跨平台移动终端APP界面的创新设计思考
2018-04-02杨洁
杨 洁
(重庆邮电大学传媒艺术学院,中国 重庆 400065)
目前,移动终端设备尤其是智能手机使用的操作系统中,占市场份额最大的两个操作系统非iOS系统和Android系统莫属。本文将从这两个系统的设计特点入手,探讨跨平台移动终端APP界面的创新设计思考。
1 iOS及Android系统的设计特点
1)iOS系统的设计特点
iOS系统是苹果公司开创的图形化操作系统,用户可以使用物理按键和多点触控对移动终端设备进行控制并与系统进行互动。iOS的系统架构通常是通过视觉隐喻以引导式的方式进行功能的设定,提供给用户有限的、高度统一的交互方式和路径,为用户排除了很多认知干扰和选择负担。根据iOS的系统架构层次,用户通过直接操作媒体层和可触摸层就可以按照一定的逻辑实现与系统的交互,获取到想要的信息。而在用户的交互过程中随时可以通过单击Home键返回到系统主界面,且双击Home键可以实现后台应用程序之间的选择切换。所以说 “iOS系统的本质可以分解为:演示隐喻、直接操纵的概念和Home键的中心性”[1]。iOS系统的 “屏幕界面以应用程序方格的形式呈现,可以有最多四个程序图标被固定在最底部Dock栏上”[2],这一视觉界面的布局结构确立了应用于 iOS系统上的APP界面区别于Android系统的结构特征。此外,iOS系统“定义所有APP的入口为图标,所有APP的出口为 Home键”[3],所有APP的前进、返回等交互操作均由APP中的虚拟按钮通过用户的手势操作完成,另外不提供系统统一可用的操作栏按钮。
2)Android系统的设计特点
2007年11月5日,谷歌公司正式向外界展示了名为Android的操作系统,并且在这天Google宣布建立一个全球性的联盟组织,这一联盟将支持谷歌发布的手机操作系统以及应用软件,将共同开发Android系统的开放源代码。Android系统从诞生之日起就是一个有别于iOS系统的一个自由开放的系统。早期的Android系统带有极强的Google“以工程师为主导”的文化特色,在Android4.x之前,Google对应用开发市场没有一个统一和严格的标准,导致Android应用良莠不齐。Android在5.0版本时经历了一个彻底的变革,Material Design出现了。Material Design结合卡片式设计,讲究自然过渡,颜色更鲜艳并倾向于用颜色来进行视觉隐喻提示,更强调动画效果,规范了Android系统的运动元素。这套设计系统为应用Android系统的智能手机、平板电脑、台式机等设备的用户界面提供了一致、美观的视觉体验以及交互的设计方法。但它只是一个设计标准的参考,各个品牌应用商依然可根据自己的实际情况对运行的Android系统进行个性化设计。
2 iOS及Android系统的差异性对APP界面设计的影响
iOS系统和如今在Material Design指导下的Android系统最大的差异性在于iOS系统是一个更加强势和封闭的系统,所有运行于iOS系统上的APP都必须遵循它统一的设计规范,而Android系统则更加开放和自由,没有做太多的强制约束。这就自然导致了同一款APP在iOS系统和Android系统上界面设计的差异。
1)对 APP界面视觉设计的影响
首先在界面的布局结构上,iOS系统的界面区域划分为状态栏、导航栏、内容区域和标签栏,其中状态栏属于系统栏,放置如时间、电量、移动信号等系统信息显示。Android系统的界面区域划分为状态栏、应用栏、标签栏、内容区域和导航栏,其中状态栏和导航栏为系统栏,状态栏放置如通知图标、电量和信号强度等,导航栏在底部,包括返回、主页和最近使用的应用列表三个按钮。但是导航栏在不同的移动终端设备上设计的方式略有不同,有的会直接出现在界面屏幕中,有的则是出现在移动端设备的机身上。两个系统由于区域划分不同,且高度尺寸也不同,自然造成了同一款APP很难用一套布局设计同时适应iOS系统和Android系统,即使大致相同也会出现布局细节的差异。如图1和图2分别是iOS系统和Android系统的“淘宝”APP首页设计,布局基本做到了一致,但是还是有不少布局细节上的差异。如iOS系统的“淘宝”APP将顶部的状态栏和导航栏设置为统一的橙色渐变色,搜索框使用的是iOS系统搜索框的倒圆角设计,而 Android系统的“淘宝”APP顶部的状态栏默认为系统的黑色,应用栏中的搜索框使用的则是底部单线条的设计。

