智能手机移动应用交互框架研究
2016-06-22王跃华



【摘 要】交互框架是针对某一个或某一类常见问题的常用交互设计解决方案,它能够为一个新应用的交互设计提供切入点和较低层次的基础性建议,在以不牺牲可用性的基础上为用户提供更优越的体验。通过对目前已经经过用户检验的适应性良好的手机应用进行分析,总结它们的交互框架,并探讨导致这些交互框架的用户行为因素以及这些框架适应的项目类型,为交互框架提供初步的认识。
【关键词】移动应用;交互设计;交互框架
中图分类号:TP399 文献标志码:A 文章编号:1007-0125(2016)06-0246-02
随着智能手机的普及,智能手机移动应用即手机APP的开发量也在逐年爆发式地增长,有的手机应用甚至颠覆了人们的生活观念和生活方式,因为给人们带来了非常友好的用户体验而受到欢迎,但是也有许多应用由于交互混乱带来糟糕的用户体验而饱受诟病。因此,在智能手机移动应用的开发过程中仍然存在很多挑战,尤其是如何通过合理的设计和优化交互过程来提高使用者的用户体验以获得用户的认可。其实交互是有模式可言的,找出这些模式进而总结出交互的框架,在手机应用的开发过程中用这些框架来指导交互设计,可以大大提高手机APP的用户体验。
一、手机应用交互框架初识
(一)定义。通常设计师和开发人员在创新性和可用性方面存在争议,似乎具有创新的、别具一格的设计总是与保守的、易于理解的可用性处于对立面上。实际上,可用性与创新性并非是对立的,手机应用交互设计的对象是人的行为[1],而根据认知心理学的观点,人的一切行为都是人的大脑对外界信息进行处理的结果,所以人的行为是有规律可言的。因此,只要针对用户的行为规律,找到在不同情境下满足用户需求的典型交互模式,就可以在不牺牲可用性的前提下做出更优越的设计,这个模式就是交互框架。具体来讲,交互框架其实是针对某一个或某一类常见问题的常用交互设计解决方案,它能够为一个新应用的交互设计提供切入点和较低层次的基础性建议,避免应用的交互设计在可用性上出现问题。
(二)重要性。对于用户而言,交互框架的运用使得用户可以将在某一个应用上获得的操作体验无缝嫁接到其他使用了相同或类似交互框架的应用上,进而转化为通用的操作经验,降低了用户在使用一个新应用时的学习成本和认知负荷。而从用户体验的角度来说,这样具有较低认知负荷的应用更倾向于获得用户更高的满意度,给用户带来优越的用户体验。
对于设计师而言,交互框架为大量典型、常用的设计问题提供了“标准化”的解决方案,不需要为同一个重复的问题进行思考和创造,只需要在交互框架的基础上进行修改和调整,大大降低了重复劳动的工作量,同时也使设计师可以将更多的精力投入到能够有所创新的方面上去[2]。而对于开发者来说,交互框架意味着代码的重用,提高了开发效率。
从应用整体的开发周期来看,在手机应用的开发过程中,交互框架可以有效地指导通用交互的设计,为大家公认的通用交互(或较为常用的交互)提供比较基础性的建议,在某个具体的手机应用开发时,只需要在既有的交互框架上稍做调整,即可快速得到适应具体产品功能的交互设计方案。交互框架提高了手机应用开发过程中交互设计的可重用性,提高了开发效率,缩短了APP的开发周期。换句话说,交互框架的运用可以用最少的开发成本在最短的开发周期内提供更优越的用户体验。
(三)研究方法。虽然目前还缺少系统的理论和方法来研究手机应用的交互框架,但是我们可以从目前已经受过用户检验的适应性良好的手机应用入手,总结它们的交互框架,并进一步探讨导致这些交互框架的用户行为因素以及这些框架适应的项目类型。通过这些分析,可以让我们对目前可用性较好的交互框架有一个初步的认识。
二、常用的手机交互框架
