基于字形动态描述库的Webfont汉字生成方法
2016-06-08栗青生吴琴霞
熊 晶 栗青生 高 峰 吴琴霞
(安阳师范学院计算机与信息工程学院 河南 安阳 455000)
基于字形动态描述库的Webfont汉字生成方法
熊晶栗青生高峰吴琴霞
(安阳师范学院计算机与信息工程学院河南 安阳 455000)
摘要现有的Webfont汉字生成方法,需要设计专门的字库,工作量大且灵活性差。针对这一问题,将汉字特征点用字形动态描述库记录,在此基础上提出一种新的Webfont汉字的自动生成方法。研究基于特征点描述的汉字笔画提取、连接和优化方法,并对比基于B样条曲线和贝塞尔曲线的字形优化效果。为方便用户进行个性化字体生成,设计了用户自定义字形优化方法。实验结果证明,基于汉字字形动态描述库,用户无需下载字库,即可以在网页上生成符合自身需求的Webfont汉字。
关键词汉字字形计算网络字体字形优化
0引言
随着互联网、云计算及移动计算技术的不断发展,人们对汉字的输入和显示有了新的需求,如个性化需求、多元审美需求、文化内涵需求、机器书写需求、安全性需求等。传统的汉字生成技术已经很难满足这些需求,WebFont技术是解决这一问题的有力途径。目前绝大多数的WebFont字体均是西文,而博大精深的中华文化,很大一部分是体现在汉字上的。但是在互联网对社会生活影响越来越深刻的今天,汉字WebFont的研究和应用却明显滞后,其主要原因有:① 针对某种字体,需要设计专门的字库;② 汉字字体太大,在现有网络带宽环境下,中文网络字体的显示效率较差;③ 大部分优秀的中文字体版权费用较高,不提供按需付费服务。基于汉字字形动态描述语言DCDL(Dynamic Character Description language)[1]来设计汉字WebFont可以有效弥补上述不足。DCDL非常适合在互联网上使用,它使用汉字特征描述库代替了汉字字库。汉字特征描述库存储在服务器端,汉字的显示通过客户端或移动终端用户的需求来实现。用户无需安装本地字库,而是采用分布式字形描述存储方式,可以充分发挥服务器端(或云端)的计算功能、控制功能和管理功能。
