基于Web APP的校园地理信息系统设计与实现
2016-12-21王海颖楼铖超张鹏
王海颖++楼铖超++张鹏

摘 要 随着互联网技术的发展,移动端校园信息化产品是高校信息化发展的必然趋势。本文从数字化校园建设及应用群体的需求出发,通过Web APP调用百度地图API方式,设计了一款校园地理信息系统——“掌上纺服”。
【关键词】Web APP 百度地图AngularJS Ajax
1 引言
数字校园是高校信息化发展的必然趋势,通过数字校园建设,可以快速有效地获得大量校园信息,并实现信息之间的交互共享。随着互联网技术的发展,数据网络传输更加快捷,移动终端设备迅速普及。当前运用移动端人均上网时间已经超过PC端,应用程序研发重心也正由传统的PC平台向智能终端平台倾斜。可见,智能终端的发展正在逐步影响高校数字化建设的方式。本文根据数字化校园建设及应用群体的需求分析,设计并实现了一款基于Web APP的校园地理信息系统——“掌上纺服”。
2 校园地理信息系统设计
鉴于当前存在很多新生因为不熟悉地理环境而导致走错教室、上课迟到等现象,在当前新生拥有智能手机比例已经达到90%以上的今天,为方便学生尽快熟悉校园地理、尽快适应校园生活,设计一款能通过智能手机方便操作的校园地理信息系统。
Web APP,是运行于网络和标准浏览器上,基于网页技术开发实现特定功能的应用,该开发具有跨平台的优势,编写一次、可到处运行的移动开发方法构建的跨平台移动应用程序可以在多个设备上运行。为了更好的推广应用,选用了Web APP方式进行开发,用户只需要输入网址或者扫面二维码就能够简单方便地使用,同时Web APP的自适应性能够很好的适应不同分辨率的手机屏幕。
2.1 相关技术简介
2.1.1 百度地图API
百度地图API是为开发者免费提供的一套基于百度地图服务的应用接口,包括JavaScript API、Web服务API、Android SDK、iOS SDK、定位SDK、车联网API、LBS云等多种开发工具与服务。其中百度地图JavaScript API是一套由JavaScript语言编写的应用程序接口,不仅包含构建地图的基本功能接口,还提供了诸如本地搜索、路线规划等数据服务。适用于PC或移动设备端的基于浏览器的开发。
2.1.2 AngularJS
AngularJS是一款由Google公司开发的前端JS框架。AngularJS支持单页动态应用程序的开发,简化了开发过程及测试的复杂度,在编写 Web APP的过程中可以实时看到代码产生的效果。AngularJS的核心思想是将管理数据的代码(model)、应用逻辑代码(controller),以及向用户展示数据的代码(view)清晰地分离开,实现View层与model层数据同步,一方的改变会影响另一方。
2.1.3 AJAX(Asynchronous JavaScirpt and XML)
是一种创建交互式网页应用的网页开发技术,整合了几种现有的技术:JavaScirpt、CSS、DOM和XmlHttpRequest。jQuery是一个轻量级的Ajax框架,对Ajax操作进行了良好的封装,提供了一套完整的Ajax功能,使Ajax应用开发过程简单化。同时在无刷新技术实现上引入jQuery很多优势。
2.2 系统框架设计
“掌上纺服”校园地理信息系统的设计原则为:在实现客户端简洁、易操作的同时,尽量减少响应时间、占用较小的带宽。
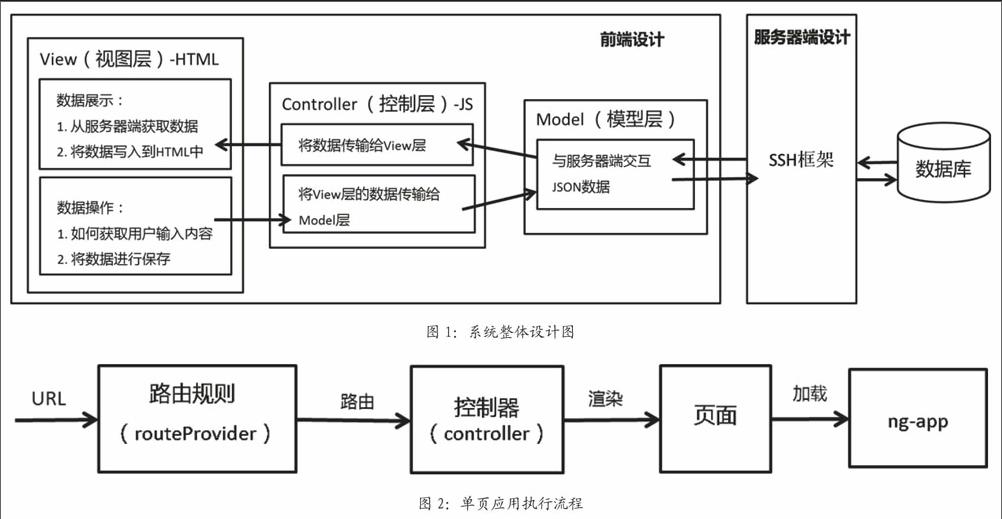
基于上述设计原则,前端采用AngularJS框架实现单页应用,服务器端采用SSH框架来实现,而前端与服务器端之间的交互通过JSON数据来实现。JSON(JavaScript Object Notation)是一种轻量级的数据交互格式,简单,易于读写,占用带宽小,服务器端和客户端的解析较为方便。系统的整体设计框架如图1所示。
3 主要功能实现
3.1 初始化百度地图
百度地图JavaScript API是一套由JavaScript语言编写的应用程序接口,通过
地图容器设置:
创建Map实例,初始化地图:
var map=new BMap.Map("allmap", { enableMapClick : false }); // 创建Map实例
map.centerAndZoom(CurrentPoint, 18); // 初始化地图,设置中心点坐标和地图级别
3.2 单页应用架构
