微信公众服务平台在电子政务中的应用
2018-03-13楚嘉琦刘从军
楚嘉琦,刘从军
(1.江苏科技大学计算机科学学院,江苏 镇江 212003; 2.江苏科大汇峰科技有限公司,江苏 镇江 212003)
0 引 言
随着现代计算机、网络通信等技术的不断发展,信息化建设愈加受到各个政府部门的重视。而传统的政府网站由于访问不方便,相关政务、行政服务信息更新不及时,导致网站浏览量低,政务信息披露不及时。已无法满足在当今快节奏的生活中,民众对于政务及行政服务信息的及时了解、查询的需求[1-3]。在这种形势下,智能手机的发展和微信等社交平台的普及,为现代政府部门信息化建设带来了新的机遇及挑战。政务微信服务平台具有传统政府网站无可比拟的优越性。微信本身的跨平台性,使政务微信服务平台具有一个统一入口,方便管理。利用微信本身的多媒体功能,使政务微信服务平台可以提供更丰富的功能,提高办事效率。微信以手机为终端,使政务微信服务平台可以真正意义上实现政务信息及行政服务随处可查,随处可得,简化了行政服务流程,确保了政务信息的及时披露[4-6]。因此,对于政务微信服务平台的研究具有一定的现实意义。本文基于微信公众号设计一个电子政务服务平台。该平台旨在促进政府部门信息化建设的全面、协调、可持续发展。
1 相关背景
1.1 微信公众平台
自2012年8月23日正式上线以来,微信公众平台的宗旨是为用户创造一种良好的体验,在媒体中创建一种全新的生态循环。微信公众平台的账号根据运营的目的和运营主体的差异性分为以下2种,一种称为服务号,其运营只能由组织来负责,这些组织既可以包括盈利为主的企业、媒体,也可以包括以非盈利为目的的政府和公益组织,另一种称为订阅号,其运营既可以是组织,也可以是个人,但个人不能参与运营服务号。
作为微信公众平台的账号类型之一的服务号与微型官网相似,是组织开展微信社交的站点,其宗旨是为广大用户提供能够自定义的多样化服务,这种服务通过自定义的菜单来提供,菜单与后台基于移动设备的网站相互结合,与现有的系统进行对接,从而实现了服务的跨平台性[7-8]。
1.2 政务微信技术方案
通过对现有的大量的政务微信公众号分析和研究,发现现在的政务微信公众号的技术方案主要依靠微信公众号的2大功能来实现自身的业务,分别为:
1)推送图文消息。该功能需要政务微信运营者使用微信官方的后台管理系统对要推送的图文信息进行编辑,并完成推送操作。使用该功能,主要可以实现将每日的重点新闻、政策实施和解读等重要的政务信息推送给公众。
2)自定义菜单。该功能在现在的政务微信的技术方案中,是实现政务微信绝大部分业务功能的主要技术手段。微信所提供的自定义菜单有2种行为:一是点击会推送图文信息;二是点击后打开一个Web页面。
在现行的技术方案中,主要依靠自定义菜单的第2种行为,通过在微信公众号中打开一级Web页面,并在一级Web页面中设置链接链到二级Web页面,乃至三级Web页面,并使用Web页面来完成政务微信的各种功能。通过这种机制,开发者可以将微信公众号实质性地建设成一个Web网站,或者说是一个Web应用,并将微信客户端实质性地转变成微信浏览器。微信所提供的这种将微信公众号转变为Web网站、Web应用的机制,使得开发者可以在微信公众号的基础平台之上,通过使用传统Web开发方式和技术对微信公众号进行二次开发,从而极大地扩展了微信公众号所能提供的服务,丰富了微信公众号的功能[9-10]。
本文基于上述技术方案,通过微信提供的自定义菜单,将本平台建设为一个Web网站、Web应用,并使用Web开发技术和Web页面的方式,实现本平台的所有主体功能。
2 系统设计
2.1 系统需求设计
基于微信公众号的政务服务平台系统的建设是为了改变我国政务信息披露、更新不及时,公众查询政务、公共服务等信息不方便的现状。实现政务信息及行政服务随处可查,随处可得。本系统以微信公众号为平台,集政务信息、行政服务查询、事务办理、费用缴纳等功能为一体,利用现代信息技术作为支撑,为政府部门在加快信息化建设、及时公开政务信息、提高部门工作效率等方面发挥作用。
2.2 系统架构设计
引入微信后,微信将成为电子政务系统的平台和统一入口。微信的开发模式可以将系统的功能和服务引入到特定的服务器来实现。可以认为,引入微信是对已有电子政务系统前端的部分改造,新的微信政务服务平台可以方便快捷地与现有的电子政务系统进行无缝衔接。引入微信后的电子政务系统架构如图1所示。

图1 引入微信后的电子政务系统架构
2.3 系统功能设计
本系统功能由3部分组成,分别为:政务公开、事务办理和缴纳费用。
2.3.1 政务公开
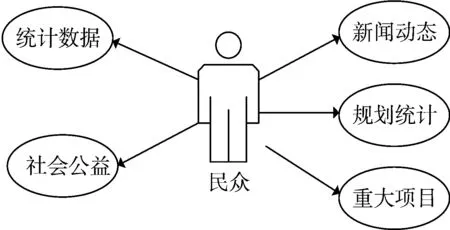
政务公开模块是政府部门通过本平台实施“问政于民”政策的一个窗口,即有选择性地将政府部门的一些日常政务信息向广大民众公开,并接受民众的监督。参与政务公开的用户主体为部门用户和民众。政务公开由新闻动态、规划计划、重大项目、社会公益、统计数据和人事信息等子栏目组成。这些政务信息都是由所在部门用户负责编辑完成的。其用例图如图2所示。

图2 政务公开用例图
2.3.2 事务办理
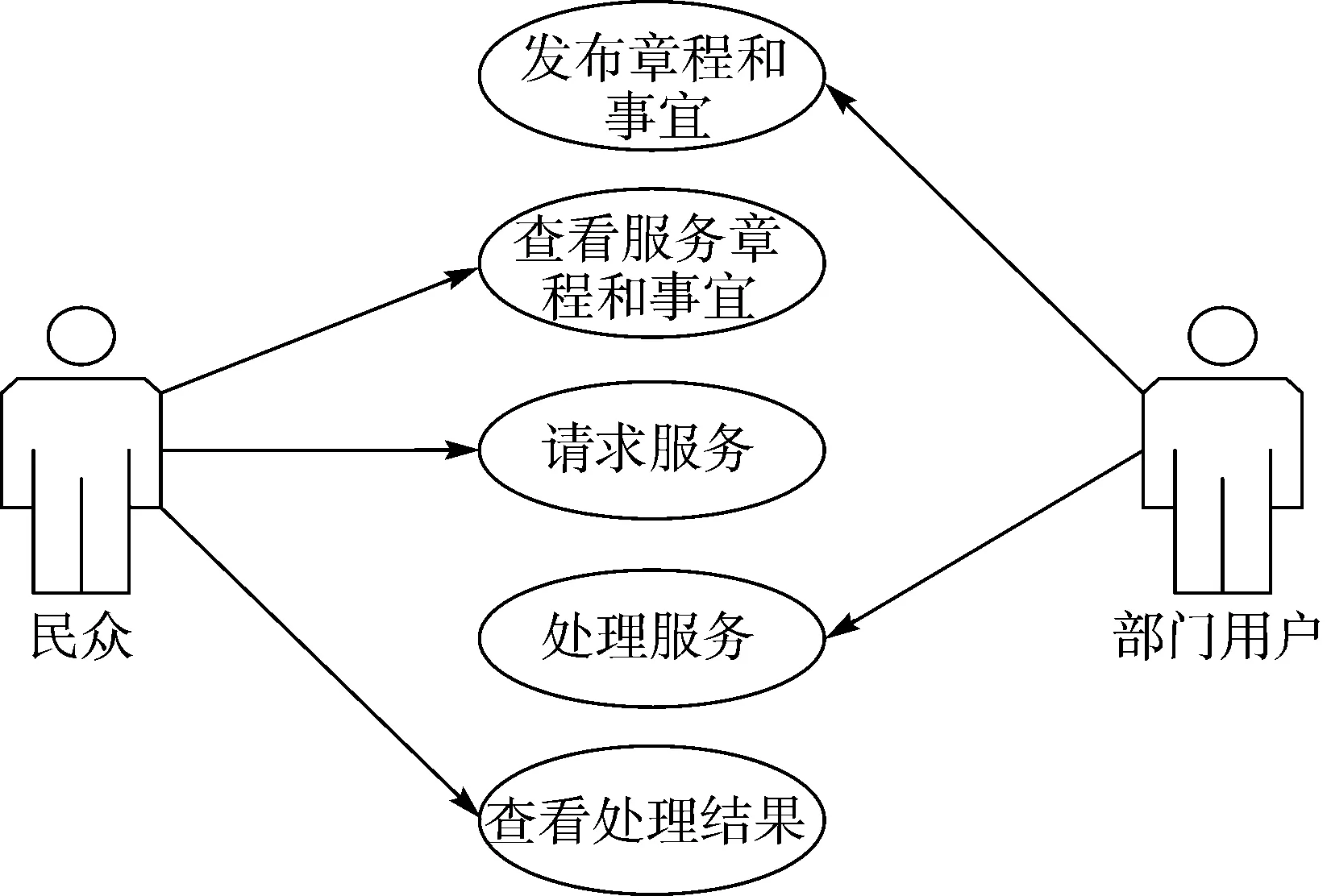
事务办理是政府部门和广大民众的一个桥梁,为广大民众提供了事务办理流程查询和办理等功能,更好地提升政府部门的公共服务能力。该模块中主要包括5个子模块,即发布服务章程和事宜、查看服务章程和事宜、请求服务、办理服务请求和查看办理结果。其中,由部门用户负责完成的模块是发布服务章程和办理服务请求,而民众可以查看服务章程,请求服务并查看请求的最终处理结果。其用例图如图3所示。

图3 事务办理用例图
2.3.3 缴纳费用
传统的政务微信公众号主要以信息发布、政务信息查询功能为主。随着微信团队对于各种认证类型的微信服务号和订阅号微信支付功能的开通,为政务微信公众号带来新的活力和机遇。通过微信支付接口实现缴纳费用功能是本系统的特色功能。应用于不同的场景,可以完成不同的功能,诸如:水电费缴纳、交通罚款缴纳等,从而能够真正实现完整的在线服务。政务微信的在线支付功能及其支付方式的多样化是其区别于传统的电子化公共服务平台的主要特征之一。其扩充了政务微信公众号的功能,并解决某些政府部门的收费项目收费困难等问题,同时极大地方便了公众缴纳相关费用,提高了政府部门办事效率。该模块主要包括2个子模块:发布缴纳费用项目和缴纳费用。部门用户通过后台系统的发布缴纳费用项目模块发布收费项目。公众通过缴纳费用模块查看需要缴费的事项并通过微信支付缴纳费用。
3 系统实现
3.1 页面设计
本平台的后台程序使用Java开发,保证平台的稳定性与可靠性。前台页面基于HTML5、CSS3、JavaScript以及Ajax技术进行设计和开发。在保证功能性的同时,提升页面的美观程度,并对用户操作流程进行优化,保证本平台的用户友好性,使本平台简洁、易使用。平台的主界面为微信公众号页面,通过设置微信公众号的自定义菜单以及二级自定义菜单的跳转链接,来实现平台的各个功能页面。平台的功能页面主要有:新闻动态、重大项目、统计数据、事务办理、缴纳费用等。部分页面如图4所示。

图4 部分页面展示
3.2 业务实现
平台的整体业务由3部分组成:
1)政务公开。部门员工登录PC端管理系统后,进入信息发布页面,选择待发布信息的栏目并填写信息的标题。完成标题的填写后,即可填写信息的正文部分。如果正文部分需要插入图片,则员工需要将待插入的图片上传到系统中。上传过程中,系统会对上传图片的大小、格式等信息进行验证,如果验证通过,则提示上传成功,并可以将该图片插入到政务部分;如果验证失败,则弹出验证失败提示信息窗口,并要求员工修改后重新上传。最后保存信息并提交给系统。信息发布成功后,公众就可以在公众号里相应的Web页面查看信息[11-13]。信息发布流程如图5所示。

图5 发布信息流程图
2)事务办理。民众在向政府部门提出事务办理请求时,其过程为:首先,民众用户打开请求页面,选择请求服务的类别,然后输入服务的标题,系统验证该标题是否符合规范,如果不符合规范则弹出提示信息,并让用户重新输入,如果符合规范则输入服务的详细内容,最后提交给系统验证,如果验证失败将弹出验证失败的提示信息,反之则保存服务请求,并返回到公共服务管理页面[14]。其流程如图6所示。

图6 请求服务流程图
公众除了以上述方式请求服务外,也可在公众号中发送文本信息,如各类咨询、与公众号进行互动、获取相关服务。平台后台系统在接收到民众发送的文本信息后,对其进行文本分析,并提取其中的关键字。后台系统根据提取到的关键字,在数据库中的关键字匹配规则表中进行检索。如果检索失败,即系统中没有关于该关键字的匹配规则,则向用户发送一条预设的匹配失败的信息,包括:关键字匹配失败信息、帮助信息和热点问题。如果检索成功,则将该关键字所对应的文章或信息发送给用户。部门用户可以通过后台系统中的关键字匹配管理模块新增新的关键字匹配规则,并对现有的关键字匹配规则进行修改和删除等操作。
3)缴纳费用。公众通过点击缴纳费用菜单打开缴纳费用的Web页面。此时公众需要在页面中输入缴纳费用所需的个人信息。根据应用场景的不同,所需的个人信息也不同。比如缴纳水电费,需要公众输入自己的家庭住址、室号等信息;又比如缴纳交通罚款,需要公众输入自己的车牌、车架编号等信息。通过这些个人信息,在系统中对公众进行标识,从而查询出公众需要缴纳的金额等信息。本系统在此基础上,将上述个人信息与公众的微信标识OpenId进行绑定,以方便公众的再次使用。
公众提交个人信息后,系统根据这些信息在数据库中查询待缴费事项、金额等信息,系统将这些信息以及政务微信的应用表示AppId、用户标识OpenId、签名Sign等参数封装成XML,并将该XML发送给微信的统一下单地址,得到prepay_id,paySign等支付参数。公众选择待缴事项后,进入支付页面。在支付页面中,输入缴纳金额后,点击支付,发起支付请求。微信客户端接收到支付请求后,在页面中调用JS API接口向微信支付系统请求支付,并将得到的prepay_id,paySign等支付参数通过HTTPS协议传输给微信支付系统。微信支付系统验证得到的支付参数的合法性和支付发起域名的权限。验证通过后,将验证结果返回给微信客户端,并要求用户给予支付授权。此时支付页面上会要求用户输入支付密码,用户确认支付并输入支付密码后,微信支付系统验证该授权并完成支付操作。政务微信后台系统收到支付结果后,将支付信息加密存储在数据库,以便用户可以查询历史支付记录,并且通知微信客户端,显示支付成功页面,展示支付信息。缴纳费用的时序如图7所示。

图7 缴纳费用时序图
4 系统性能优化
通过对现有的大量政务微信公众号以及其他类型公众号的技术方案的分析和研究,发现现有的公众号都可以视为一种以微信为入口的Web网站或Web应用。微信所提供的这种将微信公众号转变为Web网站或Web应用的机制,使得微信公众号得以突破微信的限制,通过Web的方式实现更多的功能。然而这种方式同样带来新的问题。
微信公众号是运行在微信APP之上的,微信官方团队对微信自身的性能做了优化,诸如信息的发送和接收、请求的响应的方面,所以在使用微信的基本功能,诸如聊天、公众号中接收图文消息等,并没有明显的延迟感。然而微信官方团队并没有,也没办法对于微信公众号中所使用的Web页面进行性能优化。而在微信公众号中使用Web页面,将微信公众号建设成一个Web网站的技术方案已是业界主流的方案。所以本文针对微信在Web优化方面的不足,对本平台运用Web优化技术进行性能优化,以减少页面加载时间。
4.1 性能优化方案
1)设置缓存。
微信浏览器使用缓存来减少HTTP请求数量和HTTP响应大小。通过对页面中静态资源使用缓存可以避免重复加载资源,提高资源的重复利用率,同时可以减少服务器通信压力、提高前端页面性能。
设置Expires头部是启用缓存最常用的方式之一,通过设置HTTP头部的Expires字段来通知浏览器对于数据报中的数据进行缓存,并设置失效时间,在每次请求时对其验证,来规定浏览器的行为:使用缓存数据或到服务器中抓取新的数据。然而以这种方式进行缓存时,必须对服务器及浏览器的时间进行同步,从而确保Expires头部中设定的失效时间可以正确地运行。
通过设置Cache-Control中的max-age字段的方式来对数据进行浏览器端的缓存时,可以避免每次请求时在浏览器与服务器之间进行时间同步,不过在HTTP1.1协议中才可以使用这种方式。
ETag用于检测微信浏览器缓存中的组件是否与服务器上的组件一致。设置或移除ETag头部信息,会对前端页面的加载速度产生较大影响。在适当的情况下除ETag头部可以提升系统整体效率,避免浏览器在本地缓存时,对数据的重复性下载[14]。
在政务微信公众号的开发中对相关资源设置缓存,可以有效提高公众在使用政务公众号时的流畅度,减少政务微信公众号推送图文消息时的响应延迟,并且通过设置缓存的有效时间,定期清理缓存,可有效避免因为设置缓存带来的微信占用内存过大所导致的微信加载速度、响应速度过慢的问题。
2)使用CDN。
由于HTTP协议的无状态特性,为了在Web系统中存储用户信息,记录用户的登录状态,引入了Cookie技术。Cookie技术可以在HTTP无状态的环境中,标识Web系统中的用户,然而Cookie技术的引入使得HTTP请求数据大大增加,增加了HTTP请求响应时间。
在这个前提下,有必要减少带有Cookie信息的HTTP请求数,以减少整体Web系统的响应时间。将静态资源(图片、CSS文件、JS文件等)放在一个不需要Cookie的独立域名之上,这是优化这个问题的一个基本思想,而内容分发网络(Content Delivery Network,CDN)则是基于这个思想的一个解决方案。
CDN优化了用户网络请求过程,它根据当前网络中,实时的网络流量情况,以及各个节点之间的连接速度、负载状况和节点到用户间的地理位置距离等信息,将用户的请求重新导向至于当前用户来说最优的节点。CDN系统通过网络定位重定向等技术,减少了资源请求响应时间,从而提高资源的加载速度。
通过使用CDN网络系统,可以加快政务微信公众号中静态资源的加载速度,提升政务微信公众号的整体性能,以及公众的用户体验,加快政务公众号对公众请求的响应速度。
4.2 方案实现
1)通过在系统服务器中的Apache的配置文件中添加如下内容来对本系统中的图片、CSS文件、JS文件等静态资源启用微信浏览器端的缓存。
Expires Active On
Expires By Type image/gif A2592000
Expires By Type image/jpeg A2592000
Expires By Type application/x-JavaScript A604800
Expires By Type text/css A604800
用户在第一次通过公众号访问页面时,公众号通过微信服务器向系统服务器发出页面请求。系统服务器根据请求报中的数据,返回相应页面的HTML文档数据,以及其中包含的图片、CSS文件、JS文件等静态资源。与此同时,系统服务器根据Apache配置文件中的标注,在返回静态资源的报文的报头中,添加Expires、Cache-Control(MaxAge)、mod_expires、Etag等头部信息,通知微信浏览器,对这些静态资源进行本地缓存,并通知浏览缓存最大时间、本地缓存资源与服务器资源验证方式等。在公众后续请求相同页面时,浏览器验证本地缓存资源是否失效,同时向系统服务器发出请求,验证页面资源是否在缓存期间发生了改变。如果系统服务器返回304状态码,即通知浏览器页面资源无改变,并且浏览器本地资源未过期,则浏览器直接使用本地缓存数据渲染页面[15]。
2)本系统使用CDN技术来应对网络拥塞、命中率低等影响数据传输效率的问题,改善页面请求过程,提高用户访问响应速度,数据的传输速率、稳定性以及命中率。
使用CDN优化后的页面请求过程如下:
①公众访问页面,微信公众号通过微信APP发出页面请求,提供页面URL。
②微信浏览器调用本地DNS解析库对请求里的URL进行解析。CDN系统对域名解析过程进行了调整,本地解析后得到的是该URL所对应的CNAME记录。此时浏览器会对得到的CNAME记录再次进行解析。
③此次解析后得到CDN专用DNS服务器的IP地址,浏览器向该IP地址发出地址解析请求,CDN专用DNS服务器解析后,将CDN的缓存服务器IP地址返回用户。用户向CDN的缓存服务器发起内容URL访问请求。
④CDN的缓存服务器捕获用户的URL访问请求后,根据请求中的URL,在cache中查找记录,得到URL所对应的IP地址。然后服务器对该IP地址提交访问请求,系统服务器响应访问请求后,将所请求的数据返回给缓存服务器。
⑤缓存服务器从系统服务器得到数据后,首先会本地进行缓存,以备之后请求相同数据时直接返回给客户端;同时把获取的数据返回给客户端,完成数据服务过程。
⑥客户端接收到返回的数据后,渲染页面,展示给用户,完成整个页面请求过程[16]。
4.3 对比测试
从表1本系统与传统政务微信公众号优化前后的对比数据分析可以看出,在传统的政务微信技术方案的基础上,运用优化技术对政务微信公众号的相关环节进行优化,可以有效减少政务微信的响应时间,提升政务微信整体性能,以及公众在使用政务微信时的用户体验。
