浅谈皮具类购物APP界面布局
2018-11-07吴杏麟
吴杏麟
(广东职业技术学院,广东 佛山 528041)
1 界面布局的两个方面
手机APP的界面布局主要关系到两个方面,分别是使用者的眼睛与使用者的手;对于使用者眼的方面,手机软件的布局会直接影响使用者的视觉注意力;而在另一方面,手机界面的布局则直接影响到使用者手对程序的操作,这两方面影响着使用者的使用体验。
在使用者使用手机端软件时通常会被视觉注意力所吸引,从而使眼球跟随着其视线走动。如果将使用者视觉步骤做分解拆分出一个慢动作的话,也就是说用户的眼睛会首先主要到的是屏幕的哪一个点,下一步用户又会将视觉移动到哪一个点上,并且视觉注意力在每个地方所停留的时间也会有所不一样。视觉停留时间的长短也是一个需要研究与考虑的地方。在人机工程学理论当中,人的视觉运动规律为:
1.人的眼睛做水平方向运动时必定会比眼睛垂直方向运动时要快,就是人会先看到水平方向的物体,再而看到垂直方向的物体;
2.人的视线一般习惯于从做往右和从上至下的运动,看圆的物体时,总是沿着顺时针方向移动;
3.眼睛垂直运动比水平运动更容易产生疲劳感;对水平方向的尺寸与比例的顾忌比垂直要精确精准得多;
4.当人的眼睛偏离视线中心是,人眼对四个象限的观察依次是:1.左上、2.右上、3.左下、4.右下;
5.眼睛是人机体的一部分,难免会有惰性,看单纯的形态会比看复杂的形态顺眼和舒适;
由上述规律可见,在进行界面布局设计时,将要把页面最重要信息放置在屏幕的上半部分,将一些次要信息放置在屏幕的下半部分。给最重要的信息提供足够的界面空间,同时确保重要信息获得的速度和准确性,尽量做到减少用户视觉疲劳感。
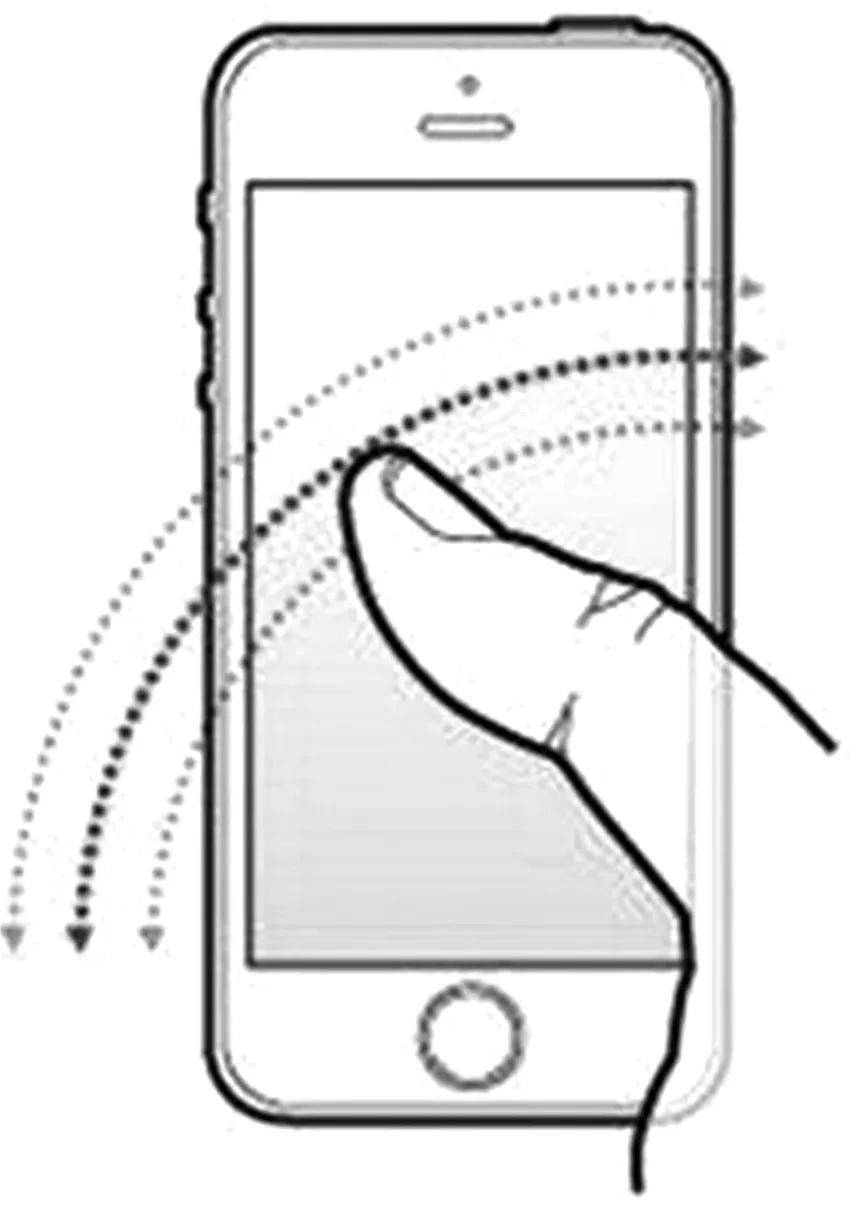
眼睛将所看到的视觉信息传输到大脑,大脑根据信息则对手下达操作的指令,所以在界面设计中,也需要充分考虑到人手指所运动的范围以及其运动的轨迹。根据文献研究以及现场实际用户研究,发现当使用者在单手拿手机时,只能用拇指对屏幕进行操作,而平常人拇指的平均宽度大约为15MM。长度一般在55-60MM。拇指的活动轨迹为以虎口为圆心轴,手指为半径45°扇形面积。如图1所示。
