基于SVG绘图技术实现流程图展示的研究
2018-07-25张莹
张莹
1 引言
近年来,Internet技术有了较快的发展,尤其是分布式计算技术也得到了迅速发展,应用领域日益广泛。其于Web的绘图技术通过借助第三方提供的一些工具实现了Web的绘图功能,但生成的Web图形不能实现有效交互,在理论上可视为死图。SVG可缩放矢量图形(Scalable Vector Graphics)可以实现与用户的交互功能,具有较好的可读性,是一种比较适用于描述二维矢量图形的图形格式。
2 SVG技术简介
2.1 SVG概述
SVG标准是由W3C组织制定的一个开放标准,它非常容易实现Web发布,是一种全新的动画和图像格式。SVG具有以下优点:
(1)操作简单,可以通过色彩填充、对象运动等简单的操作实现多媒体效果,可以通过一些计算机文本语言完成矢量图像。
(2)具有较强的交互性,可以与很多先进的网页交互技术进行兼容。用户可以利用SVG中的一些元素,利用网页中的脚本语言实现动作的交互,达到制作目的。SVG图像可以通过脚本程序代码与JavaScript或XML实现交互,SVG图像可以由JavaScript、Perl、Java等程序语言动态生成,图像可以根据数据库的实际应用而改变。
(3)SVG是一种文本描述格式,这就决定它具有属性数据和动态数据的属性,可以在查询地理信息和相关联对象方面应用广泛。SVG基于文本格式,因此它可以进行二次修改,也可以说是一种可升级的图像文件格式,这一特点被广泛应用在处理复杂数据方面,在维护数据时,表现出方便、灵活、容易维护等特点。此外,SVG图像中的文字能够在网络中实现精确搜寻,能够实现用户浏览器的查找和编辑。
(4)具有较强的渲染与滤镜处理能力,电子地图非常清晰。实践证明,SVG图像的清晰度对任何屏幕分辨率或打印分辨率都比较实用,打印效果非常好,打印效果能够和屏幕显示图像色彩保持较好的一致性。SVG的矢量滤镜功能也非常实用,操作简便,只需要调整一些参数属性就可以修改图像效果。
(5)SVG在图像处理方面有着独特的优势,SVG符号库填充功能非常强大,具有引入栅格图像填充、定义矢量图元进行填充等功能,操作过程中,任何一个地图符号都可以填充到相应的位置。
2.2 SVG与其他图形的区别
网络上可以应用的图像格式有很多种,如:JPEG、GIF、PNG、PG、ML矢量标记语言(VML)等。JPEG、PNG等由于是位图格式,在应用过程中存在一定缺陷,因为位图的尺寸大,不利于传输,在改变图像大小时会出现一些锯齿状的线条。而矢量图的原理是基于数学公式的命令渲染来控制线条的粗细、颜色和图形的,因此,它在很多方面有了改进,它不但克服了位图尺寸大的缺点,还可以按照任意比例进行缩放。
2.3 SVG编辑图形
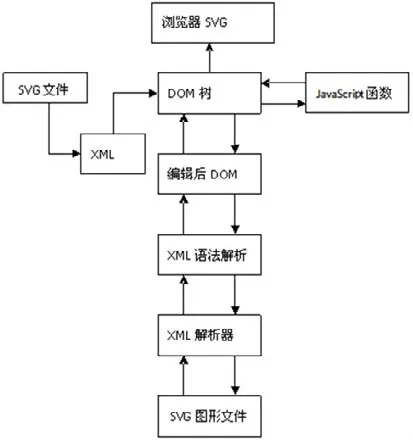
SVG技术在处理图形、图像和文字方面具有强大的功能,它不但支持文本、交互性等常用的标记,还能够实现图形、图像、动画等的一些功能。SVG图形文件编辑操作步骤为:首先要通过XML解析器打开SVG图形文件,并相应地生成一个对象树;接着,用鼠标点击以驱动脚本执行,脚本即可利用DOM接口对对象进行一系列动作,实现图形绘制、编辑等图形编辑功能。如图1所示。

图1 SVG编辑图形流程
3 SVG技术在油田产能项目运行管理系统中的应用
3.1 产能项目中传统流程图的展示
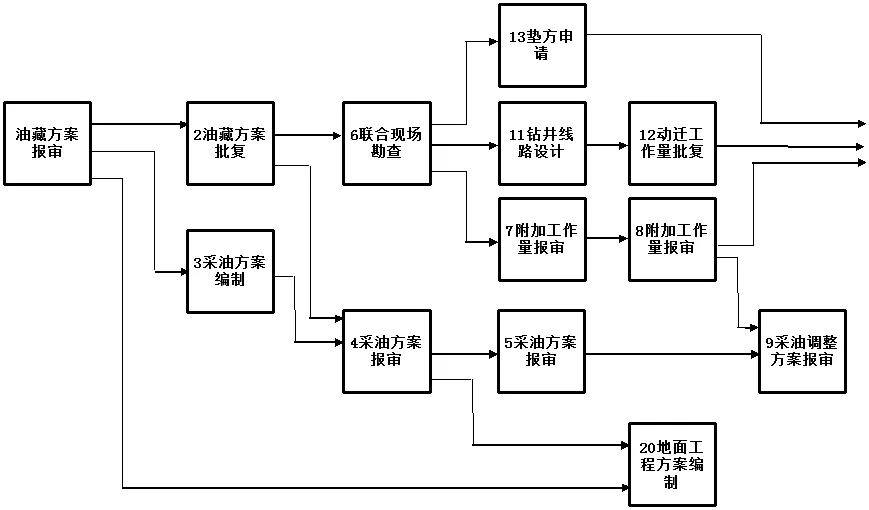
以往的项目流程图的展示是在Web图形上实现的,这种实现方式有自身的缺陷,因为它要通过微软的.NET、SUN的Java等一些工具才能实现图形功能,实现的图形也不能与用户进行有效交互。SVG可缩放矢量图形与Web图形功能相比较,具有很多优点,它是采用文本来描述矢量化的图形,这就决定了SVG图像文件可以像网页一样方便浏览。通常项目的流程图用电子表格的形式来实现,如图2所示。

图2 传统流程图的展示
从图2这种形式我们可以看到存在几下几个问题:
(1)传统项目中,流程图的模式只有电子表格展示。存在拖拽困难,展示单一的问题,很大程度上影响了用户对流程图直观的体验。
(2)电子表格做成位图图像进行展示的缺点是,图形文件普遍较大,存储时会占用大量的网络带宽,会拖慢整个程序的进程。
(3)图形很难在Interne上实现真正的数据交换功能,项目中很多功能无法实现。
(4)文本很难独立,字体也常常受到限制。
(5)显示效果较差,无法实现多种颜色的控制。
3.2 产能项目中使用SVG技术实现的流程图展示
同以往流程图绘制不同的是SVG技术的图形功能比较强大,是一种动静态结合的图像技术,可以实现Internet上展示图形、移动终端上的图形绘制,可以支持动画,模拟地理信息的实时动态,实现路径跟踪、洪峰监视与预警等诸多功能。
下面针对传统流程图绘制存在的问题,我们应用SVG技术实现了以下功能:
(1)任意放缩。用户对图像可以做拉伸、缩放等调整,调整过程不会对图像的清晰度、细节等产生任何影响。
(2)文件小。SVG文件和GIF和JPEG等格式的文件相比较,占用空间小,方便下载和存储。
(3)文本可任意编辑。SVG图像中的文字是完全独立的,可以对文字进行编辑或搜寻。
(4)可以直接在HTML嵌入SVG代码。SVG文件可通过以下标签嵌入HTML文档: