一种基于HTML5的品牌宣传网站设计
2016-08-16周灵王莉莉宋燕燕段红秀李云琳
周灵 王莉莉 宋燕燕 段红秀 李云琳


摘 要: 基于HTML5与CSS3技术,配合Bootstrap框架,提出一种品牌宣传网站的设计方案。该设计使用JavaScript和JQuery,引用轻量级插件,提升用户体验的交互效果,并结合后台数据库MySQL以及集成开发环境Eclipse和后台服务器Tomcat,实现品牌宣传型网站的后台搜索功能,以提升用户体验以及网站的实用性。
关键词: HTML5; CSS3; JavaScript; Bootstrap
中图分类号:TP319 文献标志码:A 文章编号:1006-8228(2016)08-19-04
Abstract: Based on HTML5, CSS3 technology and Bootstrap framework, the design of a brand promotion website is proposed. The design uses JavaScript, JQuery and lightweight plug-in to improve the interaction effect of user experience, and combining the background database MySQL with the integrated development environment Eclipse and the backend server Tomcat, realizes the background search function of the brand promotion website to enhance the user experience and website usability.
Key words: HTML5; CSS3; JavaScript; Bootstrap
0 引言
HTML5是一种专门用来编写Web内容的语言,是开放的Web网络平台的奠基石,将成为HTML、XHTML以及HTML DOM的新标准[1]。HTML5通过创建一种标准化的、直观的UI标记语言的形式来简化网页的设计和构建,里面包含了自己有效的数据管理、绘制图形、视音频工具,适用于不同能力的设计师和开发团队,使他们能够发布简单文本、丰富的交互式多媒体等各种形式的内容,它使面向网页和便携式设备的跨浏览器应用程序的开发变得简单化。
本研究首先利用HTML5与CSS3配合Bootstrap框架,设计出品牌宣传网站整体框架结构,然后使用JavaScript和JQuery,以及引用一些既轻量级又优秀的插件,设计出能够提高用户体验的交互效果。最终结合后台数据库MySQL,以及集成开发环境Eclipse和后台服务器Tomcat,实现品牌宣传型网站的后台搜索功能。
1 基于HTML5的品牌宣传网站的总体流程设计
1.1 网站整体设计流程
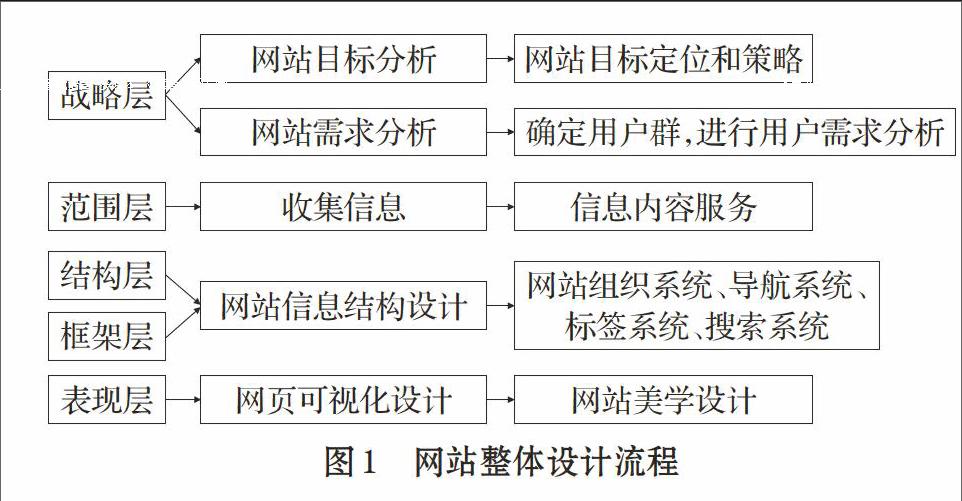
美国著名用户界面设计专家Jesse James Garrett从用户体验角度提出网站设计的基本框架,从高到低五个层面的框架依次是战略层、范围层、结构层、框架层、表现层[2]。依据这五个层次要素,整合网站设计的重要步骤,我们可得出综合型设计类网站信息构建的具体步骤如图1所示。
1.2 导航栏Navbar的设计
导航栏是网页设计中必不可少的部分,它是指通过某种技术方法,为网站用户提供一定的途径,使用户可以便捷地访问到所需的内容,并且在浏览网站时可以快速地从一个页面转到另一个页面的快捷方式。利用导航栏,用户就可以快速找到想要浏览的页面,例如想要选择浏览品牌咨询,可以直接点击“品牌”选择里面的品牌名字便可进入该品牌的页面。让网站的层次结构以一种有条理的方式清晰展示,引导用户毫不费力地找到并管理信息是导航栏的主要目的,让用户在浏览网站过程中不会“迷路”。导航栏一定要简洁、直观、明确,这样才能让网站信息可以有效地传递给用户。
基于HTML5的品牌宣传型网站的导航栏有三种不同的效果,第一种是主页面的导航栏,即横着排列锁定的导航栏,不会随着向下浏览网页而改变位置。简洁明了清晰的给出整体网站的结构布局。分为四大部分:主页、品牌、品牌MV、所有品牌。为了使导航栏不生硬,提高用户的交互体验,在此HTML5结合了CSS3伪类hover的方法,制作出鼠标浮动效果。由于是品牌宣传型网站,所以一定要有品牌分类,导航栏还需要结合下拉列表。这里使用HTML5的无序列表
- 标签来实现。在此主页面引用了Bootstrap框架中CSS部分里面定义了"dropdown"、"dropdown-menu"、"dropdown-inner"、"list-unstyled"类,可以直接让
- 等标签来继承。
第二种是品牌主页的响应式导航栏,它和主页面固定的导航栏有着本质的不同,区别在于它是可浮动的,也就是说该导航栏会随着客户浏览页面的位置的不同一直显示于顶部不会改变,方便用户随时进行导航切换页面。该导航栏分为:Home、About、News、Products、Videos、返回主页。香奈儿品牌网页整体同样引用了Bootstrap框架,但为了给导航栏添加响应式特性,还特意加载了Bootstrap的折叠(Collaps)插件。需将折叠的内容包裹在带有.class、.collapse、.Navbar-collapse 的

