基于.NET技术的CMS响应式页面生成系统设计与实现
2016-08-16朱轩崔晓慧
朱轩 崔晓慧



摘 要: 为了适应当前移动互联网络对“Web响应式网页”功能的需求,提出开发基于.NET技术平台的CMS响应式页面生成系统。采用响应式模板布局技术,结合C#程序开发语言,实现响应式页面生成功能,使生成的页面能自动适应不同终端设备的尺寸,提高企业Web管理平台的适应性和扩展性。
关键词: 响应式设计; ASP.NET; CMS内容管理系统; 静态网页
中图分类号:TP311.52 文献标志码:A 文章编号:1006-8228(2016)08-62-03
Abstract: In order to meet the needs of the current mobile Internet for the "Web responsive page", a CMS (Content Management System) response page generation system on .NET platform is proposed. Using response template layout technology, combining with C# programming language, the response page generation function is realized, which makes the generated pages to automatically adapt to the size of the different terminal devices, and improves the adaptability and scalability of the enterprise Web management platform.
Key words: responsive design; ASP.NET; content management system; static pages
0 引言
随着网络技术和通信技术的不断发展,信息化建设成为现代企业发展的必然趋势,而企业网站作为宣传企业产品,提升企业形象的重要载体,成为企业信息化建设的重点。CMS内容管理系统以其使用方便、建设速度快、管理方便等优点[1],成为企业网站开发建设常见的技术手段之一,深受企业信息化建设管理人员的喜爱。
然而,当前大多数CMS系统还是采用传统网页开发技术,生成的页面只适用于电脑端[2]。而随着互联移动技术的飞速发展,越来越多的企业将信息化建设的重点转向了移动Web应用[3],由于传统网页技术不能很好的适应移动设备,导致用户在用PC和移动设备访问网站时,感觉有很大的差异和不一致性[4],因此设计具有“响应式Web设计”[5]功能的CMS系统是解决网页适应性问题的一个有效方法。
1 系统总体设计
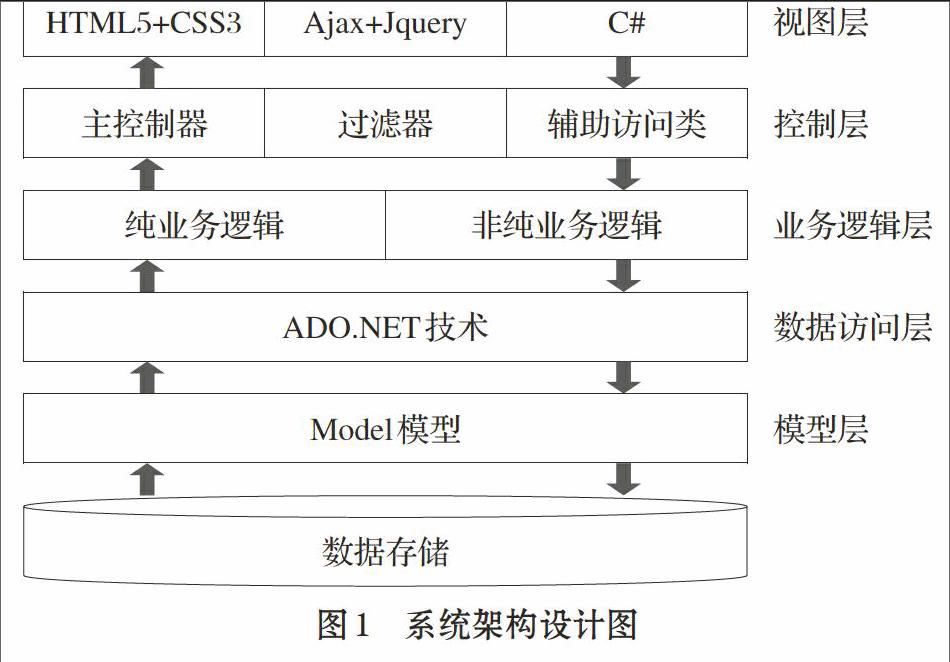
CMS响应式页面生成系统是根据“响应式Web设计”理念开发的内容生成系统,采用MVC设计思想,利用ASP.NET自定义三层技术框架,实现系统数据访问功能,在视图部分采用HTML5+CSS3、Ajax+Jquery等技术为用户提供良好的响应式交互。系统主要分为模型层、数据访问层、业务逻辑层、控制层和视图层,利用c#进行框架设计,系统架构设计图如图1所示。
⑴ 模型层:用于处理应用程序的数据逻辑,将数据库中表的字段通过对象关系映射到应用程序的数据逻辑中,定义为实体类对象,实现数据库与应用程序之间的分离,便于开发者完成对数据库的操作。
⑵ 数据访问层:主要面向原始数据的操作,是业务逻辑层数据的具体实现。该层将数据操作的方法进行封装,并以接口的形式提供给业务逻辑层进行服务,保证数据库操作的安全性,数据访问层主要通过ADO.NET技术实现。
⑶ 业务逻辑层:用于对业务逻辑的应用进行处理,它是系统的核心部分。其中纯业务逻辑负责对业务紧密相关的逻辑进行处理,包括业务的调度模块和逻辑接口;非纯业务逻辑用于处理系统用户权限、访问日志、事务管理等非业务方面的逻辑处理。
⑷ 控制层:是连接模型和视图之间的桥梁,其中控制器用于接收用户请求数据并调用模型和视图满足用户的请求;过滤器是在控制器接收数据后,完成数据编码转化、数据加密、身份验证、日志记录等工作;辅助访问类用于对请求数据进行解析,协助获取业务逻辑对象的方法,完善整个控制层功能。
