基于ECharts组件的外汇形势动态监测方案设计
2017-10-31李兴勇
李兴勇


摘要:该文尝试将ECharts组件应用于外汇数据分析工作,设计外汇形势动态监测方案,使得现有外汇数据以更为直观和可交互的表现形式展现出来,为帮助用户更好的解读这些数据。
关键词:ECharts;外汇数据;动态监测;地图
随着信息化建据,业已形成外汇业务数据仓库。面对大量数据,从业人员迫切需要设的不断深入,外汇业务信息系统已积累海量的数利用ECharts这类专业的图表(图形)技术以更鲜活和更灵活的方式展示分析结果,来呈现數据真实的一面,从而帮助用户更好的解读这些数据。同时,ECharts技术也具备对待展现数据进行高效挖掘和分析的互动能力,能够大幅提升用户的解读产出和理解成本比,从而提高监测分析质量和效率。本文将阐述利用ECharts技术外汇数据,使得数据以更为直观和可交互的表现形式呈现给用户。
1ECharts组件简介
ECharts(Enterprise Charts)即商业级数据图表,是百度前端数据可视化团队推出的开源项目,完全是基于Javascript脚本语言编写的图表库,可以流畅的运行在PC和移动设备上,兼容当前绝大部分浏览器。ECharts的主要特点有:
1)使用简单,开发过程快速高效。因为它利用建立在图形库上的图表集合,把常用图表类型固化下来,用户可以利用这些已固化的图表类型快速做出各种图表。
2)可以提供直观、生动、可交互和可高度个性化定制的数据可视化图表,能够满足用户的多种需求。
3)具有多种功能和视图效果,支持力导向布局图、地图、仪表盘、漏斗图等共11类17种图表,同时提供标题,详情气泡、图例开关、值域、数据区域、子区域地图模式、百度时间轴、工具箱等多个可交互组件,支持多图表、组件的联动和混搭展现,可大大增强用户体验,赋予用户对数据进行挖掘、整合的能力。
4)地图类组件中map代码库均为离线文件,可以在各种设备上都能够流畅运行。因为ECha~s底层依赖轻量级的Canvas类库ZRender(该类库基于HTML5画板),所以ECharts3只要引入相应地图JS文件,就可以在离线情况下用MVC核心封装实现图形仓库、视图渲染和交互控制,从而方便流畅地绘制各种地图。
