响应式Web设计技术之UIKit框架
2017-03-24王方
王方


摘要:随着互联网的迅速发展,越来越多的人感受到网络带来的便利。而这几年,互联网热门之一的HTML5标准的开始制定,带来了巨大变化,其中最为重要的则是响应式web设计概念的提出及普及。
该文通过对UIkit这一前端框架及其应用的分析,来说明响应式web设计技术以及未来互联网发展的一个趋势。
关键词:响应式web设计;HTML5;CSS;JS;UIKit
中图分类号:TP393 文献标识码:A 文章编号:1009-3044(2017)01-0266-02
1 响应式web设计出现的背景
这些年,随着智能手机的普及,人们不是像从前那样只在PC端上上网冲浪。更多的时候,对于同一个网站,用户会用移动端口查看、也会用PC端口查看。而过去的传统网站,用移动端口浏览,是很不方便的:一来手机的屏幕小,直接浏览传统网站字太小没法看清,放大看后很多需要查看的内容查找又不方便;二来,比较耗手机流量。这个问题最初的解决方案,是为用移动端访问网站的用户单独创立一个网站。而这样的方案,存在两大致命缺点:一是移动端用户很多时候没法找到专门为他们创立的网站;二是同时运营两个网站,增加了网站运营商的成本。
为解决上述问题,有人提出:如果能让网站自动识别客户端是移动端口、平板端口、PC端口,自动调整页面布局,这样问题就能迎刃而解。这就是响应式web设计概念的由来。响应设计的出现,对用户来说,无论用手机、平板、还是PC上上网,都能体会到科技带来的便利;对于开发方来说,减少了很大的工作量,运营成本。总之,它在不知不觉中改变着现在的网络世界。
2 相关技术介绍
2.1 HTML5
万维网的核心语言,标准通用标记语言下的一个应用超文本标记语言(Hyper Text Mark-up Language,HTML)的第五次重大修改。
在HTML4.01的基础上,HTML5删除了一些多余、或者只能由某一种浏览器支持的标签(、等);同时新增了新的标签元素来更好的创建页面结構和让网页支持多媒体(
2.2 CSS3
CSS3作为CSS目前的最新版本,能够真正做到网页表现与内容分离。可以有效地对页面布局、字体、颜色、背景和其他效果实现精确控制。CSS3语言开发是朝着模块化发展的。以前的规范作为一整个模块过于庞大且比较复杂,CSS3把它分解为一些小的模块,同时增加了一些新模块(对应HTML5新添的标签)。CSS3的模块包括:盒子模型、列表模型、超链接方式、语言模块、背景和边框、文字特效、多栏布局等。
2.3 JS
即Javascript,一种直译式脚本语言,是一种动态类型、弱类型、基于原型的语言,内置支持类型。Javascript的作用是给HTML网页添加动态效果。事实上Adobe公司的Flash(原Macromedia公司,现已被Adobe收购)也能给网页带来动态效果;但一来不是所有的浏览器都自带支持Flash的插件,二来Flash过多,浏览器读取和解释Flash会使得网页浏览变得很慢。因此大部分网站很少使用Flash,而Javascript凭借着以下特点:
①解释性脚本语言,代码不需要进行预编译;
②主要用来向HTML页面添加交互行为;
③可写成单独的js文件,利于结构和行为的分离;
④具有跨平台性,在绝大多数浏览器支持下,也可以在多种平台下运行(Windows、Linux、Mac、Android、IOS等)。
