基于微信小程序平台开发样品管理程序
2018-11-30杨杰
杨 杰
(福建省产品质量检验研究院,福建 福州 350002)
1 低压电器样品管理现状与难点
1.1 低压电器样品介绍
低压与高压电器是以交流1200V、直流1500V进行划分,低压电器行业产品由开关、控制元件组成,而实际在工业或民用领域使用是将元器件组成低压成套柜安装在使用现场。因此检测需要同时针对元器件与安装好的成套柜。如图1、图2对比可见,两者体积存在巨大差异,也就决定了不同的样品需要不同的管理方式。

图1 小型断路器

图2 低压成套柜
1.2 难点分析
低压成套柜的管理难点主要在于体积大,样品摆放占空间,由于同类型产品用料与尺寸基本相同,数量多时,一间样品库中可能存放数十台样品,寻找起来费时费力。而低压元件虽然体积较小,但数量庞大。一份小型断路器试验往往需要上百台样品,在试验过程中分散在各个楼层的不同试验室,很容易出现试后样品难回收的情况。而试验室样品管理规范要求试后样品进行统一销毁或退还企业,因此若能对样品存放位置进行妥善管理,在工作中不仅能节省时间,更能让管理更加规范。
文中对于样品位置监控所提出的解决方案是开发一款手机软件,从降低登记门槛、提升查询体验的角度出发,为样品管理参与者提供随时随地的登记、查询媒介,希望每个参与者能够通过简单的登记操作,让样品在中转的过程中位置信息均清晰可见。
2 样品管理程序设计
2.1 需求调研,解决问题
低压电气行业样品主要分为元件与成套,笔者所在的电器所同样是将检验组分为元件组、成套组,如上文所说,元件组样品管理难点在于样品数量多,试验过程中分散于实验室难以管理回收。因此作为管理软件,需要检验员每次使用样品均进行登记,登记流程需要足够精简,从最基本的查询需求出发,只对样品位置进行登记,任何一项多余的操作都可能因为过于繁琐导致检验员登记时的懈怠,导致样品位置失去监控。
成套样品管理难点在于样品大,数量多时层层叠叠放置在样品库中,检验员领样时需要从数十台样品中锁定某一台难度大,稍不留神错过则要从头开始,耗时长。因此如何帮助检验员更快地锁定样品,更加明确地寻找样品至关重要。该程序的解决办法是将每个成套样品库用精简图分为25个区块,来样登记时将登记具体的存放区块而不仅是样品库编号,这样检验员进入样品库寻找的面积将缩小到1/25,大大降低寻找难度,缩短寻找时间。
2.2 程序操作界面设计
根据以上分析,登记要做到操作简便,设计时需要在一个页面中完成编号、位置选择操作。同时由于元件样品存放需要样品车,样品车的使用登记与查询也需考虑其中。
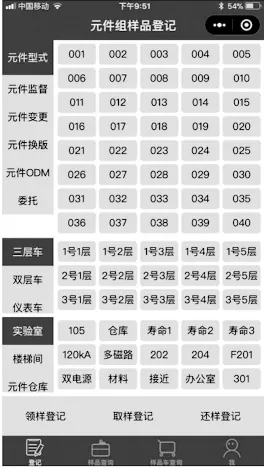
图3为程序元件组样品登记界面,其分为四个区域,分别是任务编号选择、样品车选择、存放位置选择以及登记按钮。进行登记操作时仅需依次进行选择,最后点击登记操作类型即可完成。操作过程无论是相比手写登记还是在电脑登记都简便许多,使用门槛低。

