基于移动Web的学生请假系统的设计与实现
2018-05-28刘鹏
文/刘鹏
1 开发背景
在高职院校和技工学校中,学生请假管理一直是个老大难问题,以本人任职的学校为例,我校是广东省省属的高级技工学校,采用封闭式管理的方式,本系统开发前我校在学生的请假管理方式上依然沿用传统的方式,以纸质请假条为载体,这种方式操作起来需要大致以下3个步骤:
步骤1:学生向班主任提出请假要求,班主任口头同意。
步骤2:学生填写假条,班主任签名,假条生效。如果学生请假超过1天,需学生管理部门审核;超过3天,需主管学生管理的副校长审核。
步骤3:学生如离校则由门卫查验假条并放行;学生返校时销假。
这种传统的请假管理方式不仅费时费力,更存在着非常严重的管理漏洞和安全隐患,引起师生各方面的诸多不满。以下罗列传统请假管理方式的常见问题:
1.1 撰写、审核不便
学生需联系班主任并撰写假条后拿给班主任签名、班主任不方便审核时需找其他老师代为处理。
1.2 纸质假条易被篡改
学生经常会冒充班主任、校医或学生管理部门领导签名;并可以修改假条上的离校时间和返校时间。
1.3 审核流程中断
某些请长假的学生在获得班主任签名后并不会去找上级主管领导签名就脱离课堂或离校,审核流程中断。
1.4 加大班主任工作量
班主任耗费大量精力去记录本班请假情况,跟踪学生状态。
1.5 无法准确详尽获取请假数据
学生管理部门难以获取全校学生的请假数据、无法跟踪假条的实时状态;同时由于请假与班级得分和学生本人操行分挂钩,难以获取请假数据也意味着增大操行管理的难度。
1.6 纸质假条浪费资源
印制纸质假条需耗费大量纸张,与环保及无纸化办公潮流相悖。
如上所述,当今是信息技术高速发展的时代,如果还继续使用这种落后的方式对学生的请假进行管理已经不符合学校发展的需要,开发贴合本校实际的请假程序用以取代传统的请假管理方式势在必行。
2 用户需求
(1)学生可通过手机快速便捷地请假、查看假条审批状态、销假。
(2)班主任和学生管理者通过手机查看并审批假条。
(3)学生管理部门可以快捷而准确地获取学生请假的人数、时间、实时状态信息等数据。
(4)学生管理部门可以查看各种统计图表并通过数据分析得出学生健康状态、请假的规律、趋势等信息。
(5)请假情况与学生操行分挂钩;学生在请假流程中出现违规则扣减操行分。
3 系统设计
3.1 系统实现目标
(1)设置班主任、学生管理科科长、校长、校医、门卫等审批者角色;
(2)在移动端实现请假、审批、销假流程;
(3)能实时显示请假及审批状态;
(4)能生成多种实时统计图表;
(5)管理员模块采用响应式设计;可在手机端正常浏览管理员端页面;
(6)用户操作简单方便、界面友好、简洁、美观;
(7)系统运行稳定、安全可靠、可扩展性强。

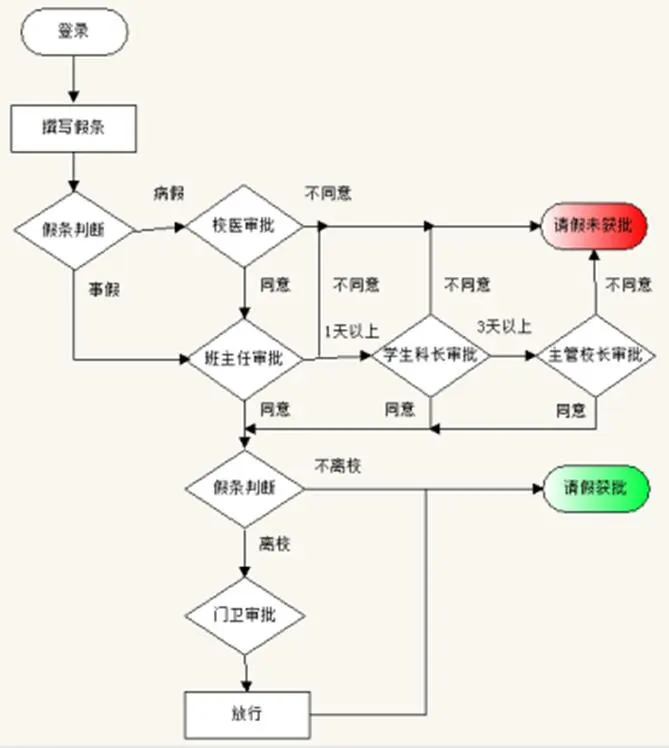
图1

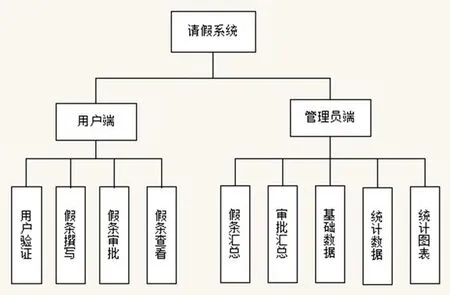
图2

图3

图4
3.2 系统逻辑设计
根据本校实际情况,系统主要以图1的请假审批流程为主线进行程序逻辑设计。
3.3 系统功能模块设计
系统基于移动互联网实现方案,主要由移动端的用户模块和PC端的管理员模块组成。如图2所示。
3.4 用户使用环境分析与技术选型

