从设计角度看数字1杂志
2017-11-15普欣尧昆明冶金高等专科学校650033
普欣尧 (昆明冶金高等专科学校 650033)
从设计角度看数字1杂志
普欣尧 (昆明冶金高等专科学校 650033)
设计本身好比是一种交流,它传输着时代的动力和对自由表达的渴望。
——[意]米歇尔·德·卢奇
这句话在我看来正好可以用来形容数字杂志设计这个主题。
数字杂志做为一种在互联网上问世不久的新兴媒体,借助数字化设计形成了生动灵活的信息传达方式,吸引了大量读者,并被不少人誉为21世纪的代表性数字媒体。它颠覆了传统的杂志阅读方式,并对在数字化环境的设计制作也提出了新的要求。从设计角度对它进行深入的研究是非常迫切也非常有价值的,同时有助于我们从宏观上把握它作为一个产业发展状况的理解。
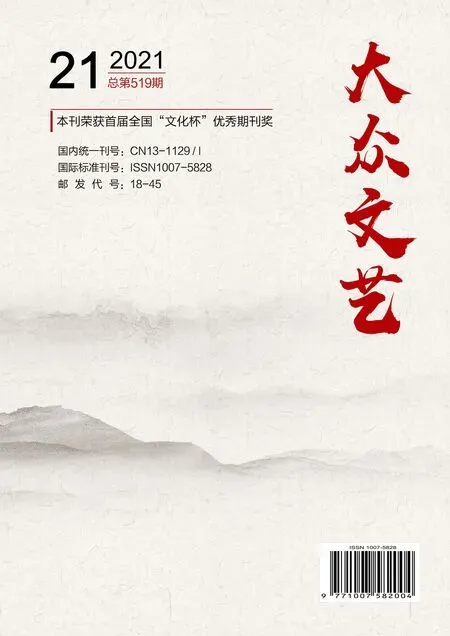
首先,我们先了解一下数字杂志的构成部分和设计过程。一本数字杂志由以下几个部分构成,以《New WebPick》的一个页面为例,见下图。

(图片来自NewWebPick)
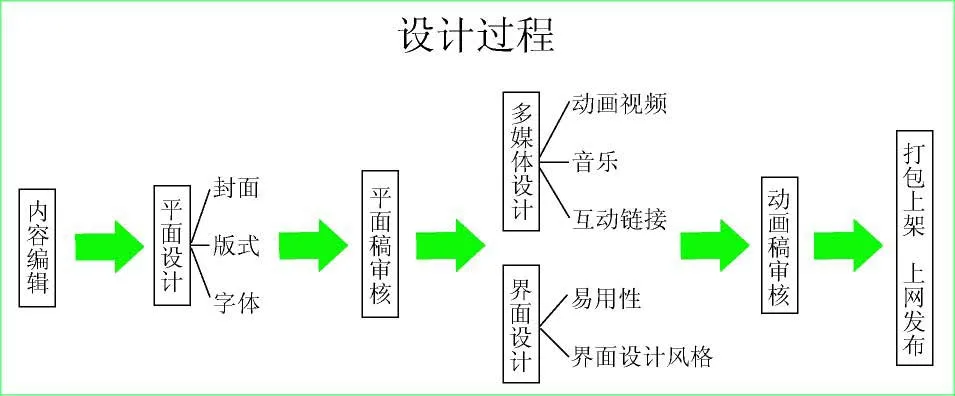
一本数字杂志的出炉和传统的纸质杂志一样,也需要经过栏目创意、素材加工收集、文案撰稿、版面设计、多媒体设计、界面设计等几个阶段,所不同的是它从制作到出版发行都贯穿了数码化的环境。我们先抛开杂志的采编栏目内容等不谈,就数字杂志的设计进行探讨。在数字杂志的设计中,涵盖了多方面的技术和专业,从平面设计到界面设计,整个设计过程都是为了打造数字杂志的品牌,让杂志品牌形象鲜明,具体设计过程如图:

目前国内的数字杂志尚处于起步期,但也出现了一些较好的数字杂志,如《Inter Photo ISSUE印象》2、《Taste味觉》等,这些杂志在各方面都颇有可取之处。
在数字杂志的平面设计的部分,首先是封面设计,它是品牌形象的塑造和打动读者的第一步。而且数字杂志的情况与印刷杂志不同的是,在网络上呈现时,数字杂志只以封面示人,而书脊和封底则在下载后才能看到,所以数字杂志的封面显得更加重要,它所遵循的原则有如下几点:
一是封面与内容要贴切,一位设计师必须对杂志的内容和品牌形象有深入的了解,封面是杂志内容与精神视觉外化的载体,设计必须能体现这一点。
二是视觉冲击力。一个数字杂志平台往往有几百本甚至上千本杂志在同一类别下排列在一起,大多数读者主要依靠封面直观地判断选择。这就如同在购买印刷杂志时,一些密封的杂志不允许开封,读者看不到里面的内容,在这样的情况下,要想要抓住读者,就必须在封面的上视觉冲击力下功夫。封面必须抢眼,与众不同,才使一本数字杂志能够从数字杂志平台众多的杂志中脱颖而出。
三是统一的品牌形象的塑造。封面设计除了要第一眼抓住读者以外,还有识别功能,让杂志的长期读者能够依据该杂志的封面风格,识别新的一期杂志。其次,由于不同的媒介,数字杂志的版式设计与传统的纸质杂志相比有相同之处也各有不同。相同的是它也包括文字和图片的编排设计,不同的是数字杂志设计始终贯穿了数字化环境,在脱离了印刷与纸张后,版面设计获得了更大的灵活。再次,数字杂志由于大量插入动画,版面构成元素变化更加的灵活。每一个页面的设计都更接近于多媒体,而不仅仅是静止的,它的页面展开上还多了时间的第四维度,如数字杂志《NewWebPick》的一个广告页面采用了竹子生长形态的编程动画。一翻开页面,竹子就会在空白的页面上慢慢生长出来,而且每一次重新翻阅,竹子的生长形态都不一样,有时从左下角,有时从右上角,时而茂密时而稀疏,变化无穷,每一次的翻开页面上青翠的竹叶都会带给读者新的感受,常翻常新,可以说是一个活的版面。这样的版面设计在纸质杂志中是无法实的。
