基于FPGA的VGA多幅图片动态显示系统*
2018-01-15,,,
,,,
(青岛大学 电子信息学院,青岛266071)
引 言
随着微电子技术及生产工艺的不断发展,20世纪90年代产生了可编程逻辑器件FPGA[1],其具有集成度高、可靠性强、处理速度快、功耗低等特点,得到了广大系统工程师的青睐。FPGA的在系统可编程特性,使硬件系统设计像软件设计一样灵活方便。VGA(Video Graphic Array)作为一种标准视频信息与显示器之间的通信接口,被广泛应用于各种显示系统的终端。
传统的图像显示系统多数是采用专用处理芯片或微处理器系统,其系统存在处理速度慢、功能单一、扩展能力差等问题。使用FPGA器件实现显示控制是当前的一个研究热点[2-8]。南京航天航空大学关珊珊等以美国的Xilinx Spartan-6 xc6slx4-tqg144为核心,外接数据采集芯片和数据存储芯片设计了VGA控制系统,将外接的图像数据在LCD显示器上显示[9]。西安电子科技大学魏晓辉将CMOS(Complementary Metal Oxide Semiconductor)摄像头采集来的图像信息经过视频编码芯片SAA7113H对该模拟视频信号进行编码,输出数字视频信号和相应的控制信号,然后通过FPGA对视频信号进行提取和缓存,再将图像信号经过D/A转换送入到外部VGA显示器上进行显示[10]。
本系统针对FPGA特点,采用图像阵列存储与显示的方法,将VGA显示的同步控制、图像显示地址、像素存储单元、动图延迟器、颜色产生等模块集成在一块可编程FPGA芯片上,提高了显示系统的集成度和电路的可靠性。由于FPGA的在系统可编程特性,所设计的参数可通过现场编程调整,增强了显示系统设计电路适配的灵活性。在显示的效果上,提高了显示图片的趣味性。
1 VGA显示原理
VGA显示器以逐行扫描的方式显示图像[11],扫描从屏幕左上方开始,从左到右,从上到下,进行扫描。每扫完一行,在行同步信号的作用下,扫描点回扫到下一行的起始位置,扫描完所有行,在场同步信号作用下,扫描点回扫到屏幕的左上方。
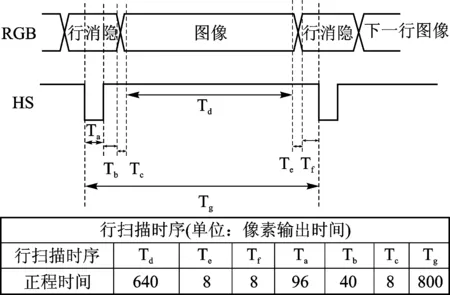
在行回扫和场回扫期间,由控制信号VGA_BLANK对像素进行消隐。当VGA_BLANK有效时,若颜色数字信号输出无效,则该扫描像素无颜色显示;当VGA_BLANK无效时,该扫描像素点显示由VGA输送过来RGB电压值所代表的相应的颜色决定。行回扫和场回扫都是在行同步和场同步信号控制下进行,当行、场同步脉冲下降沿到来时开始行、场的回扫。根据VGA显示工业标准,不同的分辨率会有不同的同步信号驱动时序要求。以648×480为例,行同步信号在工作时钟信号的控制下,与模拟信号RGB有如图1所示的时序关系。

图1 行同步信号的时序关系
行同步信号的时序关系如图1所示,要有效显示一行信号时间需要800个像素的时间,其中显示一行图像像素点需要640个像素的时间,行同步负脉冲宽度为96个像素的时间,行消隐前沿需要16个像素点时间,行消隐后沿需要48个像素点时间。场同步信号在工作时钟信号的控制下,与模拟信号RGB有如图2所示的时序关系。
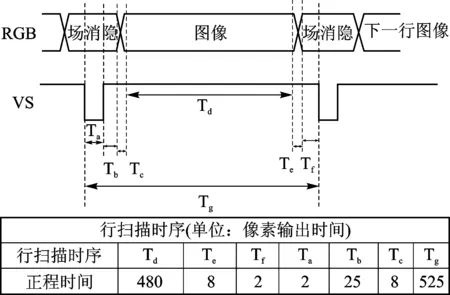
有效显示一场信号需要525行时间,其中显示一场图像需要480个行时间,场同步负脉冲宽度为2个行时间,场消隐前沿需要10个行时间,场消隐后沿需要33个行时间。

图2 场同步信号的时序关系
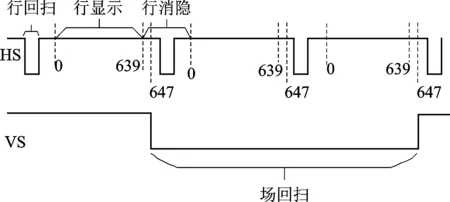
同时,场同步信号与行同步信号之间也存在着一定的时序关系,如图3所示。场同步信号的下降沿应位于行同步信号的步头前沿,在最后一行行消隐开始的时候进行场回扫,且场回扫脉冲宽度为2个行时间。本设计采用的分辨率为640×480,VGA的显示模式为:640×480×60 Hz,该模式下像素频率为 25 MHz(实际为25.125 MHz),当显示不同的分辨率时,同步信号的频率不同,但是行同步信号和场同步信号的时序分析是相同的。

图3 场同步信号与行同步信号的时序关系
2 VGA显示系统硬件结构设计
采用美国Altera公司生产的DE2-70 系列,FPGA的芯片型号为CycloneII EP2C35F672C6N,具有多达70 000个逻辑单元和丰富的应用接口,为使用者提供了便捷的逻辑设计功能。
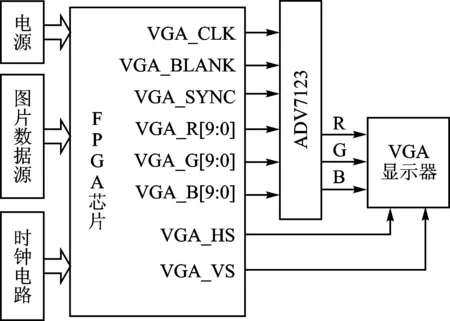
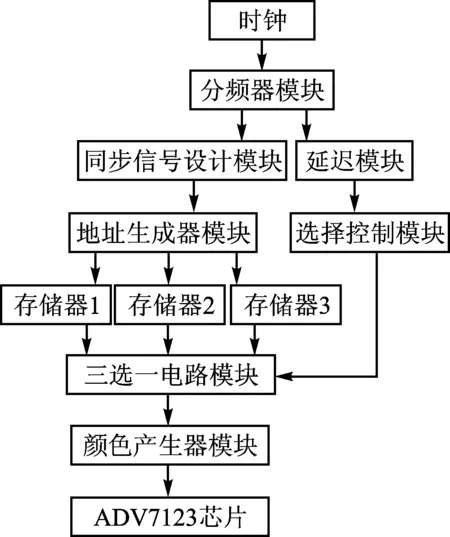
系统的总体结构框图如图4所示,将图片数据源信号转换成二进制数据存储到FPGA芯片中,通过内部信号控制送给数模转换芯片ADV7123,将R、G、B 数字信号转换成R、G、B 模拟信号,在行、场同步信号控制下,在VGA显示器上得到显示。实验板上的50 MHz时钟信号经过FPGA分频处理产生数模转换,ADV7123芯片需要的视频同步控制信号、消隐信号以及工作时钟,为整个显示系统的正常运行提供脉冲信号。

图4 总体结构框图
ADV7123芯片是一款高速、高精度数模转换芯片,拥有3路、10位视频数模转换器,可以转换产生红、绿、蓝三基色模拟信号。VGA接口连接到FPGA主板的端口信号有行同步信号VGA_HS和场同步信号VGA_VS,这两个同步信号需要满足图1、图2的时序关系,控制图像在显示屏中的显示。
VGA_CLOCK是芯片ADV7123的工作时钟,VGA_R[0:9]、VGA_G[0:9]、VGA_B[0:9] 是红、绿、蓝三颜色的数字输入信号,转换后的三基色模拟信号通过端口IOR、IOG、IOB输出。VGA_BLANK是消隐控制信号, VGA_BLANK为低电平时,R0~R9、G0~G9、B0~B9的数字输入信号无效,VGA_BLANK信号由行同步信号和场同步信号逻辑与得到。VGA_SYNC是视频同步控制信号,低电平有效。
3 基于FPGA的图片动态显示控制设计思想

图5 程序设计流程图
主要在软件开发平台Quartus II上运用硬件描述语言Verilog进行相关信号的设计。设计流程图如图5所示,分为8个模块:分频器模块、同步信号设计模块、地址生成器模块、延迟模块、选择控制模块、存储器模块、三选一电路模块、颜色产生器模块。
实验板上的50 MHz时钟信号经过分频器分频可得到工程需要的各种频段的脉冲信号,在脉冲信号的控制下,实现满足图1、图2中时序关系的同步时序脉冲信号。同步时序脉冲信号控制着图片数据地址的生成,生成地址作为三个图片存储器地址,存储器1、存储器2、存储器3中分别存储着图片数据。
图片数据在选择控制模块的控制之下,经过三选一电路选出需要的图片数据,再赋值给颜色产生器。选择控制模块的工作脉冲由延迟模块提供。颜色产生器的颜色数据输出给ADV7123芯片,进行数模转换后送到VGA显示器。
4 基于FPGA动态图片显示的VGA端口主要模块设计及实时仿真
4.1 同步信号模块设计
根据VGA显示原理可知,行同步信号要有效显示一行信号需要800个像素的时间,因此需要对25 MHz的工作时钟进行800分频,得到31 kHz的行同步信号HS;同理再对HS进行525分频,将得到59 Hz的场同步信号VS。HS与VS将连接到VGA端口的VGA_HS、VGA_VS上来同步控制颜色模拟信号的输出。
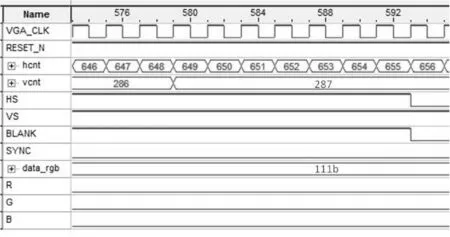
系统设计了水平计数器hcnt和垂直计数器vcnt来实现图1和图2行、场同步信号HS、VS的时序关系。当(hcnt≥Td+ Te +Tf) 且 (hcnt≤Td+Te +Tf+Ta)) 时, HS被赋值0,否则HS被赋值1,以满足行同步时序要求;当(vcnt≥Td+ Te +Tf) 且 (vcnt≤Td+Te +Tf+Ta) 时,VS被赋值0,否则VS被赋值1,以满足场同步时序要求。消隐信号VGA_BLANK由HS、VS的逻辑与得到;同步信号VGA_SYNC低电平0有效赋值。经过软件开发平台上的逻辑分析仪Signal Tap II,观察该设计的主要信号波形及其之间的逻辑关系,仿真结果如图6所示。

图6 程序设计VGA接口时序仿真图(a)
由图6可知,当水平计数器hcnt计数到640+8+8=656 时,行同步信号HS由高电平变为低电平,进入下一行的行消隐期。为保证VS的边沿时序要求,每当hcnt=648时,vcnt值加1。ADV7123芯片的消隐信号BLANK满足HS逻辑与VS 的逻辑关系。当消隐信号BLANK为低电平时,即便图片数据data_rgb有值,VGA接口的数据信号R,G,B为低电平,液晶显示屏上也无图像显示。