1汉字自动生成方法概述
针对传统人工为主的汉字字形设计的不足,国内外学者都在进行汉字字形的自动生成研究。主要成就包括基于书法规则的汉字字形生成技术[2]、基于笔划特征的字形衍化方法[3]、基于形态学的字形自动生成方法[4]、基于曲线轮廓的汉字自动生成[5]、基于动态描述库的汉字生成方法[1, 6]、基于IDS的汉字字形生成算法[7]等。研究者在传统的汉字字形轮廓描述技术之外,开发出了很多和汉字自动生成有关的汉字字形描述技术。例如:香港浸会大学提出的HanGlyph[8]、国防科技大学提出的汉字数学表达式[9,10]、北京语言大学和内蒙古师范大学提出的笔段网格字形描述[11,12]、美国加州大学伯克利分校提出的基于笔画和汉字部件的字形描述语言CDL(Character Description language)[13]、日本京都大学的汉字自动生成技术[14]等。但是这些字形描述技术并没有对汉字的生成过程进行深入研究,很难突出汉字独特的个性特征和文化特征,更无法体现汉字的书写和书法特征。安阳师范学院将汉字书写过程作为重要描述特征,提出了一种新的动态字形描述语言DCDL。DCDL适合在互联网上动态生成汉字,为汉字WebFont提供了技术基础。文献[1]研究了在动态字形描述库基础上的汉字自动生成技术。通过贝塞尔曲线对汉字骨架进行还原,但是其以每一个笔画的贝塞尔曲线为研究内容,并且没有考虑动态字形描述库在Webfont上的应用。
WebFont即网络字体,是指不使用本机字体而使用在线字体进行效果渲染。其最大的好处是,任何用户所看到的文字效果都一样,不用担心用户电脑没有安装特定字体而出现效果不一致的现象。Google公司较早推出了英文WebFont服务系统,其他较成熟的英文WebFont提供者有Monotype Imaging公司、Adobe的Typekit、Font Squirrel等。在中文WebFont研究方面,威锋数字开发的WebFont Server系统,包含华康繁体中文字体30套,每套14 650个字;JustFont是台湾地区推出的一套WebFont,提供网页上使用中文字体的服务。
