基于HTML5技术的就业信息服务APP的设计与实现
2018-03-19宋丽萍韦建国
宋丽萍 韦建国


摘要:随着移动互联网的快速发展和移动智能设备的普及,基于HTML5技术的移动Web应用也大量涌现,HTML5所具有的跨平台、跨终端的特性,使其将成为移动互联网未来的发展趋势。该文从高校毕业生就业信息服务工作的实际需要出发,为方便毕业生及时掌握用人单位信息,促进学生就业,利用Html5技术设计了一个学生就业信息管理APP,从学生就业信息管理APP的设计原则,提出了基于HTML5的系统架构和功能设计。该APP可及时发布国家的相关就业政策、各用人单位的需求信息及公布招聘会、就业资讯等。
关键词:HTML5;跨平台;就业信息;APP
中图分类号:TP311 文献标识码:A 文章编号:1009-3044(2018)04-0046-02
近年来随着高职教育的兴起,高职院校的毕业生就业形势也越来越严峻,各高校也都相继成立了独立的就业与创业指导服务中心,旨在为大学生就业提供帮助和指导,随着互联网技术的发展,就业指导服务中心的很多工作也都需要借助于网络信息平台来实现。高校就业指导工作的一端是学校就业指导部门,另一端是学生的手机。因此高校就业信息服务平台也面临着大数据时代所带来的各种挑战,隨着移动智能设备的普及,如何让学生随时随地的利用移动智能设备了解就业信息,更简单更快捷的从网上获取一些用人单位信息?如何让学生就业部门从大量繁杂的就业数据中获取有效的信息?提升工作效率,是个值得探讨的问题[1],本文尝试着利用HTML5技术设计实现了一个学生就业信息服务APP。以期这个APP能更好的推动学生就业工作的开展。
1 HTML5技术
作为下一代Web标准,HTML5 致力于为互联网开发者搭建更加便捷、开放的沟通平台。HTML5是唯一一个通配PC、Mac、iPhone、iPad、Android等主流平台的跨平台语言。因为HTML5这种跨平台的便利,开发一次,即可部署不同的移动应用设备[2]。
HTML5是基于HTML语言的第五次修订,它是由万维网联盟于2014年10月制定并修改完成的最新的HTML,实际上,HTML5不单指HTML技术,它还包括CSS样式和JavaScript脚本语言。大多数HTML5的应用与层叠样式表(CSS)相集成, JavaScript负责浏览器的交互行为,如果浏览器没有事件响应,就没有行为交互,这将在很大程度上影响用户体验。相对于浏览器而言,HTML5可以提供更丰富的客户端应用,这样可以大大的减少浏览器对插件的依赖性[3]。
2 HTML5的主要特性
相比较于以前的版本,HTML5具有许多新颖的特性。对于终端用户,HTML5可以使用户无需下载或安装任何的插件,就可以聆听音乐、欣赏视频、体验游戏等各方面的需求;同时HTML5具有更好的设备兼容性,摄像头等一些设备可以直接与视频、影音等关联;另外HTML5技术还可以支持手机端的应用切换。具体特性如图1所示:
3 就业信息管理APP需求分析
近几年来,高职院校毕业生的就业形势也不容乐观,学校的就业工作也面临很多挑战,如何提高高职院校每年毕业生的就业率,为毕业生和用人单位提供更好的、更准确的就业、创业信息服务,是目前高校就业指导中心面临的一项难题,利用网络发布相关就业及择业、创业信息能够有效地帮助建立毕业生和用人单位之间的联系,将用人单位的招聘信息及相关就业、创业政策、就业法律防控知识等有效的传递给毕业生。同时也可以利用网络向社会宣传我校的毕业生情况及专业设置情况等,帮助用人单位更好的了解我校的每年毕业生情况,以能够实现成功招聘。另外我校学生处还可以通过后台管理汇总来我校招聘的企业信息,及时向毕业生发布,针对用人单位提出的要求,学生处可以有针对性的收集并反馈给各教学院系,使学校能够更加充分的了解企业需求,及时调整专业设置和各专业人才培养方案,每位毕业生也要能通过网络提交个人基本信息及就业信息,及时收集毕业生的反馈意见,方便统计汇总,以更好的建立学生与企业之间的沟通与交流。
4 就业信息服务APP设计
4.1 功能设计
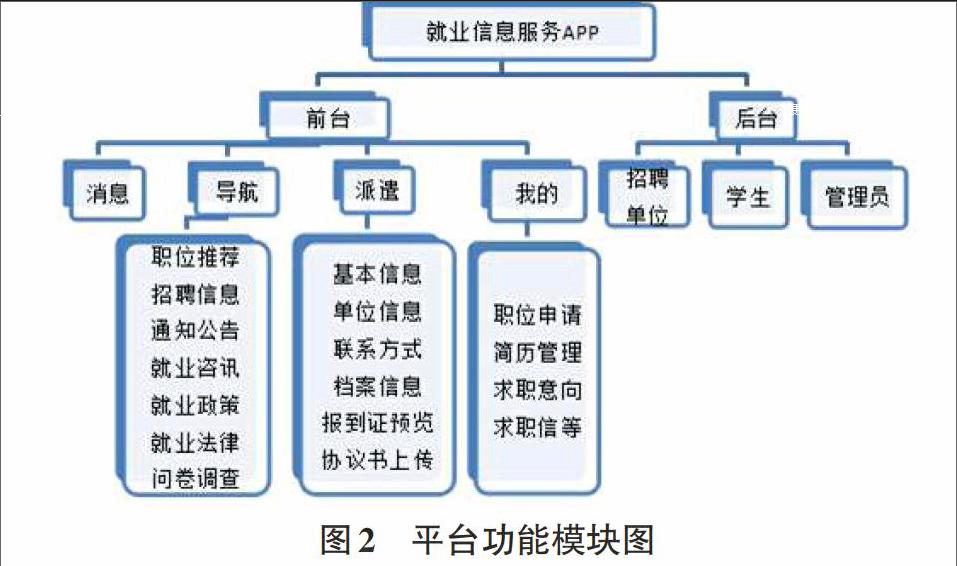
