基于HTML5的移动终端布局解析器的设计与实现
2018-09-08陈天伟彭凌西
陈天伟,彭凌西
(1.四川城市职业学院 汽车与信息工程学院,四川 成都 610110;2.广州大学 机械与电气工程学院,广东 广州 510006)
互联网技术的快速发展,对用户体验要求越来越高,移动终端用户交互页面个性化需求越来越强烈。一般情况下,由于用户数量巨大,交互场景众多,在移动终端的个性设置、布局修改等方面涉及开发的工作量较大,开发成本较高,影响了应用的扩展性和灵活性。本文阐述了一种基于HTML5(标准通过标记语言5.0)的移动终端动态布局功能设计思路,并通过在移动终端(Android)上开发设计,在某高校手机在线绩效考评系统项目中测试验证,具有较好的扩展性和灵活性,大大减少了工作量,提升了代码复用率。
1 设计思路
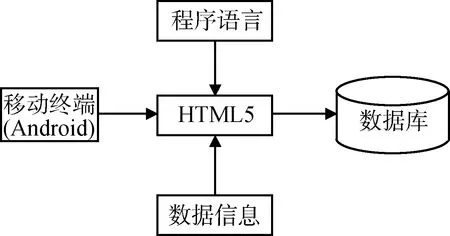
主流移动终端的页面布局一般是通过HTML5方式[1]展示。用户交互信息通常直接以HTML5代码方式保存在页面文件中,页面文件通过与程序语言结合成动态页面编程语言,再通过数据库连接,在数据库与Web服务器之间完成数据连接,实现用户数据的信息展示,如图1所示。
在业务功能增加时,一般移动终端的用户交互需求也会需要变更,这样交互界面也会要求改变,由于页面文件是由程序语言合成的动态页面编程语言,故需要开发人员才可以完成,工作量相对比较大。本文提出了基于Android的移动终端布局的设计和实现。经过应用实践,可实现非专业开发人员也能灵活进行布局设计和页面操作的工作。

图1 移动终端页面布局结构图
标识适配文件[2]是标记的内容和标记构成的文本文件。标识适配可灵活处理页面布局、相关属性和功能数据等信息[3]。在实际工作中,采用标识适配方式进行页面相关信息的存储是一种可行的方式[4]。
布局文件由栏目和模板组成[5-6]。模板定义了样式,包括顶部导航(top)、中间内容(content)和下部信息(footer)。
具体步骤是:1)把在模板中的内容保存在标识适配文件中;2)编辑器对界面进行操作和修改;3)输出客户端,通过浏览器解析。布局功能结构图如图2所示。

图2 移动终端布局功能结构图
图中,编辑器对功能数据进行操作[6]。解析器主要实现两个功能:1)对标识适配文件进行解析,通过标识适配文件中的标记,解析其中的用户数据,组装成所需的信息;2)根据布局的要求,将组装成所需的信息生成页面代码,通过移动终端(Android)的方式与用户进行交互。
2 关键流程
在设计布局解析器时,关键流程包括标记化和树构建[7]两部分。在设计过程中,对流程进行改进,提升流程处理效率。当遇到多用户大数据量时,引入了定时预先和排序优先的机制,应对可能会产生内存溢出和性能低下的情况,保障系统的稳定可靠运行。
2.1 标记化
标记化是词法分析过程,将输入内容解析成多个标记。HTML5 标记包括起始标记、结束标记、属性名称和属性值。标记生成器识别标记,传递给树构造器,然后接受下一个字符以识别下一个标记;如此反复,直到输入的结束。
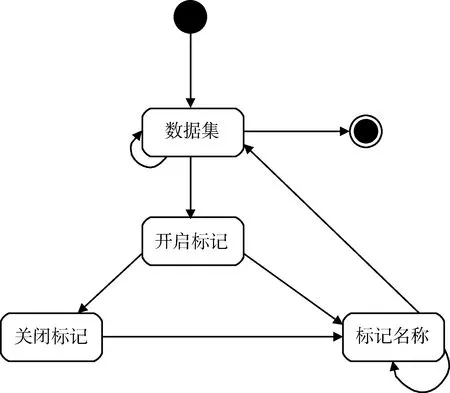
在算法中加入定时函数,对经常操作和多次出现的标记块进行跟踪和记录。算法使用状态机来表示。每一个状态接收来自输入信息流的一个或多个字符,并根据这些字符更新下一个状态。当前的标记化状态和树结构状态会影响进入下一状态的决定。这意味着,即使接收的字符相同,对于下一个正确的状态也会产生不同的结果,具体取决于当前的状态,如图3所示。