综上所述,目前的中文WebFont研究较少,而且存在一些问题:如需要人为设计专门的字库;使用时要求将字体下载到本机等。研究基于字形描述库的汉字自动生成技术可以有效地解决这些问题。
2汉字字形动态描述库
汉字字形描述库记录了汉字的特征点坐标值,汉字的每一笔画对应着两个或多个坐标点信息。坐标点采样时按照汉字的书写笔顺采集,并标记了笔画,即字形动态描述库记录了汉字的笔画类型、笔画个数以及汉字的骨架信息[1]。
动态描述库的建立采用人机交互的汉字描述算法,按照汉字内码扩展规范(GBK)的汉字排列顺序。利用我们开发的“人机交互的字形描述系统”来临摹每个汉字的字形(错别字的字形描述信息建立,是通过人工书写后扫描得到其字形的),记录汉字的特征点和拓扑结构信息并保存起来形成字形动态描述库,并建立相应的目录对照表[1]。因此每个汉字都记录了对应的字形数据,实现“汉字→数据”的转换。
动态描述库以纯文本形式存储,截取动态描述库中的前3条记录如图1所示。

图1 汉字字形动态描述库片段
图1中,每条记录描述了一个汉字(或偏旁部首)的字形信息,以“,,,,,,”作为记录间的分隔符。其中,每条记录的第一个数值(如100,72等)表示构成该字的特征点的坐标值数量。汉字笔画的起始点和终结点之间的分割点称为界点,界点用坐标(-64,0)表示,字形的终点用坐标(-64,-64)表示[15]。目前的动态描述库记录了7918条字形信息,包括部分汉字偏旁部首。

图2 汉字“阿”的字形生成骨架
基于字形动态描述库的汉字生成方法是分析汉字坐标点信息,以界点分割出汉字笔画,由于笔画的坐标点已经按笔顺进行排列。因此,只需要将各个坐标点按顺序连接即可以得到汉字笔画,将所有笔画连接完成后即可生成汉字骨架。图2显示了基于字形动态描述库的汉字生成详图。
图2中,每一笔画所记录的坐标点信息是通过提取界点(-64,0)之间的描述数值获取的(“阿”字的坐标点信息参见图1中的第2条记录)。为了显示字体的方便,图中已经将实际坐标值放大了20倍。
3Webfont生成方法
3.1生成流程
