基于D3的地图信息可视化研究
2016-01-20蔚元方,郑秋生,李向东
基于D3的地图信息可视化研究
蔚元方, 郑秋生, 李向东
(中原工学院, 郑州 450007)
摘要:从地图信息可视化需求出发,提出了一种结合D3.js类库的地图信息可视化方法。该方法重点解决动态交互方面的关键问题,使得传统的静态平面纸质地图向具有动态与交互功能的新型地图发展。实验验证了使用D3实现地图信息可视化的可行性和简便性。
关键词:可视化;地图信息; 数据驱动文档
收稿日期:2014-12-18
作者简介:蔚元方(1989-),男,河南洛阳人,硕士生,主要研究方向为网络信息安全。
文章编号:1671-6906(2015)04-0059-06
中图分类号:TP391
文献标志码:A
DOI:10.3969/j.issn.1671-6906.2015.04.015
Abstract:This paper analyzes the demand of map information visualization, and presents a visualization method based on the D3.js library. This method is becoming more efficient than static paper maps. In the visualization model of maps, the key problems of dynamic interaction in the process of implementation are emphasized.technical approaches are kinds of new computer technologies, primary characteristics are animation and interactivity, and tasks are to achieve personal exploration. The paper also verifies the feasibility and simplicity of using D3 to realize the map information visualization.
当今时代是个信息过剩的时代,铺天盖地的信息令人目不暇接,很多未经加工的原始信息只有使用特定方法找出其中的规律才有价值。可视化实质上是将数据信息和知识转化为一种视觉形式,充分利用人脑对图形的快速记忆及辨识能力,加速人们对信息的理解并提高其对知识的分析能力。
地图可视化是为视觉思维进行的图形表示过程,包括地图学和人文经济信息的视觉表达与交流、地图视觉认知决策机理的理论与应用。同时,它还包括侧重于地理信息系统的数据模型、多维数据显示、结构设计、多分辨率数据表达、各种动态和并行技术等的研究。也就是说,可视化技术基于现代地图的新特征(如虚拟性、动态性、交互性以及网络性),带来了地图学理论和实践的进步,拓宽了学科领域。地图可视化目前已成为地理信息系统和现代地图学的研究热点。
1地图可视化研究现状
1.1研究背景
随着大数据时代的来临和科学计算手段的进步,超级计算中心产生了前所未有的模拟数据。以Face-book、QQ等为代表的社交网络的兴起,以及Twitter、微博等社会媒体的迅速崛起,每天都会产生TB/PB级别的数据。但是,拥有大量的数据并不等于获得相应数据的价值,只有有效理解数据才能真正利用好大数据。
数据可视化是对大型数据库的可视化,它是可视化技术在非空间数据领域的应用,使人们不再局限于通过关系数据表来观察和分析数据信息,而能够更直观地看到数据及其结构关系。数据可视化通过可视交互界面来分析、推理和决策,从海量、动态、不确定甚至相互冲突的数据中整合信息,获取对复杂情景的深层理解,可供人们检验已有预测,探索未知信息,同时提供快速、可检验、易理解的评估和更有效的交流手段[1]。数据可视化的兴起和计算机技术的发展,使地图学与可视化技术相结合,产生了地图可视化技术。
地图信息可视化是为视觉思维而进行的图形表示过程,其中包括地图学和人文经济信息的视觉表达与交流。它是一门以计算机科学、地图学、认知科学、信息传输学与地理信息系统为基础,直观、形象地表现、解释、传输空间信息并揭示其规律,关于信息表达、传输的理论、方法与技术的学科[2]。其重点是通过计算机技术、数字技术、多媒体技术,将那些通常难以设想和接近的环境与事物,以动态直观的方式表现出来,从而揭示自然和社会的发展规律,达到认识世界和改造世界的目的。
