移动端界面设计中“容错性”思考
2017-01-13周舟何娇
周舟+何娇
摘 要:由于移动设备软硬件条件的限制和用户的行为习惯,在界面操作中不可避免的会出现失误。良好的容错性,有益于增加软件的可用性和良好的用户体验。容错性是交互设计中的一项重要的原则,文章以常用社交APP为例探讨究竟什么是容错性?如何提高软件容错性,降低用户误操作的沮丧感?
关键词:移动设备;容错性;界面设计
检 索:www.artdesign.org.cn
中图分类号:TB 文献标志码:A 文章编号:1008-2832(2016)11-0062-03
"Fault Tolerance" in the Design of Mobile Terminal Interface
ZHOU Zhou1,HE Jiao2(1.Tianjin Polytechnic University,Tianjin 300387,China; 2.Hebei University of Technology,Tianjin 300401,China)
Abstract :Due to the limitation of mobile devices software or hardware conditions and the behavior of users, would inevitably lead to the failures.in the operation of mobile terminal interface.Good fault tolerance is beneficial to the usability of the software and a good user experience. Fault tolerance is an important principle in the interaction design,articles in common social APP, for example to discuss what is fault tolerance How to improve the software fault tolerance, reduce user frustration of wrong operation
Key words :mobile devices; fault tolerance; interface design
Internet :www.artdesign.org.cn
众所周知,移动界面不同于网页应用的界面,移动设备的便携性和手持性特征决定了其屏幕尺寸不宜过大,触屏和单手操作的特点易造成误操作。同时,移动设备使用环境复杂多变,用户多在碎片时间操作手机且可以同时开启多个操作任务,这就增加了用户在认知方面的负担,用户注意力分散难免会造成误操作。如何预见、判别、规避和修正操作中的错误无疑是一个巨大的挑战。
一、容错性的含义及其重要性
容错性(Fault Tolerance)在UI设计中它指的是软件承载错误操作的能力,即在用户操作过程中出现错误的概率和错误出现之后得到有效解决的概率和效率。应用软件的“容错性”要求系统能够容忍错误的存在,并预见、判别、纠正运行中可能出现的错误。容错性和可用(易用)性原则息息相关,可以说是可用性之中细分的一个模块,是专门针对操作中的错误进行研究的。软件操作过程中,无论是人为或者软件出错,出现过多的错误会导致用户出现挫败感,严重的甚至会导致软件不能正常运转、突然退出,从而降低软件的可用性,多次之后会引发用户对软件的卸载。因此,在设计的过程中应准确的预测可能出现的错误,采用技术手段降低用户犯错的可能性,良好的软件其界面不仅美观、功能完备同时应具备较高的容错能力来提高用户的操作效率,减少用户的心理负担。
二、测试阶段
