运用“硕思闪客精灵”处理生物学教学动画
2016-08-20顾彪
顾 彪
(江苏省南通市如皋市石庄镇初级中学 226531)
在教学过程中常使用的动画主要是通过各种途径收集而来的。由于原创者的技术水平、专业知识等原因,其制作的动画可能存在某种瑕疵,或者是使用者需要从该动画中提取图片、声音等,这时就必须对动画进行处理[1]。最常见的生物学教学动画是swf格式的,利用“硕思闪客精灵”对其进行逆向编译、分解后就可以进一步提取、修改和分割,还可以重新合成。
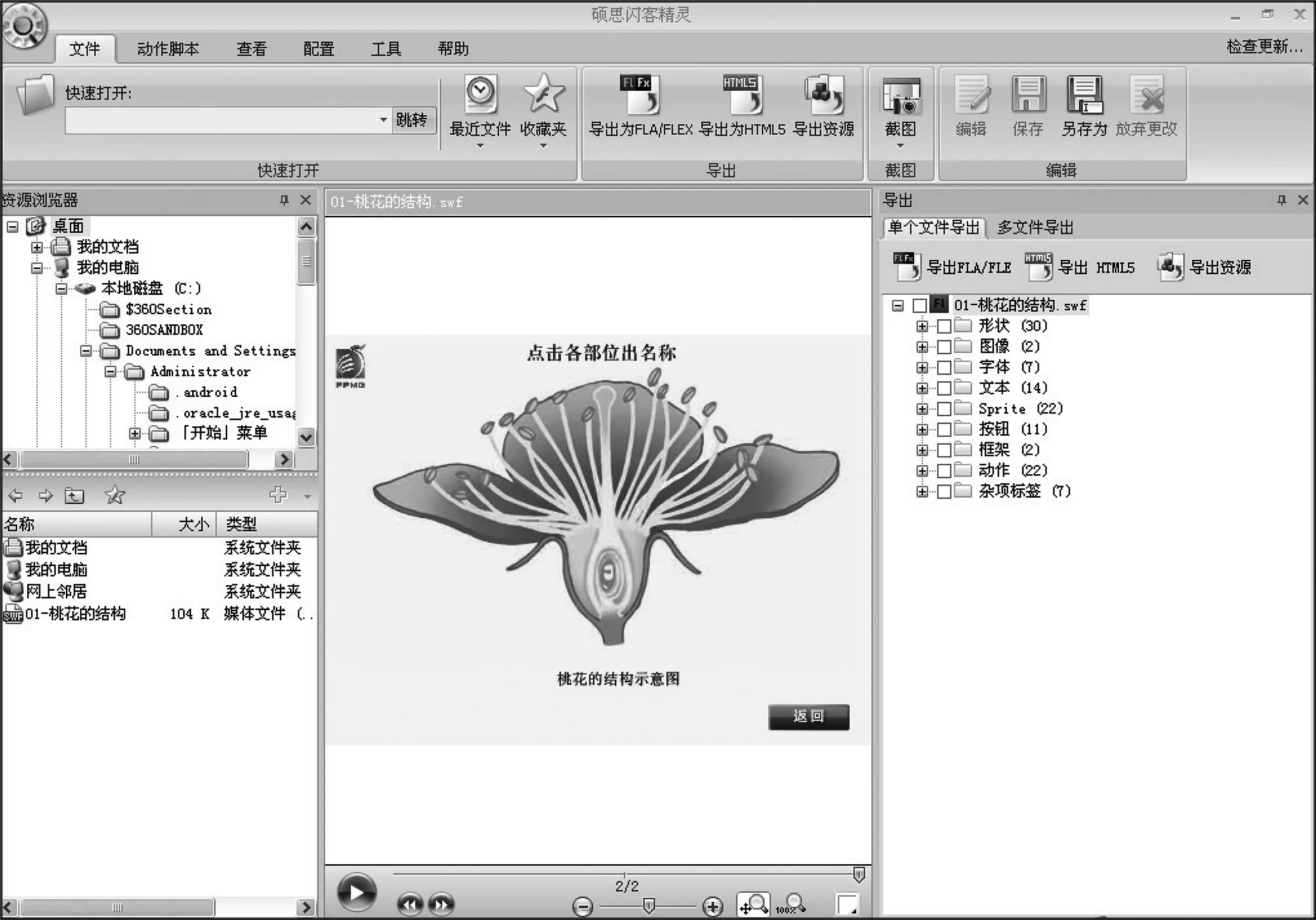
“硕思闪客精灵”的界面如图1,在文件菜单下有导出、截图和编辑等子菜单。在查看菜单下有面板、刷新等子菜单,可以显示或隐藏某些面板、重置所有栏目。菜单栏下方左侧是资源浏览器面板,它有两个小面板,在上方的小面板中选择某个文件夹时,下方的小面板即显示该文件夹中的子文件夹和关联文件。选择其中的某个关联文件,菜单栏下方右侧的导出面板即分类显示该关联文件的各种元件,主要有形状、图像和文本等。选中关联文件、某一类元件文件夹或者某一元件,在中央的预览窗口中即可进行预览、编辑。

图1 硕思闪客精灵界面
1 修改形状
在播放桃花的结构动画时,当鼠标移到子房结构时,子房壁结构不断闪烁,点击鼠标左键,图片左侧显示“子房”标注。其实,子房不仅包括外边的子房壁,还包括里面的胚珠,所以胚珠部分也应当闪烁。
用“硕思闪客精灵”打开该动画,在右侧导出面板中选择形状元件文件夹,在中央预览窗口即显示全部的形状元件,拖动窗口边的滚动条,找到需要修改的形状元件“子房壁”,选中它,点击导出面板中形状文件夹左边的“+”展开该文件夹内的全部形状元件,选择“子房壁”元件。在预览窗口下边有设置预览窗口的背景颜色工具,将背景颜色设置成白色。再利用该窗口下边的自动调整大小工具将子房壁形状缩放到合适大小。点击“文件—编辑”,在菜单栏下边变成了包含基本、选择、颜色和绘图工具等的工具栏,工具栏下方左侧有填充属性、线条属性面板。用颜色工具取色管在子房壁上取色,将填充颜色设为红色。将线条颜色设置为无色。选择“绘图工具—椭圆形”,在子房壁里面中央位置画一椭圆,可以用选择工具对其进行拖动、变形等操作。点击“基本—完成编剧”按钮,可以在“预览”窗口观看动画效果,满意后点击“编辑—另存为”,将修改后的文件保存。
2 编辑文本
当动画中的标注名称和结构部位不对应时,可以修改形状元件。上例中,就是把标注名称“子房”指向的结构部位“子房壁”扩展到“子房壁和胚珠”。当然也可以不改变形状,而是修改标注名称,把“子房”改成“子房壁”。
用“硕思闪客精灵”打开该动画,在右侧导出面板中选择文本元件文件夹,在预览窗口找到要修改的文本元件,选中它。点击文本元件文件夹左边的“+”,展开该文件夹中的所有文本元件,选择要修改的元件,点击编辑按钮,在导出面板下方出现文本编辑窗口,在这里可以设置文字的字体、字号和颜色等,只需把“子房”改成“子房壁”即可。确认无误后,点击“另存为”,将修改后的文件保存,在预览窗口可观看修改后的效果。
