高校多终端内容管理系统设计与实现*
2017-08-16赵文科种兰祥杨建锋
赵文科,种兰祥,杨建锋
(西北大学 现代教育技术中心,陕西 西安710069)
高校多终端内容管理系统设计与实现*
赵文科,种兰祥,杨建锋
(西北大学 现代教育技术中心,陕西 西安710069)
当前大部分高校使用的内容管理系统无法很好地同时支持PC版、WAP版和手机APP版,通常这三个版本采用三套独立的管理系统,内容建设维护成本高,内容信息在各版本之间共享困难且较难与微信公众号和微博对接。本文提出一种基于HTML5页面自适应和APP打包等技术的多终端一体化内容管理系统架构,基于该架构实现的内容管理系统在西北大学中投入使用并实现对50个院系网站的管理,大大降低了内容管理系统建设及维护成本,较好地实现对各类终端的支持,对其他高校具有实际参考价值。
多终端;多站点;内容管理系统;Ionic
一、引言
据中国互联网信息中心《第37次中国互联网络发展状况统计报告》显示:截至2015年12月,中国网民规模达6.88亿,其中手机网民规模达6.20亿,占总量的90.1%。[1]而截至2016年 6月(第38次),中国网民规模达7.10亿,其中手机网民规模达6.56亿,占总量的92.5%。移动网民数量巨大,所占比例也在增长。而高校的信息发布系统大多仍停留在PC端,为了实现基于移动端的访问,往往会另行购买移动版系统,网站建设成本增大。同时,随着移动终端和网络的发展,出现了各种移动端技术,比如专注于PC和移动自适应的框架Bootstrap、打包HTML5应用的Cordova等。本文利用上述技术,设计了一套内容管理系统,实现了多站点信息统一发布,并且信息一次发布即可同时在PC、WAP、客户端浏览。
当今高校的内容管理系统具有同一性,即每个内容管理系统的功能相近,结构一致。并且往往一所高校不止使用一个内容管理系统,包括高校主站和其各下级单位,经常使用不同的系统。使用传统的内容管理系统不仅管理不便,而且大多在移动端都没有良好的效果。
现阶段,国内外已经有很多成熟的内容管理系统,而且有很多开源版的系统免费使用,如国外的Wordpress、Drupal,国内的OneThink等。但开源版为兼容性考虑,大多功能有限,需要二次定制开发。而单独开发系统成本会比较大。
二、多终端内容管理系统设计
1.目标
通过对高校现有的内容管理系统和预期的结果分析,系统需要实现的主要功能有:一是多终端的内容浏览,包括PC端、WAP端和APP端;二是多站点的内容发布,站点之间的内容应该独立存在;三是多站点的管理。
2.功能设计
PC/WAP/APP多终端内容浏览:对于PC和WAP站点而言,需要保证网页在PC端大屏幕的效果,同时需要兼容手机端浏览器的小屏幕浏览。而对于APP的内容浏览,则可以重新设置效果和布局,使其更接近于手机应用。
