基于flash技术的商品3D旋转特效研究
2017-03-21徐晓
徐晓



摘 要: 目前最常见的线上产品展示方式是商品立体旋转。在许多支持在线3D展示的技术中Flash具有其独特的优势。虽然Flash没有出3D的API,但它还是可以用来做出很多类似的3D效果。文章主要分析了利用Flash技术设计商品3D旋转特效的优点、原理、制作思路及程序设计。把这项技术应用在电商行业领域可提升用户体验,满足用户的视觉需要,能在日趋激烈的电商竞争中赢得先机。
关键词: 3D旋转; Flash技术; ActionScript技术; 影片剪辑; 用户体验
中图分类号:TP37 文献标志码:A 文章编号:1006-8228(2017)03-68-03
Abstract: Now the most common way to display online products is three-dimensional rotation effect. There are many technologies support online 3D display, but Flash has its unique advantages. Although Flash does not have 3D API, but it can still be used to make a lot of effects similar to 3D. This paper mainly analyzes the advantages, principles, ideas and programming to design the 3D rotating special effect for product by using Flash technology. The application of this technology in the field of E-business can enhance the user experience, meet the user's visual needs, and win the initiative in the increasingly fierce competition in E-business.
Key words: 3D rotation; Flash technology; ActionScript technology; movie clip; user experience
0 引言
目前虽然多数线上产品都是靠着图片和文字说明卖出去的,但3D体验也正越来越多地应用在电商行业领域[1]。3D技术的应用能提升用户体验,这在日趋激烈的电商竞争中能帮助使用者赢得先机。现在有许多支持在线3D展示的技术,其中Flash有以下优势:文件的体积小,可以飞快的在线浏览,而且基本上所有的浏览器都能够支持FlashPlayer播放器,另外Flash还有很强的跨平台和支持3D特效等特性。虽然Flash没有3D的API功能,但是我们还是可以做出很多类似3D的效果。本文基于Flash技术提出了设计一组商品3D旋转特效的原理及代码。图1是利用flash技术设计的商品3D立旋转效果图。
1 FLASH动画特点
FLASH动画活泼、生动、可以吸引网站浏览者去点击这些动画页面,其强烈的视觉冲击力可以加深网站浏览者的印象。FLASH动画占用的存储空间很小,只有位图的几千分之一,所以在网络上使用是非常适合的。它做到真正的无级放大,不管浏览者的浏览器使用多大的窗口,它自始至终能完全显示,而且也不会降低画面质量。它采用插件的方式工作。客户只需安装一次插件,就能快速启动并观看动画。还能插入AVI音乐、MP3及动画[2]。
