是软件输出内容。成功的可视化作品中两者缺一不可。

> 图3

> 图4

> 图5
第二,确保可视化数据的合理性。可视化的精髓在于理解数据中的关系和模式,当没有数据时,硬编数据是错误的。可视化作为一种视觉语言,要与读者之间建立沟通,良好的沟通取决于所表达的内容是否为用户真实诉求,任何可视化作品都是以用户为中心的设计。所以,在做可视化设计之前要清楚地认识到为什么做,讲述什么故事,以及倾诉者是谁,数据合理、逻辑清晰才能为读者提供有用、合适、高效的数据服务。
第三,对新颖图表慎重考虑。条形图、饼图、折线图、气泡图为生活中常被使用到的图表,传统的图表类型总会被设计者认为不能吸引读者的眼球,总是想尝试一些新颖的图表来增添趣味性,然而,这种思维失去了数据可视化的最终目标,因此,掌握好功能和创新性之间的平衡十分重要,为了新颖而新颖的图表会让读者难以获取信息。
五、结语
如果说计算机科学技术的不断突破是大数据时代的基石,那么数据可视化的出现就是大数据时代的灵魂。将枯燥的数据组织在一起并串成故事线,进而提供给用户最具有价值的数据服务,是数据可视化设计的魅力所在。数据可视化作为一种视觉语言,不断地与用户进行沟通交流,并将冗余的海量数据层层筛选,化繁为简,展现其精华。而视觉元素设计使数据可视化更加丰富多彩,对其的发展起到了极大的推动作用。作为可视化设计的设计者,首先要权衡好功能和形态的关系,太过于追求视觉元素的表现,会出现华而不实的设计作品;太注重对原数据的理性表达,又会让设计枯燥无味。视觉元素会使图表更加生动有趣,更能够吸引住读者的眼球并使读者快速产生联想。设计者们要合理运用视觉元素进行设计,掌握好视觉层次,牢记数据可视化核心概念——将有用、合适的大数据快速、精准地传达给用户,提供高效的数据服务。■