图3 对示例输入进行标记化
2.2 树构建
在树构建阶段,以 Document为根节点的标识适配树也会不断进行修改,向其中添加各种元素。标记生成器发送的每个节点都会由树构建器进行处理。规范中定义了每个标记所对应的标识适配元素,这些元素会在接收到相应的标记时创建。这些元素不仅会添加到标识适配树中,还会添加到开放元素的堆栈中。在树构建时采用排序优先的方法,解决纠正嵌套错误和处理未关闭的标记。
当遇到多用户大数据量时,可能会产生内存溢出和性能低下的情况,这在处理过程中引入定时预先和排序优先机制解决。
3 实现
3.1 标识适配文件
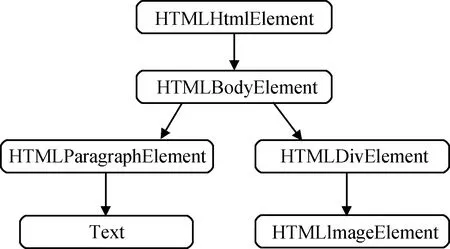
由标识适配元素和属性节点构成的树结构,它是 HTML5文档的对象表示[8],同时也是外部内容与 HTML5 元素之间的接口。解析器的根节点是“Document”对象。标识适配与标记之间是一一对应的关系,如图4所示。

图4 标识适配树
通过标识定义内容,设计一个节点如下:
其中,ID表示与底层数据对应;TEXT表示内容、图文、专题、时间、长度和空间等信息。
3.2 解析器
解析器主要有通过标识适配开源框架,先解析文件,再获取数据库数据,组装数据信息,按照标记实现页面代码的输出功能。解析流程如图5所示。

图5 解析流程图
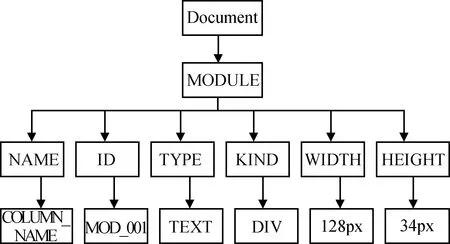
标识适配的原理是把XML文档作为一种树结构,称为节点树,通过节点树访问所有的元素。以XML文件为例,标识适配将终端布局的导航和栏目解析为节点树[8-9],如图6所示。

图6 节点树
开发工具以J2EE[10]为例,通过JAXP(java API for XML processing)实现,其原理是根据获得节点内容构建页面布局[11],组装成TEXT返回,并输出到客户端,实现页面布局[12]操作。
4 验证
以某高校手机在线绩效考评系统为例,测试移动终端用户有500人。
测试环境[13]:双核CPU 4G内存服务器,5M独立带宽,Windows 7操作系统,My SQL 数据库。
移动终端:Android2.2,My SQL 数据库。
测试场景:模拟用户进行并发访问功能点模块,完成流程,并记录成功次数[14]和平均响应时间[15]。选用手机在线绩效考评系统的主要模块,包括问卷设计、名单导入、答卷邀请、答卷跟踪、自动阅卷、报告生成和结果导出等模块。测试工具分别模拟30,60,100,150,200,300用户进行访问和操作,记录下启用解析器前后服务端响应时间和成功次数,通过汇总样本数据,得到平均响应时间表,如表1所示。

