基于Actionscript3.0自定义路径动画类的设计
2016-04-22黄淑玲
黄淑玲


摘 要: 将引导动画或补间动画和面向对象脚本编程语言Actionscript3.0、数据标记语言XML制作的类结合起来,创建基于Actionscript3.0自定义路径动画类。使制作的路径可重复使用。而且该方法具有一定的通用性,可适用于任何需要重复使用的动画或步骤。
关键词: Actionscript3.0; XML; 动画类; flash
中图分类号:TP319 文献标志码:A 文章编号:1006-8228(2016)04-68-02
Designing custom path animation classes with Actionscript3.0
Huang Shuling
(School of physics and electronic engineering, Hanshan Normal University, Chaozhou, Guangdong 521000, China)
Abstract: Combining Guide animation or Tween animation with the classes made by Actionscript3.0 or XML, creates the custom path animation classes with Actionscript3.0 and makes the produced path reusable. The method is universal and can be applied to any animation or step that needs to be reused.
Key words: Actionscript3.0; XML; animation class; flash
0 引言
Flash Actionscript3.0完全是一个面向对象的脚本编程语言。Flash Player API是Flash Actionscript3.0的主要组成部分。Flash Player API是由一系列用于实现特定功能的flash player类组成。除了系统自带的类,用户还可以自己编写类,可以提高代码的安全性和利用率。
flash是一个制作动画的软件[1],所以对象的运动路径是一个比较重要的部分。Flash中有几种制作动画类型,其所制作的运动路径只能是直线,比如传统补间动画、补间形状动画。但其实很多动作或运动路径都不是直线的。而且很多动作或运动路径是需要重复使用的,比如动漫片中的某个人物或动物的动作及运动路径。引导动画和补间动画虽能够制作出任意运动路径,但制作的路径只能使用一次。将引导动画或补间动画和Actionscript3.0、XML制作的类结合起来,创建基于Actionscript3.0自定义路径动画类,使制作的路径可重复使用。
XML作为通用的数据描述语言,可用XML将复杂的动作路径进行描述,便于实现数据的共享和数据传输。而flash能够方便对XML数据进行加载,并使用Animator类来解析、播放,特别在遇到无法用数学算法进行定义的动画路径时,Actionscript3.0 XML动画是一种简单的行之有效的方法。
1 动画类的设计
将一种路径制作成一个类,所有路径存放在一个文件夹中封装成一个包。动画类结构图如图1,动画类流程图如图2。
[动画类1 动画类2 ……
][包:]
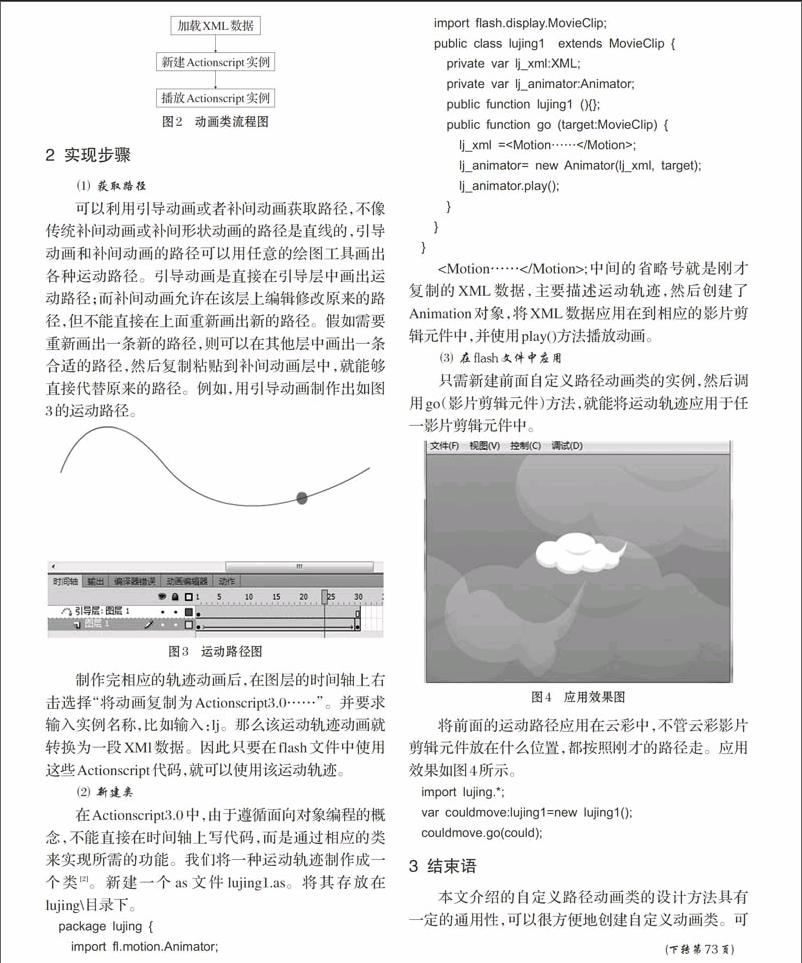
[加载XML数据][新建Actionscript实例][播放Actionscript实例]
2 实现步骤
⑴ 获取路径
可以利用引导动画或者补间动画获取路径,不像传统补间动画或补间形状动画的路径是直线的,引导动画和补间动画的路径可以用任意的绘图工具画出各种运动路径。引导动画是直接在引导层中画出运动路径;而补间动画允许在该层上编辑修改原来的路径,但不能直接在上面重新画出新的路径。假如需要重新画出一条新的路径,则可以在其他层中画出一条合适的路径,然后复制粘贴到补间动画层中,就能够直接代替原来的路径。例如,用引导动画制作出如图3的运动路径。
制作完相应的轨迹动画后,在图层的时间轴上右击选择“将动画复制为Actionscript3.0……”。并要求输入实例名称,比如输入:lj。那么该运动轨迹动画就转换为一段XMl数据。因此只要在flash文件中使用这些Actionscript代码,就可以使用该运动轨迹。
⑵ 新建类
在Actionscript3.0中,由于遵循面向对象编程的概念,不能直接在时间轴上写代码,而是通过相应的类来实现所需的功能。我们将一种运动轨迹制作成一个类[2]。新建一个as文件lujing1.as。将其存放在lujing\目录下。
package lujing {
import fl.motion.Animator;
import flash.display.MovieClip;
public class lujing1 extends MovieClip {
private var lj_xml:XML;
private var lj_animator:Animator;
public function lujing1 (){};
public function go (target:MovieClip) {
lj_xml =
lj_animator= new Animator(lj_xml, target);
lj_animator.play();
}
}
}
⑶ 在flash文件中应用
只需新建前面自定义路径动画类的实例,然后调用go(影片剪辑元件)方法,就能将运动轨迹应用于任一影片剪辑元件中。
将前面的运动路径应用在云彩中,不管云彩影片剪辑元件放在什么位置,都按照刚才的路径走。应用效果如图4所示。
import lujing.*;
var couldmove:lujing1=new lujing1();
couldmove.go(could);
3 结束语
本文介绍的自定义路径动画类的设计方法具有一定的通用性,可以很方便地创建自定义动画类。可将这种方法应用到各种动画制作中。凡是需要重复使用的动画或步骤,都可以使用这种方法将其制作为类,再将它应用到所需的对象中,可以一次制作多次使用,提高了设计的效率和应用的统一性。
参考文献(References):
[1] 刘欢.Flash Actionscript 3.0全站互动设计[M].人民邮电出版
社,2014.
[2] 王亦工.Flash CS6实例教程[M].电子工业出版社,2014.