2 ActionScript概述
ActionScript是由Macromedia为Flash这个产品开发的,它原来是一种非常通俗易懂的脚本语言,现在升级到版本ActionScript3.0,它是一种完全的面向对象的编程语言,功能非常强大,包含的类库非常多,语法和JavaScript比较相似,经常用在Flash娱乐性、交互性、网页开发、实用性开发和Internet应用程序开发。ActionScript 2.0实际上是as1.0的升级版本,第一次将面向对象的程序设计引入到Flash中,但它并不是完全的面向对象的语言,只是在编译过程中支持面向对象语言的语法。ActionScript 3.0則是一个完全面向对象的语言,且as3.0并不是as2.0的简单升级,它们完全是两种不同思想的语言。as3.0全面采用了面向对象的思想,而as2.0只是停留在面向过程这一阶段,as2.0和as3.0就好比VB和C#。在as3.0里,就可以看到java和c#的影子,的确这些语言大部分的思想都是一样的,只是稍微有一些小区别,例如在as3.0中引入了命名空间这一个概念,但是它并不支持委托、封装及外部访问等一些新概念。
3 设计原理
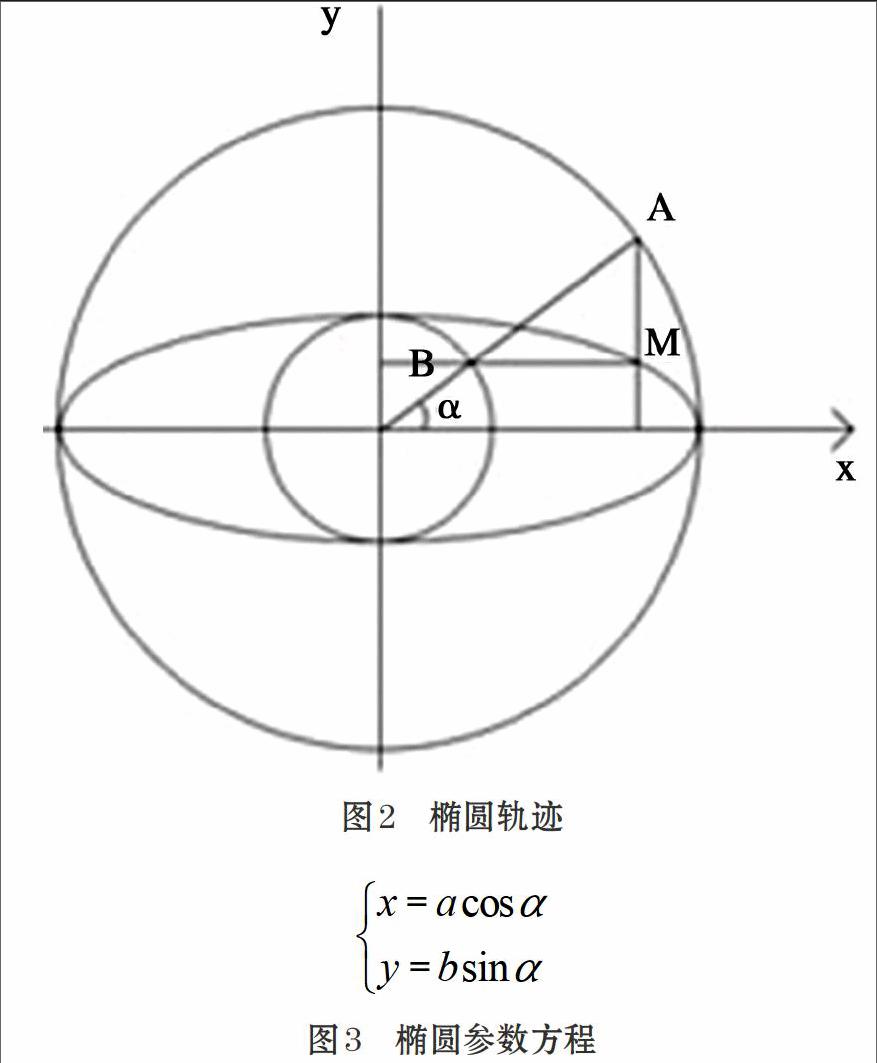
图1的一组商品3D旋转特效就是利用椭圆的性质,知道椭圆的两个半轴,根据角度求得椭圆在轨迹上坐标点(见图2),也就是椭圆的参数方程(见图3)。这样就使得一组商品里面的图片沿着椭圆的轨迹改变坐标点,产生3D旋转效果。另外可以再改变图片的大小、透明度和深度,这样使得效果看起来更逼真。
4 利用ActionScript代码制作三维特效
通过ActionScript的强大功能,可以模拟例如雨雪、流星等奇妙的三维动画视觉效果。下面我们分析一个具体的例子:商品3D旋转特效。
4.1 制作思路
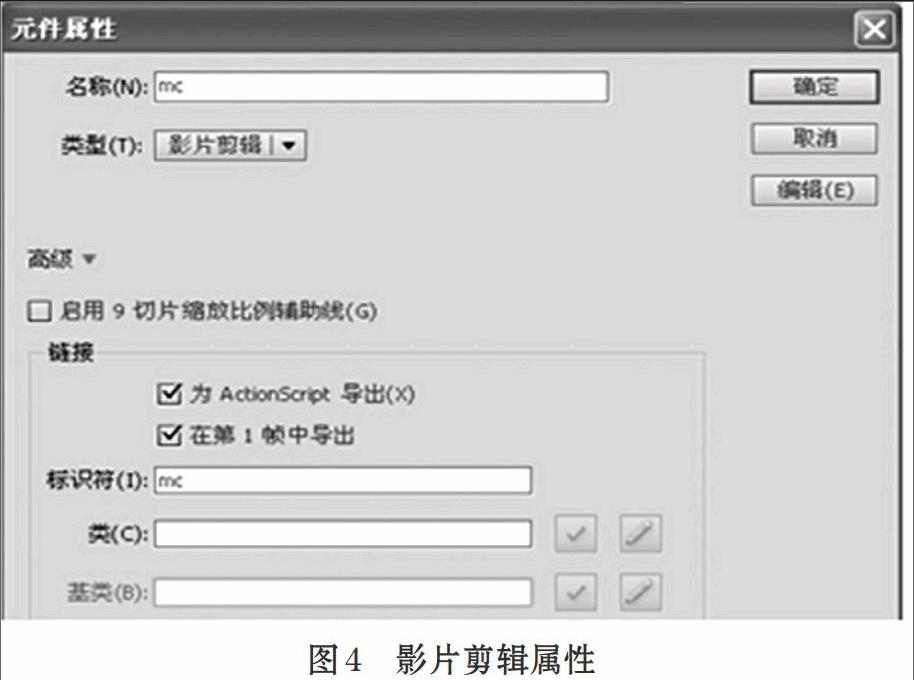
创建存放一组图片的影片剪辑,其中包含了六帧,每一帧上有不同的图片,为该影片剪辑设置属性标识符mc(见图4),以便用ActionScript来控制mc影片剪辑。在代码中通过ActionScript来控制影片剪辑。使用for循环不断控制影片剪辑的位置、大小和透明度,从而实现物体的3D旋转特效。
4.2 ActionScript代码分析
椭圆环绕效果,首先是加载一组图片,让其按一个椭圆形状排列。为了演示方便,将图片嵌入到mc影片剪辑中。这一步所需要的参数有以下:
var circlex=400; //椭圆中心点x坐标
var circley=200; //椭圆中心点y坐标
var disx=300; //椭圆在x 轴上的截距
var disy=100; //椭圆在y 轴上的截距
for (var i=0; i<=5; i++) //附加一组图片,6个实例
{ attachMovie("mc", "mc"+i, i);
_root["mc"+i].gotoAndStop(i);
_root["mc"+i].cita=i*60; //变量cita表示实例在圆周上的角度
}
根据离心角的角度通过椭圆参数方程计算出此刻图片位于椭圆轨迹上的坐标点:
x=circlex+disx*cos (_root["mc"+i].cita)
y=circley+disy*sin (_root["mc"+i].cita)