Webfont是在网络生成的字体,其计算和处理工作均在服务器端完成,本地机器无需保存和下载字体,因此适用于浏览器应用,尤其在移动终端应用方面更具吸引力。为了适于在网络上使用,并方便进行汉字的检索,将纯文本存储的汉字字形动态描述库存储为XML格式,相应的XML文件称为DCDML。DCDML结构如下:
…
DCDML中,
基于汉字动态描述库的Webfont生成流程如下:
Step1用户通过浏览器提交用字请求字符串S=c0,c1,…,cn,其中ci(i∈[0,n])表示一个汉字。如“S=安阳师范学院”中,c0=“安”,c1=“阳”,…,c5=“院”;
Step2通过查找DCDML动态描述库文件,获取S中每个汉字ci对应的字形描述信息di(i∈[0,n]),得到字形描述集合D={d0,d1,…,dn};
Step3依次对di∈D进行笔画提取,即利用界点标记(-64,0)进行笔画分割,得到构成笔画的点集合P={p0,p1,…,pn};
Step4顺次连接p0,p1,…,pn的点坐标形成笔画,若笔画由两点构成,则为直线连接;若笔画由三个及以上的特征点构成,则构成一条折线段;
Step5整体显示集合P中的所有点笔画的连接信息,生成di∈D的对应Webfont汉字fi;
Step6对fi进行局部优化;
Step7重复Step3-Step6;
Step8得到用字请求字符串S=c0,c1,…,cn所对应的Webfont字符串Swebfont=f0,f1,…,fn,将Swebfont返回给用户。
3.2字形优化
由于Webfont的生成基础是动态描述库中记录的笔画特征点信息,因此简单地将点和点之间通过连线进行字形绘制会使得线条僵硬、棱角突出,缺乏观赏性。当笔画特征点个数为2时,可以直接连成直线;当构成汉字笔画的特征点超过3个时,往往还原的是复杂线条,如“阝”、“亅”、“冂”等带折笔或勾笔的笔画,而且有时连接的线条是斜笔甚至是直线,还会出现断线或锯齿现象,如“彡”、“厶”等笔画。为提高和改善字形显示效果,在汉字的基本骨架绘制完成后,需要对字形进行局部优化。
3.2.1抗锯齿优化
