基于Web的Git可视化设计与实现
2016-09-06李冬男任洪敏朱东亮
李冬男,任洪敏,朱东亮
(1.上海海事大学信息工程学院,上海 201306;2.上海上科信息技术研究所,上海 201306)
基于Web的Git可视化设计与实现
李冬男1,任洪敏1,朱东亮2
(1.上海海事大学信息工程学院,上海 201306;2.上海上科信息技术研究所,上海 201306)
随着软件开发环境和团队协作方式的不断变化,分布式的版本控制系统Git应运而生。基于Web的Git可视化设计针对Git版本库中提交信息、分支信息以及存储的文件基于Web技术和D3.js可视化技术进行展示。与Git官方提供的客户端系统Git Bash和Git GUI相比,该设计的系统展示Git版本库信息更加清晰,便于使用者管理Git仓库。该设计的可视化亮点是使用了可视化类库D3.js对Git版本库信息图形化,给版本控制系统可视化方面提供了新思路。
Git;JGit;D3.js;可视化
0 引言
2005年BitMover公司决定收回Linux社区托管代码的免费使用权,为了维护Linux庞大的代码,Linus决心完成一个分布式版本控制系统,Git就这样诞生了。很快Git官方也推出了两款客户端工具Git Bash和Git GUI。Git Bash可以直接使用Git命令与Git版本库交互,操作简单方便。但是,在查看版本库基本信息例如提交数,每次提交的文件信息以及差异比较时操作繁琐且页面不友好。Git GUI将命令可视化,用户可以点击按钮操作Git版本库,然而Git GUI着重于Git版本库的管理上,在内容展示上做的比较粗糙。
随着Web技术的不断发展,用户的工作区由客户端逐渐转向互联网,Git的使用者也在内容展示上追求更好的体验。当下Web是最好的信息载体,将Git与Web技术结合必然有一定的使用价值,此外D3.js等可视化类库的出现,将图形化Git版本库提供了可能。
1 Git可视化分析与设计
1.1 Git版本控制机制分析
Git在保存和对待各种信息的时候与其他版本管理系统有很大差异,主要差别在于Git对待数据的方法。其他版本控制系统如SVN以文件变更列表的方式存储信息。这类版本控制系统将它们保存的信息看作是一组基本文件和每个文件随时间逐步累积的差异。简单的说,版本保存的时候差异比较。Git不按照以上的方式保存数据,Git将数据看作是对小型文件系统的一组快照。因此,每一个提交Git都保存着完整的文件信息。因此对于使用者来说,Git中每一此提交的文件信息都有展示的必要。针对Git版本控制的特殊机制,下文给出了本文系统的功能模块。
1.2 基于Web的Git可视化系统功能模块
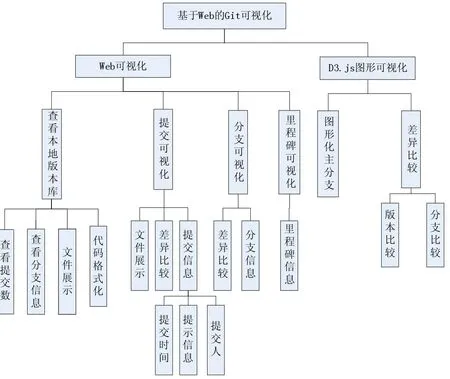
本文可视化系统整体功能模块如图1所示:
(1)Git的Web可视化
