基于品牌提升的APP界面设计原则
2016-05-14肖文婷
肖文婷


摘 要:移动互联网高速发展的环境下,基于品牌APP的界面设计通过视觉、听觉和触觉等能给用户带来更直观的互动体验。文章结合优秀的APP界面设计案例进行分析,提出APP界面设计与品牌特色相结合,并提升品牌的设计原则。
关键词:品牌提升;APP界面设计;设计原则
检 索:www.artdesign.org.cn
中图分类号:TB472 文献标志码:A 文章编号:1008-2832(2016)09-0104-03
Principles of APP Interface Design Based on the Brand Promotion
XIAO Wen-ting(Sunde Polytechnic, Foshan 528333, China)
Abstract :The rapid development of mobile Internet environment. Interface design brand APP can give users more intuitive interaction based on experience through visual, auditory and tactile etc. This paper basing on the analysis of the excellent APP interface design case, putting forward the combination of APP interface design and brand characteristics, enhancing the design principles of the brand.
Key words :brand promotion; APP interface design; design principles
Internet :www.artdesign.org.cn
随着4G网络的成熟以及移动终端硬件技术的快速更新,移动终端设备的界面设计随之也高速发展,并形成自己一套独立的设计语言。据调查数据显示,80%的智能手机用户均下载过品牌APP,其中23.2%的用户下载过数十个以上的品牌APP。各大品牌逐渐意识到APP的开发与运用能帮助企业品牌获得较好的影响力,快速接触目标消费者,甚至成为销售产品不可缺失的营销手段。在我国,基于品牌的APP设计还是相对新鲜的事物,其产生与发展只有几年的时间,并未有全面针对品牌APP的VI系统设计规范,只是被归属到传统企业VI系统应用中的一部分。面对APP界面设计严重的同质化和低竞争力等问题,基于品牌提升的APP开发与设计,将APP的界面设计与品牌的提升密切结合,即界面设计服务于品牌,并有效地强化品牌形象、增强品牌友好度、扩大品牌影响力、深入洞察与了解目标用户等。因此,如何将APP界面的设计与品牌特色相结合,并提升品牌的设计原则包括以下四点:
一、一致性原则
APP界面设计的一致性即通过视觉结构、视觉层次、视觉元素等达到设计的统一整体,减少用户认知成本,加深对品牌认识。设计师要自如地把控好品牌APP在众多移动终端中的视觉效果,需要对同一设计策略从线下到线上做宏观的统筹,处理好各个系统之间的差异,利用和发挥各平台的优势,让品牌APP能在不同的终端呈现最佳效果,并形成品牌形象的完整与延续。
(一) 与系统设计指南一致
专家们在关于界面设计的书籍与著作中都强调了界面设计的一致性。因为只有统一一致的界面准则才能降低用户的学习成本,减少学习风险,同时还能避免多样复杂的视觉元素干扰消费者对品牌的理解。每个操作系统都会有自己官方的设计指南,设计师在进行APP应用设计与开发时,要确保设计符合操作系统的一致性。① 例如,在IOS系统人机交互指南中指出所有的IOS系统版本中默认字体是Helvetica Neue。虽说从IOS 7系统开始可以使用很多可选的字体,但继续沿用和遵循此设计原则才不会给用户带来不适感。遵循用户的使用习惯,才有利于品牌信息的推送。
(二) 视觉结构一致