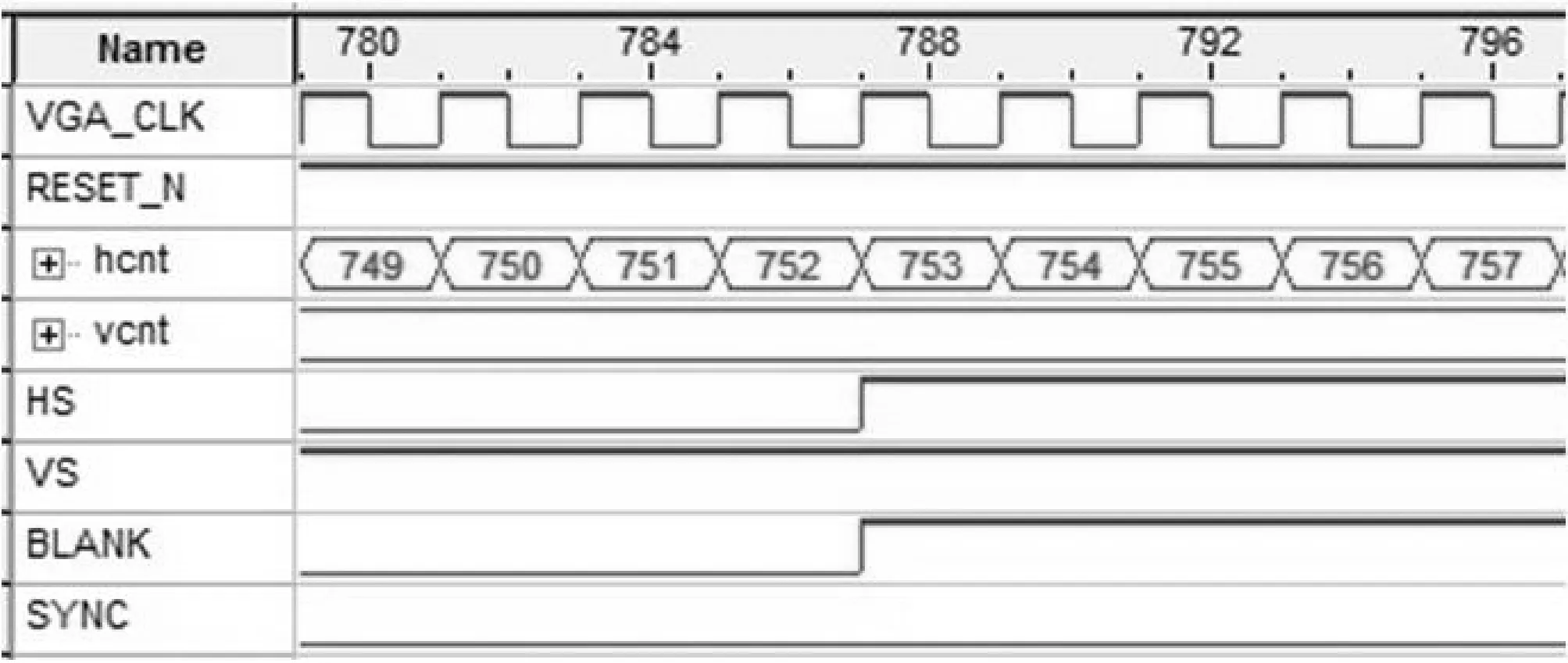
图7 程序设计VGA接口时序仿真图(b)
由图7 可知,当水平计数器hcnt计数到640+8+8+96=752 时,行同步信号HS由低电平变为高电平,完成行消隐。

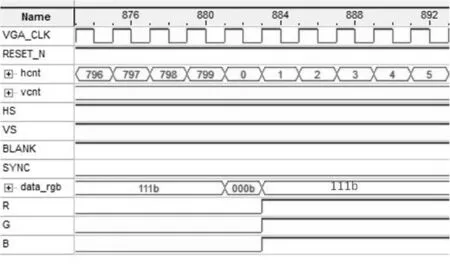
图8 程序设计VGA接口时序仿真图(c)
由图8可知,当水平计数器hcnt计数到799时,计数归零,重新计数,开始又一行的像素计数。当BLANK信号为高电平且SYNC有效时,图片数据data_rgb值为111,颜色信号R、G、B分别为1、1、1,液晶显示屏上有图片显示。
4.2 地址生成器模块
该设计采用的图片像素是128×128的,设计了中间信号addl、addh分别代表图片的长和宽,且位宽都为7位,那么图片的地址则由addl、addh共同来表示addr={addh, addl}。
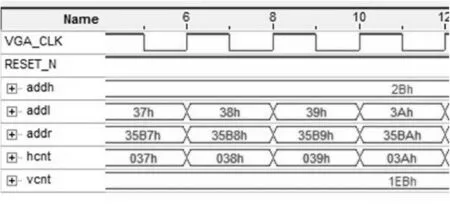
图片地址的产生由计数器hcnt、vcnt共同控制,addl=hcnt, addh=vcnt。由图9可以看出,低7位图片数据地址addl由低7位的水平计数器hcnt提供,高7位图片数据地址addh由低7位的场计数器vcnt提供,总的图片地址addr由addh、addl并接得到。