在软件设计工作完成之后,后期测试人员需要通过多次测试寻找用户的出错点,改善界面设计中的问题来减少乃至避免用户出错。经过测试笔者总结发现,常见的错误类型主要有三类:(1)误操作性错误:用户在无意识的情况下“不小心”造成的误操作,多是由于用户的注意力分散引起的,这类错误简单易恢复,发生的概率也最高;(2)思维性错误:在界面设计时,某些知识和用户头脑中已存在的知识体系和逻辑思维方式不相符时,也会引发用户的误操作;例如:通常在界面中确认和取消键并置,且一般情况下确认键位于左侧,取消键位于右侧,若更改位置则会引起用户的误操作;(3)物理性错误:由于移动媒介触摸屏幕的尺寸较小,且触控屏幕精准度解析度有待提高,操作过程中发生错误不可避免。寻找出错的根源才能真正的将容错性原则应用在设计中,提高APP容纳错误的能力。
三、容错性原则
软件操作的过程中出现错误不可避免,设计师应该具有良好的容错性意识,首先,应该值得思考的是如何通过有效的引导避免错误的产生;其次,当错误发生后,如何通过合理有效的方式解决问题;最后由于软硬件设施的限制错误无法解决时,如何减少用户心理上的挫败感,引导用户恢复到正确的状态。在具体的设计中主要有以下几点原则:
(一)准确有效的引导提示
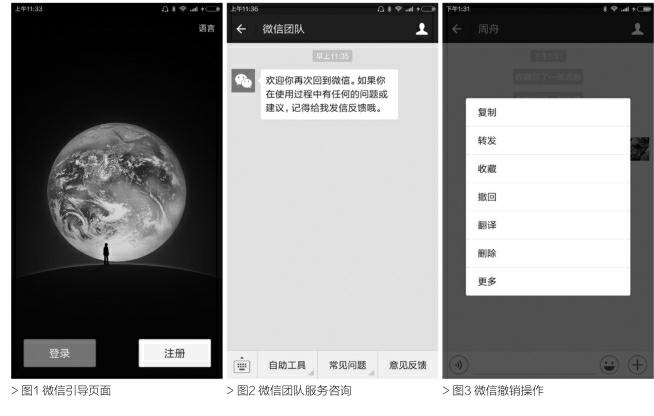
在理想情况下,软件系统的应用方式应该简明易懂,用户不需要借助说明帮助就可以轻松使用。SONY公司在其产品设计中首先运用了这一理念,用户仅通过外观就能轻松的了解产品的使用方式,苹果公司在其移动设备的设计中也使用了简洁易懂的理念拒绝在设备中使用添加使用说明。但在现实生活中,这一点很难实施,新手用户需要提供系统的帮助、甚至使用说明。微信在下载后首次使用时的欢迎页面中为用户提供了基本的使用说明,同时,在使用过程中遇到问题可以在我—设置—关于微信—帮助与反馈中找到热点问题的解决方案,寻求快捷帮助。
防患于未然是对未知错误的最好的解决方式,错误与用户对软件的理解及使用的熟练程度有关,准确有效的引导提示有利于从一开始就防止错误的发生。用户首次打开APP时,引导页面通常会系统的介绍软件的操作方式,相当于传统的产品使用说明书,在首次登陆微信APP时,微信团队的公众号将贴心的弹出对话框询问给予用户帮助。引导和提示主要针对新手用户和软件升级后的新功能,普通用户和专家用户已经对已有的使用流程形成了认识。同时,在界面中约定俗称的,符合用户已经形成的认知模式的操作也能避免用户的误用和误击。(图1、2)
(二)提示和确认的功能
在容错性测试中,某些错误可以被预测,但由于各种因素并不能完全的避免时,当这些错误出现时,应及时提示错误并尽可能提供恢复方式,这样用户就能及时停止错误的操作并恰当的解决错误。如果错误不可避免的发生了,合理恰当的提示有助于减低操作错误后的沮丧情绪。在提示错误时,应尽量采用和善而非具有强烈说教以为的语言,使用的语言应尽量简练精确,通俗易懂。这就需要设计师在设计的时候多站在用户的立场思考问题,以用户为中心进行设计。
在某项操作或重要操作不可逆时,提示和确认尤为有必要,APP需要通过询问再次确认的方式提示用户操作的后果,如文件删除操作再次确认的对话机制。
(三)错误可恢复撤销
软件应具有设计出错恢复的能力,在一定时间内的撤销错误的操作:如常见的“撤销”“恢复默认设置”“重做”等。这就需要软件应尽可能多的保留用户的操作信息,以便能即时的恢复错误,很多软件都提供了记录历史操作和撤销历史操作的功能,例如,常用的社交软件微信WeChat 中撤回2分钟以内自己发送的消息的功能;微信朋友圈中可以对自己发布的消息进行删除。(图3)
(四)限制操作
