一种基于WEBGL技术的三维场景数据格式
2017-02-04赵志宇吕维新李士涛王艳涛陈仁星
赵志宇+吕维新+李士涛+王艳涛+陈仁星



[摘 要] 针对WEBGL技术规范、电力GIS系统的特点提出了一种新的三维场景数据格式,该格式有以下特点:对web环境友好、高可扩展性、支持多图层、支持LOD、遵循REST API规范。
[关键词] 对web环境友好;高可扩展性;LOD;多图层 REST;API
doi : 10 . 3969 / j . issn . 1673 - 0194 . 2016. 23. 085
[中图分类号] G642.0 [文献标识码] A [文章编号] 1673 - 0194(2016)23- 0162- 04
0 概 述
随着互联网的发展、各大浏览器产商对WEBGL技术规范支持,在WEB浏览器上就可以实现三维场景交互,电力GIS系统也从传统的三维地图也从传统的C/S模式逐步变成B/S模式,本文针对WEBGL技术规范、电力GIS系统的特点提出了一种新的三维场景数据格式,该格式有以下特点:
(1)对WEB环境友好,传输方便、可在浏览器端快速解码、可按需请求资源;
(2)可扩展,可持续扩展,以便支持新的数据类型;
(3)支持多图层;
(4)遵循REST API规范;
(5)LOD。
1 数据文件包含内容
该格式的一份完整的数据包含了:元数据、图层、矢量瓦片、地图要素、符号等内容以下为信息内容。
(1)该格式的场景数据包含的元数据通过MetaInfo类来实现,该类型包含属性如表1所示。
通过以上属性可以获取初步获得该文件包含的场景数据信息,版本号标识当前格式的版本,layers属性为包含的图层ID号数组,通过该值可以进一步获取对应图层的信息。
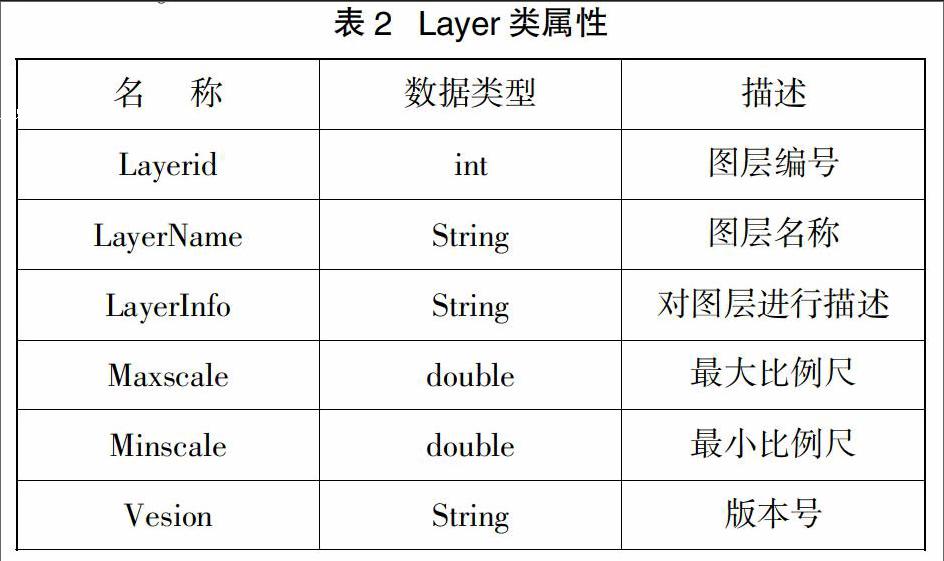
(2)场景包含的图层通过Layer类来实现,包含以下属性如表2所示。
通过以上属性可以获得图层的基本信息,其中最大、最小比例尺信息用来控制图层的展示的比例尺范围,xmin、ymin、xmax、ymax 描述了图层在场景中的矩形边界,CRS表示边界坐标采用的坐标系,TileSize表示图层瓦片的大小,为一个正方形区域,单位为像素,DPI表示分辨率。栅格瓦片是在地图中最常用的一种瓦片格式,通过切换层级加载不同的瓦片来实现LOD,而本文中描述的数据格式使用矢量瓦片,矢量瓦片具有这样的特点,地图缩放时在客户端实时绘制,不会随地图的缩放而失真,在不同比例尺下都可以使用同一张瓦片。因此本文描述的数据格式图层只有一个层级,结合上述的图层的属性可以计算出各个瓦片的行、列号。瓦片通过以Tile类来实现。
(3)Tile类包含信息如表3所示。
瓦片在本文中描述的数据格式中的主要作用是快速获取当前地图所需要绘制的要素集合。根据当前地图边界信息调用WFS服务获取要素的一个缺点是,服务器端需要动态的生成要素集合。而矢量瓦片由于确定了边界可以实现预生成、缓存,从而大幅度降低对服务器的性能要求。
(4)要素通过Feature类来实现,包含信息如表4所示。
Properties属性值为键值对表,包含了要素的一系列信息,lod属性描述了要素在不同比例尺下绘制时需要的信息。详情见LOD类的设计,geometry属性描述要素的地理空间信息。
(5)LOD类包含的信息如表5所示。
LOD技术在地图绘制中起至关重要的作用,通常LOD切换分两种,一种是在不同比例尺下绘制不同的要素,如CITYGML格式将要素进行了划分,要素之间存在父子关系。另外一种是对同一要素使用高低模来绘制,本文采用后一种模式。前一种方式也可以通过控制不同图层的比例尺范围来实现。同一个要素可以根据上述的LOD列表,在不同比例尺范围下使用不同的模型来绘制。
(6)绘制要素需要的符号通过Symbol类来实现,该类包含信息如表6所示。
(7)符号需要的材质资源、材质对应的参数由Group类实现,该类型包含信息如表7表示。
三维场景中需要的数据类型多种多样,为了具有高扩展性符号通过接口来描述,符号数据通过Javascript函数统一获取。在WEB浏览器端只要实现了对应的接口便可以支持新的数据类型。在电力GIS系统中,要素的几何类型主要分为点和线两种,杆塔、断路器、变电站等设备的位置信息通过中心点所在的经纬度、高程来描述。架空线、电力电缆、电器连接线的位置信息通过折线坐标来描述,绘制地图所需的符号,对于不同的要素类型可以有不同的实现方式。
