基于PhoneGap跨平台移动开发框架的研究与应用
2016-10-29戴炳荣王宇飞王凌陆奇峰徐承宇
戴炳荣,王宇飞,王凌,陆奇峰,徐承宇
(1.上海市计算机软件技术开发中心,上海 201112;2.上海市计算机软件评测重点实验室,上海 201112;3.西安交通大学,西安 710049)
基于PhoneGap跨平台移动开发框架的研究与应用
戴炳荣1,2,王宇飞3,王凌1,陆奇峰1,徐承宇1
(1.上海市计算机软件技术开发中心,上海 201112;2.上海市计算机软件评测重点实验室,上海 201112;3.西安交通大学,西安710049)
快速发展的移动互联网技术使得移动终端成为实现对互联网访问的一种主流途径。目前主流的移动应用有移动网站、App、微信,移动终端操作系统有Android、iOS和Windows Phone。同一款移动应用若想覆盖三种操作系统,须逐一进行开发。这就造成移动终端研发复杂、风格统一困难、运维成本大等问题。针对这种情况,提出采用HTML5及PhoneGap等技术,解决移动网站、App、微信端的研发差异性。最后,搭建完整地系统技术架构,并以网站购物为例验证跨平台移动建站的可行性。
HTML5;跨平台;移动建站;PhoneGap
0 引言
随着移动互联网技术的飞速发展、移动终端设备普及率的不断提高,移动应用已渗透到生活中的每个角落。在目前的市场中主流的移动应用包含了:移动网站、App、微信;主流的移动终端操作系统包含了:Android、iOS和Windows Phone[1]。不同的操作系统之间的访问接口差异大,如果同一款移动应用需要同时覆盖以上几种平台,则必须要针对不同的平台分别进行研发。于是带来了移动终端重复研发、风格统一困难、运维成本大等问题。为了解决这一问题,朱宇翔在对PhoneGap功能特点、通信机制以及各类API研究的基础上,实现了移动中间件在通信、网络、多媒体等五个方面的功能扩展,提高了开发的效率[2]。潘春华等人深入研究了PhoneGap的框架、特性以及原理,提出并实践了一种跨平台的移动应用解决方案[3]。胡勇、代红兵等人分析了PhoneGap跨平台原理,阐述了相机、定位系统等插件功能的实现,有益于解决JSON数据读取和地图定位不精确的问题[4]。
这里通过对当前的移动开发解决方案以及主流开发技术进行深入的研究分析,提出了一套以HTML5和PhoneGap等技术来实现跨平台移动应用的方案,通过对关键技术点的研究,搭建了一个完整的系统技术架构,并通过一个网站购物系统的实例来对此方案的可行性进行验证。
1 移动应用开发技术比较
目前主流的移动应用类型分为三种,即基于B/S架构的移动网站、移动App、基于微信平台的二次研发。
1.1基于B/S架构的移动网站
通过服务器Server+手机Web浏览器的架构模式,使用浏览器的内核WebKit,来解析服务器端推送的页面与数据。WebKit内核采用W3C标准技术规范,统一解析服务器端的HTML5、CSS3、JavaScript页面,数据接口支持XML、JSON格式,同时还包括与平台相关的一些功能,如图片、字体、输入法、I/O交互等。
1.2移动App应用
传统的移动应用需要根据手机的不同类型的操作系统进行针对性的开发。主流操作系统的安装包有Android系统的APK安装包,iOS系统的PXL、DEB、IPA安装包。移动应用程序的研发当前主要采用了:1.原生开发、2.跨平台技术开发,这两种技术路线[5]。原生开发采用了底层所提供的一套标准接口,不同的操作系统会提供不同的标准接口与开发语言。跨平台技术开发会将不同手机的原生态接口进行统一的封装,对外提供可以进行调用的JavaScript接口函数。以Phone-Gap跨平台技术为例,使用callCamera()函数,可以忽略平台的差异性,在Android、iOS、Windows Phone操作系统的手机上,统一为调用照相机功能。跨平台App研发避免了手机操作系统的差异性,对于运行在不同操作系统下的同一款移动App,只需进行一次开发,便可各处运行。
1.3基于开放平台的应用
在安装腾讯公司提供的微信软件基础上,使用微信提供的接口,进行微信门户网站的二次开发。目前,微信已经发展成一个“平台App”或“智能App Store”,各种原生态的App应用正逐渐融合到微信上,面向企业、政府、社会名人等,建立个性化的二次开发[6]。微信二次开发具有跨平台、多媒体、消息实时推送等显著特点。
目前主流的三种移动应用类型都对HTML5技术具有非常好的支持,这使得采用HTML5技术进行跨应用建站有了可能,其关键是如何针对不同的移动应用接入统一的HTML5所开发出的界面。本文采用HTML5、Phonegap、JQuery Mobile、Bootstrap等技术,提出跨应用建站的一套解决方案,并以购物系统为例,实现了该方案。
2 基于HTML5的移动中间件关键技术研究
PhoneGap作为目前市场上主流的移动中间件产品之一,是一个使用标准的Web技术语言例如:JavaScript、HTML5、CSS3,的跨平台移动开发框架[7-8],能够在Android、iOS、Blackberry等7种平台上实现应用程序的部署[9]。PhoneGap使用JavaScript实现与本地操作系统的动态交互,支持用HTML5实现用户界面,CSS3实现布局和样式。主要对PhoneGap的通信机制、本地存储访问等关键技术进行研究。
2.1通信机制研究
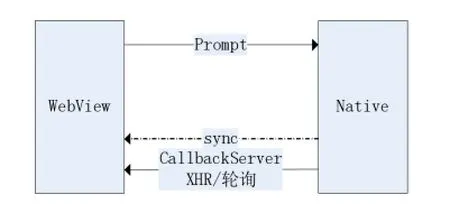
PhoneGap在继承原生WebView的同时,为其提供了一套桥接方法来实现JavaScript与本地代码的相互通信,完成对本地硬件功能的访问控制,如图1所示。