本可视化系统通过JGit与本地Git系统进行交互,获取当前Git版本库中的所有信息。对于使用Git版本控制系统的人来说,显然不会希望了解所有的信息。因此,本系统的可视化是有对Git版本库中的信息进行针对性的展示。在版本控制系统中,分支的个数、提交的次数、提交者以及提交时间都是十分重要的信息。因此在Git的Web可视化中将着重展示这些信息。在本系统的初始化界面,展示的是版本库中最新提交的信息。Git作为近年来十分流行的版本控制系统,它的每一次提交都是一套完整的版本库镜像文件。因此对每次提交的commit中所包含的文件进行解析并展示是十分必要的。差异比较功能是Git版本控制系统的重要功能,在Git的Web的可视化系统中差异比较功能将每次提交的commit与其前一次的commit进行了比较,并将其差异的部分展示出来。除此以外,本系统还将分支与主分支即master分支进行了差异比较并进行展示。

图1
(2)Git基于D3.js的图形可视化
本系统模块将Git的每次commit作为一个节点,显然Git版本库中所有的commit将构成一张图。本系统模块着重对主分支即master分支进行图形可视化,将commit节点画圆形节点按照提交时间排列在svg画布上。使用箭头指向本次提交的父节点,这样的话给使用者对自己当前的版本仓库中提交一目了然。在这个模块中,实现了鼠标悬浮事件和点击事件功能,分别用来展示commit以及其父节点的差异化比较。
1.3 基于Web的Git可视化系统架构
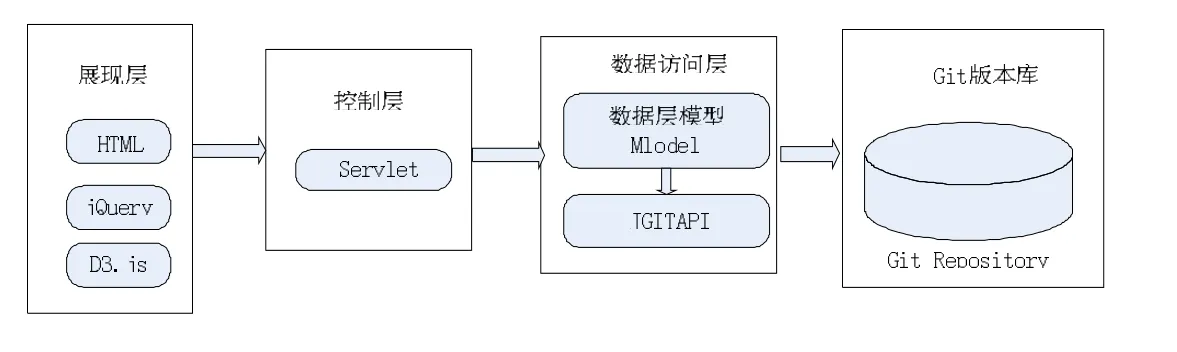
本文的可视化系统的整体系统架构图2。
本文软件系统的结构由以下几部分构成:
(1)展示层:本层的主要功能是对Git版本库可视化;
(2)控制层:本层的主要功能是调用不同的service实现不同的跳转;
(3)数据访问层:本层的主要功能是使用JGit与Git版本库进行交互。

图2
1.4 基于Web的Git可视化流程
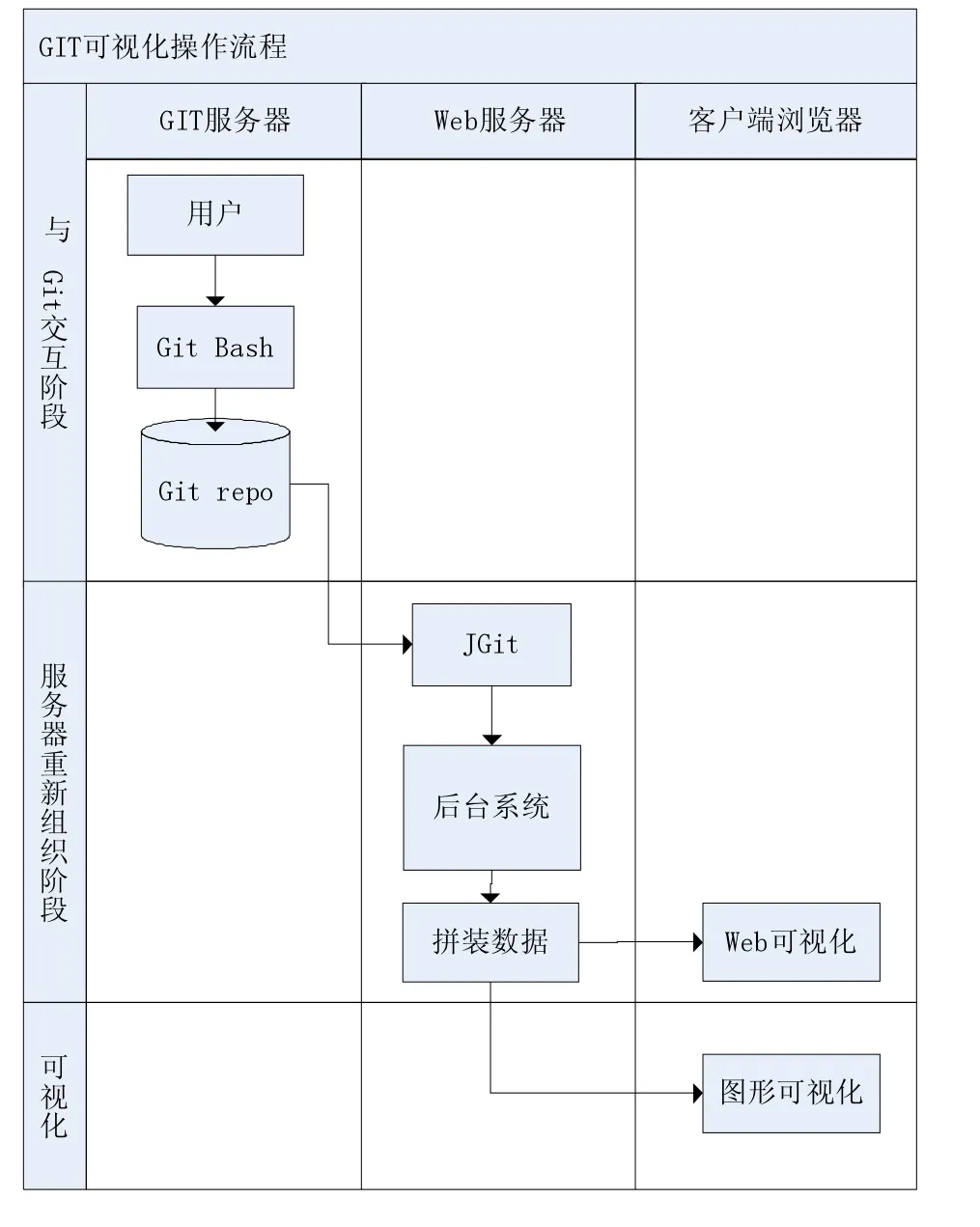
为了更加清楚地阐述本文提供的基于Web的Git可视化解决方案,本节将对整个可视化系统流程附图并作出完整的描述。如图3:

图3
如图3所示,本文提供的可视化解决方案,将整个可视化过程分成三个阶段:
(1)第一阶段:用户使用Git的客户端工具GitBash对本地版本仓库进行操作。GitBash作为Git版本控制系统官方的客户端程序,有效支持Git的所有命令。当用户使用Git init命令初始化版本库后,本地主分支就已经建立起来了。
(2)第二阶段:后台系统通过调用JGit api与之前初始化的版本库建立交互。首先调用JGit中的抽象类Repository获取Git版本库的引用。这样,就可以将Git版本库当作本地文件系统。通过JGit提供的大量api后台系统可以获得版本库中分支的个数,提交日期,提交人,以及每次commit所包含的文件信息。
(3)第三阶段:通过调用JGit api获得的版本库信息经过本系统定义的model类型预处理打包成JSON数据格式,为前台页面的可视化做好准备。然后前台异步调用AJAX获取JSON数据源,通过模板动态创建HTML的模式,形成Web页面。
2 基于Web的Git可视化实现
本节是对基于Web的Git可视化的核心内容的具体实现,包括了核心技术的介绍与Git版本库的交互、Git Web页面的实现和基于d3.js图形化的实现。
2.1 JGit介绍
