触屏交互车载界面设计研究
2017-03-08周力辉钱伟铖
周力辉,钱伟铖
触屏交互车载界面设计研究
周力辉,钱伟铖
(清华大学 汽车安全与节能国家重点实验室,北京 100084)
文章采用在满足功能基础上的视觉效果设计以及迎合当代审美时尚的图形语意创新,通过合理的布局排版以及统一界面风格与色彩的手法,完成车载触摸屏界面的设计并实现工程化,为今后触屏交互式大尺寸车载显示界面的设计指明了方向。
审美;车载显示界面;交互;设计
Internet :www.artdesign.org.cn
人机交互界面分为自然交互和增强现实交互,自然交互包括语音交互、触屏交互、体感位置交互。目前触摸屏技术最新的发展方向主要是中大尺寸多点触控技术、内嵌式投射电容屏以及混合式触控技术,通过中大尺寸多点触控技术可以实现两指缩放、三指滚动、四指拨移以及五点的触控识别。
本文研究对象是触屏交互车载界面。通过满足功能要求、迎合当代审美、采用合理布局三个方面入手对一款触屏交互车载界面进行设计并且检验。
一、界面设计满足功能要求
由于车载显示屏尺寸有变大的趋势,为了更好地实现可用性目标并且兼具美观功能,显示屏界面需要整合收音机界面、空调界面、语音输入界面、仪表界面、导航界面等多种功能界面,因而在主界面上会有更多的代表各自功能的图标出现。在排布不同的图标时,需要注意功能使用频率区别,常用功能的图标设置在离操作者较近的位置,并且尺寸可以比较大,颜色可以比较显眼;相对来说,不常用功能的图标要设置在离操作者稍远的位置,并且尺寸可以较小,颜色可以不那么显眼。此外,可以设计一些类似于特斯拉中控屏空调界面一样的可展开可隐藏的快捷显示功能。另外操控的反馈机制也很重要,例如在操作手机时,手机会以震动来表示对某些操作的接收,而一般情况下则是界面图案的变化(如图标颜色、大小)来显示操作的被激发。字体、图标的大小也要符合使用的合理性。经过测量,大多数显示屏上的图标大小(圆形图标则以直径计算,方形图标则以边长计算)都在1至2厘米,等于或者大于手指触摸屏幕时的接触面积,图标的这种尺寸也有利于驾驶者的识别。
图1是笔者针对同一款大尺寸车载显示屏设计的三个不同的界面方案(从左到右分别为方案一、方案二、方案三),其中在每个方案左下角处,采用不同的布局形式整合了行车信息(包括车速、档位、电池容量等)、导航功能、收音机、语音电话、音乐等较常用的功能按键,还包括空调、系统设置和一些娱乐板块等次级常用的功能按键,不同的界面设计风格都满足了车载显示屏功能要求。
二、界面设计风格符合用户审美特征
本节主要从图标以及界面整体的设计风格角度研究目前年轻人的审美特征。图标设计风格主要指模拟实物纹理风格(Skeuomorphic Design Style)以及扁平化风格等各种设计风格,界面整体的设计风格主要指界面各部分之间的色彩搭配和各个部分的丰富程度。笔者首先阅读文献[3][4][5][6],选取图标与界面设计的评价语汇并根据其含义进行归纳,提炼出四组关键词:直观简洁、精致高档、新潮时尚、富有趣味,将这四组关键词作为评价指标,并将笔者按照现存不同设计风格绘制的图标和界面作为评价对象,设计调查问卷并进行调研。图2-1从左至右分别是图标1至图标5,图2-2第一行从左至右下分别是界面1至界面4,第二行从左至右分别是界面5至界面8。为了避免色彩对评价结果的影响,本次调研选取Pantone色彩机构选出的2014年流行色彩兰花紫作为主要配色,2013年流行色彩祖母绿作为对照配色。
该调研组织65名被试者参加实验,其中男41名,女24名,其中59名年龄介于18~30岁之间。通过让受试者浏览5个图标设计效果图和8个界面设计效果图,并根据其是否符合“直观简洁”“精致高档”“新潮时尚”和“富有趣味”这四个评价指标以及“喜爱程度”的综合评价指标进行问卷调查。问卷采用里克特5点量表打分,评价量表分数精确到整数,如图2-3所示。运用统计分析软件对调研数据进行分析。
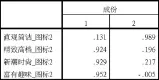
经分析后发现,四组关键词之间存在相关性,并对其进行因子分析。以图标2为例,因子分析结果如图3和表1,表明四个评价指标可分为两组,即成分1和成分2。其中成分1主要由精致高档、新潮时尚、富有趣味构成,且这三个成分所占比重相当(0.940、0.955、0.939),鉴于这三个评价指标词汇的内在逻辑联系,可将成分1称为感性因子;成分2主要由直观简洁构成,可将成分2称为功能因子。将“喜爱程度”作为因变量,“感性因子”“功能因子”作为自变量进行回归分析,结果如表2所示。可以发现“感性因子”即成分1的标准系数远大于“功能因子”即成分2的标准系数,即对“喜爱程度”产生影响的两个因素之中“感性因子”重要性远大于“功能因子”。另外两个成分的标准系数都大于零,意味着图标设计越是具有“感性因子”特征,即越精致高档、新潮时尚、富有趣味,同时越具有“功能因子”特征,即越直观简洁,则设计越是受到用户喜爱。
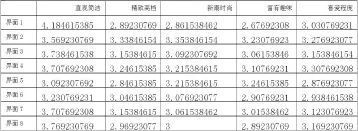
对65份样本调研结果求平均值,如表3、表4所示。
图标1、图标2、图标4采用的都是扁平化的设计风格,调研结果显示图标1、图标2、图标4的直观简洁评分高于采用实物纹理风格的图标3和图标5。图标4的新潮时尚、精致高档和富有趣味评分都是图标里面最高的,因此可以说具有最高的“感性因子”评分,并且总体喜爱程度也是图标里面最高的。通过比较图标2和图标4的不同可以发现,图标4的丰富性在于相近色调色彩的渐变。而图标3比图标4多了一些高光以及背景色中的细节。可以认为,图标设计中使用一种艺术效果使其“感性因子”提升显著,而使用多种艺术效果并不会达到预期的叠加效果。