Jeff Johnson在其著作《认知与设计——理解UI设计准则》中指出,信息呈现方式越是精炼和结构化,人们就越能更快和更容易地扫描到并理解它。构建清晰的视觉层次界面,能帮助和引导用户专注于信息本身。②通常APP视觉结构主要包括状态栏、导航栏、主菜单、内容区域等四个部分,每个部分再细分出更多的元素。在品牌APP界面设计时要注意如何合理有效地整合众多的元素,为传递品牌信息服务。例如通常APP界面的主菜单习惯出现在界面顶部,因此就要遵循此原则,将其置于顶部,其他各页面的布局不变,协调好各个控件的比例关系,避免造成视觉结构的混淆,让用户能在较短时间内适应APP的界面布局,捕捉品牌信息。
(三)视觉元素一致
1.品牌图标
图标是指带有含义的计算机图形,是可视化界面系统中具有交互功能的符号化视觉表现方式。品牌图标作为提升品牌APP界面中重要的组成部分,主要包括两种,一种是品牌APP的开启图标,如同PC端的软件快捷方式;另一种是品牌APP中的界面图标,如导航图标、工具栏图标、按钮等。品牌图标的设计是APP界面中重要的辅助和指示图形,其视觉语言务必善用或延用企业品牌VI系统的设计规范,满足各平台的一致使用规范,增强用户对品牌认知延续,提高品牌与用户的互动效率。
首先,品牌开启图标。外观上始终保持与品牌的界面设计风格一致,大多以品牌LOGO作为图标的基础图形元素,以减少用户对品牌认知的负担,在有限的界面布局中强化品牌形象,引起用户的注意力。其次,界面内部的功能性图标。其视觉特征也要与品牌既有的识别系统保持一致,例如图标线条的长短粗细、圆角弧度、视觉风格、留白空间等都应思虑周全。品牌图标整体统一的视觉特征不仅形成APP界面设计的整体美观效果,也反映出品牌的严谨性与专业性,在品牌推广过程中可加强用户对品牌的识别性。
2.品牌色
色彩是用户最容易辨识的品牌元素,成功的品牌会很巧妙地运用它独特的品牌色。不少互联网产品品牌都有着让人印象深刻的品牌色,如腾讯蓝、雅虎紫、淘宝橘、京东红等。无论在官方网站、移动端APP设计、相关线下衍生品都应和谐统一的运用。
基于品牌提升的APP界面设计在品牌色的运用时首先要使品牌的主色、辅助色与其他平台的运用一致,但允许适当地根据移动端平台的特点做细微调整。其次,各终端尺寸不同,品牌APP界面设计在品牌色的比例要达到视觉一致,颜色搭配以纯的品牌色为主,三个之内的配色为辅进行搭配。简洁干练的用色,才能在保证品牌统一性的同时,使用户更容易地感受到品牌所营造的氛围。
3.品牌图与文字(案)
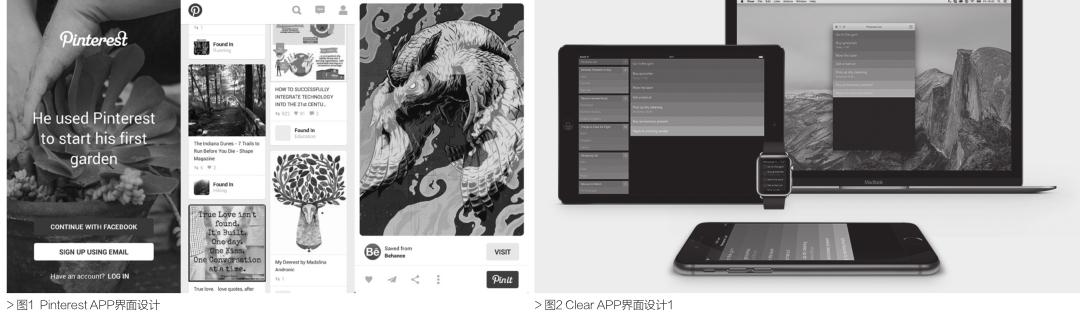
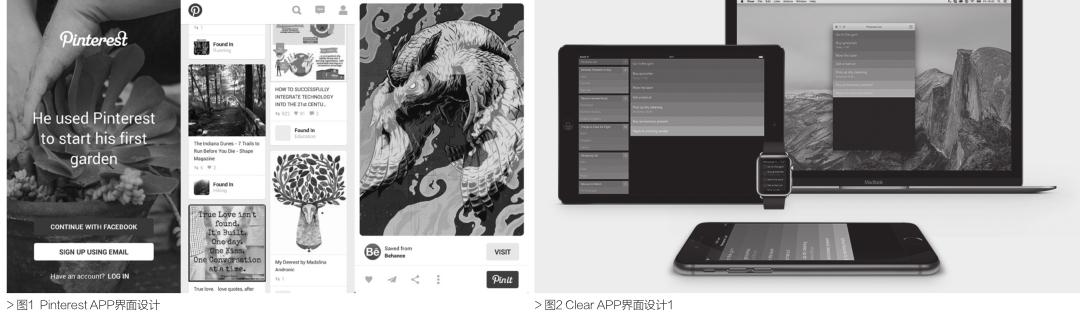
图片的编排方式能无意识地让用户感知品牌产品,传递品牌意识,而文字却是用户获取理性信息的重要媒介。移动端APP界面设计受限于屏幕的大小,为吸引用户的眼球,提升品牌档次,通常采用大尺寸配图或整图做背景,配合精简的文字(案)辅助的方式。以图片社交分享APP Pinterest的界面设计为例(图1)。该应用最大的特点就是采用瀑布流的形式展示图片内容,在有限的画面中采取大尺寸的图片为内容展示。它独特的图文编排方式吸引用户不断地发现新的内容,参与到产品的互动交流中,并且在各平台上都能很好地体现出该品牌产品的特色。此外,APP界面设计欲为品牌提升加分,文字(案)应遵循精简原则,必须清晰可读,大小合适,颜色与背景色有较为明显的对比等设计原则。
二、沟通原则
美国认知心理学家唐纳德·诺曼在《情感化设计》一书中,将设计的层次划分为三个等级,即“本能层、行为层和反思层”。本能层关注视觉外观设计,行为层关注互动操作设计,反思层则更重视用户体验。③沟通原则主要指基于品牌APP的界面互动操作设计。
(一)简化操作的过程
移动端品牌APP的操作界面设计,要考虑效率与时间的因素。满足用户碎片化的沟通时间,用简洁、便利的功能操作,提高互动效率。以任务管理类APP Clear的界面操作设计为例(图2)。无按钮的界面设计将“简洁”的设计理念实现得淋漓尽致,通过不同手势几乎完成了所有的操作命令。从图中可以看出该APP界面的图形设计没有复杂的按键,渐变醒目的色条排列任务,区分优先级,用户可以根据自己的喜好自由调节。简洁的操作过程,让用户减少了记忆的负担,对各界面部分自由控制,提高了APP的使用效率,实现了视觉、交互、程序与硬件的完美结合。独特的界面设计与操作流程设计让用户记住了该产品,赢得了品牌的好感度。