多站点内容发布:将用户与站点关联起来,用户(角色设置为内容发布者)登录后可以直接在该用户所管理的站点发布文章。
站点管理:网站管理员可以对站点和用户进行操作,为角色设置权限,指定用户的站点和角色。
3.数据库设计
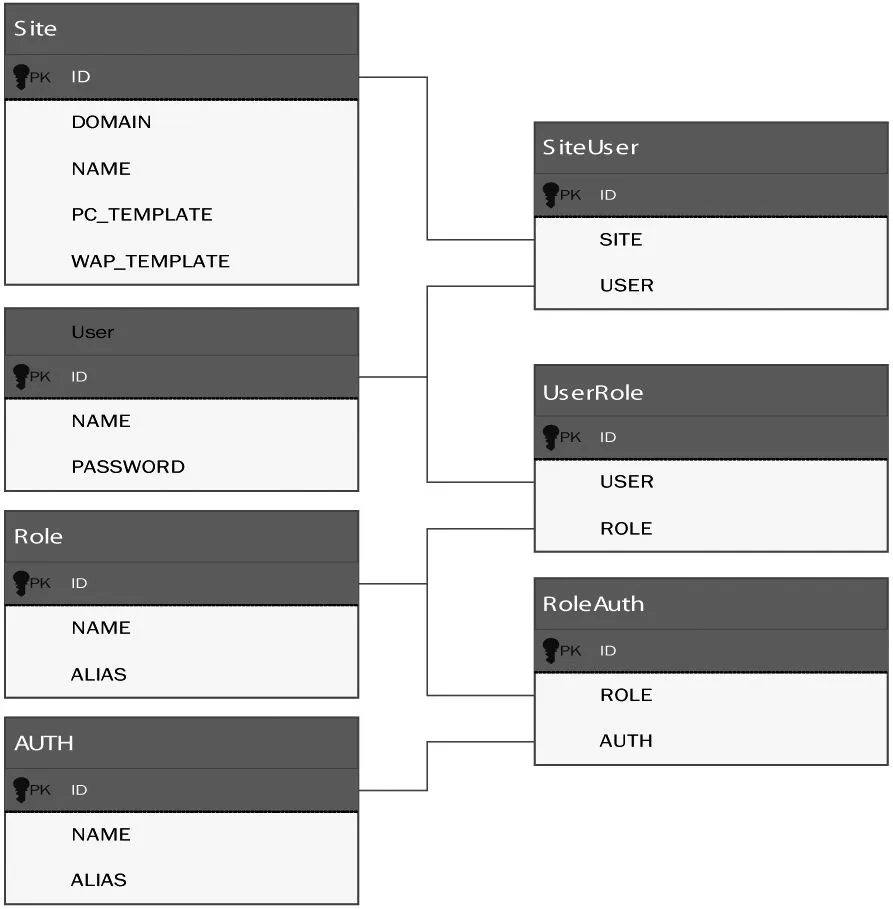
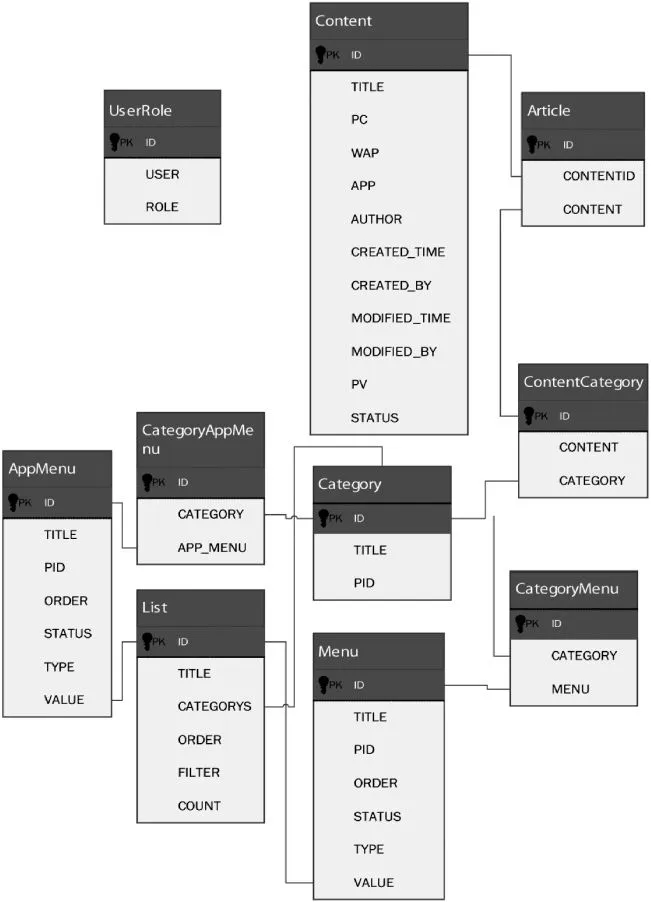
由于多站点的支持,系统需要使用多个库,站点的基础数据库见图1(只列出了基本的数据表)。每创建一个站点,根据规则新建一个库,保存站点的文章信息和配置信息等,站点数据库见图2。
4.开发语言与运行环境
本系统采用LNMP架构,即Linux操作系统,Nginx作为Web服务器,MariaDB 10.0.26作为数据库,PHP作为开发语言。PC站的开发使用传统的HTML语言,WAP站开发使用自适应的HTML5框架Bootstrap,APP开发使用Ionic框架,其包含了Cordova打包工具和AngularJS逻辑以及基本的界面。全部使用开源技术降低了系统开发的成本,同时提升了系统的扩展性。

图1 系统数据库简图

图2 站点数据库简图
5.基本流程说明
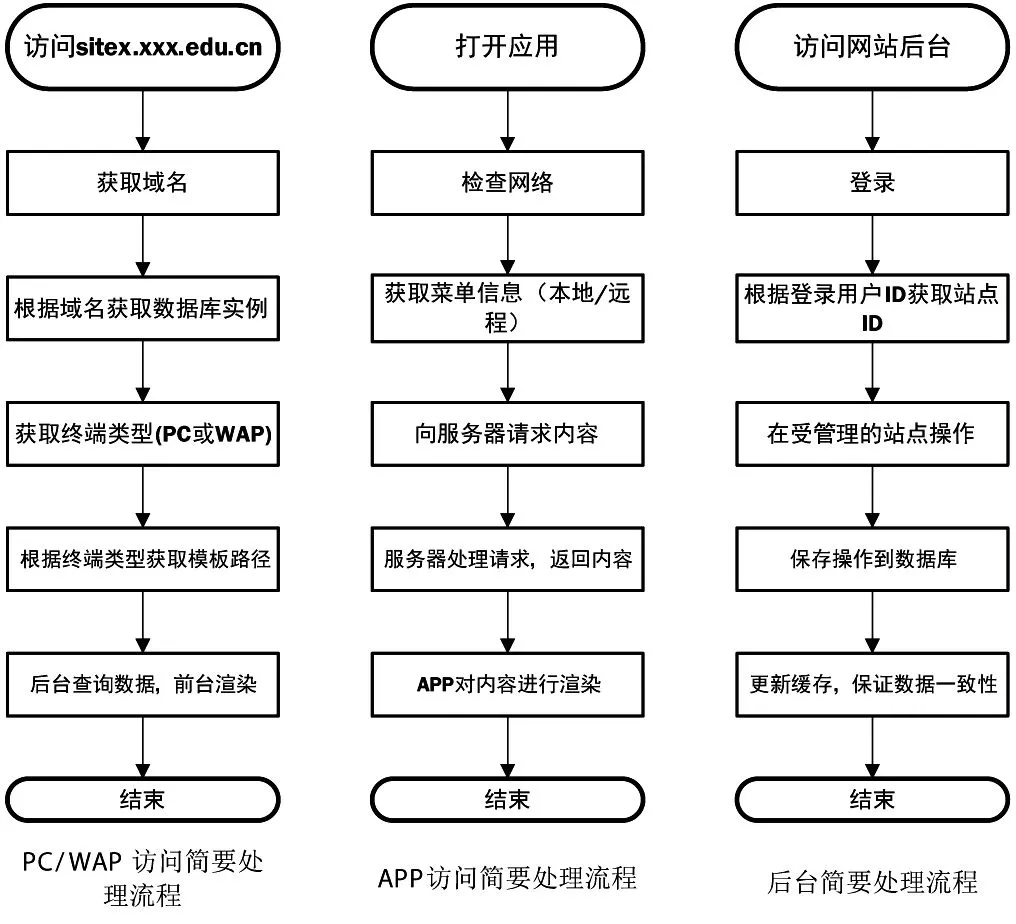
PC/WAP网站访问流程:在PC端或手机端输入网址后,浏览器发送HTTP请求到服务器,系统根据域名获取站点的ID,创建该站点对应的数据库实例,同时系统根据客户端的类型判断PC和WAP站点,分配不同的模板路径。后台查询数据之后根据不同的模板路径生成HTML文件,返回到客户端,由客户端渲染页面。
APP访问流程:打开手机应用之后,应用会检查网络情况,网络良好则更新菜单,否则显示默认或缓存的菜单,之后根据用户操作向服务器请求文章列表,系统接受到请求,处理后返回数据,手机应用解析数据渲染页面。
文章发布流程:文章编辑者登录网站后台,系统根据用户ID获取站点的ID,用户即可在该站点下操作,系统根据操作类型更新数据库和数据缓存等。
具体流程见图3。

图3 基本流程图
三、基于Ionic的App打包技术研究
PC端和WAP端的开发比较简便,也已经有成熟的开发思路。将网站的内容显示在手机应用中,是系统的关键技术。Ionic框架提供了将HTML5打包成手机应用的功能,使该系统的手机APP部分更加简化、高效。
1.Ionic简介
Ionic使用HTML5和JavaScript(简称JS)开发网页,使用Cordova对Web应用进行打包。Ionic(具体为其中的Cordova插件)提供了一系列的原生应用的接口,这些接口兼容大部分移动平台(主要是Android与iOS,但一些插件支持的平台多达十几个,如Ubuntu、BlackBerry、Windows Phone等均支持)。使用Ionic开发的应用可以兼容多平台,在不使用Cordova的应用接口的情况下(或单独开发PC网页端的某些功能)还可以直接用来做PC端的网站,做到了一次开发多个平台通用。