使得大部分网站通过使用Javascript来实现网页的动态效果。
不同于服务器端脚本语言(PHP、ASP等),Javascript主要被作为客户端脚本语言在用户的浏览器上运行,不需要服务器的支持。在能减少服务器负担这一优势的同事,因为是直译语言,不需要进行编译,所以带来了安全性上的问题。随着服务器的强壮,现在的程序员更喜欢运行于服务器端的脚本以保证安全。但Javascript仍然以其跨平台、容易上手等优势大行其道[3]。
3 Uikit的分析及其应用
3.1 UIKit简介
UIKit是YOOtheme团队开发的一款轻量级、模块化的前端框架,可快速构建强大的web前端界面。为开源项目,基于MIT许可协议。它是完全免费的,可无任何限制的使用、复制、合并、发布及分发这个框架。当前版本为2.16.0(2015/1/13)。
UIKit有以下特点:
①提供了全面的HTML、CSS及JS组件,它们使用简单、容易定制和扩展;
②基于LESS(一种由Alexis Sellier设计的动态层叠样式表语言)开发,代码结构清晰简单,易于扩展和维护;
③体积小、反应灵敏的响应式组件,使用一致的、无冲突的命名规则;
④可根据UIKit基本的风格及样式,轻松地自定义创建出自己喜欢的主题样式;
⑤可以根据不同的屏幕分辨率与上网设备,UIKit会自动做出相应,提供一致的体验[4]。
3.2 UIKit分析
UIKit基于LESS创建,LESS是一款CSS预处理器,将CSS赋予了动态语言的特征,如变量、继承、运算、函数等。它将写入LESS中的代码编译成为CSS。在官方网站可以直接下载UIKit框架的压缩文件。在从官网(见注释[4])下载下来的zip压缩文件中,你可以找到准备在你的项目中使用的所有CSS、Javascript和字体文件。UIKit的核心框架几乎没有样式,这样做是为了保持它的精简。官网上提供了两个额外的风格样式,一个渐变样式和一个扁平化样式。每个风格样式提供单独的CSS文件以及压缩后的版本。UIKit框架的文件结构如下:
①/css文件夹:包括了UIKit所有的CSS文件以及其压缩后的版本;
②/fonts文件夹:包括了UIKit框架所用到的所有字体;
③/js文件夹:包括了UIKit所有的Javascript文件和压缩后的版本。
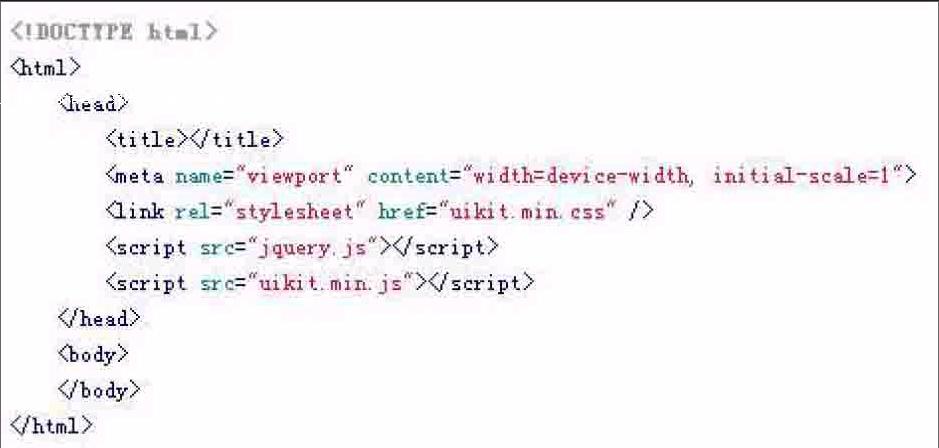
使用UIKit框架的第一步就是添加UIKit,需要在自定义的HTML5文档头部添加编译后的UIKit的CSS和Javascript文件(最好是压缩后的版本),最后再添加jQuery即可。代码如下:
这样就可以使用UIKit的基本样式。
在/css文件夹中,uikit.css文件和uikit.min.css文件都是uikit的基本样式,推荐使用的uikit.min.css文件。另外的uikit.gradient.css文件和uikit.gradient.min.css文件是官方发布的UIKit渐变样式;uikit.almost-flat.css文件和uikit.almost-flat.min.css文件是官方发布的UIKit扁平化样式。都推荐使用压缩后的min版本。将上述代码中的href=”uikit.min.css”进行响应的替换即可使用另外的两种样式。