图9 地址生成器的时序仿真图
4.3 存储器模块
本设计要动态显示3张图片,需要设计3个存储器,分别用来存储3张图片数据。图片分辨率为128×128,故存储数组有16 384个数组,3位的字宽。地址生成器的地址输出addr作为存储器rom_image的14位地址输入,由地址决定输出位宽为3位的图片数据。
4.4 延迟模块
设计延迟模块是为了让人的眼睛能够捕捉到图片的闪动变化。将25 MHz的时钟信号1000万分频来控制图片的闪烁,大约0.4 s变动一张,从而让人眼能观察到有趣的图片变动情况。
4.5 选择控制模块
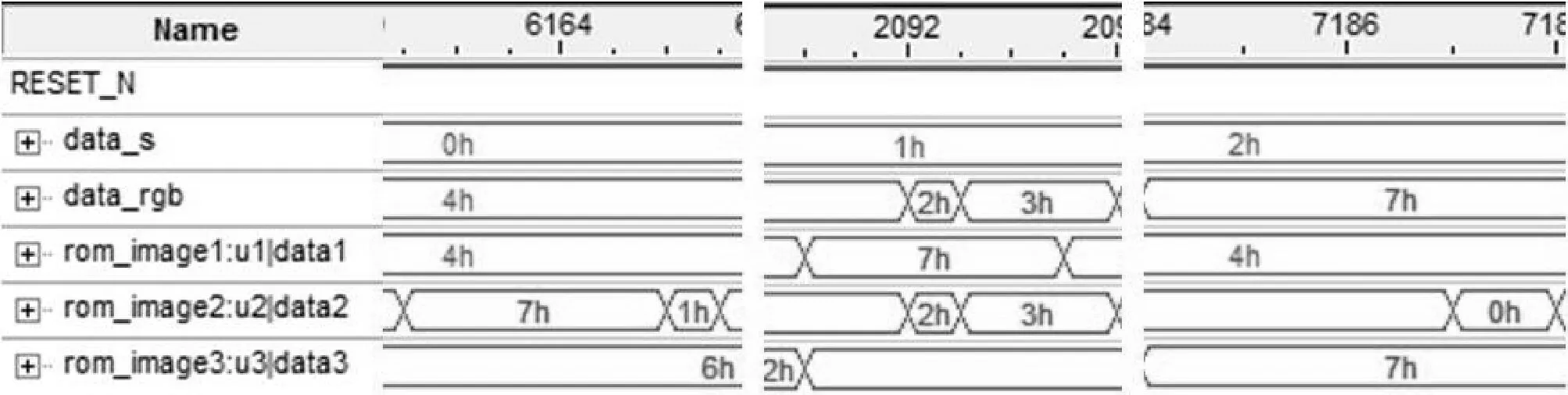
设计要求动态显示图片,存储器中存储的图片数据需要被循环读取,实现图片循环显示的目的。模块设计了一个循环语句,依次循环读取3个存储器中的数据,达到视觉上的动图效果。为了可以看出是3张图片的循环,设计选取了3张颜色分明的图片,可以清楚地看到图片的动态显示效果。从图10中可以看出,存储器选择控制信号data_s,当data_s取值为0时,图片数据data_rgb取存储器1的数据输出data1; 当data_s取值为1时,图片数据data_rgb取存储器2的数据输出data2;当data_s取值为2时,图片数据data_rgb取存储器3的数据输出data3。通过控制信号data_s的取值,实现控制图片数据输出的目的。

图10 选择控制模块的时序仿真图
4.6 颜色生成器
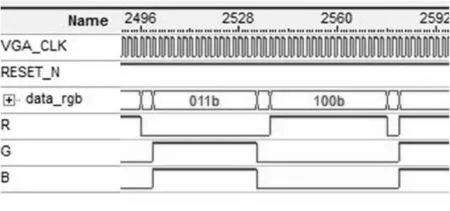
从存储器中读取到的图片数据经过选择控制模块选择之后,赋值给数据data_rgb,在一定条件下data_rgb再将颜色值赋给信号{R,G,B},得到红、绿、蓝3路数字信号,这3路数字信号会传输给数模转换器ADV7123,转换过后的模拟信号才会传输给VGA接口。颜色生成器模块的时序仿真图如图11所示,随着工作时钟VGA_CLK上升沿的到来,图片数据data_rgb的值赋值给颜色信号{R,G,B}。