1.2研究现状
传统上,纸一直是地图信息的主要载体。纸质地图集数据存储与数据显示于一身,限制了对许多事物和现象的直观表示。地图可视化建立在现代数字技术基础上,存储与数据表示分离。与纸质地图表示相比,地图可视化有数据直观性、交互性、动态性、多维性与集成性等特点[3]。
我国的地理信息可视化技术虽起步较晚,但经过引进、消化、吸收、再创新,取得了明显进步:GIS产品种类逐年增加,拥有自主知识产权的商品化GIS软件,如MapGIS、SuperMap等的市场竞争力大幅提升,实现信息共享与交互操作已经成为GIS领域的研究热点;提出了利用WebService技术实现分布异构网络环境下空间数据互操作和空间数据处理功能互操作的新的解决方案;探讨了Agent与网络相结合的基于Multi2Agents和WebGIS的新思路。
目前,地图可视化的形式和内容不断变化更新,除了用系列地图来表达各种自然和社会经济现象外,电子地图也得到了迅速发展,静态地图逐步向动态地图扩展,平面地图成为了立体地图[4],进而利用虚拟实现技术生成可“进入”的地图。因此,现代信息地图可视化具有虚拟、动态、交互和网络的特征。
但是,目前在地图可视化方面还存在一些问题:很多可视化地图的静态视图展示的往往只是预先合成好的数据视图,如果要展示信息的不同侧面往往需要多个视图;数据的局部变化在静态视图中也无法及时体现;另外,静态视图的交互性太弱,用户无法在数据图中进行自己想要的操作[5]。而交互式数据可视化可以很好地解决以上问题。因此,将地图信息动态、交互显示出来具有重要价值。
本文提出了一种基于D3的地图信息可视化方法,使用D3绑定信息数据,运用其相应的数据驱动文档使可视化视图能够动态显示信息,使用Echarts优化可视化视图表示,提高可视化视图的交互能力,使其具有高度个性化的扩展能力[6]。本文在实验中重点解决了数据绑定和过渡函数的层次调用问题,很好地解决了目前静态数据可视化视图中的不足问题。
2地图可视化相关技术
2.1SVG
SVG(Scalable Vector Graphics)即可缩放矢量图形。它是由W3C制定的基于XML来描述二维矢量图形的一种图形格式。矢量图是由点、直线和曲线(实际上是数据方程式)定义的,因此SVG支持无极放大,对SVG图片进行任意比例的放大都不会损害图片的显示[7]。
2.2ECHARTS
ECHARTS来自百度商业前端数据可视化团队,基于html5、Canvas,是一个纯Javascript图表库,提供直观、生动、可交互且可个性化定制的数据可视化图表[8]。
2.3D3
D3 是一个缩写,它的全称叫Data-Driven Documents(数据驱动文档)。D3使用HTML5、SVG和CSS操作网页元素,同时提供操作各种复杂数据集的方法。D3的很多元素操作都基于CSS选择器,它可以选择网页元素并在改、删、增上与数据集保持一致,这个特征和jQuery类似。同时,D3还可提供很好的交互方法,例如动画、事件处理等[9]。D3作为基于SVG的数据驱动可视化工具,提供了很好的JavaScript库函数,来实现数据的可视化,它的使用和jQuery一样,只需要在HTML
中添加D3.js的外部引用即可[10]。D3利用的SVG是基于可扩展标记语言(XML),用于描述二维矢量图形的一种图形格式。目前,除了微软的IE6、IE7和IE8外,我国具有一定市场占有率的浏览器几乎都支持SVG,包括来自国际厂商的Chrome、Safari、Firefox、Opera以及IE9及其以上的版本,以及国内厂商的360安全浏览器、搜狗浏览器、QQ浏览器、遨游浏览器等[11]。根据中文互联网数据统计分析服务提供商CNZZ统计,在2013年3月中国网民浏览器的使用情况中,支持SVG的浏览器市场占有率接近60%,不支持SVG的IE6-IE8约占40.26%。因此,采用D3与SVG来实现可视化,也符合浏览器市场的发展趋势。
3地图信息可视化实现方案
3.1美国地区人口密集度信息和农业生产力信息图
在“地区人口密集度信息和农业生产力信息”(见图1)中,要显示地图数据首先要加载GeoJson数据,然后用路径生成器函数将GeoJson坐标转换成SVG代码,生成可视化地图。将农业生产力数据绑定到地图以后,使用等值区域函数,使不同的数据区域显示不同的颜色。区域颜色的深浅表示农业生产力的大小,有色圆形表示几个城市的人口密集程度,其半径表示密集程度的大小,当鼠标移动到有人口密度信息的城市时,会显示出城市的名字(见图2)。