⑸ 视图层:是用户访问系统的前端接口,主要由Web页面组成。在系统中,视图层主要通过HTML5+CSS3、Ajax+ Jquery等技术实现响应式设计功能,完成系统的页面显示操作。
2 系统功能结构设计
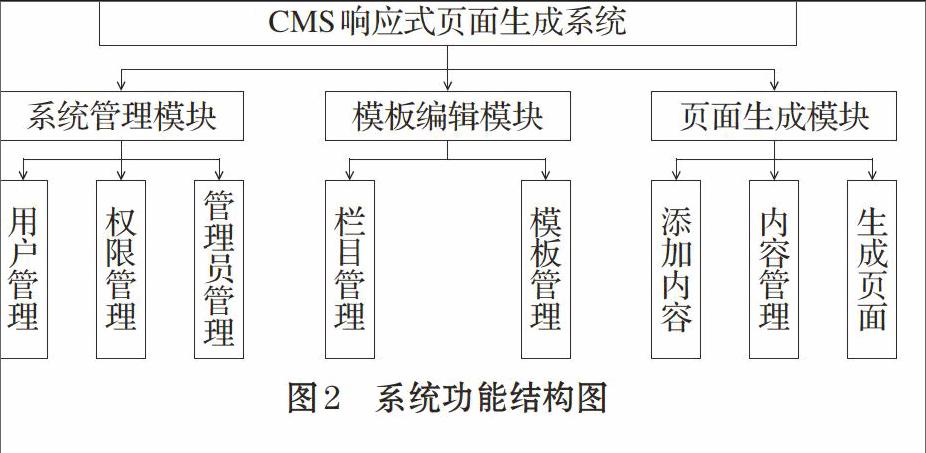
根据企业对CMS响应式页面生成系统的应用需求,系统功能结构主要分为系统管理模块、模板编辑模块和页面生成模块三个部分,如图2所示。
⑴ 系统管理模块:用于实现对系统运行维护的基本管理操作,保障系统的正常运行。通过设置用户和管理员账号,分配用户权限,屏蔽非法用户和非权限用户对系统的恶意访问和更改,保证系统运行的安全性和数据库数据的完整性。
⑵ 模板编辑模块:用于设置系统生成的栏目信息和模板文件。在栏目管理中,通过设置栏目信息和栏目导航信息,确定生成页面的栏目内容和跳转页面;在模板管理中,使用模板标签对模板进行编辑和修改来改变页面显示的样式和内容,并与栏目进行绑定,用以生成网站运行所需列表页、内容页和动态页等多种类型网页。
⑶ 页面生成模块:用于录入页面的内容信息,并实现静态化页面的生成。管理人员在内容管理中实现对生成网页文字、图像、动画、音频和视频等元素的编辑,并设置页面的生成路径;在生成页面中可以对系统中设置所需生成的静态化页面进行生成,生成时可以按照网页类型,选择分类批量生成列表页、内容页、动态页和聚合页等静态化页面。
3 系统构建
CMS响应式页面生成系统采用Visual Studio 2010开发环境,使用SQL Server2008数据库,利用IIS作为系统的Web服务器,后台开发语言主要为C#,前端主要是Ajax+Jquery脚本语言。其中后台主要包括模板编辑和绑定,静态页编辑和生成等功能,如图3所示,前台主要用于进行响应式的显示,如图4所示。
4 关键技术
⑴ 媒体查询技术
为了使页面能够响应不同设备的尺寸,在模板网页的元信息meta标签中添加media query语句项,设置网页宽度为“device-width”(屏幕宽度),原始缩放比例为“1.0”,使浏览器根据媒体设备类型渲染页面[6]。
⑵ 弹性布局技术
在CSS3文件中,通过@media规则设置不同宽度屏幕下使用的CSS样式,使网页能够根据不同设备尺寸使用不同的CSS样式,同时利用在max-height、max-width等CSS属性中设置百分比的值,使得网页元素能够根据设备尺寸进行弹性调整。
⑶ 页面生成技术
页面生成技术是系统的核心功能,其中静态文件生成是通过调用Directory对象和File对象实现,静态文件内容的添加通过调用StreamWriter对象的Write方法实现。
⑷ ADO.NET访问技术
ADO.NET用于实现对SQL数据库中数据的访问,其中SqlConnection对象用于实现与SQL数据库的连接,SqlCommand对象用于实现对数据库中数据的具体操作,所有对象的方法都封装在DBHelper类中,便于业务逻辑层函数的访问和调用。
5 结束语
基于.NET的CMS响应式页面生成系统中的媒体查询技术和弹性布局技术,有效地解决了传统网页技术不能适应移动端设备的问题,保障了用户利用不同设备访问网站的良好体验;同时页面生成技术使得管理人员无需进行网页编码,简化了维护工作,节省了开发成本。该系统已经在常州科威天使有限公司、常州五洋纺织有限公司等企业中进行使用,得到了较好的评价。因此,CMS响应式页面生成系统的开发符合移动网络技术发展的新需求,为企业信息化建设提供了新的技术支撑平台。
参考文献(References):
[1] 林晓峰.CMS系统模型的建立与应用[J].软件工程师,2015.18(8):51-52
[2] 臧进进,鄂海红.基于响应式Web设计的网页生成系统研究与实现[J].软件,2015.36(6):37-41
[3] 廖黎莉,邵亦秋,郭翠珍.基于响应式Web设计的CMS页面生成机制的实现研究[J].电脑编程与技巧维护,2015.22:5-11
[4] 张树明.基于响应式Web设计的网页模板的设计与实现[J].计算机与现代化,2013.6:125-127
[5] 尹航,詹舒波.基于配置文件的Web页面自动生成系统[J].软件,2014.35(10):117-121
[6] FRAIN B.响应式Web设计:HTML5和CSS3实战[M].人民邮电出版社,2013:156-157
