中职计算机专业前端技术课程改革探索
2017-01-11李夏君
李夏君


在移动互联网环境下,探索中职计算机专业前端技术课程改革的新思路,创新理念,突出移动端技术的特征非常必要。可通过改进美工设计课程,增加手机界面设计部分;在《网页布局》课程增加html5知识以及处理不同浏览器兼容性部分;合并JavaScript和jQuery,开设《前端技术》课程,传授有关语法、对象和框架有关知识,从而让学生掌握相关的技能技术,缩短与企业接轨的时间。
一、问题的提出
前端技术是从网页制作演变而来的,它的主要职能就是把网站的界面更好地呈现给用户。前端开发技术包括4个部分:前端美工,浏览器兼容,CSS、HTML和JavaScript语言,以及jQuery和Html5的应用。
我校计算机专业现设有有关网站前端开发课程,分别是第一学期《Photoshop》(着重网页界面美工设计),第二学期开设的《网页布局》(采用div/css实现网页布局),还有第四学期的综合实训课《网站开发设计》,将所学美工设计和网页布局知识综合应用。所有这些课程均在pc端实现,无论是课程的数量还是课程的内容,都无法满足市场需要。
二、移动端技术发展现况、企业用人需要和课程改革的必要性
随着宽带无线接入技术和移动终端技术的飞速发展,手机的运用迅猛发展。工信部最新数据显示,截至2015年12月底,我国手机用户数达13.06亿户,手机用户普及率达95.5部/百人,显示目前我国以快速的步伐进入移动互联网时代。与此同时,企业需要大量移动端的前端开发人员。例如,在“智联招聘”网站的招聘岗位输入“前端开发”,工作地点选择“广州”,一共得出1578条搜索结果。
另一方面,从学校出来的学生如果在校期间没有学习相关技术知识,无法满足企业的要求。大势所趋,在手机蓬勃发展的今天,如何对前端技术课程进行改革,带领学生,让其技术从pc端走向移动端,是一线计算机专业教师必须面对的问题。
三、移动端开发与网站开发的比较
移动端开发主要是应用在手机网站制作,而移动端开发与网站开发的流程是一样,都是经过需求分析之后,建立网站架构,根据方案完成初稿设计出首页的尺寸和风格,再制定出界面设计图。通过对项目总体设计之后,划分模块进行实现。
无论是网站编程还是移动端编程,前端所需要的知识和理论基础是相同的。两者的区别是在现实中实现的媒介不同,一个是个人电脑,一个是手机。媒介大小、材质和触摸方式决定了界面设计和实现的方法不一样。web平台的规范是键盘+鼠标,移动设备平台的规范是键盘+手指(触摸和手势)。
四、前端开发的技术、能力要求和薪资水平
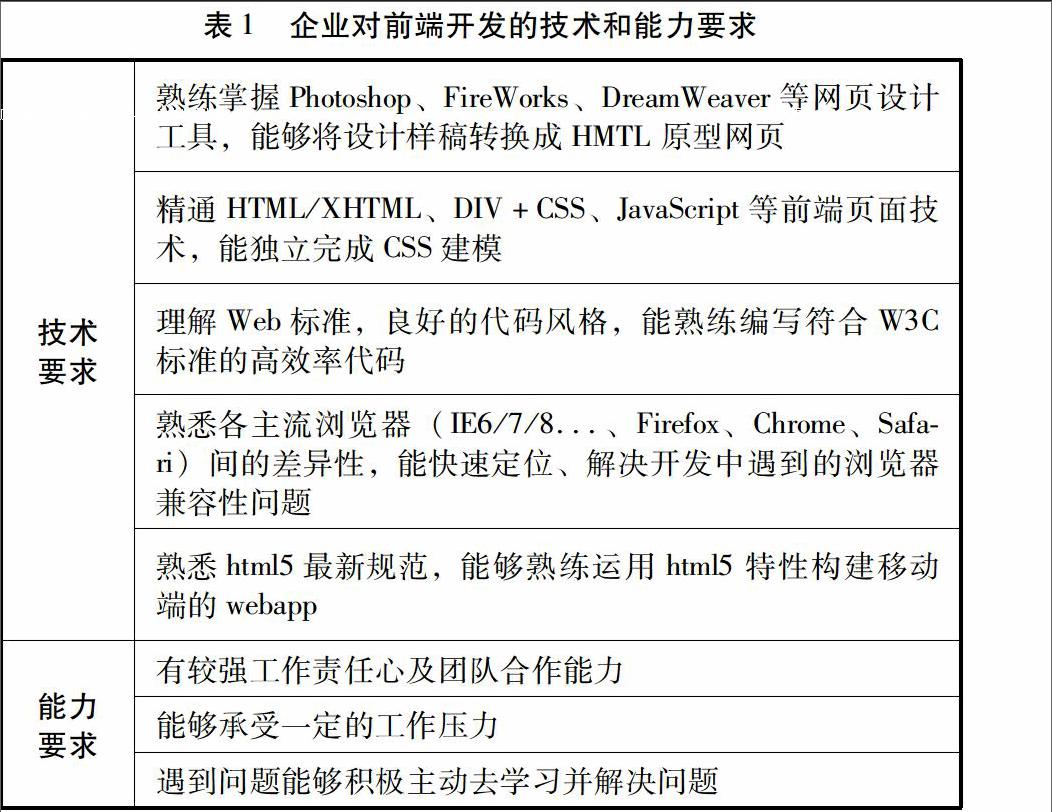
按照智联招聘(“http://sou.zhaopin.com/”)发布的招聘信息,通过归纳整理,可以得出当前企业对前端开发的技术和能力要求。
目前,前端开发工程师需求主要集中在一线大城市,北京、上海、深圳、广州等;这些一线城市的薪资水平是非常可观的,从“智联招聘”中统计得出,前端开发工程师月工资介乎4000~15000之间。
五、课程改革的实施
根据上述市场调查所得的技术和能力要求,笔者按照美工设计、前端开发基础(HTML、CSS、JavaScript)、jQuery和html5的应用这三方面对现任课程进行改革。
1.美工设计除了传统界面设计之外,增加手机界面设计
手机用户界面是用户与手机系统、应用交互的窗口,手机界面的设计必须基于手机设备的物理特性和系统应用的特性进行合理的设计。手机界面设计是个复杂的有不同学科参与的工程,其中最重要的两点的就是产品本身的UI设计和用户体验设计,只有将这两者完美融合才能打造出优秀的作品。手机界面设计着重于风格确定、图片设计和色彩调配。
(1)风格确定
根据界面的总体风格的策划思路,结合界面其他元素的需要,对手机界面的整体风格进行考虑,以保证图标和整体效果的融合。风格鲜明的设计是手机界面设计的重要工作。目前,无论是引领风尚的iphone,还是市场新宠小米手机,都推崇极简扁平化风格。