图1 PhoneGap通信图
(1)JavaScript到Native的通信
在PhoneGap的exec.js中,通过cordova.exec(succ ess,fail,service,action,args)方法可以实现对JavaScript插件的调用。其中,service是在Manifest中声明的需要调用的服务名称;action表示执行的具体service操作。
在cordova.exec()中,通过调用prompt(JSON.string fy(args),“gap:”+JSON.stringfy([service,action,callbac k,true]))方法发出请求信息。在此方法中,“gap:”标明了请求是调用本地插件,true表示以异步的方式来执行本地代码。请求发出后,由onJsPrompt回调方法对“gap:”下JSON格式的字符串信息进行解析,然后转发给PluginManager并执行exec函数来完成对本地服务的调用。
(2)Native到JavaScript的通信
在本地服务执行完后,需要通过CordovaBridge类实现返回结果给JS端的操作,此过程的执行方式分为同步和异步两种。
同步:调用 CordovaBridge类中的 promptOnJs Prompt函数来实现native到JS的通信,将JSON格式的结果用result.confirm()函数传递给JS端,由JSON. parse()实现对结果的解析。
异步:本地服务以异步的方式执行时,prompt()获取的字符串为空,线程中的本地服务将会在执行完后会通知JS端。CallbackServer(回调服务器)保存了一个包含着回调函数的消息和本地服务异步执行所产生的结果(JS语句队列),此队列将会被发送到JavaScript端。
CallBackServer提供了基于XHR和基于轮询这两种执行方式。基于XHR的方式是由PhoneGap不断发出XMLHttpRequest请求,CallBackServer会返回要执行的JS语句,然后通过eval()方法来执行;基于轮询的方式是通过Cordova.JSCallbackPollin()来发送请求,由CallbackServer.getJavascript()来获取将要执行的JS语句,调用result.confirm()将结果返回到JS端。
2.2本地存储访问
在PhoneGap中提供的Storage API中包含了localStorage和Web SQL两种访问本地存储的方式。
localStorage是以键值对的方式来完成数据的存储、访问,这里需要先创建localStorage对象,然后通过key()、setItem()、getItem()等方法来实现具体的功能。
相比 localStorage,Web SQL支持通过 open-DataBase()等方法实现SQLite数据库的创建,例如:var dbSQL=window.openDatabase(name,version,display_name,size)。在数据库创建完成后,可以使用db-SQL.transaction(popularDB,errorCB,successCB)来运行一个数据库事务,并且关于对数据表的操作是在popularDB(回调函数)中通过executeSql()方法来完成的。另外,在executeSql()方法中也可以包含querysuccess 和errorCB这两个回调函数,在querySuccess中可以得到SQLResultSet结果对象,此对象中包含了insertID(插入行ID)、rowAffected(影响的行数)和rows(返回的数据结果)。
2.3服务器交互
PhoneGap架构的业务逻辑部分通常使用一个单一的HTML页面作为一个单页应用模型[10]。PhoneGap通过标准的HTTP来与服务器程序之间实现交互,并获取HTML的内容,例如:使用loadUrl()方法来请求服务端的HTML页面。HTML页面会采用AJAX或者JSON技术向应用服务器请求自身所需的数据,并通过对DOM的更新来实现页面的动态展示。
采用AJAX方式向服务器的struts2请求数据的过程如下:进入HTML触发页面事件->执行JS的AJAX方法访问服务器的Struts2下的Action->Action中执行一系列操作然后得到数据库返回的值->struts的JSON插件封装并把对象数据以JSON格式返回到JS的callback函数中->JS的AJAX获取callback的返回值,在success函数中获取到该值,处理到HTML页面->HTML页面显示数据。
3 基于HTML5的移动应用设计与实现
3.1技术架构图
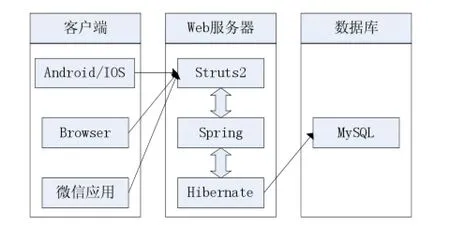
图2展示了系统的技术架构图,共分为客户端、Web服务器、数据库这三个部分。Web服务器采用了Java环境下的流行框架Spring+Struts2+Hibernate来实现,供客户端来调用服务,与数据库进行数据的持久化交互。客户端包括App应用、手机浏览器、微信应用,三种客户端应用统一调用同一个服务器端接口。其中App应用端采用PhoneGap跨平台技术,一次性覆盖Android、iOS手机操作系统。