图1 美国农业信息及人口密度可视化图

图2 显示具体城市名字的信息图
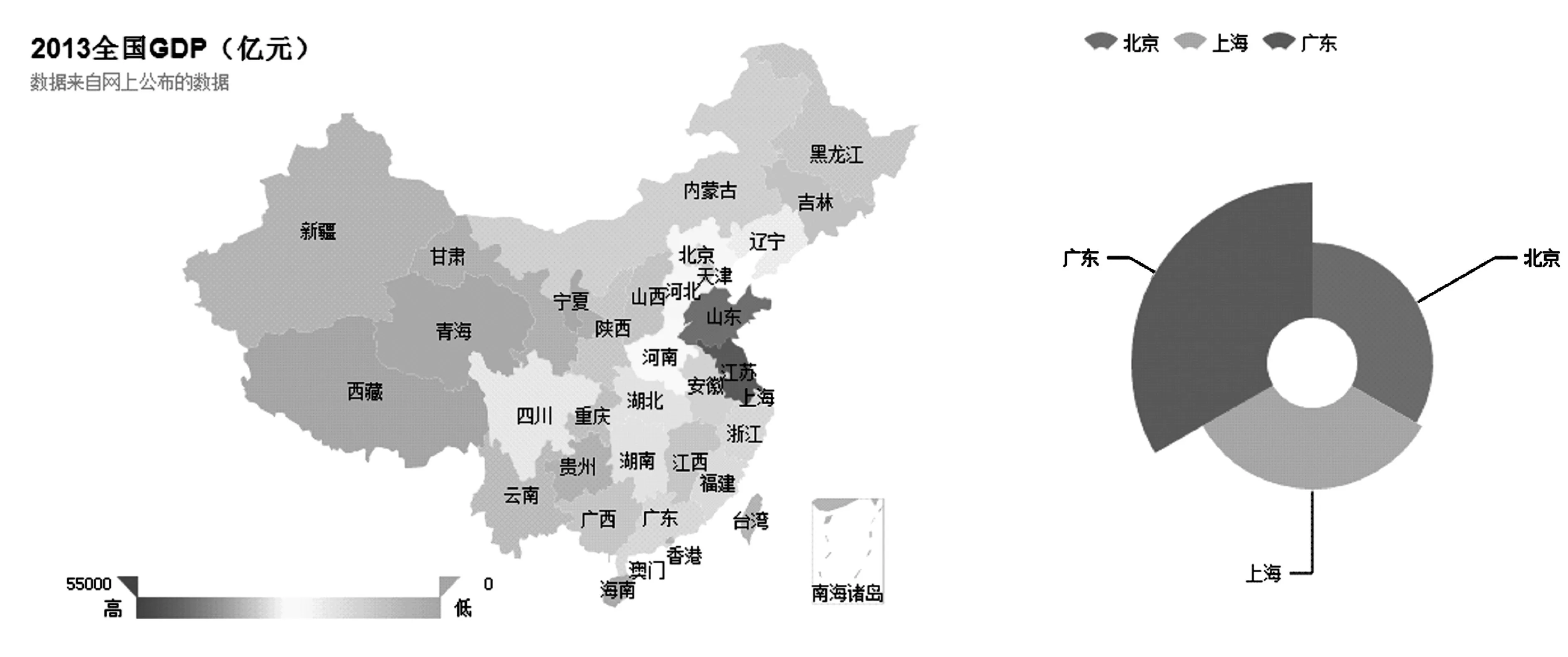
3.22013全国GDP统计图
在“2013全国GDP统计图”中,根据颜色分布区域的不同可知各个省份2013年度GDP的多少(数据随机生成),如图3所示。其中值域选择数据条可以拖动,筛选并显示不同值域区间内的省份信息情况。点击不同的省份,可以显示对应省份各个市区的经济情况,鼠标移动到相应市区会显示对应市区的详细数据情况(见图4)。

