基于HTML5和CSS3网页布局技术应用
2016-07-07陆钻
陆 钻
(南通理工学院 软件工程系,江苏 南通 226000)
基于HTML5和CSS3网页布局技术应用
陆 钻
(南通理工学院 软件工程系,江苏 南通 226000)
摘 要:随着互联网产业的高速发展,HTML超文本标记语言作为构建web世界的基础语言,也经历了数次发展。从1995年的HTML2.0到当前最炙手可热的HTML5,从1996年的CSS1.0到最近的CSS3.0,HTML5和CSS3两种技术的融合正引领着web前端开发的革命。本文主要探讨了HTML5和CSS3技术的新特性、优势,以及通过实例说明它们在网页布局中的应用。
关键词:HTML5;CSS3.0;网页布局
随着web2.0标准的普及,表格布局和框架布局的方式已然被摒弃。web2.0标准将网页分为结构、表现、行为3部分,即使用HTML创建基本的网页结构和内容,使用CSS控制它们的外观即表现样式,使用JavaScript添加交互功能控制网页的行为。经过数十年的发展,HTML和CSS目前的最新版本为HTML5和CSS3,相较于之前的版本,HTML5和CSS3不论在功能还是人机交互方面,都有着突出的表现和优势,一跃成为如今WEB前端开发技术的新秀。
1 HTML5和CSS3的新特性和优势
1.1 HTML5和CSS3的新特性
HTML5是WHATWG工作组继HTML4.01和XHTML2.0之后开发的后续版本。和上一代HTML4相比,HTML5集中体现了结构标签语义化、视频、音频、画布、离线存储、新增表单界面控件功能等方面的优势。目前国内外很多大型的门户网站都使用HTML5和CSS3网页制作技术对所属网站进行结构和内容上的调整、布局和优化。毋庸置疑,在未来的5~10年内,HTML5将成为移动互联网领域的领导者。
CSS3作为层叠样式表的最新升级版,新增了诸多选择器及颜色透明度、阴影、渐变、圆角、自定义字体、弹性盒布局、多列布局等方面的特性,可以方便快捷地实现精美的页面表现效果。
1.2 HTML5+CSS3架构优势
目前普遍使用的DIV+CSS布局模式,是使用DIV标签将页面分割成各个区块,再由CSS完成对区块布局、大小及颜色等方面的修饰。网页头部、导航条、正文内容、侧边栏以及版权声明等模块,都是通过id属性对DIV的不同命名来区分。因为DIV标签本身除了具有容器性质外毫无语义,搜索引擎在抓取网页内容的时候,并不能知悉各个模块的作用。图1为常见DIV+CSS布局示意图。
针对DIV+CSS网页布局结构不清晰的问题,HTML5新增了一些结构标签,对常用id命名的DIV标签进行了语义化。以独立的标签在HTML5中出现,使得HTML文档结构的定义更为明确,便于搜索引擎快速识别网页内容,可阅读性更强。图2为对应HTML5+CSS3布局示意图。
网页布局中涉及的原理是盒子模型,使用DIV+ CSS2布局时,盒子在页面上显示的位置依赖于浮动属性float和定位属性position,而CSS3增加了弹性盒模型的概念,使得元素在盒子中的分布方式和空间位置更加灵活。