图3 程序元件组样品登记界面
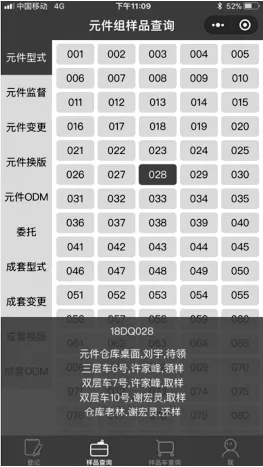
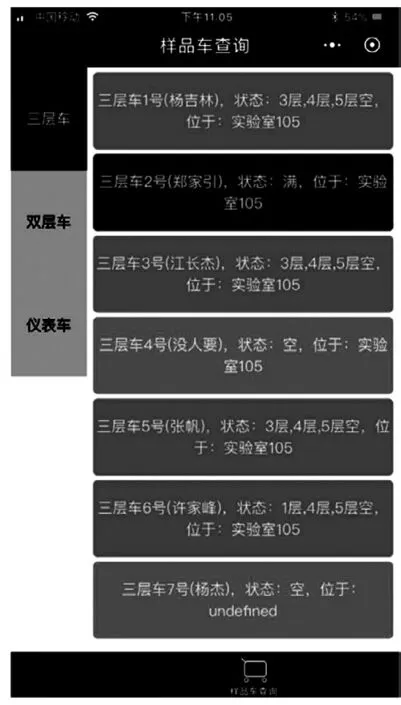
图4样品查询界面与登记界面的设计类似,左侧为任务类型选择,右侧为任务编号选择,点击任务编号页面下方会出现关于该任务样品出现的所有位置,便于试验过程中与试后查找样品。图5样品车查询界面用不同颜色对样品车状态进行区分,检验员在需要样品车时可一目了然地知道每一台车的状态。

图4 样品查询界面

图5 样品车查询界面
3 微信小程序开发
3.1 微信小程序开发介绍
微信小程序开发类似HTML5的网页制作,一个页面由若干文件构成,其中xxx.js文件用于页面逻辑代码编写,为页面元素增加功能,同网页开发一样,需要使用JavaScript;xxx.json文件用于定义页面属性,如顶端的页面名称;xxx.wxml与xxx.wxss文件类似网页开发中的html与css文件,用于定义页面内容及其属性。因此程序内可视化界面的开发均由代码组成,需要开发者对页面排版规则有深入的理解才能够熟练掌握。[1]
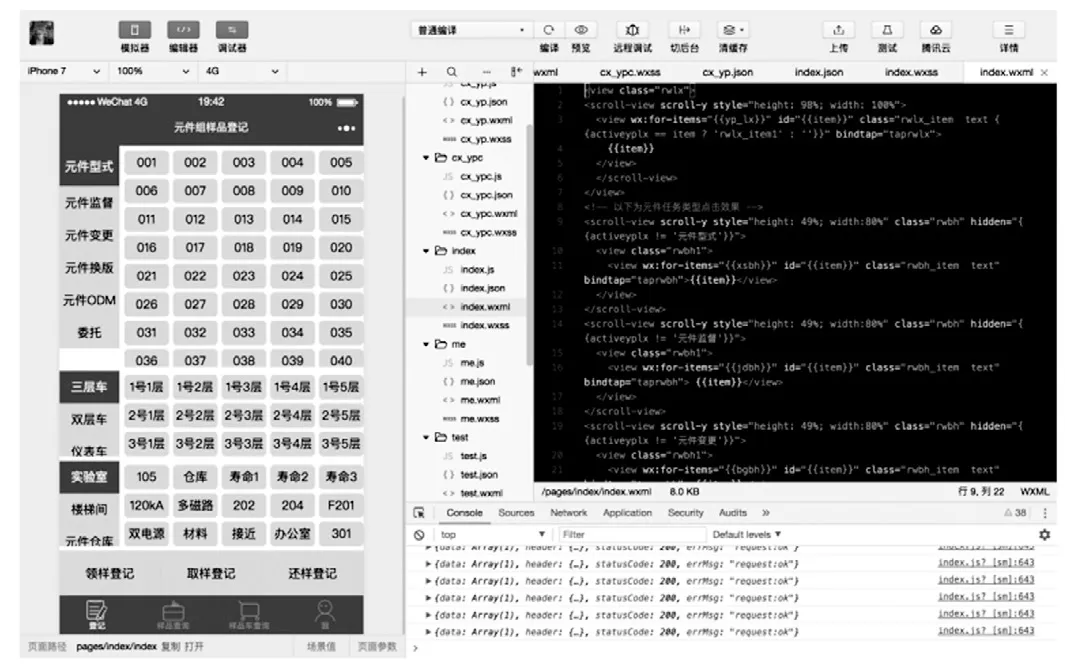
微信为小程序的开发提供了专用的开发者工具,界面如图6所示。界面左侧为手机模拟器,左上角可以对手机型号进行选择,可模拟小程序在不同分辨率的手机上显示的效果。右侧为开发界面,其中的树形区域为该项目内所有文件的展示,每个文件夹下对应一个页面,黑色背景区域用于代码编写,右下方可以查看程序中的各种信息,其中笔者作为新手,最为常用的是Console页面,用于查看日志,Storage页面,用于查看此时软件缓存内容,wxml页面,用于查看页面中各个元素的属性。开发中最常用的是顶部的“编译”按钮,可以用键盘组合按键实现:Windows系统为Control+S,Mac系统为Command+S,代码编写完成需要编译之后才可在左侧的模拟器中查看实际效果。若需要在手机中实际模拟,点击顶部“远程调试”按钮,用微信扫描弹出的二维码,即可在手机中查看小程序,并同时显示控制台信息。