通过对高校就业信息管理平台的需求分析,将此就业信息服务平台设计成前台展示和后台管理。前台主要帮助学校就业部门发布用人单位招聘信息、就业政策、通知公告等。后台根据用户权限设计相应的功能模块,主要用于学校管理员进行内容发布管理和用户管理。依此确立就业信息服务APP需要具备以下几个特点:学生可以凭学号登录平台,学校在后台进行管理,以保证信息的安全,更方便的实现就业数据信息统计,为数据挖掘提供数据来源;在原有高校就业服务平台基础上,利用HTML5所具有的跨平台的特性来实现。主发布平台的界面设计要简洁美观,信息要更新及时,同时平台安全要有保障。其功能结构如图2所示。
4.2 前端页面设计
就业信息服务APP的设计是为了满足学生与用人单位需求的一个平台,作为学校信息化建设的典型应用。平台以HTML5设计为出发点,所有页面符合HTML5规范要求,通过CSS和Java Script对元素和操作进行定义[4]。其APP前端部分展示效果设计如图3、图4所示:
根据设计学生可以使用学号登录进入学校的就业信息服务平台,查询就业及招聘信息,以及就业资讯、就业政策等,同时也可以发布个人简历等,学校就业部门可以对有就业指导需求的学生指导其就业。学校也可以为企业提供符合企业需求的毕业生材料,为企业招聘提供合适的毕业生资源,建立企业和学校就业沟通平台,同时学校也可以通过问卷调查了解学生的就业、择业意向,为学生推荐合适的就业单位,也为来校招聘的企业提供第一份资料,实现学生与企业的对接。
5 就业信息服务APP的关键技术与实现
本APP主要应用HTML5技术,采用WeX5开发实现,WeX5是一款开源免费的快速H5 APP开发工具,前端采用HTML5+CSS3+JS标准,使用AMD规范的RequireJS、Bootstrap、jQuery等技术,同时对移动端开发做了极致优化,效率极高。支持多种类型的后端,包括Java、PHP和.NET等,同时也支持云API。本平台中所使用到的关键技术如下:
5.1 表单技术
根据设计学生可以使用学号和密码登录进入此平台,在此使用了HTML5的表單技术实现了用户登录页面和问卷调查,其用户登陆页面关键代码如下:
5.2 视频播放技术
在本平台中,学校为了更好的让学生了解国家的相关就业、创业新政策以及就业法律防控方面的内容,采用了视频播放技术,而在 HTML5 中, Video元素可以用来实现视频播放。关键代码如下:
6 结束语
本文通过对就业信息服务APP进行需求分析、功能设计、HTML5新技术的应用等,设计了跨平台的基于 HTML5 高校就业信息服务APP,该APP的设计思想主要来源于移动智能设备的普及,达到了预期的使用目标,为我校的就业工作提供了很大便利,通过此平台毕业生可以及时获取最新的招聘信息,用人单位也可以找到所需要的专业人才,实现了毕业生与企业的双赢,大大提高了我校就业指导工作的效率。该就业信息平台的设计和应用,为我校的就业信息管理工作提供了一个有力的工具,具有很大的实用性和可推广性。
参考文献:
[1] 李敏艳,高建波. 大数据时代基于就业网络信息服务平台的大学生就业指导研究[J]. 江西科技师范大学学报,2016(3):92-96.
[2] 马科.HTML5 APP商业开发实战教程[M].北京:高等教育出版社,2016:2-6.
[3] 台雯. HTML5在Web前端开发中的应用研究[J]. 天津职业院校联合学报,2016(8):70-73.
[4] 高少琛.基于HTML5的内容发布管理系统的研究与实现[J].软件产业与工程,2016(2):43-46.
[5] 舒远仲,黄文强,梅梦喆.基于HTML5跨平台高校就业信息服务系统的设计与实现[J].计算机时代,2016(3):93-96.
[6] 侯小丽.基于HTML5的Web APP的购物网站设计[J] .太原学院学报,2017(2):56-59.
[7] 汪梅,汤书昆,陈敬宇.基于HTML5的宣纸文化网站设计研究[J].包装工程,2016(8):143-147.
[8] 李颖.基于响应式设计的Web App界面布局研究[J] . 安庆师范大学学报:自然科学版,2017(3):62-67.
[9] 吴巍.基于 HTML5 民办高校教务管理系统的设计与实现[J].吉林工程技术师范学院学报,2016(8):89-90.
[10] 刘洋.基于WEB结构学生就业信息平台的设计与实现[J]. 自动化与仪器仪表,2016(6):146-148.
[11] 王睿.浅谈HTML5的技术优势[J].辽宁师专学报,2017(1):40-41.
[12] 纪娟,李华,王洪海.等.一体化移动学习APP的设计与实现[J].安徽电子信息职业技术学院学报,2017(4):27-32.