图1 DIV+CSS布局示意图

图2 HTML5+ CSS3布局示意图
2 HTML5新结构标签介绍
HTML5结构化标签的使用应遵循它特定的意义,这就要求在适当的位置用适当的标签,以更好地展现它的结构。
下面对常用的HTML5新增结构标签及其适用场合做简单介绍:
(1)header标签。
用于定义文档的页眉即头部信息,其中可以简单地包含标题和文本,也可以包含Logo、背景和菜单等。
(2)nav标签。
用于定义导航链接部分,其中的导航内容可以链接到其他页面或当前页面的其他部分。
(3)article标签。
用于定义页面或文档中独立、完整的内容,如文章内容、论坛帖子及用户评论等,一个网页中可以有一个或多个该标签。
(4)section标签。
用于定义一段有专题性的内容,如文档中的章节。
(5)aside标签:
用于定义网页的非正文内容,如侧边栏、说明、引用等。
(6)footer标签:
用于定义文档的页脚或页面的页脚。作为文档页脚时,一般包含作者姓名、联系信息和文档创建日期等内容;作为页面页脚时,一般包含版权声明、相关链接等部分。
3 HTML 5+CSS3布局实例
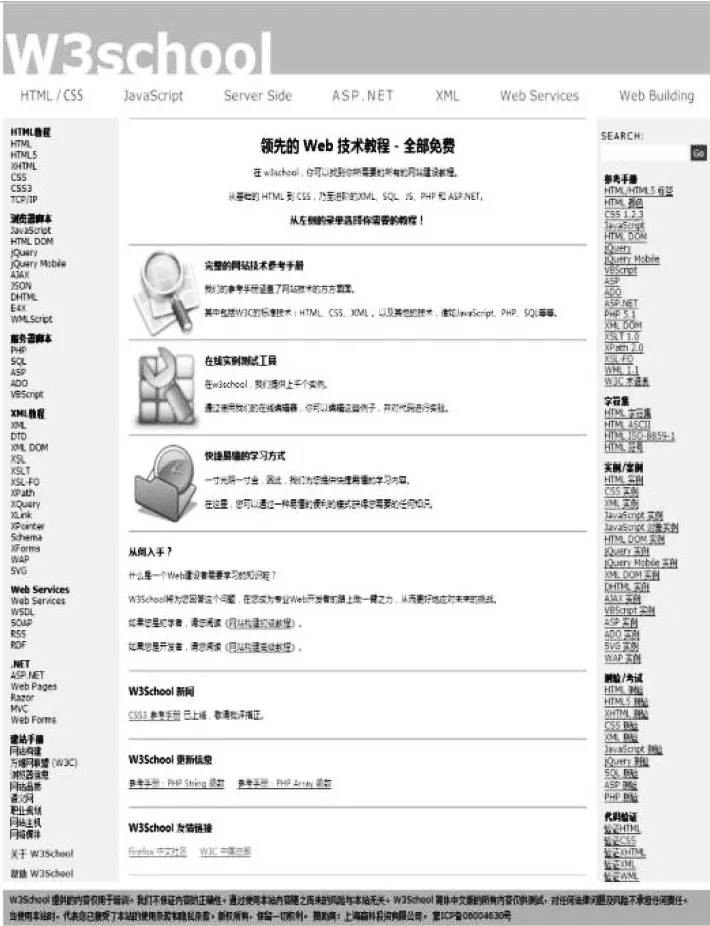
以图3所示的W3school网站首页的布局为例,介绍HTML5新结构标签和CSS3弹性盒布局技术的结合运用。

图3 W3school网站首页
(1)划分页面板块
这是一个典型的“国”字形布局,页面整体分为头部、导航、左侧边栏、主体内容、右侧边栏、版权声明6个部分。使用HTML5结构标签分别对上述部分进行定义,结构代码如下:

