基于web的试题编辑技术的研究与实现
2015-12-25张睿文福安
张睿++文福安



摘要:自e-learning出现以来,人们对于题库系统的建设进行了大量研究。然而围绕题库建设的研究主要集中在数据库设计以及自动组卷技术,对于试题编辑方法的讨论没有得到重视。针对这种情况,本文在详细讨论各种试题编辑技术的基础上,结合网络环境中广泛使用的CKeditor编辑器,在其强大的插件扩展支持下实现试题的可视化编辑,解决了传统题库系统中编辑试题操作步骤冗余、操作结果不直观的问题。使出题人实现试题编辑的真正所见即所得,极大的改善了系统使用过程中的用户体验并提高了出题人的效率。
关键词:试题编辑;CKeditor;插件开发;web
中图分类号:TP39
文献标识码:A
DOI:10.3969/j.issn.1003-6970.2015.09.005
0 引言
近年来,各级考试部门负责的考试类型、服务对象、考试模式日益复杂,同时越来越多的考试机构开始使用计算机化考试取代传统的纸笔考试。既然是计算机化的考试,那么实现试题的计算机化编辑则成为考试环节中必不可少的一部分。传统的题库系统基于C/S架构,这就导致了制题在空间上的局限型以及题库系统的封闭性。高校教育资源共享的开放式教学模式强调充分利用互联网和移动网络进行访问,然而在开发教学教育资源方面,高校各自为政,无统一规划下的资源建设出现了许多矛盾问题,资源缺乏共享,教学资源内容单一。基于web的题库系统只需要在安装有浏览器的计算机上即可使用,并且借助网络的跨空间性,使制题人员不受试题录制地点的限制。同时现有的题库系统在编辑试题上存在操作步骤冗余、操作结果不直观的问题。比如对于填空题这种基本的试题类型而言,传统的题库系统在编辑题目时是通过占位符来标识一个“空”,这种录入方式即繁琐又不能满足所见即所得的要求,给制题人员带来很大的不便。本文通过借助CKeditor编辑器强大的插件扩展机制并结合相应题目类型的需求,编写出适用于编辑不同题目类型的小工具并整合进系统中,实现简单的试题编辑过程以及所见即所得的编辑结果。
1 web端试题编辑技术
笔者通过检索国内外相关领域的论文,发现基于web端的试题编辑技术主要存在两种思路:在IE浏览器中借助ActiveX技术调用word编辑器实现试题编辑和借助web上流行的富文本编辑器编辑试题。
ActiveX是微软对于一系列策略性面向对象程序技术和工具的称呼,主要的技术就是组件对象模型(Component Object Model,COM组件)。IE浏览器通过这种技术可以打开服务器上的远程Office文件,包括Word文件、Excel文件等,并且还能在线编辑、调用Word文件、Excel文件等。这种web端编辑技术优点是借助word本身强大的字处理功能,可以实现复杂的编辑以及排版。然而其存在以下缺点:
(l)题库系统无法实现跨浏览器。因为ActiveX是微软提供的技术并且只能在IE浏览器下使用,这样就造成了题库系统只能通过IE浏览器访问,失去了web原本跨平台的优势。
(2)浏览器中使用word编辑试题过于庞大。word这种字处理软件适合的是复杂办公场景,毋庸置疑其本身具有强大的功能。但是制题系统有其应用的特殊性,word中绝大部分功能是用不到的。制题系统中最常用的有以下功能:对文字进行格式化处理,例如加粗、改变字号等;实现文字与图片的混排;插入表格、公式。随着web技术的不断发展,现如今这些功能完全可以由web端的富文本编辑器来实现,因此基于web的制题系统完全没有必要为了实现这些简单功能而引入庞大的word。
(3)自定义开发ActiveX比较困难。录制试题有其操作上的一般性,但检验一个题库系统是否满足用户需求应当从其对特殊操作的支持程度上来体现。基于CKeditor的web端题库系统可以通过其提供的插件扩展机制方便的开发符合自己需求的插件从而支持相应的特殊操作。
鉴于基于ActiveX技术进行编辑试题存在以上问题,本文中采取的是后一种编辑方式:借助web上流行的CKeditor编辑器实现试题编辑。由于CKeditor底层做了很好的浏览器兼容,这样就使得题库系统具有跨浏览器的特性。同时Ckeditor提供了许多插件供开发者使用,当然最方便的还是它提供了简单的白定义插件编写技术。因为CKeditor编辑器本身就是web端的应用,因此在其中呈现诸如图片、音频、视频等多媒体元素时具有先天的优势。同时,由于该题库系统是基于web的,使用CKeditor编辑器可以使开发者专注于前端技术即可,不用像利用ActiveX技术那样需要额外学习微软的开发技术,节约开发成本的同时使得系统可维护性增强。
2 CKeditor编辑器的优点