在图形绘制或图像处理过程中,受分辨的制约,图形边缘总会或多或少的呈现三角形的锯齿,而抗锯齿就是指对图形或图像边缘进行柔化处理,使其边缘看起来更平滑,更接近真实情况的一种处理技术。
图形锯齿的形成与采样点不足有很大关系,通常可以采用在图形渲染时根据显示器分辨率,将图形进行若干倍放大的方法来处理。Java Graphics2D工具类中提供了setRenderingHint()方法,可以对图形和字体等进行抗锯齿处理。抗锯齿优化前后的对比效果如图3所示。

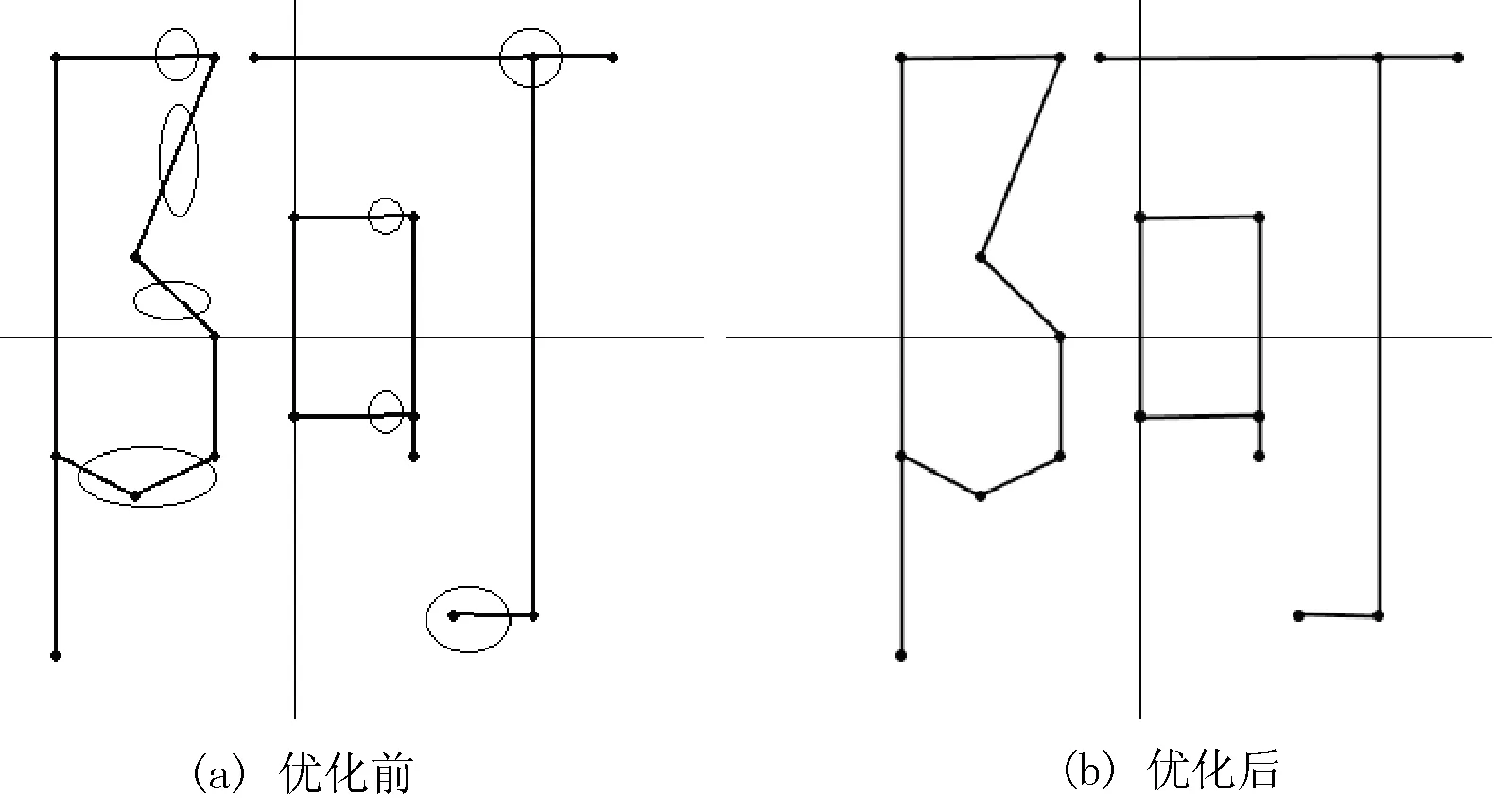
图3 抗锯齿优化前后对比
通过对比可以看出,图3(a)中标出的锯齿或断线问题经优化后已经得到解决。
3.2.2利用B样条曲线生成弧形笔画
由于B样条函数所构造的曲线或曲面具有光滑、连续、易修改等特点,故经常在几何图形中被用来构造参数曲线或者曲面,在汉字字形生成和处理方面也有着较多应用[16]。文献[17]通过构造5条二次B样条曲线,可以生成点笔画的轮廓。
B样条曲线的数学表达式为:
(1)
式中,0≤t≤1;i=0,1,…,m。
由于B样条曲线是分段定义的,一旦给定m+n+1个顶点Pi( i=0,1,…,m+n),则可定义m+1段n次的参数曲线。在表达式中,Fk,n(t)为n次B样条基函数,也称B样条分段混合函数。其表达式为:
(2)
式中,0≤t≤1;k=0,1,…,n。
连接全部曲线段所组成的整条曲线称为n次B样条曲线。依次用线段连接点Pi+k(k=0,1,…,n)所组成的多边折线称为B样条曲线在第i段的B特征多边形。
B样条曲线公式中,当n=2,称为二次B样条曲线,此时B样条公式可以表达为:
(3)

图4 基于B样条曲线的字形优化
式中,Bk为分段曲线的B特征多边形的顶点:B0,B1,B2,对于第i段曲线的Bk即为:Pi,Pi+1,Pi+2连续的三个顶点。
在Webfont生成策略中,如果笔画由3个以上的特征点组成,则以这些特征点为控制点,绘制一条或多条B样条曲线。图4显示了基于B样条的字形生成效果,其中细实线部分为曲线优化前的字形骨架。