图11 颜色生成器模块的时序仿真图
5 实验验证
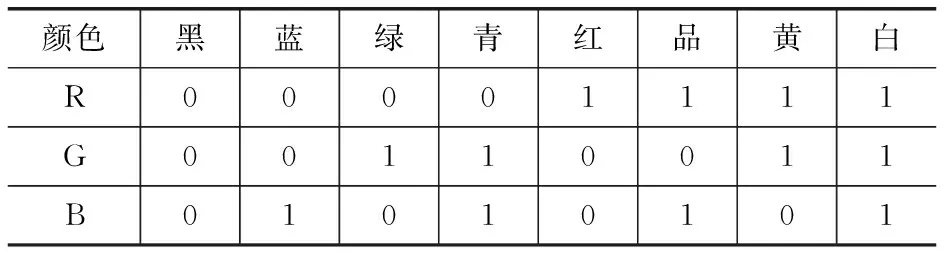
本设计采用的是mif文件生成器来提取图片数据的,本设计共使用了3张图片,分辨率都是128×128,生成的文件数据位宽为3位,有8种色彩。其中3位 RGB 数据颜色编码见表1,可以看出只有8种色彩显示,分别为黑、蓝、绿、青、红、品、黄、白。

表1 3位RGB数据颜色编码
在Quartus II软件平台上对整个工程进行引脚的连接与编译,下载到FPGA板上运行显示,在与VGA端口相连接的显示器上可以看到连续循环闪动3张图片,如图12所示。

图12 实验结果显示图
由显示结果可知,该设计实现了3幅不同图片的循环显示。为了实现视觉上图片动态显示的效果,设计中将3张图片循环交替地在VGA屏上显示。设计方案中,采用了3个存储器来存储3张图片的颜色数据,3张图片的数据是在选择控制模块的控制选择下,来决定哪一张的图片数据得以输出的。在选择控制模块中设计了一个内循环,依次选择输出的图片数据,实现了图片动态显示效果。
结 语
FPGA芯片逻辑资源丰富、运算速度快,适合图像存储与显示控制。本文使用Altera( 被Intel(收购))的FPGA系列中的EP2C70F896C6N芯片,在Quartus II 工作平台下,利用Verilog硬件描述语言,实现了VGA多幅图片动态彩色显示系统的设计。

[1] 杨海铜, 孙嘉斌, 王慰. FPGA器件设计技术发展综述[J]. 电子与信息学报, 2010, 32(3): 714-727.
[2] Carlos Alberto Ramos-Arreguína, Juan Carlos Moya Moralesa,ect. FPGA Open Architecture Design for a VGA Driver[C]//The 2012 Iberoamerican Conference on Electronics Engineering and Computer Science, Procedia Technology 2012(3): 324-333.
[3] Venkatraman Kandadai, Moorthi Sridharan, ect. A Comprehensive Embedded Solution for Data Acquisition and Communication Using FPGA [J]. Journal of Applied Research and Technology, 2017(1): 45-53.

[5] J. Kotyza, V Kasik. Image Processing of Composite Video with FPGA Programmable Logic[J]. IFAC-PapersOnLine, 2016, 49(25): 482-486.
[6] 朱奕丹, 方怡冰. 基于FPGA的图像采集与VGA显示系统[J]. 计算机应用, 2011, 31(5):1258-1261.
[7] 肖凡, 马娅婕, 尹首一,等. FPGA串行通信的视频叠加系统的设计[J].仪表技术与传感器, 2016(2) :72-75.
[8] 陈平平, 杨雷, 张志坚. 基于FPGA的VGA数据线测试仪的设计与实现[J].现代电子技术, 2016, 39(14):127-130.
[9] 关珊珊, 周洁敏. 基于FPGA的图像显示技术研究[D]. 南京: 南京航空航天大学, 2012.
[10] 魏晓辉. 基于FPGA的实时视频图像采集与VGA显示系统设计研究[D]. 西安: 西安电子科技大学, 2015.
[11] 刘威, 石彦杰, 高博. 基于FPGA的VGA显示模式识别[J]. 计算机工程与科学, 2008,30(4):152-155.
