基于ASP.NET的《计算机应用基础》课程网站的设计
2016-04-07张超董恬恬
张超 董恬恬



摘要:伴随着科技的高速发展,信息发达、高速流通,计算机的普及以及计算机网络广泛应用,可以让学生了解到更多的知识,因此,学校建立了一个计算机应用基础课程网站,让学生能够轻松接触到更多、更全面和更专业的《计算机应用基础》知识。这不仅能使更多的学生享用宝贵的教育资源,更是对提高学生自学能力,有很大的帮助。该设计依托Windows平台,基于B/S(浏览器/服务器)结构,采用抽象工厂模式、ASP.NET程序设计语言及SqlServer数据库进行开发
关键词:ASP.NET;计算机应用基础;课程网站
中图分类号:TP393 文献标识码:A 文章编号:1009-3044(2016)03-0163-02
1 引言
1.1项目研究背景
在信息科技高速发展的今天,互联网已经成为人们快速获取和传递信息的重要途径,它在人们的政治、经济、学习、生活等各个方面都扮演着重要的角色,因此网站建设在Internet应用上的地位已经显而易见。《计算机应用基础》课程网站是同学们重要的学习通道,是老师与彼此学生彼此沟通交流的重要工具之一,也是学校向学生发布课程安排的高效渠道,由此可见其实用性与重要性。
《计算机应用基础》课程网站在网页的构架上,以开放性、扩展性为原则,在网页的设计风格上,针对网络课程的传统,使页面具有美观、稳重而不失大气、亲和的感觉。在栏目的布局上,即网站的栏目之间切换相当方便,用起来更友好。
该网站充分发挥多媒体的优势,实现教学资源共享,将引导更多的学生进一步巩固基础知识、学习新的知识、提高学生自主学习能力、积极性和创新能力,更好地完善教学质量并提高了学生与老师的交流频率,同时大大减轻了老师的工作量。
1.2设计需要解决的主要问题
该系统利用的是Windows平台和ASP.NET技术开发出一款基于B/S结构的精品课程网站系统,用于学生在线学习、考试、交流、下载资料、查看《计算机应用基础》课程的考试安排、成绩,老师上传学习资料、有关课程的各项安排和降低客户端安装和维护的成本。
首先,需要做详细的调研,了解教师和学生在使用该系统时的业务流程,确定系统的研发目标。
其次,要解决学生在线交流的问题,实现学生提问,老师解答从而实现交流。
再次,要解决学生在线测试的问题,本课程网站的在线测试以单元为基础,每个单元都有对应的测试试题。学生在选择试题之后进行测试,测试结束后系统将统计出本次测试得分。
2 系统分析
本系统是依托Windows平台、基于B/S(浏览器/服务器)结构、采用ASP.NET程序设计语言及SQL Server数据库进行开发的《计算机应用基础》课程网站系统,是经过细致的长期的进行有关网络课程的资料调查及需求调研后建立的一个课程网站系统。使学生在更广阔的时空内自由的获取更多、更专业的计算机应用基础的知识,也方便教师的授课及各种与该课程相关的活动安排。
2.1 业务分析
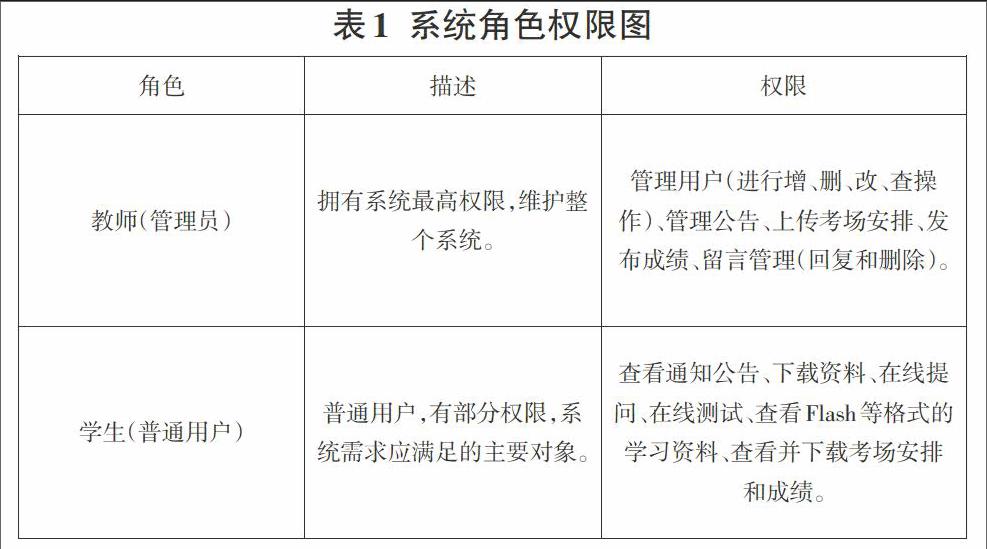
经过仔细进行有关网络课程的资料查询和系统需求分析后,本系统包含两种用户类型:教师(管理员)和学生。具体用户角色和用户权限的描述见表1。教师角色同时也充当着管理员的角色,其拥有最高权限,在学生的权限的基础之上可以进行用户管理(新增、删除、修改)、公告管理(新增、删除、修改)、考场安排(上传、删除)、发布成绩(上传、删除)、留言管理(回复学生提问、删除留言)。学生可以查看公告、下载资料、在线提问、在线测试、查看学习资料、
查看考场安排及考试成绩。
2.2 网站总体功能介绍
本网站包括两大功能:即前台和后台。前台涉及的页面较多,主要包含首页、课程特色、教学依据、教学资源、坚定考核、互动平台、教学团队、专项拓展等八大部分,而每个部分又包含很多细致的内容。而后台则包含考场管理、成绩管理、公告管理、用户管理、广告管理等内容。如图1所示。
3 系统设计
3.1 架构设计