图2 系统技术架构
3.2Web数据库
根据图2所示的系统技术架构,结合购物系统的业务,在该业务中共包括10张表,这里列举了最重要的3张表:goods表,即商品的信息表,用于存储了商品的所有信息;goods_cate表,用于存储所有商品的类别;order_goods表,用于存储用户的订单信息。且三张表之间的E-R关系如图3所示。
3.3系统实现
系统分为服务器端与客户端两部分,服务器端采用成熟的Java Web框架SSH(Struts2+Spring+Hibernate),并使用HTML5、JQuery Mobile、Bootstrap作为展示层框架。客户端根据应用类型分为三种:App、微信端、移动网站端,移动网站端直接访问Web地址即可访问,微信端需要与微信开发接口进行整合,App端需要结合PhoneGap技术进行整合。下面以网站的购物流程为例,分别将服务器端与App端、微信端进行整合,并做详细说明:

图3 数据库表的E-R关系

图4 购物流程
3.4App端整合
App客户端在与服务端进行交互前,首先需要进行PhoneGap与App端的整合,PhoneGap与App端的整合根据手机操作系统的不同,主要分为Android端、iOS端。现以Android与PhoneGap端整合为例进行说明,Andorid端的PhoneGap整体框架如图5所示。
在移动终端上通过WebView来完成对HTML的渲染解析,Phonegap中的WebView重写了onJsPrompt方法来捕获前端的业务请求操作 (phonegap.js文件中
如图4所示,注册过的用户使用手机客户端登录后,通过商品分类、关键字等筛选条件找到相应的商品,将其加入到购物车,并对购物车中的商品进行汇总,形成订单。通过填写收货人的姓名、手机号、收货地址等信息,可以对用户的订单进行结算。结算后,用户可对购买商品进行点评,至此,整个购物流程结束。exec函数中的prompt操作),从而将Web前端与后台Java程序连接起来。
Android端需要在入口Activity中继承DroidGap类,DroidGap类是 PhoneGap的核心类,负责衔接HTML5与Android Native的交互。入口Activity类将重写DroidGap类的loadUrl(“http://www.ssc.stn.sh.cn:9000/shop/mobile”)方法,并向服务器请求HTML5界面,WebView将对界面元素进行渲染,展示到App客户端。
3.5微信端整合

图5 Andorid端的PhoneGap整体框架图
在进行微信端的研发前,需要建立一个微信公众号,这里采用了“上海软件服务”公共号作为测试号。这里需要获取access token(全局唯一的通行证),因为只有使用access token才能完成对于公众号平台中不同接口的调用。access token的获取需要用户完成登录,并且通过系统的身份验证和授权,另外,还需要在微信公众号中启动开发者模式。
这里使用微信中自定义的菜单作为测试链接,目前支持了三个一级菜单,每个一级菜单里可支持五个二级菜单。一级菜单支持显示四个汉字,二级菜单支持显示七个汉字,多出来的字符将以省略号替代。在微信菜单上,将系统的公网访问路径添入,执行效果为:用户点击测试后,跳转至公网访问地址,并加载系统的首页面。