JGit是一个轻量级纯Java的类库,用来实现Git版本控制系统的访问,以及提供核心的版本控制算法。Git的设计分为2层,分别是porcelain层和plumbing层。在porcelain层实现与用户直接与用户交互的命令集,而plumbing层在其之下,提供处理底层任务的命令集。与Git核心库结构相同,JGit也被设计成两层,对每个Git动词命令如:commit,checkout等,JGit在org.eclipse. jgit.api包中都一一提供相应的API。JGit这样的设计让其在使用时看起来就像是使用Git的plumbing层。
Git对象模型中提供4种对象类型分别为:①blob用来存储文件数据;②tree被看作是一个目录,用来引用其他的目录或者blob对象;③commit一个commit指向一个tree对象;④tag将一个commit对象标记为特殊的commit对象 同样的,JGit也提供相应的数据对象类型。①Ref代表一个变量保存一个对象标识符,这个对象标识符可以是任意有效的Git对象;②RevCommit对应Git object model中的commit对象;③RevTree对应Git object model中的tree对象;④RevTag对应Git object model的tag对象。
通过JGit技术,开发者可以开发出具有Git功能的应用程序。
2.2 D3.js介绍
D3.js是一个动态图形显示数据的JavaScript库,一个数据可视化的工具。D3兼容W3C标准,支持绑定任何数据到DOM,并且利用广泛实现的SVG、CSS标准。D3以数据为核心,规定三种行为:
(1)在选择区内数据数量与对应节点相同时,只需更新数据源的变化,这样的行为叫做update;
(2)在选择区内数据数量大于节点的数量,那么有一部分数据源无法绑定,将产生enter行为;
(3)反之,如果数据与节点接触绑定,导致节点空闲,这就发生exit行为;
正是因为D3的这三种行为使得与其他的类库相比,D3对可视化视图可控性高,可以做出开发者想要的效果。
2.3 Google Code Prettify.js介绍
Prettify.js是一款轻量级的高亮开源js库,本文系统使用此库用来格式化Git版本库中的代码。
2.4 后台系统与Git版本库的交互
(1)获取版本库的引用
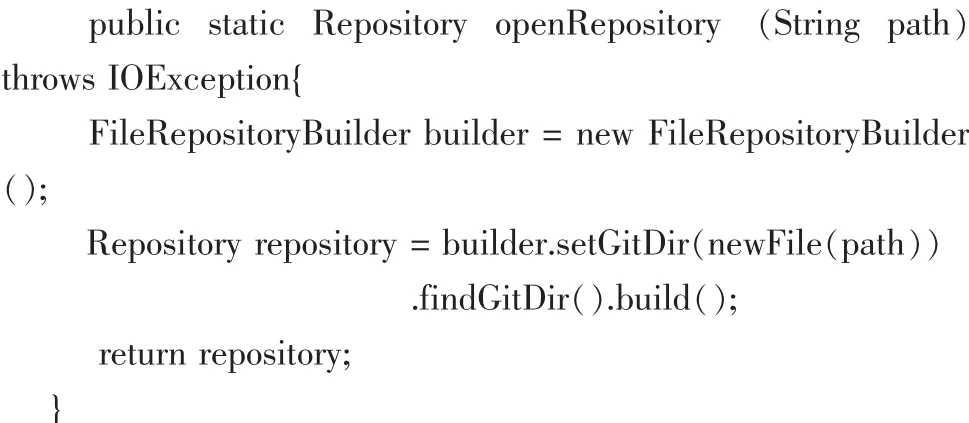
调用Jgitapi获取Git版本库的核心代码如下所示:

代码中Repository是JGit提供的抽象类,对应的实例代表着一个Git版本库。该方法中传入本地Git版本库的路径,findGitDir()方法会在传入的路径下搜索.git目标,最后返回一个版本库实例。


(2)获取Git版本库中commit对象代码中调用Git的有参构造函数传入上文中Git版本库的实例对象,获取包含commit的迭代器实例logs,通过遍历很容易得到当前版本库中的所有commit对象。得到commit对象后就可以获得一些提交的基本信息。例如通过调用commit.getFullMessage()可以获得当前commit提交时提交人输入的提示信息,通过调用commit.getAuthorIdent().getWhen()可以获得此commit的提交时间,通过调用commit.getAuthorIdent().get-Name()可以获得此commit的提交人。