PC端和WAP端的开发比较简便,也已经有成熟的开发思路。将网站的内容显示在手机应用中,是系统的关键技术。Ionic框架提供了将HTML5打包成手机应用的功能,使该系统的手机APP部分更加简化、高效。
Ionic Framework(简称Ionic)包含了Ionic界面库(Ionic UI)、AngularJS(以下简称 Angular)和 Cordova。 其中Ionic界面库主要包括各种元素的适配移动端的样式表(CSS)、各种字体和小图标、图片等。Ionic使用AngularJS的单页面网页技术,使用HTML5的history管理页面的前进与后退,并在Angular的基础上扩展了移动端的指令,如触摸、触摸开始、触摸弹起、长时间触摸、缩放等移动端特有的指令,使应用更加灵活。最后,Ionic整合了Cordova的命令,在开发阶段可以直接使用Ionic命令调用Cordova安装插件和打包应用等。
2.Ionic原理介绍
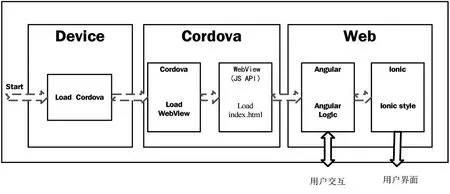
Ionic应用的处理流程如下:

图4 Ionic处理流程
(1)Device。Device 即移动终端,其中的操作系统(如Android或iOS)负责安装构建好的应用。操作系统提供了一系列API的功能,比如短信发送、本地相册和照相机、拨打电话、GPS定位、蓝牙等等。在图4中,用户打开应用后,Device负责加载Cordova。
(2)Cordova。Cordova是能够加载Web应用代码的原生应用。Cordova是一个平台,用于构建能够执行HTML、CSS和JavaScript的原生应用。它是平台和应用之间的桥梁,可以创建一个能够安装的原生应用。这个原生应用中包含WebView(实际上是一个独立的浏览器窗口),可以通过JavaScript API来运行Web应用。JS API是沟通应用和设备的桥梁,Cordova通过JS API来联通Web应用和原生平台。本质上,Cordova是使用了各平台的语言和原生API开发了一个能够运行网页的、提供通用JS API的各平台的原生应用。Cordova已经提供了很多调用原生应用的JS API,Cordova为开发基于各种网页技术的Hybrid应用提供了基础。图4中,Cordova加载了WebView并提供了一系列的JSAPI以供下层的调用。