图6 手机浏览器访问

图7 Android Ap p应用

图8 微信公共号

图9 微信商城展示
4 应用效果展示
在服务端提供了数据及界面元素后,可以使用同一个服务端框架构建出三种客户端应用。用户可以通过浏览器、App、微信三种方式访问购物系统。图6是浏览器访问系统,图7是Android App应用图,用户直接点击即可访问系统。图8是微信公共号图,使用了“上海软件平台”公共号作为应用账号,用户点击商城即可访问系统,图9为微信商城展示图。
5 结语
本文在研究分析主流技术的基础上,提出了一种基于HTML5的跨应用建站解决方案,搭建系统架构,并以购物系统为例验证该方案的可行性。此方案可以极大地缩减移动应用的开发周期,经过测试证明,这三种应用均运行稳定且用户体验良好。其中详细介绍了三类移动应用的研发技术难点及实现。App实验部分以Android手机为例进行试验,由于采用PhoneGap跨平台技术,应用移植到iOS平台上也非常方便。但PhoneGap与微信端提供的接口规范不相同,手机端访问很难调用手机本地功能,这方面有待进一步的研究。
[1]陆钢,朱培军,李慧云,等.智能终端跨平台应用开发技术研究[J].电信科学,2012,28(5):14-17.
[2]朱宇翔.基于HTML5的移动中间件的研究与实现[D].北京邮电大学,2013.
[3]潘春华,李俊杰,向花,等.基于PhoneGap的智能手机跨平台应用[J].计算机系统应用,2014,23(7):106-109.
[4]胡勇,代红兵,王丽清.一基于PhoneGap的跨平台移动应用开发技术研究[J].云南大学学报(自然科学版),2014,36(S2):78-82.
[5]Charland A,Leroux B.Mobile Application Development:Web vs.Native[C].Communications of the ACM,2011,54(5):49-53.
[6]腾讯.微信FAQ[EB/OL].http://weixin.qq.com/,2013-03-22.
[7]陈宏伟,张晓斌.基于PhoneGap的跨平台框架研究及其实现[J].计算机光盘软件与应用,2015(2):55-55.
[8]Raj R,Tolety SB.A Study on Approaches to Build Crossplatform Mobile Applications and Criteria to Select Appropriate Approach[C]. India Conference,2012,48(11):625-629.
[9]NJ Pierre,M Octavien.Review of PhoneGap APIs Accessing the Native Mobile Platform APIs[J].2016,4(1):12-15.
[10]Batbilig B,Ionut T.PhoneGap:Potentials of a Mobile Cross-Platform Application[J].
Research and Application of Cross Platform Mobile Development Framework Based On PhoneGap
DAI Bing-rong1,2,WANG Yu-fei3,WANG Ling1,LU Qi-feng1,XU Cheng-yu1
(1.Shanghai Development Center of Computer Software Technology,Shanghai 201112;2.Shanghai Key Laboratory of Computer Software Testing&Evaluating,Shanghai 201112;3.Xi`an Jiaotong University,Shaanxi Province,Xi'an 710049,China)
With the fast development of mobile Internet,accessing to the Internet through mobile terminal has become a mainstream way.At present,the mobile terminal provides many ways that are mobile website,App and WeChat to access the Internet.At the same time,mobile terminal operating systems also include Android,iOS and Windows Phone.Owning to different access modes having its own set of interface technology,they need the corresponding technology for development.If the same mobile terminal is applied to three systems,we must develop three versions of App.This has resulted in the repeated development of mobile terminal,difficult style uniform,high operation and maintenance costs and other issues.In view of this situation,proposes adopting HTML5 and PhoneGap to solve the difference in developing mobile website,App and WeChat.Builds a complete system technical architecture and applies it to online shopping,which proves the feasibility of cross-platform mobile station.
HTML5;Cross-Platform;Mobile App;PhoneGap
1007-1423(2016)27-0030-06DOI:10.3969/j.issn.1007-1423.2016.27.008
戴炳荣(1984-),男,山东安丘人,博士研究生,工程师,研究方向为云计算、移动互联网
王宇飞(1992-),男,江苏无锡人,硕士研究生,研究方向为云计算、推荐算法、数据挖掘
王凌(1973-),男,硕士,浙江诸暨人,硕士,工程师,研究方向为需求分析、数据库、软件工程
陆奇峰(1988-),男,上海人,本科,工程师,研究方向为Web技术、数据仓库
徐承宇(1990-),女,浙江桐乡人,硕士研究生,工程师,研究方向为移动互联网
2016-06-24
2016-09-10
上海市科研计划项目(No.15DZ2260502)、上海张江高新区专项(No.201501-PD-LJZ-C104-004,201505-YP-C104-021)