图6 微信开发者工具操作界面
由于一个页面有多个文件编写组成,文中将开发过程分为页面元素开发与逻辑功能开发两部分进行介绍,篇幅限制无法全面展开,主要分享开发中总结的技巧。
3.2 页面代码编写
由图3可见,本程序页面中最常用的是类型选择、编号选择的按钮,两种按钮实际效果并不相同。每个按钮均有“未点击”与“被点击”两种状态,其对应的背景色、字体颜色不同。其中类型选择按钮被点击之后,按钮改变为被点击状态并锁定,右侧编号选择窗显示与该类型对应的编号,用于提示操作者右侧区域显示的内容。而编号选择按钮被点击时,改变状态,但点击动作完成后,恢复状态,用于提示操作者点击操作被触发。
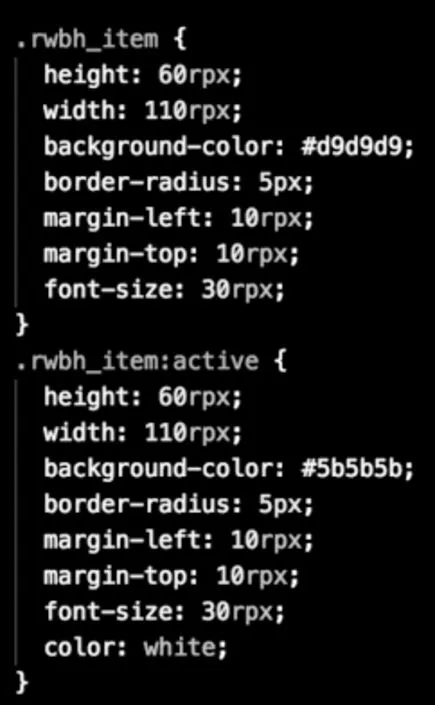
编号选择按钮的效果易实现,在wxss文件中,需要对该按钮“未点击”与“被点击”的属性分别进行设置,其中“被点击”的变量名后加入“:active”即可,具体代码如图7。