图1

图2

图3
其次,iOS系统和Android系统所使用的字体截然不同,对字号和行距的规范要求也不尽相同。虽然iOS 11的字体相对之前的iOS系统字体已经加粗了很多,但和Android系统的字体相比给人的视觉感受还是相对纤细,给APP界面留出了更多的留白空间,不会给用户太大的视觉压迫感。
2)对APP界面交互设计的影响
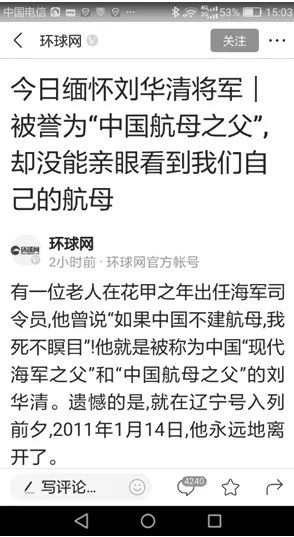
首先在APP界面的返回操作上,iOS系统有着较为严格的统一性和唯一性,返回上一级界面必须通过在APP界面设置返回图标或支持向右滑动的手势,用户才能实现返回上一级界面,返回图标通常是设置在顶部导航栏的最左侧。而Android系统由于提供了一个标准的系统返回键来让用户点击返回到上一级界面,所以并没有对返回的交互设计做统一的要求,这就使得各APP在设计时可以提供给用户更多的交互操作选择。如图3是“今日头条”APP的新闻详情页界面,在这一页面上对返回上一级界面的设计与其在iOS系统中的设计保持了一致,在顶部应用栏的左侧设计了左箭头提示用户点击返回,但用户也可以点击底部导航栏最左侧的系统返回键或采用向右滑动的手势实现返回上一级界面。而有的APP则在Android系统的版本中取消了在界面中保留返回上一级界面的图标设计,让用户统一使用系统的返回按键或向右滑动的手势。也有的APP在Android系统的版本中将返回上一级界面的图标放在左下角。
其次在APP界面的交互手势的功能操作方面,两个系统也存在着明显的差异。如向左滑动手势和长按手势的应用,iOS系统中的向左滑动手势支持APP消息列表的交互功能操作,如置顶、标为未读、删除,要退出消息列表的交互功能操作则需采用向右滑动手势。iOS系统中的向左滑动手势还支持顶部导航栏中的菜单导航间的界面切换,但不支持底部标签栏的主导航间的界面切换。而在Android系统中,向左滑动手势却不支持APP消息列表的交互功能操作,而是需要通过长按手势来实现,如果要退出APP消息列表的交互功能操作则只能通过底部导航栏的返回键。另外,Android系统中的向左滑动手势既支持APP底部导航栏界面间的切换,也支持顶部标签栏中的菜单导航间的界面切换,但优先支持后者。
3 对跨平台移动终端APP界面的创新设计思考
基于以上分析,在不同的操作系统下没有完全通用的设计方案。虽然Android系统后来推出了Material Design,但是由于iOS系统更早的从一开始就有清晰、统一的设计原则,且一直延续了下来,所以目前跨平台移动终端APP的界面设计大部分都以iOS系统的设计规范作为通用的设计版本的指导。但笔者认为无论以哪个系统的设计原则作为指导,要提高移动终端APP界面的设计水平,为用户提供更好的使用体验,不能过多地从某一系统或平台的特点或要求出发,设计师需要集中精力关注用户的认知特点,并研究用户的行为逻辑对用户界面设计的影响以及不同移动终端的屏幕尺寸对用户的使用影响来思考通用的APP内容的设计。因此,笔者结合前期对移动终端APP界面设计特点和方法的研究成果,尝试对跨平台移动终端APP界面的创新设计思考再做进一步的研究,得出的结论如下:
1)建立整体多感官的认知隐喻系统展现功能可供性
“20世纪 70年代末, 詹姆斯·吉布森 (James J.Gibson)在认知心理学的研究过程中创造了‘功能可供性’的概念。功能可供性是事物自身特点所显示出的操作可能性。”[4]。这一观点运用到移动终端的APP界面设计上就是一个成功的APP界面应该要实现让用户在人机交互的过程中不需要调动太多的理性思维,仅靠直觉就能领会到操作的可能性,轻松进行操作。虽然iOS系统是以视觉隐喻为主来引导用户进行功能操作,但移动终端设备现在的技术是可以通过无处不在的各种视觉、听觉、触觉、本体感受体验不断刺激用户,其独特的感官体验与使用对象之间的关系不仅仅是用户和所见屏幕之间的视觉认知关系,还有和设备本身的互动关系。在笔者的前期研究中也提出了通过“合理的多感官认知引导交互设计”[5],在此基础上,笔者认为建立整体多感官的认知隐喻系统展现功能可供性对于提高用户的认知和情感体验是十分必要的。
首先需要对提供给用户的功能可供性程度进行分级,越重要的可触控元素应该承担越强的功能可供性。结合移动终端用户的认知特点 “视觉经验占主导地位影响用户认知”[6],在建立整体多感官的认知隐喻系统展现功能可供性的过程中,应主要通过不同的视觉可触控元素设计来构建最强的功能可供性层级。对用户的最主要的行为召唤可使用颜色鲜艳的按钮,较次要的行为召唤使用动态图片/图标,最常用的行为召唤使用静态图片/图标/文字组合的链接表现等。如图4是“大众点评”APP的“限时秒杀”界面,界面中最重要的行为召唤就是用户下单抢购,在此界面中通过设计的黄色 “马上抢”按钮的视觉隐喻很醒目地展现了这一功能可供性,且将此按钮布局在界面右侧更符合右手操作的用户的行为习惯。