(2)图标设计
图标功能:在图形设计之前,图标非常重要,图标的功能是我们进行图标造型设计的标准和依托。图标一般先用illustrator进行绘制,然后photoshop做图标设计的后期效果处理。所有界面上同级、同类的图标要保证表现形式的统一,避免用户视觉上的紊乱。
(3)色彩调配
由于手机本身的限制,在色彩的还原程度上有一定限制,因此在选用色彩时要根据使用的屏幕进行调节,方法就是将设计好的效果图导入相应的手机中,用该手机自带的图片浏览软件进行全屏效果查看或者请求开发人员帮助。
2.以前端语言为入门,打好手机开发基础
前端开发最基本也是最必须的三个技能:HTML、CSS、JavaScript。HTML指的是超文本标记语言 (Hyper Text Markup Language),是用来建立网页架构的基本语言。级联样式表(Cascading Style Sheet)简称“CSS”,通常又称为“风格样式表(Style Sheet)”,它是用来进行网页风格设计的,可以使人更能有效地控制网页外观,而且还可以扩充精确指定网页元素位置,外观以及创建特殊效果的能力。HTML和div/css这两方面知识已包含在《网页布局》课程 ,自2014年开设至今,一直得到学生好评。
JavaScript是一种由Netscape的LiveScript发展而来的原型化继承的面向对象的动态类型的区分大小写的客户端脚本语言,主要目的是为了解决服务器端语言遗留的速度问题,为客户提供更流畅的浏览效果。JavaScrip尚未设立课程,在这里笔者建议开设新课程,命名为《前端技术》,传授内容包括JavaScript的语句、对象、window以及js库。
3.增设JQuery、Html5和浏览器兼容知识
JQuery是一个Javascript库。它兼容CSS3,还兼容各种浏览器。jQuery使用户能更方便地处理HTML、events、实现动画效果,并且方便地为网站提供AJAX交互。jQuery还有一个比较大的优势是,它的文档说明很全,而且各种应用也说得很详细,同时还有许多成熟的插件可供选择。在课程设置上,可以将jQuery合并到《前端技术》中,具体传授内容包括jQuery的语法、效果、jQuery html、jQuery ajax等等。
Html5是万维网的核心语言、标准通用标记语言的一个应用超文本标记语言(HTML)的第五次重大修改。Html5是下一代Web语言,它为下一代web提供了全新的框架和平台,包括提供免插件的音视频、图像动画、本体存储以及更多酷炫而且重要的功能,并使这些应用标准化,从而使Web能够轻松实现类似桌面的应用体验。
浏览器兼容性问题指网页在各种浏览器上的显示效果可能不一致而产生浏览器和网页间的兼容问题。解决办法就是在开发过程中使用当前比较流行的JS,CSS框架,如jQuery,YUI等等,因为这些框架无论是底层的还是应用层的一般都已经做好了浏览器兼容,所以可以放心使用。除此之外,CSS提供了很多hack接口可供使用,hack既可以实现跨浏览器的兼容,也可以实现同一浏览器不同版本的兼容。
Html5和浏览器兼容知识可以包含在《网页布局》课程中,作为html的延伸来讲明。
两者合并为一门课程,名为《前端技术》,传授JavaScript的语句、对象、window以及js库;传授jQuery的语法、效果、jQuery html、jQuery ajax
每周8节
第三学期
除此之外,第四学期的综合课程《网站开发设计》可以增设一个项目:手机前端开发,作为前端课程的综合运用和检验。一部分学生可以以小组合作形式,完成一个基本手机前端开发。
六、总结
在移动互联网环境下,笔者根据企业需要和多年中职教学经验,探索前端技术课程整合的新思路,创新理念,突出移动端技术的特征。提出改进美工设计课程,增加手机界面设计部分;将网页布局增加html5知识以及处理不同浏览器兼容性问题;增设JavaScript和jQuery课程,传授有关语法、对象和框架。目的在于让学生掌握移动端技能技术,缩短与企业接轨的时间。