3 导出图像
在动画中往往有一些精美的图片,值得作为教学资源收藏。例如,在前述桃花的结构动画中,桃花就画得比较精美,把它提取出来可用于今后的复习和练习。
用“硕思闪客精灵”打开该动画,在导出面板中选择图像元件文件夹,在预览窗口找到需要提取的图像元件,选中它。点击图像元件文件夹左侧的“+”展开全部图像元件,选择目标元件,点击“文件—导出—导出”资源,选择导出路径,点击确定保存。在动画播放过程中还可以点击“文件—截图”,获取图像。
有些动画中的背景音乐等资源可参考以上方法导出,音乐、解说可用Mp3的格式保存。
4 删除标注
在复习“人体血液循环途径”的内容时,让学生一边观察血液循环动画,一边口述血液循环途径。这时,动画播放时就不能再显示各结构的名称标注。
用“硕思闪客精灵”打开该动画,准备去除标注线和标注名称。在导出面板,选择形状元件文件夹,在预览窗口选中所有需要删除标注线的元件,点击导出面板形状元件文件夹左侧的“+”展开所有形状元件,选择其中一个目标元件,点击编辑,拖动预览窗口下方的自动调整大小的滑块将预览窗口中的形状缩小,框选中全部标注线,点击剪切或者按Delete键删除,在导出面板中,编辑过的形状元件后边自动出现一个﹡号。依照这样的方法,逐个将全部标注线删除。如果有误操作,可以撤销或者全部重置。点击导出面板的文本元件文件夹,在预览窗口中选中需要删除标注名称的元件,在导出面板中选择其中一个目标元件,点击编辑按钮,在导出面板下方出现文本编辑窗口,将文本全部选中按Delete键删除。依照此法,将所有标注名称删除,在预览无误后点击“文件—编辑—另存为”保存。
5 分离动画
在“视觉的形成”动画中,包含了正常视觉形成、近视眼的形成和远视眼的形成等3个片段动画,如何才能把这三者分离开来呢?
用“硕思闪客精灵”打开该动画,在导出面板中选择Sprite元件文件夹,在预览窗口选中一个要分离出来的片段动画元件,在导出窗口中点击Sprite元件文件夹左侧的“+”展开所有的Sprite元件,在导出面板中选中目标元件,点击“导出资源”选择路径,点击“确定”。在目标路径自动新建一个文件夹,文件夹内有HTML Document、JScript Script File类型的两个文件,两者关联,必须在同一个文件夹内,双击HTML Document类型的文件时自动启动网页浏览器播放动画,给该文件夹重命名。依照此法,再分离出另外2个片段动画。也可以在导出面板中,同时选中3个片段动画元件,再一次性导出,在自动新建的文件夹中有3个HTML Document类型的文件和一个共用的JScript Script File类型的文件。这样分离出来的3个片段动画可以独立播放,只是相对简化,该方法适用于可以连续自动播放的片段动画。