图7 wxss示例代码
类型选择按钮的效果实现则复杂许多,需要同时对js、wxml与wxss文件进行编辑。首先同样需要在wxss文件中对该按钮的两种属性进行设置,但需要用不同的变量名,如class1与class2。wxml文件中对于该按钮的属性代码改为class="class1 {{active == item ? 'class2': ''}}",即当active变量等于item变量时,class取值class2,反之取值class1,最后在js文件中,为该按钮绑定为active赋值的点击操作,让其被点击时,将active赋值与item相同,这样在按钮被点击时,会触发class2,按钮的显示效果便会随之改变。
与网页开发类似,微信小程序的开发对于页面元素的排版也需要开发者对各排版代码特性十分熟悉,方可随心所欲地展现出设计好的效果。
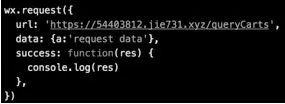
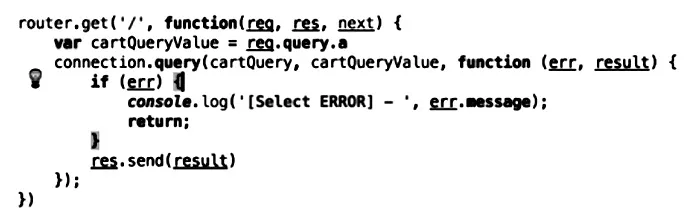
微信小程序中,每个可视元素为一个view,在wxml文件中进行编写,示例代码如: 此处着重介绍排版技巧,如图3右上角任务编号选择区域,其中每个任务编号均为一个独立的元素,被其父级元素限定在右上角的区域,显示的编号文字为子级内容,因此一个可视区域需要叠加三层view,对三个层级分别进行定义。第一级将该区域安排距离左边框20%的位置,可以使用绝对定位(代码为position: absolute;)进行排版,只需要将其从左往右移动20%(代码为left:20%;)即可。第二级将显示编号的多个小方框均匀分布在可视区内,此处需要用相对定位(代码为position: relative;),采用flex的排版方式(代码为display: flex;),将元素从左到右横向均分(代码为justify-content: flexstart),并且允许换行(代码为flex-wrap:wrap;),即可以保证每个小方块都横向均匀分布,并且在显示不下时自动换行。第三级则为显示的文字内容,如果不进行定义,文字会堆积在元素左上角,居中设置同样利用flex布局,此时需要同时设置横向与纵向居中,(代码为justify-content:center; align-items: center)。通过以上排版设置,加上每个元素的长宽、背景色、字体大小等属性,即可完成类似区域的排版。 任务编号有数百个,无法单独编写数百个view,可使用for循环在view中进行定义。示例代码如下: 该程序需要多人进行登记与查询,因此需要搭建服务器进行数据调度,以及数据库进行数据存储。对于微信小程序而言,腾讯云服务器的响应最为迅速,租用价格为45元/月的服务器即可满足该程序需求。搭建服务器前需要申请域名与证书,根据腾讯云的指示操作即可。 微信小程序基于HTML5改造而成,因此编程基础语言为JavaScript。对于新手而言,如果服务器同样可以使用JS,学习成本将大大降低,因此NodeJS是最佳选择。利用NodeJS的Express模块,可以迅速搭建起一个web服务器。搭建成功后即可通过申请的域名进行访问,需要注意的是微信小程序默认访问80端口,因此利用Express搭建的服务器,需要监听80而非默认的3000端口。搭建方法与使用方法可通过express官网http://www.expressjs.com.cn进行查看,文中重点介绍如何利用express搭建的web服务器与小程序进行通信。[2] 与网页通信原理相同,微信小程序也是通过get与post方法与服务器通信,该程序由于通信内容简单,仅使用get方法。小程序断调用get方法可参考官方文档的API里的request请求,示例代码如图8所示,其中url为该程序服务器申请的域名地址,“https://54403812.jie731.xyz”为网址主体部分,“/queryCarts”为专门为查询样品车设计的代码文件,因此完整的网址指向了需要数据通信的文件,data: { a: ‘request_data’, } 表示传输的数据内容,ID为a。