3.2.3利用贝塞尔曲线生成弧形笔画
贝塞尔曲线是法国数学家Pierre Bézier于1962年研究的一种矢量绘制曲线的方法。该方法通过四个任意位置的点坐标可以绘制一条光滑曲线。贝塞尔曲线在汉字字形生成研究方面有着较多的应用。其通式如下:
(4)
当笔画的特征点数量为3时,可以利用二次贝塞尔曲线进行绘制,即:
B(t)=(1-t)2P0+2t(1-t)P1+t2P2t∈[0,1]
(5)
当笔画的特征点数量为4时,可以利用三次贝塞尔曲线进行字体绘制。公式如下:
B(t)=(1-t)3P0+3t(1-t)2P1+3t2(1-t)P2+t3P3t∈[0,1]
(6)
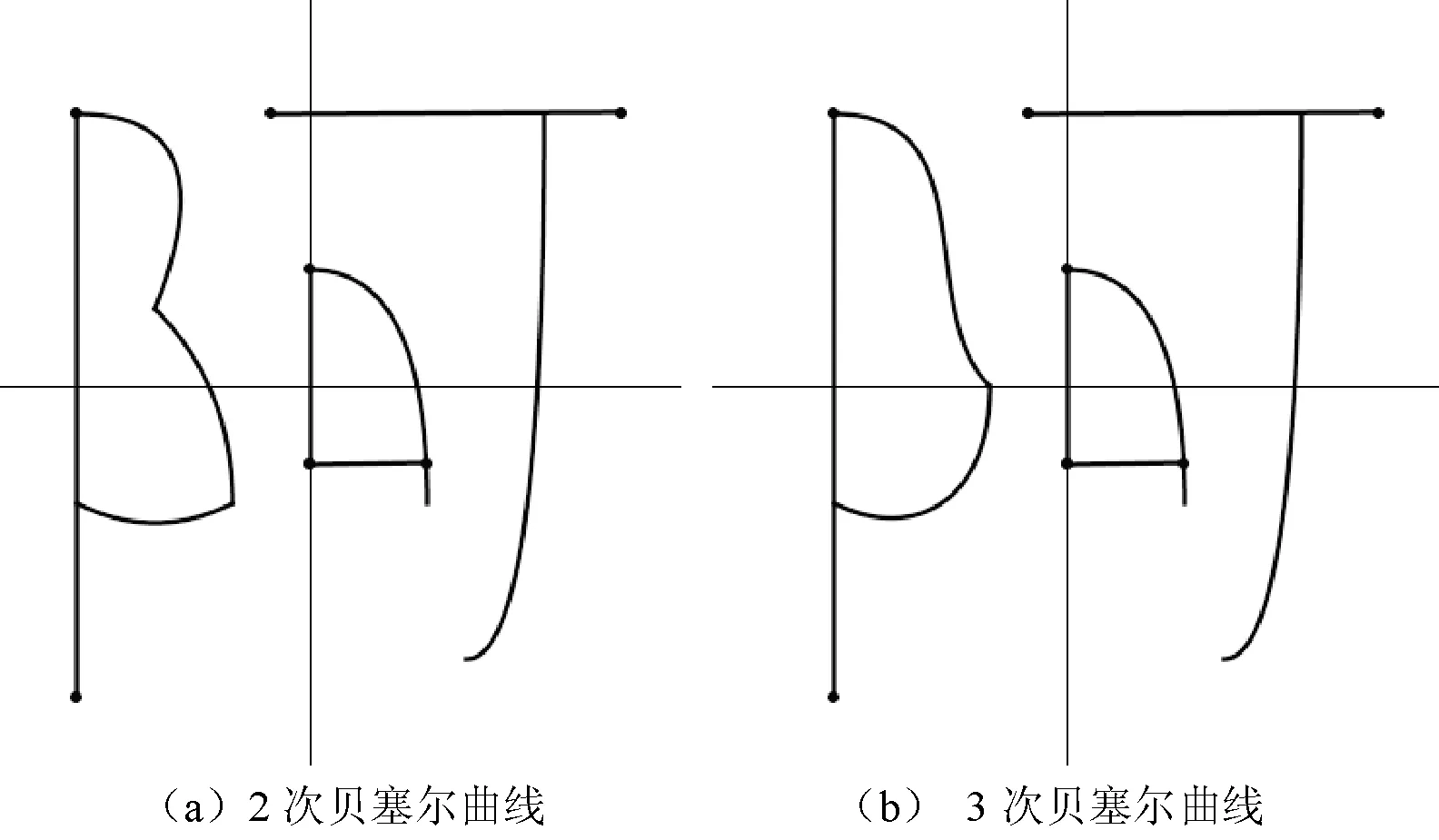
当笔画的特征点数量超过4时,可以利用高次贝塞尔曲线进行字体绘制,也可以将特征点分组,分别利用对应阶次的贝塞尔曲线进行字体绘制,本文采用后者作为处理方法。图5显示了基于贝塞尔曲线的汉字字形生成效果。

图5 利用贝塞尔曲线生成汉字字形
3.2.4用户自定义优化
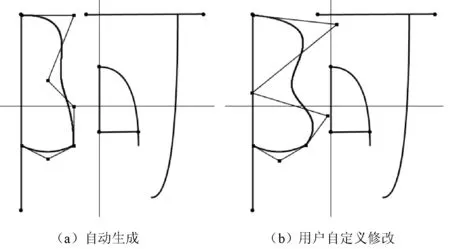
随着网络的迅速普及,个性化字体的需求越来越大。Webfont是应用于网络环境的字体,因此不同的用户对字体的需求并不一致,这就要求Webfont提供与用户交互的功能。将构成汉字字形的特征点设置为动态可编辑的控制点,用户可以根据自己的需要,通过移动控制点生成不同的字体效果。自定义优化前后的效果比较如图6所示。

图6 移动控制点实现用户自定义字形
4实验及分析
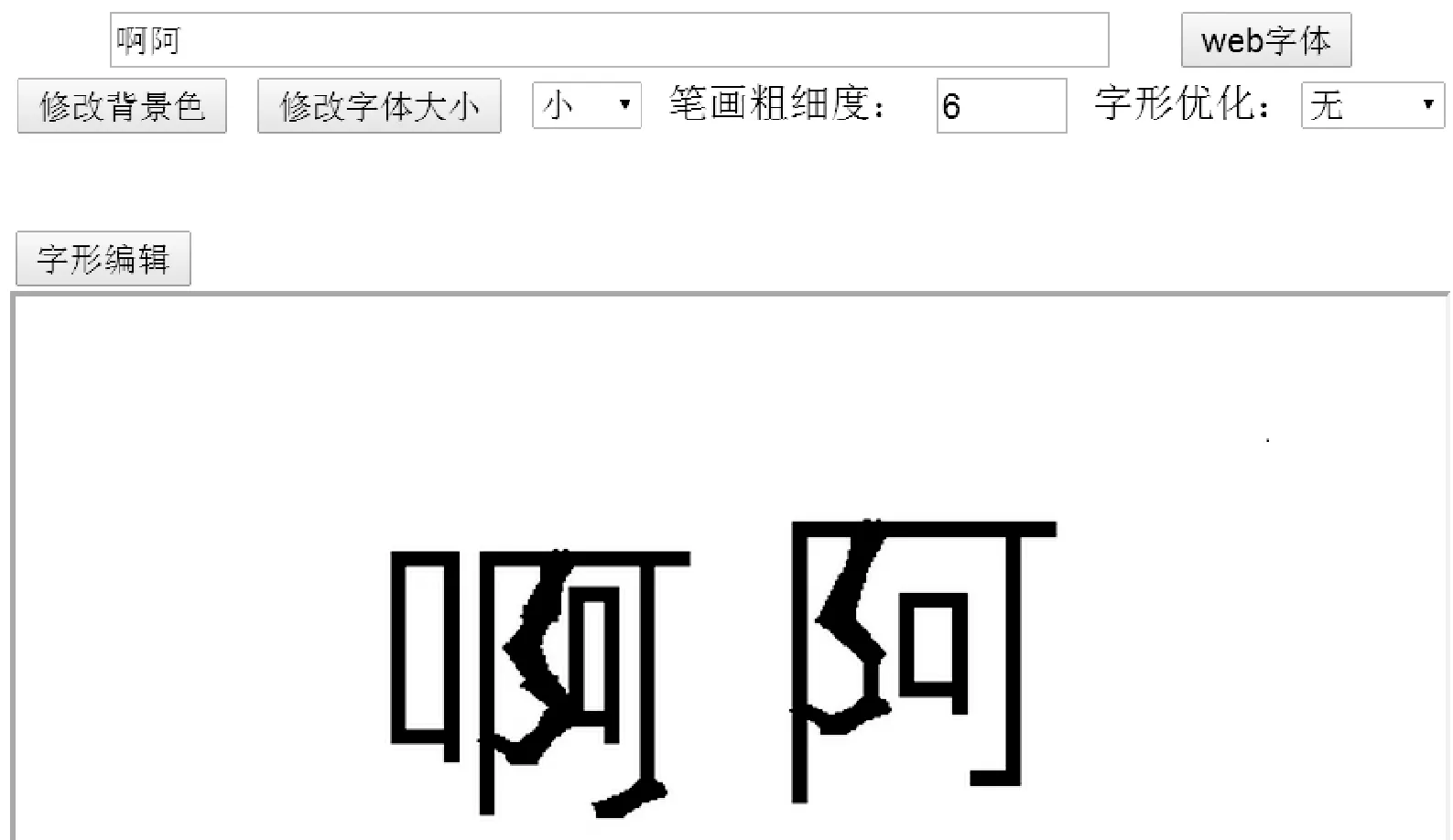
采用Tomcat6作为应用服务器,将DCDML动态描述库文件放置在服务器端。开启服务后,用户通过客户端浏览器提交用字请求,将得到对应的Webfont字体。未进行优化的原始生成图如图7所示。

图7 Webfont汉字自动生成页面
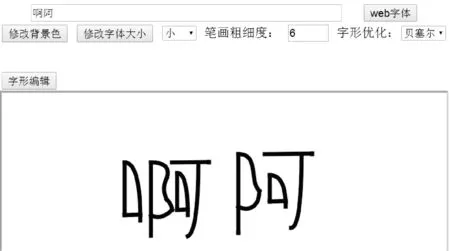