限制是避免用户操作错误的一种必要有效的方式,限制用户的某些交互行为是指,用户在实现某项动作只能通过单一交互方式去执行,不给用户过多的选择自然不存在出错,如微信的朋友圈采用了瀑布流的方式设计,在用户在想退出的该功能页面的话只能按返回键,使双指向右滑动页面才可退出,双指和向右限制条件缺一不可,其他交互方式均不可退出。在界面设计中,主要是将可能引发错误的操作键设置在用户视觉或操作的障碍区或直接禁止操作,如将月份数字的输入限制在1-12之间。置灰是限制的一种常用的方式,置灰的部分一方面指示了后续操作的任务,另一方面更好的让用户注意力集中于当前的操作步骤中,避免了用户出错。在微信的注册页面当信息填写不完整时,对注册按钮进行置灰的处理能够有效的保证注册信息的完整性(图4)。
(五)符合用户的行为状态
容错性设计必须符合用户的思维模型,即从信息的表达、界面控制操作等方面与用户固有的模式尽量保持一致,减少用户的认知负担和操作中可能出现的失误。好的设计一定是基于用户为前提的,界面设计中的一切表现和叙述,应尽量贴近用户的行为状态,如人的阅读习惯顺序是由左到右自上而下的,但操作行为受到人体结构、产品外形、外部使用环境等条件的制约,操作区域主要集中在屏幕下方。设计中通常重要的信息放置于屏幕上方,而使用率极高的操作键集中于屏幕下方。手机的按键设计中,删除键总是与确认键相邻,对立或相似概念的按键往往都设计在比较靠近的位置,通常放置在屏幕的中央或者右下角,减少出错的概率。随着操作面积的增大,操作错误率有所降低。界面设计中并没有一个完美的尺寸适用于所有操作界面,通常操作对象的尺寸大小与使用的频率有关,使用频率高的按键尺寸比常规按钮要大,这些设置都有利于较少纯操作性的失误。有些违背多数用户固有行为方式的设计被称为“反人类设计”,就像将确认和删除键的位置互换,必将增加操作错误发生的概率。
(六)简化
记忆是一个容易产生疲劳的认知活支,所以软件界面设计应尽量减少用户记忆量,设计中应把注意力引向用户需要的关键信息和要采取的行动上,避免干扰设计。界面设计的简洁能够减少用户发生错误选择的可能性,因此使操作步骤简化的界面是手机界面版式的发展趋势。 例如:数据输入界面是应用软件中重要部分之一,由于数据输入过程中交互性更强更易于出现错误,因此尽可能减少用户的输入,采用列表选择的形式,简化对话步序减少用户击键数。保留也是种简化,在用户密码注册页的随机验证码填写设计中,当提交页面后信息出错,再次返回后,以前新填的信息,会全部清空,这并不是一种好的交互逻辑,为了一个错误的数字,用户付出的代价却是要重新填写整页信息,比较好的解决办法可以在次返回页面时保留正确的信息,再对错误的信息进行标注,这种方式大大简化用户注册的难易程度。在微信注册和登录时,软件注册登录页面根据用户手机卡信息直接填充了用户的手机号,简化了用户的操作流程。(图5)
(七)化错误为优势
用户在使用的过程中某些错误的操作习惯可以转化为优势,就像微信、微博的下拉刷新,当用户向下滑动页面到最底部时,此时应及时提示用户页面已到底端,请刷新,原本是一个容错性设计,但是设计师却巧妙化解这种尴尬为优势,这种优势使页面的刷新方式产生一种全新的交互方式,将错误转化为优势。
总结
视觉设计是一个融合美学、功能和用户情感的步骤,在新的媒介下,交互性更强更需要注重用户的心理状态。容错性设计和产品的易用性紧密相关,本文主要从用户的行为以及思维定势入手探讨了如何通过提示说明、物理限制来降低用户出错的概率,若是错误无法避免则需要通过反馈和合理的解决方式来稳定安抚用户的情绪,增加APP的易用性。
参考文献:
[1]黄群,杨赛男. 交互设计中产品的容错性设计应用研究[J].艺术设计研究,2012(11):47-51.
[2]闫霞,聂桂平.产品设计中的容错性思考[J].东华大学学报(自然科学版),2012.05(38):637-642.
[3] 赵震,吴晨,刘超.交互设计的行为分析在产品设计中的应用研究[J].包装工程,2012(06).
[4](美)拉杰·拉尔.UI设计的黄金法则:触动人心的100中界面设计[M].北京:中国青年出版社,2014.9.
[5](美)唐纳德·A.诺曼(DonaldA.Norman).设计心理学[M].梅琼 译. 北京:中信出版社,2003.