传统的网页,页面加载时会重绘整张页面,当浏览器从服务器获取数据时,页面会假死并有“闪烁”现象。单页应用页面加载时只重绘界面上需要变化的部分,拥有和Native APP一样的响应速度。
AngularJS的单页应用执行流程如图2所示。
在应用执行过程中,完整的页面只加载一次,就是“ng-APP”所在的页面。对于客户端的请求,页面只是重绘“ng-APP”中的内容。
主页(index.jsp)中“ng-APP”的设置:
![]()
路由规则设置:
var APP = angular.module(zjff, [ ng, ngRoute, ngAnimate ]);
APP.config(function($routeProvider) {
$routeProvider.when(/main, {templateUrl : main.jsp,controller : mainCtr})
});
控制器:
APP.controller(mainCtr, function($scope, $location) {
createMap();//初始化地图
});
3.3 无刷新查询
$watch是AngularJs的scope函数,用于监听查询关键字的变化。jQuery是一个轻量级的Ajax框架,对Ajax操作进行了良好的封装。当查询关键字变化时通过jQuery的$.getJSON()方法向服务器发送请求,异步查询。查询结果返回后通过$scope.geotableList = data; $scope.$APPly();重新绑定数据,显示最新查询结果。
$scope.$watch(kw, function() {
if ($scope.kw) {
$.getJSON(geotableByKw.action?kw= + $scope.kw,
function(data) {
$scope.geotableList = data;
}
});
3.4 步行规划
步行路线规划功能通过调用百度API实现
创建一个步行导航实例:
var walking = new BMap.WalkingRoute(map, {renderOptions : {map : map, panel : "r-result",autoViewport : true} });
发起检索,变量CurrentPoint是当前位置,p1是目标位置:
walking.search(CurrentPoint, new BMap.Point(p1.getPosition().lng,p1.getPosition().lat));
通过第三方地图控件控制规划面板的显示与隐藏
var div = document.createElement("div");// 创建一个DOM元素
div.onclick = function(e) {
$("#r-result").toggle("normal");//控件绑定显示/隐藏事件
}
map.getContainer().APPendChild(div);//将控件添加到地图容器中
4 结束语
本文在当前互联网技术水平和智能手机普及率均较高的应用背景下,提出了基于Web APP的校园地理信息系统的设计与实现。Web APP前端采用AngularJS实现单页应用,服务器端采用SSH框架,前端与服务端之间通过JSON数据实现交互,凸显了本款Web APP 简洁、易操作、响应速度快的特点,更易于推广。
参考文献
[1]刘玉萍.HTML5从零开始学[M].北京:清华大学出版社,2015.
[2]孙迪,李沛鸿.百度地图在WebGIS中的应用[J].交通与建筑科学,2013(11):165-166.
[3]董英茹.简谈AngularJS在下一代Web开发中的应用[J].软件工程师,2015(05):30-31.
[4]张佳佳,王杨,韩力英.基于SSH+jQuery框架的餐饮Web APP的设计与实现[J].电子设计工程,2016(03):20-22.
作者简介
王海颖(1982-),女,浙江省宁波市人。硕士学位。现为浙江纺织服装职业技术学院讲师。主要研究方向移动端软件开发。
楼铖超(1995-),男,浙江省宁波市人。现为浙江纺织服装职业技术学院在读。主要研究方向软件开发。
张鹏(1996-),男,浙江省温州市人。现为浙江纺织服装职业技术学院在读。主要研究方向软件开发。
作者单位
浙江纺织服装职业技术学院 浙江省宁波市 315211