2外汇形势动态监测方案功能结构
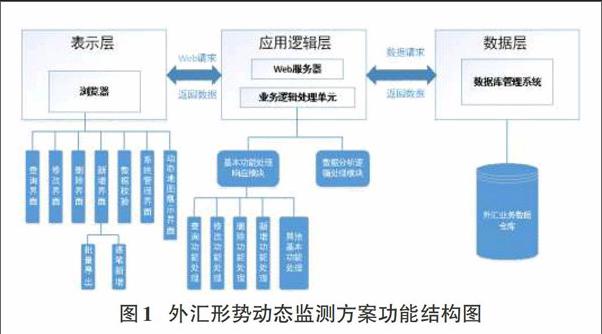
外汇形势动态监测方案采用分层结构,分别为表示层、应用逻辑层和数据层,功能结构如图1。
数据层用于存储和管理外汇业务数据仓库,通过数据库管理系统对底层数据库进行数据存储、访问等基本操作,为整个方案提供安全高效的基本数据管理服务。
应用逻辑层由WEB服务器和业务逻辑处理单元组成。WEB服务器负责接收从浏览器传递的用户请求,并将该请求发送给业务逻辑处理单元。该单元再调用数据管理层,获得相关数据进行数据分析处理,并将处理结果通过WEB服务器返回至表示层。业务逻辑处理单元包含基本功能处理响应模块和数据分析逻辑模块。基本功能处理响应模块应具备响应用户数据查询、添加、修改和删除请求等功能,数据分析逻辑处理模块可以按照预定义指标对外汇基础数据的分析整合等相关逻辑操作,即对数据再加工。
表示层主要实现数据信息交互界面和外汇形势动态监测图展示,是用户和系统交互的入口,用户可以通过表示层完成数据操作(例如查询条件)录入、选择不同监测指标对分析结果进行展示。其中外汇形势动态监测展示图是在表示层中通过ECharts3组件完成对分析数据的加载和图形的生成。
3ECharts3组件具体应用步骤
步骤一:ECharts3配置文件的加载与引入
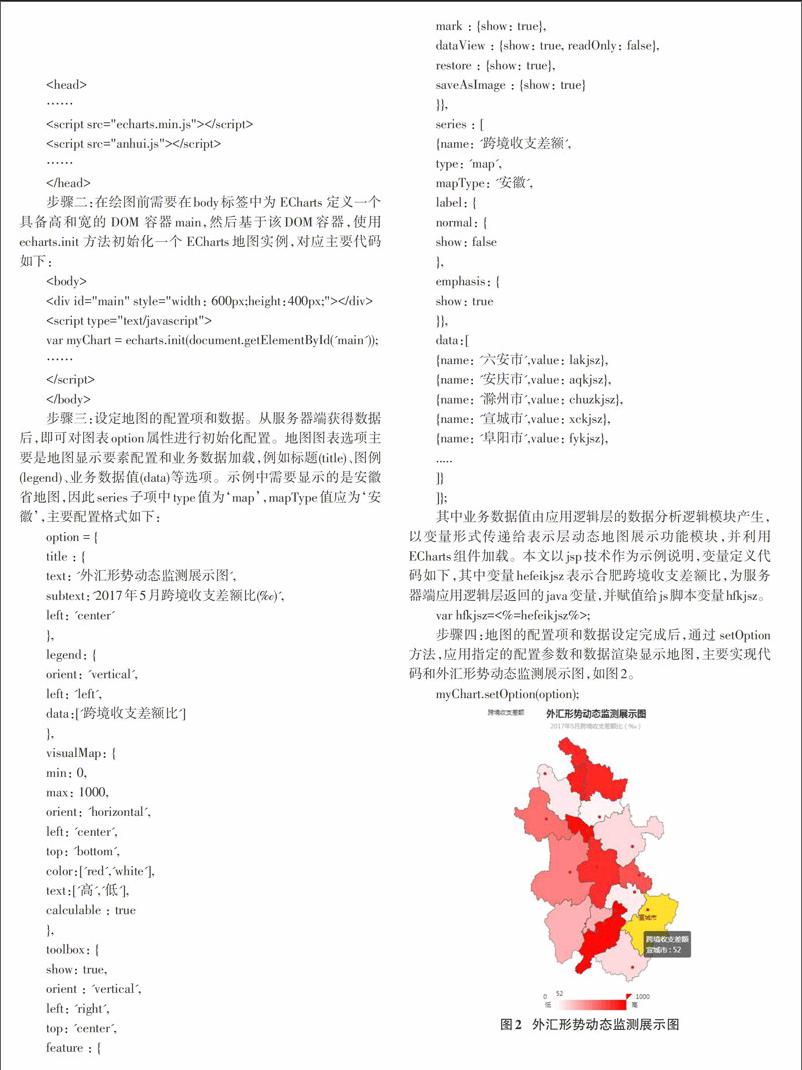
在ECharts3应用之前,首先需要引入ECharts 3的配置文件,也就是要加载基本的图像类型,引入ECharts3的方式包括模块化包引入、模块化单文件引入和标签式单文件引入三种方式。本例采用的是标签式单文件引入,只需要在head标签中引人最新完整版本echans-minjs和相应的地图文件(即安徽省地图文件anhui.js),注意需要将两个引入文件和本文件放在一个目录下,对应主要代码如下:
构建的外汇形势动态监测展示图,通过不同颜色直观反映出各个地市的外汇收支形势,并通过鼠标点击相关区域,获得区域相关指标的时点数(如图中黄色区域为鼠标选择地市),从而使得全省整体监测结果呈现可视陛和直观性。endprint