这样可以很方便的使图片实现椭圆排列效果。实现代码如下:
for (var i=0; i<=5; i++)
{ with (_root["mc"+i])
{ _x=disx*Math.cos(_root["mc"+i].cita/180*Math.PI)
+circlex;
_y=disy*Math.sin(_root["mc"+i].cita/180*Math.PI)
+circley;
}
}
接下来就是让图片随着圆圈移动了,这个更简单,不断的增长圆周上的角度_root["mc"+i].cita的值即可。如果图片就这样按着椭圆轨迹移动,虽然可以看,但是效果远没有那么真实。这时,我们就需要对元件进行一些透视处理了。
透视处理的技巧有很多,这里我们只关注两点,就是大小与不透明度。当物体远离时很变小,会变得模糊,当物体离近时会变大,很变得清晰。显然,我们就可以改变一下元件的scalex,scaley与alpah属性,改变多少呢,我们在这里可以做一下简单的处理。假设物体移动的距离范围为0~2*disy,也就是椭圆的短轴长度,那么物体的实际位置距离应该是_root["mc"+i]._y+disy了。那么我们可以把(_root["mc"+i]._y +disy)/(2*disy) 当作物体的scale与alpha占实际大小的比率。但这样一来还会产生问题,也就是当物体移动或接近到_root["mc"+i]._y的时候,那么scale与alpha值就为0或者接近0了,这时候物体就看不见了。我们希望看到的是物体在远端的效果,也希望看到物体很靠近我们时要变得比实际大,这里就需要两个参数,一个是muchscale,用来设定物体显示出来时的基本倍数,另一个是lowest,用来规定物体到最小应该为多大,不透明度应该为多少(当然,是按比例来算)。于是我们可以得到下面的控制物体变化的公式:
_xscale=((_y-circley+disy)/(2*disy))*muchscale+lowest;
_yscale=((_y-circley+disy)/(2*disy))*muchscale+lowest;
_alpha=((_y-circley+disy)/(2*disy))*muchscale+lowest;
5 结束语
Flash成为互联网上最流行的动画格式,是由于它占用存儲空间非常小这一特性,而通过采用Flash格式来降低三维动画文件的大小就成了行之有效的方法,这就促使三维技术有一个应用前景非常广阔的发展设想。把这项技术应用在电商行业领域可提升用户体验,满足用户的视觉需要,能在日趋激烈的电商竞争中赢得先机。本文设计的基于flash技术的商品3D旋转特效,还是比较基础和粗糙的,还有很多地方可以改进,例如,可以加入鼠标的交互,当鼠标移到上面不同位置产生加速,减速,改变方向,改变椭圆中心等等。这些将作为后续改进的方向。
参考文献(References):
[1] 王立英.基于Flash的在线三维商品展示系统的研究与实现[D].电子科技大学硕士学位论文,2011.
[2] 李学锋.基于Papervision3D的在线产品展示技术研究[J].襄樊学院学报,2009.8.
[3] 刘民,万江平.基于Flash 3D的在线虚拟漫游系统设计与实现[J].计算机时代,2014.5.
[4] 何伟明,罗立宏.基于Flash的三维商品展示[J].广东工业大学学报(社会科学版),2009.B6:317-318
[5] 袁泽政,浅议网络三维技术在电子商务中的作用[J].对外经贸实务,2003.11:24-25
