电动汽车远程控制APP的用户体验设计研究
2016-12-13赵盼
赵盼
近年来,随着移动终端的智能化,移动应用(APP,Application)在生活中得到越来越广泛的应用。移动应用(APP,Application)是移动互联网的全新时代特有的产品形态,它是移动终端功能拓展、服务的延伸,早已经“漫延”到人们生活的方方面面。App的设计不再是精美的界面、酷炫的交互等,更多的是关注人们使用产品的行为以及用户与产品之间的关系。用户体验设计注重把用户放在第一位,研究用户,以用户为中心来探讨软件的功能、人机交互及视觉界面,注重用户的认知体验。良好的用户体验必须平衡创造产品的组织和用户间的利益,使双方都能实现目标。
汽车远程控制类APP案例研究
随着40网络的普及和车联网技术在汽车中的应用,汽车远程控制APP越来越受到企业和用户的青睐。汽车远程控制APP能够通过移动端对电动汽车的特定参数进行监控管理、操控、提供信息服务功能等。汽车出现故障时,车联网通过无线通信连接服务中心进行远程车辆诊断,车辆诊断系统OBD记录汽车主要部件的状态,并通过汽车内置40 SIM卡将汽车状态同步至移动终端APP。用户可操作APP对汽车进行远程操控,如充电、空调、通风、开锁等。
安吉星公司开发的REMOTELINKTM手机应用程序,集成远程车门上锁/解锁、远程启动、车位提示,同时还向用户呈现电池电量、电动续航里程、充电开始/完成、电压、充电状态等系列包含电池信息的车况数据。除此之外,升级后的APP向使用者提供更多信息,包括访问安吉星账户细节(此前只能通过手机或安吉星官网)、管理存货和购物等需求。在视觉界面设计上,设计者将上述功能按类别分别隐藏于控制栏的首页、远程控制、导航、充电和更多五个控制键中;采用暗色的渐变色和浅色的文字、图标搭配,更直观、简洁和清晰,让用户体验以最少的视觉干扰和最大效能的功能元素发挥。
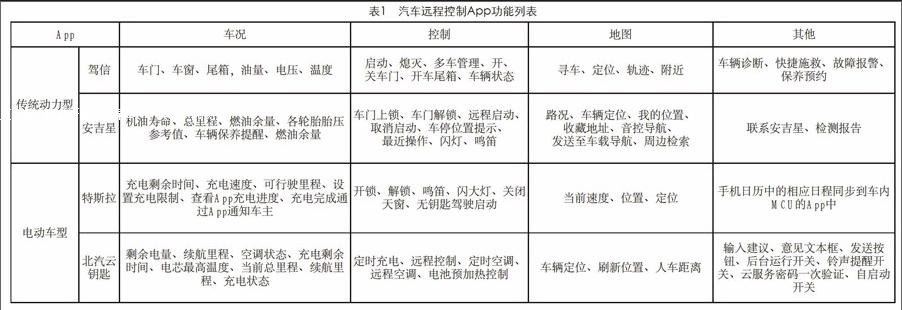
目前,汽车远程控制类移动端App从适用车型上可分为传统动力车型和电动汽车型等。两种车型的远程控制App在功能上多以车辆状态和车辆控制为主,其余功能根据需求的不同各有所侧重,如表1。
电动汽车远程控制APP用户体验设计
在更新迭代迅速的互联网时代,用户面对的可选择性增加,个性化的需求越发明显,用户体验设计日益受到人们瞩目。汽车远程控制APP作为借助应用软件,关注用户的体验需求,在界面的视觉表现及交互方式设计上需遵循以下几点细则:
1.功能重组,注重功能与用户本身的强联系。电动汽车远程控制APP主要分为三部分功能,其中主页、车辆数据和地图等需求量大的功能被放置在标签栏,方便用户快速进入需要的功能页面,账户等设置管理类功能隐藏于左侧导航抽屉栏,用户可及时设置并进行账户管理:(1)在主页面,用户通过空调控制启动车内空调并进行时间、时长设定等相关设置;车锁控制按钮控制车门的打开与关闭;同时,在首页用车辆模型、数据显示目前车辆状态、状况;(2)在车辆数据部分用图表的形式将车辆的行驶记录数据进行呈现,用户可根据需要查看段时间内的总耗电量、平均耗电记录、充放电记录、行驶总里程、行驶轨迹等,且每段行车轨迹与相应的行车视频、日期对应,用户可查看需要的行车视频。用户可操作app远程控制车辆上的内置摄像头进行拍照、视频以保障车辆安全。(3)在地图功能区用户可提前通过手机查看即将去往的目的地,并将地址编辑发送至车,地图收藏的信息通过车联网技术同步至车载信息系统;除此之外,在地图中提供了查找附近停车场和附近充电桩等服务功能;并将找车功能与地图相结合,便于用户根据人车距离及闪灯、鸣笛功能快速找到车辆所在位置。根据用户需求将各功能按类别合理重组,并简化功能以便用户快速找到功能需求。
2.精简用户界面,增强用户可识别操作性。从根本上,视觉界面设计关注的是如何处理和安排可视元素,传达行为和信息。对于交互产品,视觉总是用户与产品沟通的桥梁。电动汽车远程控制App主页界面多使用逼真的三维车模,真实形象显示车辆状态,使用户更容易理解和接受;其他界面采用“少即是多”的设计理念,即减少元素,突出本质,简洁实用。在色彩的使用上同样突出简洁、易识别的特点,以黑白为主色调,蓝色为辅助色,大面积色彩为白色,灰黑色字体,提高文字辨识度,明确信息传达。
3.优化交互方式。店纳德·A·诺曼认为好设计应该具有可视性(discoverability),即所设计的产品能不能让用户明白怎样操作是合理的,在什么位置及如何操作。因此,如何设计出有趣吸引人且合适产品的动效是设计师在进行汽车远程控制App交互设计时关注的重点:(1)页面切换极致平滑:交互是过程,是从行为到反馈再到结果的一个流程。移动APP越来越强调页面与页面之间切换的流畅,将更多细节内嵌到界面;在远程控制APP页面中增加启动页面的动效设计,缓解用户等待焦虑。通过点击,抽屉式操作框从标签栏由下向上弹出,便于用户单手操作。(2)注重引导;app的交互引导功能是用户拥有良好体验的前提。在汽车远程控制App的登录页面设置视频演示按钮,简短的交互视频演示帮助用户快速了解App界面、功能及交互方式。交互方式简洁且易于操作,用户在进行一次交互操作结束后,界面相应位置便会出现进行下一步的操作提示,避免多层交互产生的用户疲劳与用户困惑。(3)通过动效有效反馈用户操作;“用户期待在操作控件时的快速反馈,通过反馈明白他们所触动的行为会产生什么样的结果:同时用户也希望在较长的流程中能够提供状态提示,以确定程序是否正在运行中。”反馈动效设计坚持做小不做大的原则与App整体简洁的风格统。如在首页通过导航栏右侧信息提示图标的闪烁以提醒用户有关于车辆状况信息亟待查看。
小结
汽车远程控制App不能单方面追求“技术、功能”而忽略了更为重要的用户感受,App的设计需要从“技术之上”向“体验至上”适时转变,通过对功能进行重组、视觉界面的简洁、流畅的交互方式,为用户设计出更多易用、且用户体验良好的产品,提升用户体验的满意度。