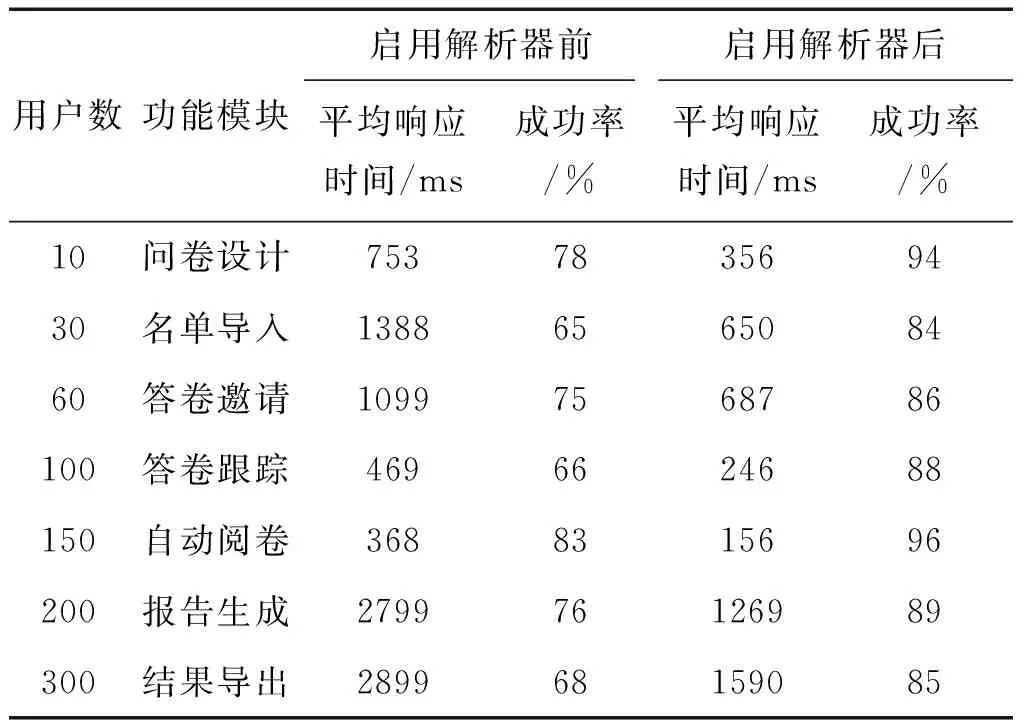
表1 平均响应时间统计表
通过模拟用户进行访问功能模块,完成相关流程,统计平均响应时间,启用解析器后,平均响应时间减小45%,成功率提升30%。

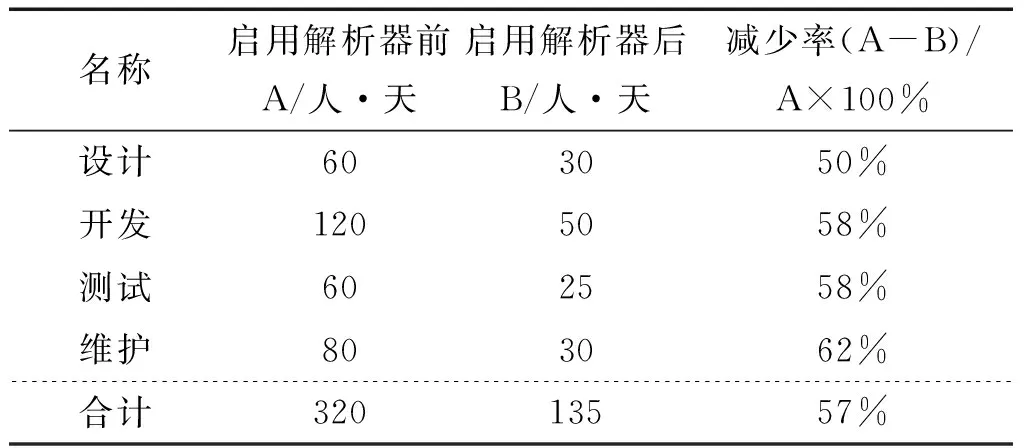
表2 工作量统计表
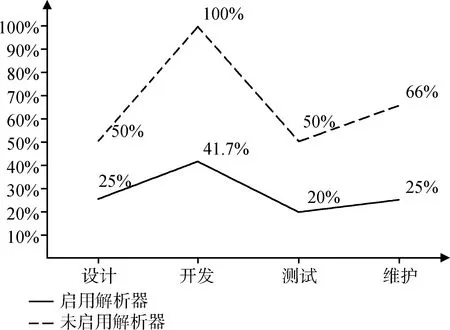
在项目结束时,对项目度量数据进行分析,按照(人·天)进行汇总,工作量统计如表2所示,并计算减少率。对比启用解析器前后工作量的变化,通过分析发现,启用解析器后,代码工作量大幅减少,原来10万行左右的代码,目前只有6万行左右,相对原来,整体工作量平均减少了57%,提高了代码复用率,如图7所示。

图7 开发阶段工作量对比图
在Android移动终端进行测试,通过布局解析器,在以某高校手机在线绩效考评系统中,针对不同角色,院领导、中干、专任教师三种角色用户,进入移动终端Android系统中考评打分,个性化自适应布局[16],提高了代码复用率。

5 结束语
经过实践测试,通过布局解析器可较好地实现移动终端布局,为移动终端的动态设置提供了一种解决方法,平均减少了57%的工作量,提高了代码复用率。下一步将加强对系统的集成、页面兼容等问题的细化,以及易用性方面的改进。