字体优化可以在浏览器端实现。通过点击图7中“字形优化”下拉菜单,用户可以自行选择所需的优化方式。图8显示了选择“贝塞尔”曲线进行优化后得到的Webfont字形。如果用户需要实现自定义优化字形,则点击“字形编辑”按钮,可以实现浏览器端的字形自定义编辑。

图8 优化后的Webfont汉字字形页面
图8相比较图7而言,已将折线部分的锯齿现象消除,并且将所有含3个以上特征点的笔画利用曲线形式绘制,显示效果大大提高。但是,从图8也可以看出,在分段曲线的衔接部分存在不光滑的情况。

实验结果为该方法得到的字体优化正确率为93.27%。分析识别原因主要有:1) 部分实验人员未按要求提交常用汉字,导致动态描述库中没有对应的汉字;2) 用户选择的字体粗细度过大,使得笔画之间产生重叠而无法正确识别,该情况占错误识别的66%;3) 某一笔画对应的特征点较多,利用多段曲线进行优化时,曲线连接处不平滑产生多余笔画;4) 存在人为误差,即第2组人员识别汉字时出错,实验过程中也发现多处同一个Webfont字体被识别为不同的汉字的情况;5) 个别汉字的字形描述信息本身有误。
实验结果表明,基于汉字字形动态描述库满足用户常用字的Webfont需求。用户无需将字库下载到本地机器,即可以在浏览器端生成和优化用户需要的汉字。由于字形计算过程均在服务器端进行,因此对客户端的要求较低,非常适合在移动终端使用。
5结语
本文研究了基于汉字字形动态描述库的Webfont生成方法,通过提取动态描述库中的坐标点获取汉字的特征描述,采用点间的直线或曲线连接生成Webfont字体,并且提供用户自定义功能。由于动态描述库记录的是字体(包括标准字、生僻字、偏旁、部首甚至是错别字)的笔画、笔顺等信息,因此对无法输入的字形如错字,也可以利用该方法生成。在下一步的研究中,将对动态描述库中所有汉字的字形信息进行审核,修正错误信息。另外,将针对本方法的不足,如多条二次曲线的交点柔化、剪枝问题进行深入研究,并考虑在移动终端上的应用研究。
参考文献
[1] 吴琴霞,栗青生.基于动态描述库的汉字字形自动生成技术研究[J].科学技术与工程,2013,13(15):4426-4432.