(二)优化操作状态的反馈
当下的APP界面操作置于触摸屏之上,用户没有了按键的触感,只能通过视觉和听觉得到操作状态的反馈。如果用户没有很好地被引导以及得到及时的信息反馈,将会导致用户在与界面的交互过程中迷失方向,进而产生挫败感。④因此基于品牌提升的APP在界面中以品牌形象大图或产品大图为背景,操作按钮设有点击前后的不同状态,用户能清晰地从界面上看到必须要的信息,被引导进行操作与交互。按钮设计为当下流行的幽灵按钮,整体视觉风格醒目简洁。没有复杂的色彩、样式及纹理,线框示意轮廓,文字示意功能,具有强烈的视觉冲击力,让用户能沉浸于品牌APP的交互与体验中,优化品牌信息的传播(图3)。
三、用户个性体验原则
在产品同质化严重的今天,保持品牌的与众不同才能从众多产品中脱颖而出,展示自身特色,提升市场竞争力,体现品牌价值。移动互联网环境下,新的传播媒介为品牌提供了重要的媒介手段供用户参与到APP界面体验中。而产品交互系统中可参与性表示用户体验品质高低,可参与性好的系统,会使人难以忘怀,物有所值,并从中感受到使用的乐趣。⑤基于品牌提升的APP界面设计,以用户为中心,需更深入寻求用户的个性体验,满足目标用户个性化的精神参与感、情感需求。例如,日本著名的生活品牌——MUJI(无印良品),它致力提倡和实践着“No Brand”的品牌精神,并提倡简约、自然的现代生活哲学理念,受到追求简单、自然、朴实的年轻消费者喜爱。该品牌在进军移动端APP的开发与设计时,精准定位品牌特色与应用市场类型,寻求独特的品牌推广方式。选择应用排行热门的工具类进行开发,并完美地与品牌产品特征、消费目标用户直接关联。例如MUJI to Relax 是无印良品的一款音乐睡眠APP(图4)。它不同于一般的音乐APP,可以通过摄像头检测用户的心跳定制专属的白噪音功能,具有极强的互动性和趣味性。虽然是移动端的应用工具,但其创意不仅具有定制音乐的功能,还能结合MUJI品牌本身经营领域来进行产品拓展与延伸,如配合MUJI品牌的香薰灯、靠枕等使用。MUJI to Relax APP的界面采用与品牌定位一致的扁平化、简单的设计风格,用数字化工具深入洞察了品牌受众的消费心理。心跳制定音乐的功能,营造了情感化的使用氛围,提升了品牌的好感度。差异化的产品体验,切合了目标用户个性化的情感需求,扩大了品牌领域的影响力。
四、 环境原则
品牌APP界面设计的环境原则包括两种,一种是APP运行的系统应用环境,如ISO操作系统、Android操作系统、Windows操作系统等。另一种是用户操作APP的场景、情景等。本文中的环境原则主要指第二种。品牌要维护与消费者之间良好的关系,给用户带来更好的体验,就要注重APP与用户对话的方式和使用的场景。用户可能会在走路、开会、乘车、与人交谈等多种情景中使用品牌APP,灵活运用移动设备硬件功能,如重力感应器、GPS、摄像头等,提高用户与APP参与度。良好的交互设计配合直观达意的视觉设计,不仅较好地传递品牌信息,还能更好地让用户在体验中提升品牌好感度。
环境原则并非每款品牌APP必须严格遵循的原则,但如在开发与界面设计时充分考虑到,能塑造良好的品牌特色,提升品牌竞争力。
当下的移动互联网时代,品牌APP的开发与设计是现阶段提升品牌最具竞争力和可塑性的方式。基于品牌提升的APP界面设计通过本文提出的一致性、沟通、用户个性体验、环境等设计原则能将APP界面设计与品牌特色相结合,并从品牌内容展示、品牌信息传递、目标用户了解、品牌影响力扩大等方面提升品牌。
注释:
① 徐曼鹭,王峰,吴栋.“浅谈Ipad应用的视觉设计原则”[J].艺术与设计(理论),2015(3):54-56.
②(美)Jeff Johnson.认知与设计—理解UI设计准则[M].张一宁 译. 北京:人民邮电出版社,2011:36.
③ 李四达.交互设计概论[M].北京:清华大学出版社,2009:21.
④ 刘春强.视觉选择性注意在网页交互界面设计中的应用研究[D].无锡:江南大学,2014(21).
⑤李世国.交互系统设计—产品设计的新视角[J].装饰,2007(2):12-13.