success: function(res) {console.log(res)},为访问成功时调用的函数,由于JavaScript是异步编程语言,程序执行不会等待访问结果,因此在访问结束时需要调用success函数来告诉程序需要执行的命令,如console.log(res)为打印出服务器返回的数据。 图8 小程序request示例代码 用Express搭建的服务器,可通过在routes文件夹内加入js文件,来指定小程序发出request请求时,与之通信的接口。如文中的“/queryCarts”,指向routes文件夹下的queryCarts.js文件,通过对应关系,可对不同的request请求利用不同的js文件进行处理,例如queryCarts是该程序用于查询样品车信息的文件。服务器接收并处理请求的js示例代码如图9,其中router.get表示该段代码用于处理get请求,req.query.a则表示微信小程序发出的ID为a的请求数据,connection.query(cartQuery,cartQueryValue, function (err, result) {}部分则是用该请求数据进行数据库的查询操作,其中的result表示了查询的结果。因此res.send(result)是将结果返回给微信,微信小程序中console.log(res)将该返回数据打印出来。至此,一次数据交换就完成了。 目前,用于网站搭建所用的主流数据库是非关系型数据库MongoDB,该数据库没有表的概念,适用于需要将不同类型的数据进行统一管理的情况。但该项数据之间有十分清晰的类型关系,所有的数据都可以用编号进行分类,因此关系型数据库显然是更好的选择,本项目选择MySql。文中主要介绍本项目中所使用到NodeJS调用MySql数据库的代码,具体的教程可查询http://www.runoob.com/nodejs/nodejs-mysql.html,此处主要介绍本程序中最常用的更新、查询的操作。[3] MySql的数据库由表格组成,虽然有可视化软件,但在服务器中进行数据表的新建,数据的登记、查询均需要用代码完成。如图9所示,connection.connect(function(err){}即为NodeJS调用MySql数据库时与数据库通信的主体。更新与查询操作的区别在于通信代码部分,如'SELECT * FROM SAMPLES WHERE sampleNum=?’可用于查询表名为SAMPLES里,sampleNum等于“?”的所有数据,“?”为占位符,其赋值由微信小程序发送请求时携带的数据决定,即可实现通过小程序发送查询请求。’UPDATE CARTS SET status = ?, positions = ? WHERE cartName=?’可用于在名为CARTS的表内,更新指定cartName中status与positions的信息,占位符部分同样由小程序发送的数据而定。 图9 Express处理get请求示例代码 以往的手机软件开发,想要覆盖所有的智能手机,不仅需要针对安卓、苹果两个平台分别进行,同时需要考虑同平台不同分辨率与性能的问题,iOS的软件只能在Mac电脑上进行,因此初学者希望开发手机软件门槛较高。微信小程序的出现大幅度降低了这道门槛,初学者仅需一次开发,借由微信平台便可以实现智能手机的全面覆盖。对于希望配合硬件开发较轻量软件或是如本程序希望开发有益于改善工作流程软件的初学者而言,提供了十分有利的工具,为更好地进行移动互联网时代的软硬件研究提供了新的思路。 微信小程序从诞生至今不足两年,笔者在学习、开发的过程中,深刻感受到微信不断地在对其各个方面进行更新换代,如微信开发者工具,几乎每周都有版本更新,文档中对于API的开放也在不断增加,能够使用的接口日益丰富,为开发者提供的创造空间也就随之增大。 检测行业的项目开发往往着力于硬件,鲜有项目接入移动互联网,微信小程序不断增强的功能为硬件的无线通信提供了渠道,在硬件开发中可以更多地思考如何借由小程序接入移动互联网,如利用小程序接入讯飞、百度等公司的语音识别甚至语义识别;利用线上监控实现设备远程监控与操作;利用图像识别对试验结果进行智能分析等,更有力地促进检测设备的智能化。4 服务器与数据库搭建
4.1 腾讯云服务器
4.2 服务器搭建

4.3 数据库搭建

5 结语