表1 本系统与传统政务微信公众号优化前后的对比数据分析/ms

传统微信公众号本平台请求响应时间约5000不到1000静态资源加载时间6134整体加载时间约15000约2300渲染时间5836脚本执行时间3511
5 结束语
本文根据系统的需求分析,完成了基于微信公众号的政务服务平台的设计与实现。将该平台分为系统管理、政务公开和公共服务3个子系统,实现政务信息随处可查,行政服务便捷办理,对确保政务信息及时披露,提高政府部门办事效率方面具有非常重要的价值。在实现功能的基础上,本文对于系统的整体性能进行了优化。对于系统中的诸如图片、CSS文件、JS文件等静态资源,使用浏览器本地缓存技术,加快了静态资源的加载速度,并且使用CDN技术改善页面请求过程,以实现负载均衡,降低网络拥塞,调高公众访问页面的响应速度。
微信已成为现代人不可或缺的社交工具,将微信应用于电子政务系统当中,既能发挥微信作为社交工具使用率高、影响范围广的优点,也可以借助电子政务系统强大的后台支持功能完善政府的服务,对更好地推进政府工作,为公众提供更优质、更贴心的公共服务具有重要的意义。
[1] 薛张伟. 我国政务微信公共服务研究[D]. 合肥:安徽大学, 2016.
[2] 王芳,张璐阳. 中国政务微信的功能定位及公众利用情况调查研究[J]. 电子政务, 2014(10):58-69.
[3] 臧超. 政府新媒体背景下电子政务微信面临的问题与对策[J]. 科技创新导报, 2015(35):207-208.
[4] 房辉,常盛. 微信在电子政务服务中的应用[J]. 办公自动化, 2015(20):38-39.
[5] 高云莺. 微信在面向公众服务的电子政务系统中的应用研究[J]. 中共福建省委党校学报, 2013(10):43-47.
[6] 王益民. 全球电子政务发展现状、特点趋势及对中国的启示——《2016年联合国电子政务调查报告》解读[J]. 电子政务, 2016(9):62-69.
[7] 刘红卫. 微信小程序应用探析[J]. 无线互联科技, 2016(23):11-12.
[8] 王安. 面对微信小程序的火爆很多人却陷入了这8个误区[J]. 计算机与网络, 2016,42(19):46-48.
[9] 陈洁,吴胜林. 新形势下政务微信公众号研究[J]. 新闻战线, 2016(6X):131-132.
[10] 亚文辉. 小程序上线 巩固微信入口地位[N]. 中国证券报, 2017-01-14(A09).
[11] 毕永芸. 信息技术对我国电子政务发展的影响与应用探究[J]. 电脑知识与技术, 2017,13(4):265-266.
[12] 张蛟. 浅谈“互联网+”时代下的电子政务[J]. 黑龙江科技信息, 2017(4):160.
[13] 周锦蔚. 服务型政府视角下的政务微信研究[D]. 上海:华东政法大学, 2016.
[14] 王成,李少元,郑黎晓,等. Web前端性能优化方案与实践[J]. 计算机应用与软件, 2014,31(12):89-95.
[15] 李雨晨,张大方,张继,等. 一种针对浏览器并发连接限制的Web前端性能优化算法[J]. 计算机应用与软件, 2013,30(12):4-7.
[16] 王亚楠,吴华瑞,黄锋. 高并发Web应用系统的性能优化分析与研究[J]. 计算机工程与设计, 2014,35(8):2976-2981.