[2] 潘志庚,马小虎.动态汉字库自动生成算法[J].自动化学报,1996,22(5):561-567.
[3] 严伟荣,蔡士杰.基于笔划特征的宋体字形衍生方法[J].中文信息学报,1995,9(1):16-24.
[4] 刘文予,万菲,朱光喜.基于形态学的新的汉字字形自动生成方法[J].计算机学报,1999,22(3):235-240.
[5] 马小虎,潘志庚.曲线轮廓汉字自动生成及其变形方法[J].中文信息学报,1999,13(2):46-50.
[6] 栗青生,吴琴霞,杨玉星.甲骨文字形动态描述库及其字形生成技术研究[J].北京大学学报:自然科学版,2013,49(1):61-67.
[7] 唐英敏,贾文华.基于IDS的汉字字形生成方法[C]//2011CCF汉字字形计算研讨会,安阳,2011.
[8] Yiu C L,Wong W.Chinese character synthesis using METAPOST[J].TUGboat,2003,24(1):85-93.
[9] 张问银,孙星明,曾振柄,等.汉字数学表达式的自动生成[J].计算机研究与发展,2004,41(5):848-852.
[10] 孙星明,殷建平,陈火旺,等.汉字的数学表达式研究[J].计算机研究与发展,2002,39(6):707-711.
[11] 林民,宋柔.一种笔段网格汉字字形描述方法[J].计算机研究与发展,2010,47(2):318-327.
[12] 林民,宋柔.汉字的笔段网格字形描述及字形比对算法[J].计算机辅助设计与图形学学报,2009,21(9):1298-1306.
[13] Bishop T,Cook R S.A Specification for CDL Character Description Language[C]//Glyph and Typesetting Workshop,2003.
[14] Kawabata T,Kamichi K.GlyphWiki and OpenType:A Collaborative Glyph Development Environment and its Font Exporting System[C].Hongkong,2012.
[15] 栗青生,吴琴霞,王蕾.基于甲骨文字形动态描述库的甲骨文输入方法[J].中文信息学报,2012,26(4):28-33.
[16] 杨丰,肖平.基于三次B—样条小波变换的汉字字形无级放大算法[J].计算机学报,1998,21(12):1141-1145.
[17] 栗青生,熊晶,吴琴霞,等.基于特征加权的汉字点笔画生成研究[J].北京大学学报:自然科学版,2014,50(1):153-160.
GENERATION METHOD OF CHINESE WEBFONT BASED ON DYNAMIC FONT DESCRIPTION LIBRARY
Xiong JingLi QingshengGao FengWu Qinxia
(SchoolofComputerandInformationEngineering,AnyangNormalUniversity,Anyang455000,Henan,China)
AbstractExisting Chinese Webfont generation method needs to design a special characters library. It is a heavy workload and the flexibility is poor as well. In order to solve the problem, we recorded the Chinese character feature points with dynamic font description library, and proposed a new automatic Chinese Webfont generation method based on it. We studied the feature points description-based Chinese character strokes extraction, connection and optimisation methods, and compared the optimisation effect of the fonts based on B-spline curve and Bezier curve respectively. In order to facilitate users generating personalised fonts, we designed the user-defined fonts optimisation method. Experimental results showed that for the dynamic font description library based on Chinese characters, users can generate on webpages the Chinese Webfont characters meeting the need of their own without downloading character library.
KeywordsChinese characterFonts computationWebfontFont optimisation
收稿日期:2014-09-21。国家自然科学基金项目(60973051);CCF中文信息技术开放基金项目(2013-01-02)。熊晶,副教授,主研领域:中文信息处理。栗青生,教授。高峰,讲师。吴琴霞,讲师。
中图分类号TP391.1
文献标识码A
DOI:10.3969/j.issn.1000-386x.2016.05.016