本系统才用三层架构,抽象工厂设计模式,面向接口编程,整个项目层次分明非常清晰,业务逻辑与数据访问分离开来,更易于维护和扩展。前台页面使用DIV+CSS布局,样式灵活、页面设计美观大方,后台页面使用iframe框架,页面重载时只需重载其中的某些框架,减少了数据的传输,增加了网页的下载速度,同时确保其他数据不会丢失。
3.2 数据库设计
本系统数据表汇总如下表2所示,其包含了本系统所有的数据表并列出了它们的名称及功能的简单说明。
3.3 界面设计
《计算机应用基础》课程网站既有前台界面又有后台界面。前台界面主要包含三个模块,即头部的Logo区,中间的内容区,和底部区。而中间的 内容区有被分为左、中、右三个部分,其结构图如图4所示:
而后台的样式则行对简单,也包含三个模块,顶部的Logo模块,左侧操作导航区,和右侧信息显示区域,其结构图如图5所示:
4 关键技术实现
4.1 Ajax模式窗口
Ajax是一中创建交互网页应用的网页开发技术。在网页中引用Ajax技术可以实现局部刷新效果,这样可以减轻服务器负担,同时增强用户体验。由于本项目在用户交互的过程中需要多次编辑,如果采用普通的新建窗口模式则会给用户增加很多操作带来极大的不便。因此本项目使用了ModalPopupExtender控件来提高用户体验。其中ModalPopupExtender控件弹出录入留言的面板,使用该控件首先需要导入AjaxControlTookit控件库,它使用input触发:,其效果图如图6所示。
4.2 使用Global.asax文件实现网站访问量统计并及时更新数据
很多网站都有“站点统计”这一功能。而如果仅仅是统计当前在线人数,那么是非常容易的,而本网站点统计了网站总访问量、今日访问量、昨日访问量及本月访问量。这就需要在统计的过程中将数据录入到数据库中。而最初我的想法是通过获取登录用户的IP,将该IP存放至数据库中。但是,出现了问题,用该方法,网站不发布,很正常,也可以向数据库中录入数据,但是一旦网站发布了,就无法正常操作。后来,经过多次试验,最终采用了在Global.asax文件中完成该功能。并在操作过程中将更新的数据存入数据库,确保数据的正确性。而重点是这段将更新的数据存入数据库的代码所放的位置。很多人都是将该方法写在Application_End中,而实际上很多情况下,应用程序出错或者关闭时不会执行Application_End方法,事实上,我确实也遇到了这种状况,一旦不执行Application_End方法,结果就会误差很大。所以,我把向数据库更新数据的方法放在了Session_Start方中并加以判断。这样确保回话一开始,数据更新后马上就存入数据库中。
5总结
对于本系统综合运用ASP.NET编程语言、SQL Server数据库技术、DIV+CSS和iframe框架设计页面、Ajax及jQuery技术,使用三层架构和面向接口编程,层次结构清晰,界面美观大方,功能较为全面,既方便学生的学习,又减轻了老师的工作负担,是一个符合时代发展与实际需求的课程网站。虽然本系统已经完成,但还有很多功能需要完善。如在线答疑部分可以做得更加细致,在线测试部分也需要增加试题管理功能,实现随机筛选试题,还有浏览器的兼容性问题也是可以更加完善。
参考文献:
[1]龙马工作室.ASP+SQL Server网站开发实例精讲[M].北京:人民邮电出版社,2007.
[2]刘国庆,聂元铭.ASP.NET企业级开发案例精解[M].北京:人民邮电出版社,2006.
[3]方强,李静,苏建军.HTML网页设计案例指导[M].北京:电子工业出版社,2009.
[4]邓子云,张赐.《JSP网络编程:从基础到实践[M].北京:电子工业出版社,2005.
[5]王俊杰.精通JavaScript动态网页编程[M].北京:人民邮电出版社,2007.
[6]董大伟.ASP.NET AJAX 应用剖析立即上手[M].北京:电子工业出版社,2007.
[7]王祖俪.ASP.NET Web 程序设计[M].中国水利水电,2007.
[8][英]Andy Budd.精通 CSS:高级 Web 标准解决方案[M].北京:人民邮电出版社,2006.
