结合GeoExt3,Openlayers3和ExtJs实现地图功能
2019-02-18张致远王金峰候琳叶张雪玉赵雪辉
张致远,王金峰,候琳叶,张雪玉,赵雪辉
(防灾科技学院信息工程学院,河北 三河 065201)
1 引言
在互联网普及化,网络设备小型便携化以及大数据的现代社会环境下,人们的需求刺激了信息传递的速度和信息更新的速度。纸质地图的便携性和携带的信息量已经远远无法满足人们的需求。随着大量交通设备的完善以及科技技术的发展,人们出行的便捷性大幅上升,出行的范围也在大幅增加。当人们处于陌生环境中,不知如何前往目的地[1],因此,移动端和PC端的电子地图便顺应潮流而生,并飞速发展。同时电子地图的不断发展,渐渐满足了人们对地图信息即时性、精准性的要求[2]。
2 技术背景以及系统设计实现
2.1 技术概述
2.1.1 GeoExt3概述
GeoExt3是一个把Openlayers3和ExtJS组合在一起形成的用来开发客户端地图应用程序的javascript类库。
2.1.2 Openlayers3概述
Openlayers3是一个专为WebGIS客户端开发提供的JavaScript类库包,用于实现标准格式发布的地图数据访问。
2.1.3 ExtJs概述
ExtJS主要用来开发RIA富客户端的AJAX应用,主要用于创建前端用户界面,与后台技术无关的前端ajax框架。
2.2 程序构想和程序结构图
2.2.1 程序构想
结合GeoExt3,Openlayers3和 ExtJs构建简单 WebGis,将整个页面分为地图区和图层区。地图区实现显示图层以及对地图的一些基础操作,如拖拽和缩放。图层区实现对图层的管理,其中包括显示当前已加载图层和勾选图层以决定是否显示图层,以及可以缩放图层区和拖拽图层区以改变其宽度。
2.2.2 程序结构图
程序中库所处在的地位分别是 GeoExt3,ExtJS,Openlayers3。Openlayers3承载和显示图层数据,ExtJs承载Openlayers3所定义的地图,并为其创建地图区,同时获取Openlayers3的图层数据,创建图层区。最后GeoExt3承载ExtJs和Openlayers3,提供框架服务。
2.3 步骤及主要代码
2.3.1 基本配置

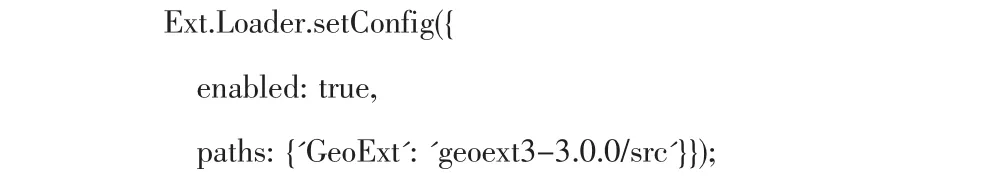
以GeoExt为大体,所以首先使用Ext.Loader.setConfig()来配置GeoExt库的路径。这里第一行(enabled:true)只是启用配置。配置中的下一个定义是路径。在这里定义指向带有GeoExt3库的目录。
2.3.2 Web地图页面的实现
首先设置一个基础图层,图层控件是接下来将添加到Web应用程序的第一个控件。这样就可以在各层之间切换并打开或关闭它们。

使用Ext实例化类的方法Ext.create创建一个ol.Map可以在任何ExtJS布局中使用的组件GeoExt.component.Map。

接下来创建视图的图层区,显示加载图层。
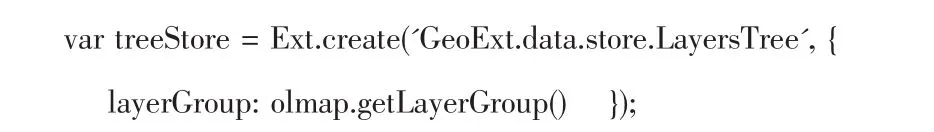
首先使用Ext实例化类的方法Ext.create创建treeStore,并获取olmap中的图层。

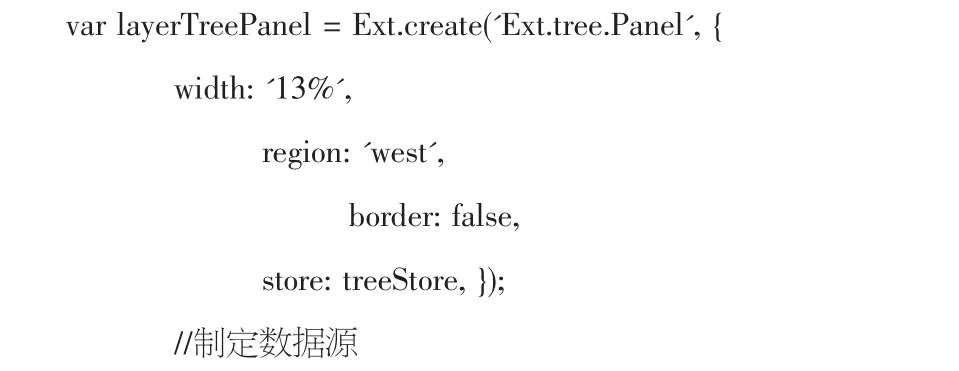
然后使用Ext实例化类的方法Ext.create创建图层区layerTreePanel,TreePanel提供树结构数据的树形结构用户界面Ext.tree.Panel。

最后开始整合容器,初始化图层区和地图区。
使用Ext实例化类的方法Ext.create创建可查看应用程序区域的专属容器

至此,便完成了结合GeoExt3,Openlayers3和ExtJs实现Web地图页面。
3 结语
Web GIS是Internet技术应用于GIS开发的产物,是现代GIS技术的重要组成部分。GIS通过WWW功能得以扩展,真正成为一种大众使用的工具。采用结合GeoExt3,Openlayers3和ExtJs的技术结合,实现了地图数据的呈现和地图图层的管理,同时使其具有良好的跨平台性和可扩展性,人们可以在大部分平台通过浏览器访问,同时该系统也可以添加更多的扩展以实现更多的功能。由于使用的都是开源技术,在资源获取与改进方面具有一定的优势,为技术整合奠定了一定的基础,同时也增强了系统的可维护性。
开发电子地图并对其进行持续的信息更新,保持其所呈现信息的及时性和准确性,在追求信息即时性,精准性,全面性,指向性等的当今社会,这无疑是顺应潮流的,切合人们切实需求的。