完成UIKit的添加后,即可使用UIKit的功能组件。UIKit提供了超过30个模块化并可扩展的组件,它们可以自由结合。组件根据自己的用途及功能分为不同的类型。总的说来可以分为六大类:
(a)默认组件:这些组件通常用来实现HTML元素的跨浏览器标准化功能,并添加了一些非常基础的样式;
(b)布局组件:充分运用完全响应式的流体网格系统和面板;
(c)导航组件:UIKit提供了不同形式的導航组件,如导航栏和侧导航;
(d)元素组件:基本的HTML元素样式,如表格和表单;
(e)常用组件:包括按钮、图标、徽章、缩略图、进度条等;
(f)Javascript组件:主要依赖于Javascript的淡出显示与隐藏内容,如下拉菜单、弹出式画布和提示组件等。
除了这些核心组件外,UIKit还拥有各种有用的独立附加组件。当然,它们并不包含在UIKit的核心框架中。通常,普通的网站上不会用到这些插件。但如果是创建高级的用户界面管理等领域,它们便会派上用场(如:拖放排序、日期选择器)。
在下载下来的UIKit框架中,可以在/css和/js文件夹中的/components文件夹中找到附加组件的相关文件。同样,官方提供了组件的基本样式(autocomplete.css与autocomplete.min.css)、渐变风格样式(autocomplete.gradient.css与autocomplete.gradient.min.css)和扁平化风格样式(autocomplete.almost-flat.css与autocomplete.almost-flat.min.css)三个版本。要使用这些附加组件,在文档头部添加它的Javascript和CSS文件即可,同样,推荐使用压缩后的min版本。
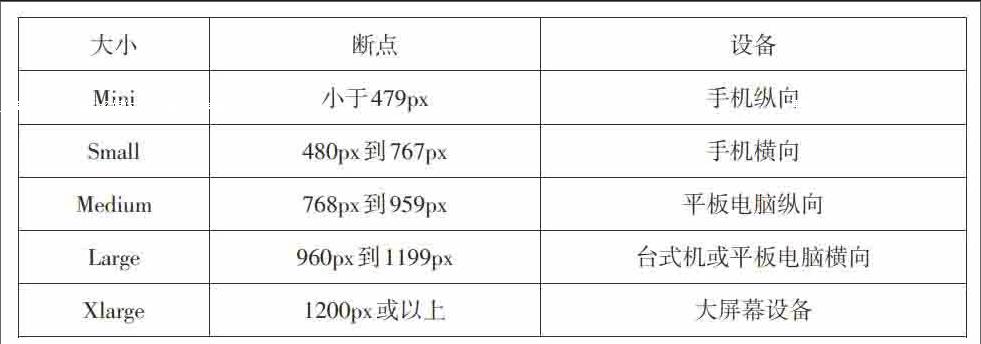
UIKit包含了一系列为各种不同的视图实现响应式内容的类。下面的表格提供了一个关于一些可用的视图断点以及相应的设备概述。可以通过定制器来调整所有的断点。
为避免与其它CSS框架冲突,所有的UIKit类均以“uk-”作为前缀进行命名。组件分为组件本身、子对象和调节器,其类名通常沿用组件名。
对于UIKit每个组件具体的使用方法,可以到官网查看用法,亦可以到UIKit中文网(http://getuikit.net/index.html)查看,在此不在细细阐述。
4 结束语
UIKit框架只是众多开源的响应式web框架中的一种(此外还有Bootstrap、Foundation、Adobe Edge Inspect等)。响应式设计从提出,到2012年的热门至今,响应式设计仍然在不断变化、不断创新。新的设备不断出来(比如iPad Mini),这让以前的设计想法土崩瓦解。同时,越来越多的web响应式设计引起了人们的关注。
相信,随着HTML5标准慢慢地推动,响应式设计会成为未来网站设计的主流。人们的网络生活,也会在响应式设计的影响下变得更加丰富、便捷。
参考文献:
[1] HTML5终于定稿,八年后我们再一次谈谈怎么改变世界. http://news.html5tricks.com/html5-finally-complete.html
[2]陆凌牛.HTML5与CSS3权威指南(第二版)[M].机械工业出版社,2013.
[3]明日科技.Javascript从入门到精通[M].清华大学出版社,2012.
[4] UIKit官网:http://getuikit.com/.