CKeditor是目前最优秀的所见即所得网页编辑器之一,其具体突出特点如下:
1、极强的灵活性,CKeditor是高度白定义的web编辑器。其白定义主要体现在以下两个方面:
(l)外观自定义(UI自定义),外观白定义包括编辑器丁具栏的数量以及工具栏图标、编辑器的皮肤等的自定义。
(2)插件白定义(功能白定义),尽管CKeditor编辑器拥有数以百计的插件可供开发者使用,但是编辑试题又有其操作上的特殊性。传统的CKeditor编辑器插件并不能满足制题人员对于编辑试题过程直观、简单的要求。因此我们需要借助其提供的插件扩展机制针对不同的题型开发出小工具,并整合进CKeditor编辑器的工具栏进行使用。
2、功能强大,CKEditor除能够完成编辑器所需的一般功能外,其强大的内容过滤功能可以保证出题人员粘贴内容格式的完整性。
3 所见即所得试题编辑技术的实现
题库系统的主要用户是教师,而教师对于一些试题的答题操作已经形成习惯,例如填空题就应该用一个具有一定长度的空着的下划线代表一个“空”。然而在传统的制题系统中却很难在题目中直观的录入一个“空”。一般的解决方法无非是用一对括号或者其它占位符将应该出现“空”的位置标记下来,然后试题呈现引擎读到到该占位符就将其解析为一个“空”并呈现出来。这种录入方式的缺点非常明显:制题人需要操作的步骤繁琐且不直观。然而借助CKeditor的插件扩展机制,我们完全可以开发出针对填空题录入“空”的工具并整合进CKeditor的工具栏,使制题人通过点击按钮即可在光标位置插入一个与纸笔考试完全一样的“空”,并且在弹出的对话框中录入该“空”对应的答案。“空”的输入流程如下图l所示。
根据图1的操作流程,将整个录入“空”的功能抽象成一个CKeditor的插件,该插件的名字命名为textEntry,其可以注册到CKeditor维护的全局插件集合中。然后在该插件上定义对话框以及对话框中存在的元素,例如录入“空”的输入框。最后定义对话框关闭后的动作:即将“空”插入到试题中。
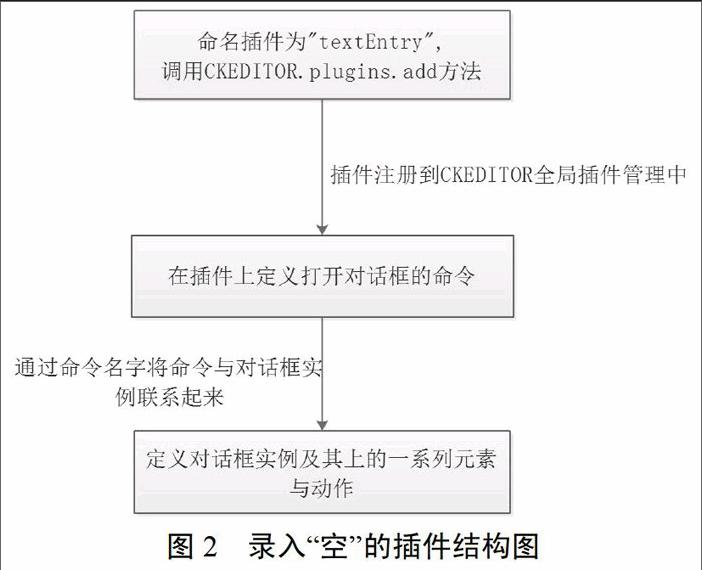
由以上的分析得出该插件的整体结构如图2所不:
对于如何开发CKeditor的插件请参看http://docs.ckeditor.com/#!/guide/plugin sdk intro.,在此不详细讨论。根据以上分析以及最终的编码实现图3的最终效果。
由于该“空”实际上是由一个标准的html元素input实现的,只不过通过CSS将该input设置成“空”的样子。从这个角度出发,我们可以很方便通过CSS修改空的样式,包括其长度、边框粗细等,进一步体现了基于web端的编辑器开发试题编辑工具的灵活性。如上图3所示,借助该工具,制题人员只需简单的选中要录入“空”的区域点击编辑器上的按钮即可方便的插入一个“空”,实现了简单的操作步骤,直观的操作的结果。
在通用的题库系统中,是否能支持各种课程各种类型的题目是评价题库系统质量的一个很重要的指标。由于很多题目需要同时显示文字和图片,有些题目甚至要求可以播放声音、视频、fash动画等,如英语的听力试题。如何方便的将这些多媒体素材编辑进试题并在编辑完成后立即看到或听到最终效果,这对一个编辑试题工具易用性起到至关重要的作用。由于我们所开发的题库系统是基于web的,目前可以支持绝大多数的多媒体文件,如图片、声音、视频等。在这里,我们以向试题中插入音频为例介绍实现该功能的思路。
利用CKeditor自身的上传文件的功能将该本地音频文件上传至服务器做持久化保存。紧接着返回该音频在服务武器上的地址。最后,根据返回的地址,我们将支持音频文件的audio标签插入到编辑器中,并将其src设置为服务器返回的地址。有一点需要注意的是CKeditor本身默认是不支持音频播放的,即返回的音频是以一个占位图片的形式插入到题目中。为了解决这个问题,我们同样为此功能编写专门的插件。该插件最终实现的效果如图4所示。
制题人员通过点击音频播放器即可试听播放的音频,解决了以往上传音频文件后无法试听的问题。插入图片、视频的处理方式也是如此。
4 总结与展望
基于CKeditor编辑器进行题库系统中试题编辑工具的开发,一方面可以借助编辑提供的基本功能,比如对文字样式的处理等,减少开发成本;另一方面通过其提供的强大插件扩展机制,我们可以轻松的编写符合特定题型录制的插件并将其整合进CKeditor编辑器,从而方便出题人员对于相关题目的录制。同时随着htm15技术的发展与完善,基于web的应用功能越来越强大,虽然文章中实现的功能相对简单,但是开发人员可以就实际需要进行复杂功能插件的开发,这也正体现了CKeditor的可扩展性。