(3)WebView 与 JS API。 WebView(网络视图)能加载显示网页,可以将其视为一个浏览器。WebView可以利用HTML进行界面布局,可以直接显示网页,可以运行Javascript。WebView的渲染引擎为界面提供了基础,JS解析引擎不仅可以运行常规的Javascript代码,还可以结合原生代码构建JS API调用操作系统的功能。以Android为例,使用Java构建Cordova时预留了许多接口,插件可以围绕这些接口构建,可以拦截指定的JS函数,调用Java编写的原生功能。带有JS API的WebView使Hybrid更接近于原生应用的体验。
(4)AngularJS是控制应用路由和功能的Web应用。Angular是一个流行的Web应用构建框架,主要管理Web应用的逻辑、数据、路由等。AngularJS有着诸多特性,最为核心的是MVVM、模块化、自动化双向数据绑定、语义化标签、依赖注入等等。AngularJS通过为开发者呈现一个更高层次的抽象来简化应用的开发。如同其他的抽象技术一样,这也会损失一部分灵活性。换句话说,并不是所有的应用都适合用AngularJS来做。AngularJS主要考虑的是构建CRUD应用。幸运的是,至少90%的WEB应用都是CRUD应用。Angular Web应用运行在WebView中,一般情况下,构建Hybrid应用可以使用angular-ui-router来控制应用的路由,使用http服务获取后台数据,通过controller实现页面的数据绑定与交互。
(5)Ionic UI用来控制应用中用户界面组件的渲染。Ionic UI,主要用来设计用户界面和用户体验。Ionic UI包含一些视觉元素,比如选项卡、按钮、导航头部。这些界面控件是Ionic的核心,可以在Hybrid应用中提供接近原生界面的体验。Ionic UI的主体部分是一系列的样式表和基于Angular的指令集合,通过Ionic UI,用户可以获得和原生应用一样的体验,同时也方便了开发人员对界面元素的自定义修改。由于Ionic基于HTML+CSS渲染界面,开发难度和成本降低。
四、多终端内容管理系统的实现
1.信息浏览模块
信息浏览分为两部分,其一为PC/WAP页面自适应浏览,其二为使用APP获取后台数据并展示。
(1)PC/WAP页面自适应浏览。浏览器在请求服务器时,会将终端信息和浏览器信息添加到HTTP请求信息的User-Agent(UA)字段,通过对该字段的解析,可以判断请求来自PC端还是手机端。系统通过获取设定好的PC端或手机端的模板路径,生成PC端或手机端适应的HTML页面并返回,实现了PC与移动端网页内容相同但页面不同的效果。
(2)APP内容浏览。在系统的后台预留相应的接口,通过跨域请求的方式,将客户端的请求做处理并获取相应JSON数据,客户端通过解析JSON数据,结合已有的界面层渲染页面。
2.文章管理模块
文章管理模块的流程如下:用户登录后,系统通过读取用户与站点的关联表来获取用户所管理站点的列表,用户可以切换到具体的站点来管理该站点的信息。切换后,系统判断用户在该站点的权限列出菜单供用户操作。