> 表1

> 表2

> 表3

> 表4
界面1、界面3、界面4、界面7、界面8采用的都是扁平化的设计风格,调研结果显示其的“直观简洁”评分高于采用实物纹理风格的界面2、界面5和界面6。界面2的“精致高档”和“新潮时尚”的评分都是图标里面最高的,界面5的“富有趣味”的评分最高,而总评分的“喜爱程度”则是界面4最高。
界面2和界面6以及界面3和界面7除了主色调以外,各自的其他设计的艺术手法是相同的。通过比较发现界面2和界面6的评分有较大差别,而界面3以及界面7的评分差别比较小。
界面3和界面4除了图标配色以外其余设计艺术手法是相同的;其中界面3的图标和背景具有相同色相,界面4的图标色相不同于背景色相。调研结果显示,通过色相的细微变化导致“直观简洁”评分略有下降而“精致高档”“新潮时尚”“富有趣味”评分则有较大幅度增加,即“感性因子”得分增加,因而总体评分增加,所以在界面设计中应该避免使用单色(单一色相)的艺术手法。与此相对的界面7和界面8除了背景图片不一样,其余的设计艺术手法都是相同的。界面8采用的纯色背景色相与界面7相同。通过简化界面的背景,使得界面“功能因子”得分增加而“感性因子”得分减少,而总体得分基本保持不变。
界面5虽然趣味程度是最高的,但是其精致高档和直观简洁评分都是最低的,因而趣味性的表达会影响用户对界面含义的理解导致其直观程度降低,而趣味的艺术手法也增加了界面视觉效果的复杂性;同时界面5的趣味性表达过于“直白”,影响了其精致高档的程度。
通过以上调研结果的分析,可以认为,精致高档、新潮时尚、富有趣味同时又不太复杂的界面设计是受用户喜爱的。
三、界面设计采用合理的布局
(一)功能操作的合理性
图1中三个方案界面功能区域布置类似,上部为功能显示区域而下部为功能选择区域,屏幕界面中间显示一些其它信息。屏幕界面左下角环形的功能选择模块整合了导航、收音机、语音电话、音乐等较常用功能以及空调、系统设置和一些娱乐软件等等次级常用的功能。
这样的设计主要考虑了合理的使用方式:各个功能按键采用环形布局可以方便驾驶员不用较大幅度的平移手掌选择功能按钮,而是旋转手掌就可以选择功能按钮,同时也避免了档把的干涉,因为在某些车型上会出现档把挡在触摸屏之前的情况,如图4所示。环形模块的位置设计在距离驾驶员较近的左下角便于操作体现可用性,而之所以不设置在屏幕的其他位置,主要是考虑到操作的时候手臂可能遮挡住其他信息的显示。并且不论上部主显示区域显示什么信息,左下角的的功能选择模块不会被其余显示覆盖,确保驾驶员在任何情况下对常用功能的操控。
对各图标的位置排布也考虑了使用频率。导航、收音机、语音输入以及音乐功能由于比较常用,占据了距离驾驶员较近的位置,而空调、设置以及微信、听书、浏览器等娱乐功能由于不是很常用,重要性较低,设置在了距离驾驶员较远的位置。同时,在功能显示区域右半部分有一个娱乐功能模块,供副驾驶操作,而且操作的时候不会影响到驾驶员对该触摸屏的观察和操作。
该界面设计具有操控的反馈机制,如图5所示。当选中次级常用功能的图标时,该图标的周围会显现一圈光环以示被选中;在选中较常用功能的图标时,该图标会变大以示被选中。
该设计界面中的大图标(即常用功能的图标)尺寸为2.5cm,小图标(即次级常用以及功能显示区域的图标)尺寸为1cm,文字的高度为4mm,方便识别和操作。
(二)视觉效果的合理性
界面设计体现了视觉的合理性,即各个功能界面设计风格统一;而在每个功能界面中,合理安排各个设计元素(颜色,大小,位置等),使得界面各元素的主次分明:常用功能选择按钮和功能显示区域的信息占据最重要的视觉主体地位便于观察和操作,而屏幕背景、装饰性的设计元素、次要的功能按钮和信息显示等等在视觉上被弱化。