在此区域外,则需要用双手才能进行操作,为降低操作难度,在此区域放置重要信息最为合适。
2 首页页面布局
对于首页来说,最重要最需呈现给用户看的就是APP所涉及的功能,同时也是整个APP的导航栏。根据上述理论,所以APP首页应该将重要功能分区放置此区域,同时运用眼球运动规律以及手指活动区域进行布局,将APP核心信息放置页面中央区域,这种类型的构图能让用户在使用中更加方便,信息也能更加明确和突出,而且此区域也属于方便单手操作区域。如图2所示。

图1 单手手指操作范围

图2 淘宝购物APP首页
3 底部导航栏设计
在设计底部菜单栏时,应遵循人机交互设计的功能性原则。功能性原则要求在进行人机交互设计时,根据不同的功能区分,以功能为集合对象实施管理。如“新浪微博”的内容便是以“首页”、“消息”、“发现”、和“我”这四个功能加以区分和管理,用户可以在底部栏上随意切换不同的页面,同时在底部导航栏图标设计上,采用响应式设计。即用户选择哪个页面,与之所对应的图标则会有颜色上的区分,以淘宝首页为例,当用户选择首页时,首页的屋子图标则会显示橙色,告知用户所在的地点,防止迷失方向。而微博底部导航栏设计则是采用线条与实心设计,当用户选择页面时,当前页面所对应的图标则会变为实心黑色,其余未被选择的则为线条图标。通过这种方式进行对比区分,让用户一目了然,使APP交互更加流畅。
小结
根据以上研究结果,对于皮具类垂直购物APP,在首页双手操作区域应当放置皮具分类选项,供消费者直观体验,并放置一些系统推荐或者通过大数据后台计算出来的消费者所喜好的产品,为消费者提供直接的购买建议。而在底部导航栏中,应当放置购物过程中几个维度的页面,例如首页、购物车、订单、物流等信息,让消费者在使用过程中可以随意切换,并且方便使用。