3.系统管理
系统管理包括多站点管理、用户权限管理等。
(1)多站点管理,包括站点的新建、更新域名、禁用与恢复、彻底删除等功能。其中新建站点的流程为:系统首先生成站点ID,根据站点ID创建站点库,创建站点的数据表,插入初始化数据(如站点域名等信息)。初始化完成后,全局管理员即可为该站点分配站点管理员。
(2)用户权限管理。全局管理员可以分配用户站点管理的权限,权限信息存储在系统数据库。站点管理员通过添加站点用户,将用户添加到该站点,然后通过授权将角色分配给该用户,权限信息存储在站点数据库。
五、结束语
本文研究的多终端信息发布系统主要针对高校及高校下属单位的门户网站和APP的使用。在移动互联网时代,既要方便移动端用户对信息获取的需求,也要注重PC端网页内容。通过多终端信息发布系统,既方便了管理者信息的发布,也方便了浏览者多终端的浏览。同时,由于系统对多站点的支持,也间接节省了网站建设的成本。
[1]杨毅.移动APP开发模式探讨[J].福建电脑,2014(6):86-87.
[2]Paul Krill.IDC:React Native changes the game for hybrid mobile app dev[DB/OL].http://www.infoworld.com/article/3019350/application-development/idc-react-nativechanges-the-game-for-hybrid-mobile-app-dev.html.
[3]XiaoMin Zhu,Donghua Chen,Ying Chen,Huisheng Chen.A resource integration approach for HTML5 mobile applications[J].Information Technology and Management,2013,14(3):169-181.
[4]顾学海,胡牧,蒋厚明,王俊.基于 HTML5的混合移动应用开发[J].计算机系统应用,2016(5):236-239.
[5]马友忠,孟小峰,姜大昕.移动应用集成:框架、技术与挑战[J].计算机学报,2013(7):1375-1387.
[6]王阅蓁.移动应用的web与native混合编程模式研究与实现[D].电子科技大学,2015.
[7]朱凯南,李艳平,申闫春,魏邓航,余越.基于 Ionic和Cordova的跨平台移动APP的研究与应用[J].电脑知识与技术,2016(1):119-121.
[8]夏东翔.基于优化的Cordova的混合型应用平台开发[D].大连理工大学,2015.
(编辑:王天鹏)
TP311
A
1673-8454(2017)15-0059-04
陕西省教育信息化综合评价体系研究(GBPKT22)。