> 图1

> 图2-1

> 图3

> 图2-2

> 图2-3

> 图4

> 图5

> 图7

> 图6-1

> 图6-2

> 图6-3
图1 方案一由于对体现功能没有帮助的元素过多导致条理性弱,方案二创新性较低,所以选择图1中的方案三进行深入设计,分别设计了空调界面,收音机界面和语音输入界面。
以主界面和收音机界面设计为例,如图6-1。该系列界面设计风格统一,即四个界面的配色、图标风格、排版等风格一致,均采用了浅紫色、白色、黑色的配色,运用扁平化的图标设计风格以及相同的整体上下排布样式。而在每个界面中,配色均采用低饱和度的颜色,各个色块的面积比例设置较合理,同时常用图标和次级常用图标的位置排布、大小设置以及配色等显示出其不同的重要性,因而主次分明,简约而有条理性。
由于研究对象的界面尺寸达到了210.3mm×334.5mm,界面的设计的丰富性变得重要。功能模块的增加、界面配色变化、图标尺寸、形状的变化、界面各设计元素的点、线、面的运用、半透明元素、实物界面背景的运用等等是增加视觉丰富性的方法。如图6-2所示,将方案三的背景替换成实物图片,将功能显示区域设计为半透明的颜色。
以图6-3中的收音机界面为例,界面上半部(①)显示收音机的主要功能,界面中间偏右区域显示天气、时间、温度等等,界面中部右端是一个快捷键(②),界面左下角(③)显示着行车信息如车速档位电池容量等等,功能丰富。快捷键功能主要供副驾驶员在不打扰驾驶员的情况下对功能显示模块进行切换。驾驶员在看到界面时,首先会将整体分为①②③三个部分;各层级信息量满足Miller公式,即一个人一次所接受的信息量为7±2比特,因而驾驶员的认知不会因为视觉元素过多而产生障碍,如表5所示。
由于大尺寸显示屏的应用对象是新能源乘用车,研究显示,新能源汽车领域九成以上的消费者是35岁以下的年轻人,故界面配色设计要具有时尚感。界面的背景采用了木纹背景,视觉上不会过于突出从而影响功能按钮在视觉上的主体地位,同时又富有细微的变化,容易和用户内心产生共鸣,同时也增加了界面整体的丰富性。

> 表5
四、设计工程化实现
最终设计方案的优化基于第二节的调研成果。目前该车载显示屏的界面设计已经完成工程化实现,图7所示是图6-1设计方案的两种界面分别在一款车载显示屏界面上工程化实现的状态。
五、总结
本文通过满足功能要求、满足用户审美特征、采用合理布局三个方面入手,结合当前扁平化、简洁性的设计趋势以及界面条理性和丰富性的设计特点,对一款触屏交互车载界面进行设计。将研究成果在具体的触摸交互车载显示屏界面设计中应用并检验。
另外,车载显示屏的界面设计也会随着技术的变化而随时改变。在未来,体感位置交互、增强现实交互可能取代触屏交互成为车载交互系统的主要交互方式。相信在不久的将来,触摸屏人机交互的界面一定会呈现给汽车用户更加多种多样的形式,给人们带来更美好的使用体验。■
[1] 谭浩,赵江洪,王巍.汽车人机交互界面设计研究[J].汽车工程学报,2012,2(5):315-321.
[2] 鲍兆臣.触摸屏技术及其未来发展方向[J].建材世界,2014,35(5):74-77.
[3][7]刘思文.触摸屏界面通用设计原则研究[D].上海:上海交通大学,2009.
[4] 殷军强. 车载信息与娱乐系统界面的交互设计研究[D]. 南京:南京理工大学, 2012.
[5] 庞博. 从扁平化风格看界面设计的发展潮流[J]. 装饰, 2014(04):127-128.
[6] 谭浩, 张文泉, 赵江洪,等. 汽车交互界面视觉信息显示设计研究[J]. 装饰,2012(09):106-108.
[8] 赵斌.比亚迪新能源汽车消费的影响因素研究[D].南京:东南大学,2010.
[9] 黄嘉莹.论“木”在视觉感官设计中运用的研究[D].南昌:南昌大学,2013.
Research on In-vehicle Interactive Touch Screen Design
ZHOU Li-hui,QIAN Wei-cheng
(State Key Laboratory of Automotive Safety and Energy,Tsinghua University, Beijing 100084,China)
We conduct a design research of an automobile interface, which meets basic functional needs and accommodates current aesthetics .Some artistic methods such as layout and colour are applied during the design. The research shows a way to design automobile interface of big size.
aesthetics; automobile interface; interaction; design
TP
A
1008-2832(2017)02-0105-03
检 索:www.artdesign.org.cn