图3 2013全国GDP统计图

图4 选中具体城市后的GDP统计图
3.3GDP统计图与饼状图的结合显示
地理信息与饼状图联系,将地图信息作为饼状图的值域选择,完成信息显示。通过选择不同的省份来查看各个省份的经济比例情况,饼状图中面积大小表示其GDP相应比例大小,如图5所示。图中,将饼状图的数据输入函数绑定到左边地图中的省份点击事件中,每次点击对应的省份都能将相应的数据信息添加到饼状图中。点击相应的省份可以将相应省份的数据在饼状图中显示,鼠标移动到相应省份将显示详细数据,如图6所示。

图5 饼状图与地图相结合共同显示GDP信息

图6 添加城市后的饼状图显示GDP信息
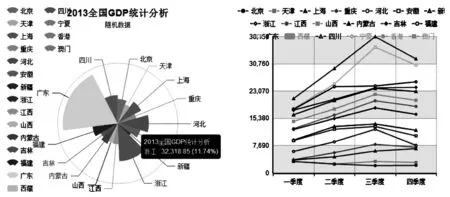
3.4饼状图与折线图的同步显示
饼状图与折线图联动显示信息,如饼状图中显示2013年各省份的GDP大小,对应折线图中显示各个省份各个季度产值上升下降的信息(见图7)。使用connect()函数将两个图联系起来,点击饼状图左边或者折线图上面的标签按钮,可以添加和取消对应省份的信息显示,鼠标移动到折线图对应的X坐标区域内会显示相应季度各个省份的详细数据,如图8所示。
4结语
本文从地图信息可视化的需求出发,以D3.js类库为基础,使地图可视化具有跨浏览器兼容、无限缩放、交互性强等优点;结合echarts类库,整合了不同的数据集,并把它们加载显示在地图上,实现了数据关系在地图上的动态展示;在基本功能上,主要是利用路径函数和投影函数实现地理位置的合理分布,根据需求来交错使用各种数据图显示,实现了数据的动态交互可视化,满足了动态展示的基本要求。

图7 饼状图和折线图共同显示

图8 添加和删除部分城市后的显示
参考文献:
[1] Scott Murray.数据可视化实战:使用D3设计交互式图表[M]. 北京:人民邮电出版社, 2013: 2-3.
[2]王建华. 地图语言学新探讨[J]. 测绘通报, 2000(5): 21-23.
[3]Wolff R S. Visualization in the Eye of the Scientist[J]. Computer in Physics, 1988, 2(3): 28-35.
[4]杨峰,李蔚. 信息可视化显示效果的优化方法研究[J]. 现代情报, 2012, 32(5): 34-36.
[5]Michael B, Vadim O.D3:Data-Driven Document[J]. IEEE Computer Society, 2011, 17(12): 2301-2309.
[6]马建光,姜巍. 大数据的概念、特征及应用[J]. 国防科技, 2013, 34(2): 10-17.
[7]Julie S.数据可视化之美[M].北京:机械工业出版社, 2011: 7-9.
[8]杨峰. 从科学计算到信息可视化[J]. 情报杂志, 2007(1): 18-24.
[9]Dewar M. Getting Started with D3[M]. San Francisco:O’Reilly Media, 2012: 105-107.
[10]梁劳慧. 资源发现系统在高校图书馆中的应用研究[J]. 图书馆研究学, 2013(18): 21-23.
[11]Dailey D,Frost J,Strazzullo D. Building Web Application with SVG[M]. Seattle: Microsoft Press, 2012: 51-53.
(责任编辑:王长通)
Research on Map Information Visualization Based on D3
YU Yuan-fang, ZHENG Qiu-sheng, LI Xiang-dong
(Zhongyuan University of Technology, Zhengzhou 450007, China)
Key words:visualization; map information; data-driven document