2.5 Git Web页面的动态生成
本系统展示层使用HTML+CSS+JS技术框架,完成前台页面的布局与数据展示。后台系统调用JGit api获取Git版本库的信息后,对其重新组织打包成JSON数据格式给前台。利用AJAX获取JSON数据包,生成HTML页面。本系统Web页面主要用来展示Git版本库的提交、分支情况,因此HTML页面中有大量模块是重复的。考虑到这种情况,使用了jQuery动态生成页面技术。JS核心代码如下:

JS代码中定义了HTML的一个重复使用的div模块divModel,方法getData()调用$.getJSON()方法获得JSON数据,在showGit方法中使用正则表达式替换div模板中的关键字COMMITCONTENT,这样HTML中的模块数就能根据Git版本库中的提交数动态增加了。
本系统采用的这种方法HTML的代码量很少,将组装数据与渲染都放在了JS中。这样大大增加了页面的灵活性。未来的发展趋势是前端后端只靠JSON数据来进行通信:后端只处理和发送一段JSON数据到前端,然后计算和模板渲染都在前端进行。而前端的改动后,形成JSON数据然后传回到后端。后台程序再也不做模板的任何处理,这样的话可以大大降低服务器的压力,服务器只需要做好路由和安全工作即可。
2.6 基于D3.js的图形化实现
D3可以通过使用HTML、SVG和CSS把数据鲜活形象地展现出来。本系统使用SVG的 具体流程图如图4: 图4 首先在Web页面HTML中设置svg的大小,使用AJAX获取从后台取得的JSON数组。本文中实现的图形化是以y轴为参照从上到下的画法,因此需设置y轴的坐标偏移量。绑定数据源后循环,每一次循环就增加一次y坐标的偏移量。需要特别说明的是后台返回给前台的commit数组对象,根据提交时间已经倒序排序了。 基于Web的Git可视化的系统充分利用Web技术实现了对Git版本库信息的展示。系统部分运行图如图5所示。 测试和运行效果表明,该系统设计合理,对Git可视化效果较好。 本文重点研究Git仓库中版本信息在Web上的展示,实现了commit,branch以及每次提交版本的所有文件展示,差异比较等功能。在图形可视化方面基于D3. js实现了本地分支的图形化,并且添加了两个事件用来展示两次commit提交间的差异比较。但是Git分支功能强大,一般版本库中不仅仅只包含本地分支,如何完整图形化Git还需要继续探索。同时,D3.js也支持大量事件,因此Git的基本操作也完全可以可视化,这也是将来研究Git可视化的一个比较好的研究方向。 图5 可视化系统首页 [1]张运良,张兆锋,张晓丹,许德山.使用D3.js的知识组织系统Web动态交互可视化功能实现[J].现代图书情报技术,2013,Z1:127-131. [2]赵聪.可视化库D3.js的应用研究[J].信息技术与信息化,2015,02:107-109. [3]朱建军.基于D3的可视化组件开发及其在研讨系统中的应用[D].