图4
其次,在建立视觉认知隐喻为主的隐喻系统的基础上,加强对用户听觉、触觉、本体认知隐喻的建立以展现有特殊功能可供性操作的引导设计。移动终端的用户使用行为始终是碎片化的,仅仅依靠视觉认知隐喻是无法完全满足用户的需求的。以“高德地图”APP为例,该APP在之前的版本中提供了一项在驾车导航的过程中根据路况临时调整路线的功能给用户,这项功能采用的是文字提示+语音提示的方式提醒用户,但如果用户同意切换路线则需要在驾车过程中去点击屏幕进行确认,APP才会进行路线的切换。在用户处于驾车的移动环境中如果还这样依赖视觉隐喻进行功能可供性操作,无疑增加了用户驾车过程的安全隐患,是不符合用户的实际需求的。所以,在用户没有将移动终端产品拿在手里使用时如何提示用户进行有关操作,这就需要设计出视觉以外的其它感官的认知隐喻。设计师可以利用麦克风增加语音输入操作的隐喻设计,还可以通过设计个性化的声音隐喻或者振动来提示用户,但在进行声音设计时尽量采用逗号音,越短暂就越容易被用户接受。“高德地图”APP在最新的版本中就做了设计改进,增加了切换路线时用户可通过语音下达确认命令的设计。随着技术的不断发展,VR、AR在移动端设备上的运用,可以考虑更多地使用移动端设备的各种传感器来进行用户操作,如通过环境传感器、运动传感器让用户不需要用手操作屏幕就可以发出指令操作某些APP功能。依靠听觉、触觉、本体认知建立的特殊功能可供性操作的设计更适合用于一些需要反复操作且简单的功能,但也需要有与之相配合的视觉隐喻才能降低用户的初次学习成本,比如通过图标、文字说明等来对这些特殊使用做一些必要的提示。
2)跨平台的品牌风格统一性
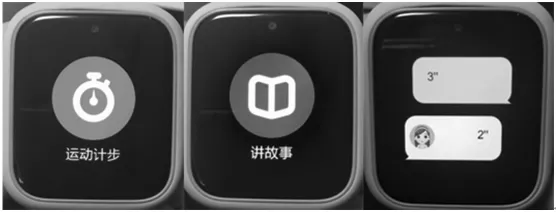
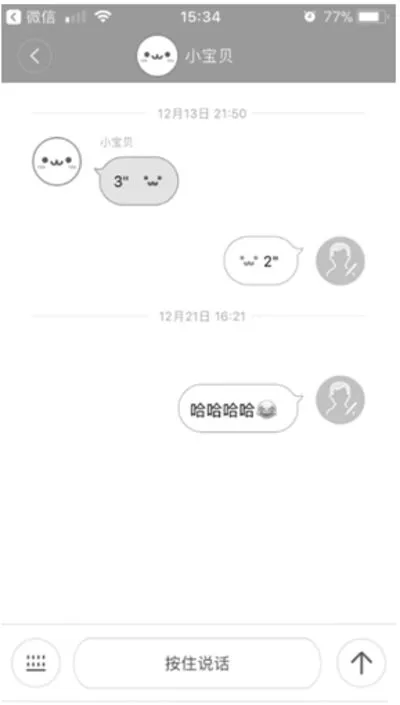
虽然在不同平台和操作系统下没有完全通用的APP设计,但也不能完全用不同的设计方案,这样既会造成设计和开发成本的高昂,又会给用户造成认知困扰,所以移动终端的APP在不同平台间的界面设计上还是需要保持一定的品牌风格统一性,尤其是视觉设计风格和视觉隐喻系统。对于与可穿戴设备相关的APP,由于通常会涉及到智能手机和移动可穿戴设备两个完全不同的使用终端,更需要设计师有意识地去保持品牌风格的统一性才能在情感和认知上带给用户更好地使用体验。以米兔儿童电话手表中的应用及其智能手机端APP的界面设计为例(图7-图 8)。