(1)直接模式:通过直接存储顶点的坐标,这个方式适合复杂要素,如杆塔、开关等,数据可以通过建模软件制作的模型转换生成。
(2)间接模式:通过公式描述如贝塞尔曲线可以使用公式,引用此类型符号的要素通过调用函数,从而间接动态生成顶点数据,这个方法适合顶点坐标规律性比较强的要素,比如架空线,可以根据其物理特性、环境因素生成顶点信息,两种模式都可以使用上述的接口。
以上各类的关系如图1所示。
2 数据的访问方法和返回格式
数据全部通过REST API获取,设定以下访问方式:
path/root,path为URL路径,以下相同。
(1)path/root/metainfo/ 获得场景数据的元数据按以JSON的格式返回格式如下,
{
name:服务名称,
descriptions:描述,
layers:[0..n],
Vesion:1.0
}
(2)path/root/layer/0....n,通过上一步可以获得场景包含的所有图层ID,通过该节点则可以访问对应ID的图层信息,图层信息按JSON格式返回,格式如下,
{
Layerid:n,
LayerName:”图层名称”,
LayerInfo:”xxx图层,copyright....”,
Maxscale:N,//数值
Minscale:M,//数值
Vesion:1.0,
TileSize:512,
DPI:96,
CRS:EPSG:4326,
Basescale:X,//数值
xmin:a,
xmax:b,
ymin:c,
ymax:d,
}
(3)path/root/layer/n/row/col/ 通过上一个节点可以根据需要动态请求所需要的切片,其中n表示层级,row为行号,col 列号为非负整数,以Google开源的protobuf 的数据格式进行编码,该格式的特点是基于二进制,比传统的XML表示同样一段内容要短小得多,效率比XML和JSON都高。由于protobuf文件格式可读性差,因此以下以等价的JOSN格式说明,
{
count:n,//整数表示包含的要素总量
features:[
{id:m,properties:{“name1”:”value1”,...,“namen”:”valuen”},geometry:{type:”xxx”,coordinates:xxxx},lod:[
{symbolid:123,fromindex:0,toindex:1024,minSacle:10000,maxSacle:1000,id:1},
{symbolid:456,fromindex:0,toindex:2048,minSacle:1000,maxSacle:100,id:2},
{symbolid:789,fromindex:0,toindex:20480,minSacle:100,maxSacle:50,id:3},....
]}]}
(4)path/root/symbol/0....n 通过上一步的节点可以获得切片内部包含的要素,进而可以获得绘制要素需要的符号资源,其中n为符号ID 非负整数,返回Javascript脚本文件,该文件包含以下格式的函数,
var gettype= function(){........},
var getPositions= function(){.....},
var getNormals=function(){....},
var getUV=function(){....},
var getGroups=function(){.....}
主要参考文献
[1]聂晓旭,于凤芹,钦道理 .基于Protobuf的数据传输协议[J].计算机系统应用,2015,24(8).
[2]王金峰,姚国清.三维模型文件中的OBJ格式在OpenGL中的输入与处理[J].电脑知识与技术,2011,7(4).
[3]John Congote, Alvaro Segura, Luis Kabongo,et al. Interactive Visualization of Volumetric Data with WebGL in Real-time[C]//Proceedings of the 16th International Conference on 3D Web Technology,NY,2011:137-146.
