基于HTML+CSS+JS的网页版2048的实现
2017-05-18山西农业大学王艺燕
山西农业大学 王艺燕
基于HTML+CSS+JS的网页版2048的实现
山西农业大学 王艺燕
描述了一个使用HTML和CSS进行UI界面设计,使用JS进行后台逻辑设计的网页版2048小游戏的实现。
HTML;CSS;JS;网页版;2048
1.前言
2048是一款简单而流行的休闲益智类小游戏,凭借着简单而不失美观的UI设计与独特的创意吸引了许多的游戏玩家。游戏一开始会产生两个数字2或4,将所有数字朝着一个方向移动时,相同的数字会叠加,同时在空白地方会产生一个新的数字,然后重复操作直到得到一个2048就算胜利。因为规则简单,所以2048小游戏有许多版本,本文将分析与研究如何使用js来实现游戏的逻辑设计。
2.设计
2.1 总体架构
(1)该2048小游戏采用面向过程的设计方法,整个开发过程一共用五个文件实现。game.html用于对游戏界面元素进行简单布局,gameStyle.css用于设计界面元素的样式,mainFunction.js用于设计该游戏的主逻辑,bottom.js 用于存放一些被主逻辑所调用的底层逻辑,showAnimation.js则是用于存放动画效果。
(2)游戏的主循环则是根据玩家所按的方向键决定所需调用的函数。
2.2 逻辑设计与实现

图1 游戏活动图
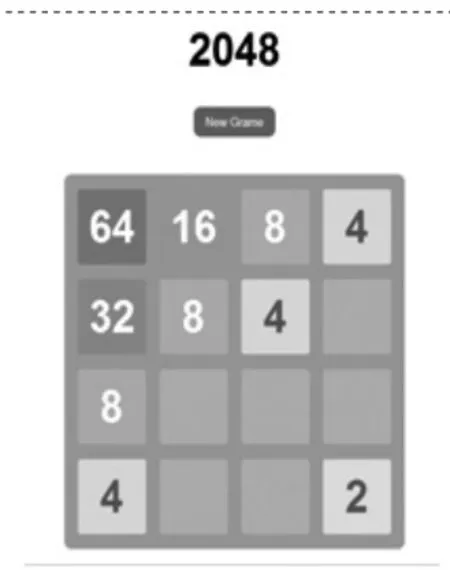
整个游戏的大致流程用活动图表示如图1所示,最终效果如图2所示。其中:
(1)棋盘初始化
如图3所示,首先将一个棋盘划分为4*4的类名为child-cell的底层div,然后再为每个小格子添加一层类名为number-cell的div用于存放数据并且将数据的值赋为0。如果数据为0,则只显示底层div,如果数字非0,顶层的div将会以动画的形式覆盖底层的div小格子。核心代码如下所示。


图2 效果图

图3 棋盘初始化
(2)是否可以左移(以左移为例)
在这一部分的逻辑设计中,首先要判断是否可以向左移动,其次要知道移动到哪里,最后进行结果的一个叠加。
1)左移判断:最左边的格子,无论上面是否有数字均不可以向左移动;如果格子左侧没有数据,可向左移动;如果格子上的数字与左边的数字相同,也可以向左移动。
2)移动位置:用noHorizontalCell(row,col1,col2,board)判断落脚位置与小格子之间是否存在障碍物。如果没有障碍并且落脚位置数据为0,则直接覆盖。如果没有障碍并且落脚位置的数据与小格子的数据相同,则需要将两个小格子上的数据相加,再覆盖到落脚位置上。

(3)游戏是否结束
游戏结束首先分为两种结果,一种是成功得到了2048,另一种是game over,这里重点分析游戏失败的逻辑。游戏失败必须同时满足两种情况,即棋盘没有空余的位置,并且也无法再进行移动。具体代码如下:

3.结束语
本研究首先对2048小游戏的规则行了简单介绍,其次对如何用js实现具体的逻辑进行了详细阐述,并给出相应的核心代码。在此基础上,还可以设置关卡、进行分数统计、添加音乐效果,从而增强游戏的趣味性与可玩性。
[1]姚敦红,杨凌,张志美,李晓黎等.jQuery程序设计基础教程[M].北京:人民邮电出版社,2016.
[2]聂常虹.Web前端开发技术[M].北京:人民邮电出版社,2016.
[3]兵学军.JavaScript前端开发实用技术教程[M].北京:人民邮电出版社,2016.