通过图5和图6的对比可以看到在智能手表端的“运动记步”和“讲故事”应用的图标设计与智能手机iOS系统中的APP界面相对应的图标设计无论在视觉隐喻图形的设计上还是色彩的设计都是完全不同的。尤其是 “运动记步”,图标的隐喻图形一个设计的是秒表,一个设计的是颗心。再看图5和图7的对比,同样的语音聊天界面,智能手表中的界面设计了妈妈的头像,没有孩子的头像,而在智能手机iOS系统中的界面设计了孩子的头像却又没有跟智能手表端一样的妈妈的头像。通过此案例分析可以看到混乱不统一的视觉隐喻系统会让用户对跨平台移动终端产品的认知带来一定困扰。
虽然iOS系统和Android系统从最初的开发模式就不一样,设计规范也有很多差异,但也不是不能做到保持同一款APP的品牌风格统一性。首先,设计师需要清楚了解各系统的特点,但最需要关注的还是用户的认知特点和行为逻辑,根据APP的信息架构和具体内容确定适用于所有目标系统平台上的布局、导航模块,确定出用户使用的通用主流程。其次,确定统一的图形/图标设计风格、色彩系统、背景纹理、阴影颜色、模糊半径以及其他具体的视觉元素应用规范。规范好字体系统,对于图文结合的链接文字和详情页的文字要分开进行规范的设定。最后,尽量采用约定俗成的操作手势,越简单越好,以降低在不同运行系统和移动终端设备上用户进行交互操作的认知成本。如多使用点击手势、滑动手势。

图5
4 结语
随着技术的不断发展,跨平台移动终端APP的设计会越来越呈现人性化的发展趋势,本文对其创新设计的思考既是立足目前存在的问题,也是展望未来的探索。本文提出的从用户需求和认知特点出发,将理论与APP产品特点结合,明确品牌设计目标和特点,采用有效的整体多感官的认知隐喻系统展现APP的功能可供性以及确定跨平台的品牌风格统一性的思考,希望为跨平台移动终端APP的界面设计提供借鉴和参考。

图6

图7
【参考文献】
[1]Timothy Wood.iOS 用户体验设计[M].毛姝雯,译.北京:人民邮电出版社,2013.
[2]陈鑫萍.移动设备用户体验的易用性研究[D].杭州:浙江理工大学,2015:20.
[3]余振华.术与道—移动应用 UI设计必修课[M].北京:人民邮电出版社,2016:102.
[4]艾米丽·布歇.匠心体验—智能手机与平板电脑的用户体验设计[M].吴博,译.北京:人民邮电出版社,2016:29.
[5]杨洁.基于用户认知特点的移动终端APP界面设计[J].传媒,2017(04):65.
[6]杨洁.论移动终端 APP 用户认知特点[J].设计,2016(19):85.