(一)标签式布局。标签式布局也被称为是选项卡布局,是最常用的一种布局方式。这种设计便于用户快速地在几个分页之间切换,在影音视听、聊天与社交、旅行与交通、时尚与购物这几类应用中都有着广泛的应用。但是由于标签式导航通常在屏幕上是固定的,所以会占用有效的内容展示空间。标签式布局又可以细分为底部标签、顶部标签和舵式标签(图1)。底部标签位于屏幕底部,通常由3—4个标签组成,多以icon或icon加文字的形式呈现,一般不会超过5个,原因是超过5个会导致用户点击的热区过小,不利于用户进行准确的操作。顶部标签多以文字形式呈现,在功能上通常作为二级标签,数量可以是固定的,也可以进行拓展,为向左滑动展现更多的标签,适用于分类较多的应用,在视频平台和购物平台的手机应用中较为常用。舵式标签其实就是底部标签的变体,底部标签为3个或5个,对称分布,将用户使用最为频繁或者产品最想让用户常用的标签置于中央,并做突出化处理,多见于影音视听应用,如直播、K歌类软件等。
图1 标签式布局
(二)抽屉式布局。抽屉式布局又被称为侧滑布局,是将菜单或导航隐藏在当前页面之后,通过与导航入口的交互(如点击、侧滑等),可像抽屉一样拉出菜单或导航(图2)。抽屉式布局是一种隐藏式的布局,节省了页面空间,既给内容提供了大块的显示空间,也减少了干扰,有助于用户将更多的注意力聚焦于当前的页面。抽屉式布局的应用主要有两个方面,一是适用于不那么需要频繁切换页面的应用,如新闻资讯类的应用,用户的操作多是连续浏览。二是适用于那些不常用的选项,例如设置这些用户不常用的功能或选项,将其隐藏起来,当用户需要时将其拉出,节省页面空间、减少干扰信息。
图2 抽屉式布局
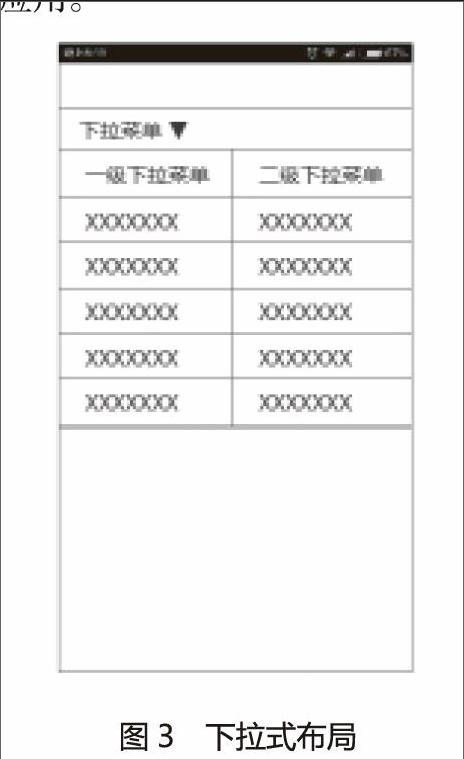
(三)下拉式布局。下拉式布局(图3)与抽屉式布局类似,也是将菜单和选项隐藏,有相同的优缺点,不同的是下拉菜单经常会有下拉一级菜单和下拉二级菜单,运用下拉菜单的目的比较明确,通常用于条件的筛选,多见于O2O和购物类型的应用。
图3 下拉式布局
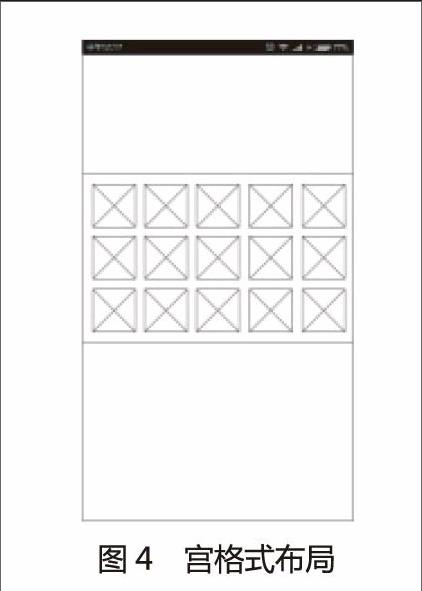
(四)宫格式布局。宫格布局可以将很多入口一次性地呈现给用户(图4),让用户快速地对APP的整体功能有一个大概的了解,进而根据自己的需要快速选择相关的内容,交互路径短,但是这也会造成用户选择压力大的问题,尤其是当用户目标并不明确时。因此,宫格布局较少用作一级导航,而是作为二级导航,即一系列常用工具或模块的聚合,多应用于视听影音和购物时尚类应用内部的分类。
图4 宫格式布局
(五)列表式布局。列表式布局就是以列表的形式来展示菜单(图5),甚至将菜单下的核心内容展示出来,如聊天与社交应用中是否有新消失或者消息的条数就会直接在列表的后面展示出来。列表式菜单常用于二级页面,与宫格布局类似,多用作一系列常用入口或模块的聚合。
图5 列表式布局
三、总结
以上这五类常用的交互框架是从整体布局的角度入手进行总结的,不同的交互框架适用于不同的应用情景,并且这五类框架使用起来并没有严格的边界,相反,这些交互框架往往会互相搭配、混合使用,以适应同一个APP在不同的场景或面对不同用户目标时的情况。当然,交互框架还可从其他角度进行总结,比如用户目标、产品目标或者更侧重于心理学的认知方向等。手机移动应用交互框架的研究对于应用的开发和迭代具有很大的帮助,不仅可以缩短开发周期、提高效率,更重要的是能够在保证可用性的前提下进行创新性设计,为用户提供更好的体验,所以如何从更多元的角度来思考交互框架,如何将交互框架转化为真正适用于特定产品和应用场景的模式,是交互设计研究者和从业者需要进一步探讨的问题。
参考文献:
[1]辛向阳.交互设计:从物理逻辑到行为逻辑[J].装饰,2015,(1):58-62.
[2]霍克曼.网站设计解构[M].北京:人民邮电出版社,2010.
作者简介:
王跃华(1992-),女,山东青岛人,中国传媒大学2014级艺术与科学研究生,研究方向:艺术表现与科学认知、交互设计。