湖北工业大学,2015. [4]宋冬生.Git——版本管理之利器[J].程序员,2007,11:118-119+10. [5]张文,李晓梅.基于Web的可视化研究与实现[J].计算机工程与科学,2002,03:25-27. [6]初悦欣.活灵活现用Git——基础篇[J].程序员,2009,01:68-69. [7]Chacon,Scott.Pro Git[M].Berkeley,CA:Apress,2009. [8]蒋鑫.Git权威指南[M].北京:机械工业出版社,2011. Git;JGit;D3.js;Visualization Visual Design and Implement of Git Based on Web LI Dong-nan1,REN Hong-min1,ZHU Dong-liang2 With the changing environment and the software development team collaboration,distributed version control system Git emerged.The visual design of Web Git repository for the information submitted the branch information and files stored on Web-based technology and D3. js visualization techniques based on display.The client system and the official Git Git Bash and Git GUI compared to the design of the display system Git repository information more clear and easy user management Git repository.Visual highlight of the design is the use of visualization libraries D3.js Git repository information graphically,to provide new ideas in version control system visualization. 1007-1423(2016)19-0040-06 10.3969/j.issn.1007-1423.2016.19.011 国家重大科学仪器设备开发专项(No.2012YQ150001) 李冬男(1991-),男,江苏宿迁人,硕士研究生,研究方向为软件开发方法与软件项目管理 2016-04-21 2016-07-01
3 实现结果
4 结语

(1.College of Information Engineering,Shanghai Maritime University,Shanghai 201306;2.Shanghai Shangke Information Technology Research Institute,Shanghai 201306)