图5:应用首页(手机端)

图6:班主任处理假条页面(手机端)

图7:管理员端统计图表页面

图8:男女生请假人次统计页面(饼图)

图9:请假人次按教学周统计页面(折线图)
3.4.1 用户使用环境分析
从现时的智能手机普及率看来,学生几乎人手一台智能手机。从网络环境看来,随着移动4G和Wi-Fi网络的全覆盖,随时随地有可用的网络连接。
3.4.2 开发技术选型
3.4.2.1 Web开发技术:PHP
从现时主流的Web开发技术看来,PHP具有稳定、易用、开放和完备等优点。同时,为了系统开发的便利、稳定和可扩展等目标,本系统以PHP中最流行的Yii框架为基础开发。它是一种标准的MVC框架,是一个基于组件、用于开发大型 Web 应用的高性能 PHP 框架。Yii提供了Web 2.0应用开发所需要的几乎一切功能。是最有效率的PHP框架之一。
另外,系统需要制作大量的统计图表;我使用了PHP的JpGraph ,JpGraph是开源的PHP统计图表生成库,基于PHP的GD2图形库构建,把生成统计图的相关操作封装,隐藏了部分复杂的操作,使在PHP页面上输出统计图表变得更加容易。
3.4.2.2 Web前端页面技术:HTML5+Jquery Mobile+Boostrap+Ajax
HTML5是HTML最新的修订版本,2014年10月由万维网联盟(W3C)完成标准制定。HTML5的设计目的是为了在移动设备上支持多媒体。
jQuery Mobile是jQuery框架的一个组件,在开发中主要作为移动端(用户模块)的前端技术。
Bootstrap是目前最流行的前端框架。它在jQuery的基础上进行了更为个性化的完善,形成一套自己独有的网站风格。在开发中主要作为PC端(管理员模块)的前端技术。
Ajax 是一种在无需重新加载整个网页的情况下,能够更新部分网页的技术。Ajax 可以使网页实现异步更新。这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新。
3.4.2.3 数据交换技术:JSON
JSON(JavaScript Object Notation, JS 对象标记) 是一种轻量级的数据交换格式。它基于ECMAScript (w3c制定的js规范)的一个子集,采用完全独立于编程语言的文本格式来存储和表示数据。简洁和清晰的层次结构使得 JSON成为理想的数据交换语言。 易于阅读和编写,同时也易于机器解析和生成,并有效地提升网络传输效率。JSON在开发中用于移动端和后台及数据库的数据通信。
3.4.2.4 数据库和web服务器:MySQL+Apache
Apache+PHP+MySQL的组合,简称AMP,是Web开发的黄金组合,其优势毋庸赘述。
3.4.2.5 开发工具:HBuilder
HBuilder是DCloud(数字天堂)推出的一款支持HTML5的Web开发IDE。它不但提供了高效的开发环境,也可以用它来快速把项目打包为手机app。
3.5 系统架构设计
本系统采用基于MVC的Yii框架进行架构,视图层为用户交互的层级。业务逻辑集中在服务器的PHP框架,手机等移动设备作为用户与系统的交互平台。如图3所示。
3.6 数据库设计
E-R图设计(省略实体的属性),如图4所示。
4 功能实现
系统主要功能页面截图(图5-图9)。
5 系统扩展与补充说明
系统还可将功能扩展得更完善;如考勤功能模块;增加“任课教师”和“宿舍管理员”角色,将请假情况与宿舍考勤、课堂考勤联动,又如增加短信息发送模块;当学生请假、离校、返校时向学生家长手机发送信息。扩展功能后可使学生管理工作更加细致、严谨。
本文着重于项目化设计的介绍,项目架构一旦设计好,按照框架的类库功能进行实例化、生成不同的功能页面。详细的功能子模块由于设计思路和功能实现比较简单,在此就不再赘述。
6 结语
请假系统项目完成之后,学生可通过手机轻松快捷地请假;班主任和学生管理者轻点鼠标或轻触手机屏幕快速完成对学生请假进行查看、审批,省去了人工假条的低效工作量,学生管理者对请假数据的掌控也十分便捷,本系统同时也为学生管理的其他的方面工作提供了极大的帮助和便利。
灵活运用专业知识解决现实问题,尤其是与学校息息相关的问题是技工学校计算机专业教师的必备素质。计算机专业教师不但应在上课时将课本知识、思想及技术传授给学生,更应把思维从课堂转移到学校发展的方方面面,积极地发现问题,主动解决问题,提高学校的信息化发展水平。不断创新、开拓、进取,不断地充实自己,既为国家培养更多更优秀的技工人才也能为学校的发展壮大提供助力。
参考文献
[1]杨旺功.Bootstrap Web设计与开发实战[M].北京:清华大学出版社,2017(06).
[2]列旭松,陈文.PHP核心技术与最佳实践[M].北京:机械工业出版社,2012(11).
[3]刘增杰.MySQL从入门到精通[M].北京:清华大学出版社,2017(08).