在平面部分设计完成后,就进入了数字杂志的多媒体设计部分。多媒体的运用是数字杂志的精髓所在,它使数字杂志更符合现代人的信息接受的习惯。从最早的报纸、广播、电视,到现在的互联网,媒介从平面印刷的静态铅字延伸,发展到图文并茂,广播的听觉延伸,再到电视的视听综合,信息的传播方式在不断的组合优化,以达到吸引读者,有效传达信息的目的。而采用了互动多媒体技术的数字杂志,超越了平面静态呈现内容的局限,较之传统媒体更能抓住读者的注意力。通过文字、图像、音效、动画和互动链接的组合,将读者的感官全都调动起来,使信息以更加灵活的方式得到有效传达。在“注意力经济”3的时代,这样的优势是传统的印刷传媒无法比拟的。
另一方面,数字杂志的多媒体设计集图像、文字、动画、声音、链接于一体,这些元素各有特色,如果配合得好就会相得益彰,设计师对各种元素的效用有清楚的认识并加以控制,而不是越多越好。例如Flash 的导入给原本静态的画面带来了更多的变化,但有的数字杂志一味地追求动态画面,插入过量的Flash,影响了阅读的流畅度。在什么地方加入动态的视频,在哪个角度切入动画也大有学问。如果在主要栏目的切换之间插入Flash,可以使内容的转换显得自然流畅,但在一些子栏目中插入重复的不能”Skip”(跳过)的Flash,对急于切入内容的读者就是不变通的设计了。
另外,目前很多数字杂志为了使阅读效果变得更加丰富,大都带有背景音乐,曲目的选择通常与栏目主题或杂志风格相符,随着内容的变化调节杂志的氛围。但有的数字杂志用同一首歌贯穿阅读全程循环播放,却在界面上遗漏了音乐播放“停止”的功能键,在整个阅读过程中,读者只好忍受同一首曲子反复播放不停。同时,音乐也加大了数字杂志的数据量,一些杂志的背景音乐多达七、八首,大大增加了文件的数据量,在下载传输中延长等待时间,机上阅读时则占用更多内存,使一些配置低的电脑阅读效果受到影响。音乐和Flash的导入本来是为了使听觉和视觉效果都更吸引人,但“过犹不及”的教训在这里也同样适用。在互动链接的设置给想进一步了解相关信息的读者带来了便捷,但一些数字杂志在链接图标(icon)的选用上不尽人意,例如《味觉Taste》杂志的链接,采用的图标是一个中心带黑色惊叹号的橙色三角形,这样的类似图标我们常在山路旁看到,意为“小心慢行”。从色彩学和图像语义学来说,橙色与黑色的搭配十分醒目,在生活中常被用作警示色,含有“注意!请勿靠近”的含义。作为吸引人的注意,并邀请点击的链接来说,这个图标是不友好的。而《New WebPic》k的链接是一个左键显示为蓝色鼠标的图标,既表明了请注意,也表明了邀请读者点击左键,意思表达得清晰明确。
以上,是目前国内数字杂志设计中需要思考的一些具体问题。笔者认为,一方面,在数字杂志的整个设计过程中,所有的设计必须以塑造其品牌形象为核心。同时,在数字杂志的设计尚未成熟之时,又需要设计师们打破惯性思维,向不同的媒介学习,跳出印刷杂志的局限,发扬数字媒体的优势,灵活地进行设计。另一方面,数字杂志这种新媒介的发展,需要的不仅仅是形式上的丰富,也需要一种全面的人性化的设计的思考。金斯·贝尔森所说:“产品成功的关键不在技术方面,而在于物与使用者的内心和情感非常一致。”虽然贝尔森讨论的是产品设计,但这句话同样适用于数字杂志设计。我们不能仅仅沉醉于技术带来的新鲜中,而要更多地考虑整个设计中的人性化因素,技术为人服务,而不是凌驾于人之上。这正是设计师们要警惕的地方,设计的核心依然是人性化的部分,数字杂志作为科技的产物,更加需要和读者建立一种和谐的人机关系。
数字杂志作为新兴传媒,也是设计与传媒进一步融合的代表。设计贯穿了数字杂志的制作全程,在传媒业较为发达的美国,传媒教育已经将视觉传播、文案设计、排版设计、计算机应用等列入了课程。这些课程的目的在于使学生了解如何运用设计的手段增进今日传媒的信息有效传达,同时,通过设计来吸引读者,提升品牌形象,在日益激烈的竞争中脱颖而出,这也已经成为众多数字杂志的共识。
2017.04.18于昆明阳光果香
注释:
1.数字(digital):以数字形式表示数据或物理量。
2.《印象Inter Photo》:一本以摄影等视觉艺术为主题的数字杂志,可登陆www.magbox.com下载
3.注意力经济:《注意力经济》,托马斯.波尔卡特著,中信出版社,2004年1月.