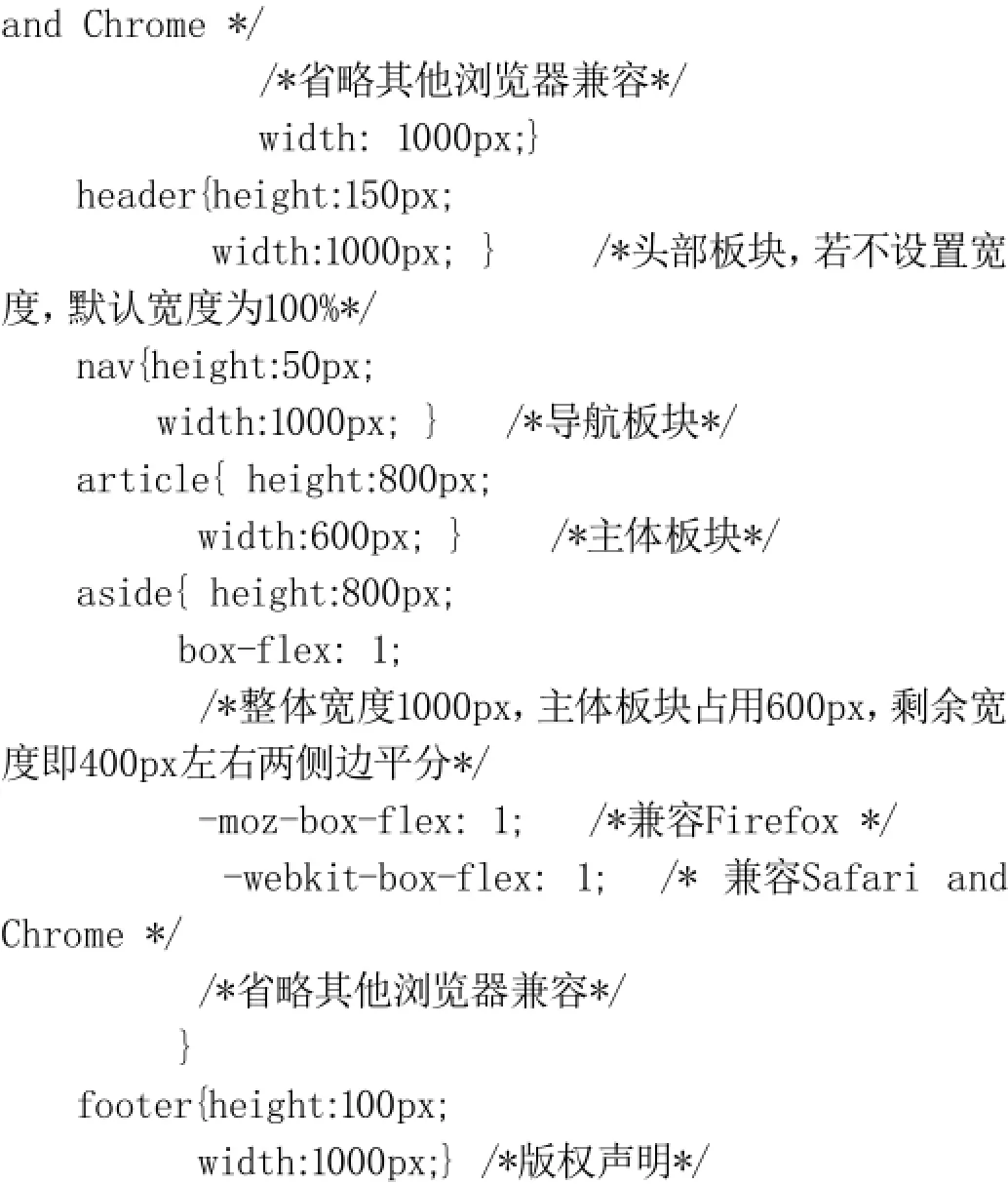
(2)使用CSS3进行板块布局。
页面各板块的布局效果如图4所示。导入外部样式表文件,在样式表文件中,对页面各板块的位置、大小、颜色等做相应设置。
样式代码如下:


(3)对各个页面板块添加内容。

图4 W3school网站首页布局图
4 结语
目前HTML5+ CSS3网页制作技术正处于快速发展阶段,使用HTML5结构标签可以在短时间内搭建语义明确的网页结构,使用CSS3可以更有效地控制网页的外观和布局,增强页面美化效果。但是任何一种新技术的推广,都需要一段适应的过程。HTML5和CSS3的发展和普及过程中,遇到的最大阻碍就是浏览器的兼容问题。由于不同浏览器使用的内核不一样,对web标准的兼容程度不一样,同样的站点设计在不同浏览器上的显示效果可能有偏差。对于CSS3的很多新增属性,不同浏览器需要加上自己的私有属性前缀,比如Firefox浏览器的前缀是-moz-,Safari和Chrome浏览器的前缀是-webkit-,Opera浏览器的前缀是-o-等。但不可否认的是,随着时间的推移,各种浏览器对HTML5和CSS3的良好兼容将成为一种趋势。
[参考文献]
[1]田佳妮,翟悦.DIV+CSS在网页布局中的应用研究[J].电脑知识与技术,2015(11):181.
[2]张州,李存永.HTML5和CSS3.0在网页设计中的新特性和优势探讨[J].无线互联科技,2015(4):98-99.
[3]高春燕.HTML5和CSS3.0在网页设计中的新特性和优势[J].旅游纵览:下半月,2014(5):337-338.
Application of Web Layout Technology Based on HTML5 and CSS3
Lu Zuan
(Nantong Institute of Technology,Department of Software Engineering,Nan Tong 226000,China)
Abstract:With the rapid development of the Internet industry,hypertext markup language (HTML),as a basic language to build web world,also has experienced several times of development. From HTML2.0 in 1995 to the hottest HTML 5,from CSS1.0 in 1995 to the nearest CSS3.0,the integration of HTML5 and CSS3 is leading the revolution of web front-end development. This paper mainly discusses the features and advantages of HTML5 and CSS3,then illustrates their use in the web layout by example.
Key words:HTML5;CSS3.0;web layout
作者简介:陆钻(1988-),女,江苏扬中,助教,硕士;研究方向:网页制作,数据库的教学与研究。
