详解字体与颜色,如何让详情页不再自残?
2015-11-30
我们在设计一个宝贝详情页的时候,要考虑很多问题。
设计流程一般是这样的:分析人群画像、锁定人群、设立核心主线、设定成交主张、书写文案、描绘场景、拍摄收集素材、设定逻辑、设定颜色搭配、字体应用、初稿。
说到真正落地输出一个详情页的时候,我们要看看详情页是由哪些细小的模块组成的。详情页的组成元素:颜色、字体、人物、静物、符号、阿拉伯数字。
这里尤为重要的是颜色和字体,这两个小元素决定了你页面的风格与和谐度,以及是否能够准确传达你想表达的信息。
很多时候,你发现你的宝贝详情页,就是没有别人的漂亮,或者总感觉哪里怪怪的,并且还找不到转化率的原因,也不知道如何优化。
其实这一切都是因为字体、配色、文案、构图组合的时候,没有考虑背后的逻辑。如何创造一个和谐的设计,我们必须从最原始的知识开始,一点点了解,今天我们先说说“字体”。
如何正确选择详情页上的字体?
一个美工对“字体”的使用把控是至关重要的,因为在设计中应用了不恰当的字体时,你想要让用户接受的信息就会“打折”,或者说无效。



我们来看一张图片(图1),你思考一下,当你看到每个字体的时候,你大脑里第一意识感觉是什么?
不难看出,不同的字体可以给人不同的画面连接,为什么“文艺”就应该是图片右下角的那个字体呢?有谁规定了吗?
其实并没有谁规定,而是我们的“潜意识”束缚着自己,这个束缚又是怎么形成的呢?还源于“古老的催眠”。
人的意识本身不存在,是通过外界不断的信息输入,才使我们的认知不断建立。举例:
无论你是否接受过高等教育,都或多或少看到过“毛笔字”,你大脑里大概总知道什么样的字,是“毛笔字”,即使你根本不会写。
可能这2张图(图2、3)的“毛笔字”同你小时候看到的不一样,但当你看到这2张图片的时候,却一定可以确定这就是毛笔写的,为什么?因为我们第一次接触到这样类型的字体时,长辈或者老师告诉我们这样的字叫“毛笔字”。我们的心智被第一时间设定了,这样粗、黑色、不规则、有被毛拖过的痕迹的字体,就是毛笔字。所以,当你看到这种字体时,你都把他归类到毛笔字的行列。
重点来了。由于毛笔字是比较古老的东西,现代很少用,例如只有在古装电视、过年的春联等地方看到,或者说只是艺术家练习的东西。慢慢地,就有一层信息附着在上面。
当你用毛笔字去表达一个东西的时候,人的意识会同时建立这些联系。如果你卖手串,或者茶叶,或者有点文化底蕴的产品,用毛笔字是最快速把人的认知意识带去的方式。
我们再看一个例子。
假如今天,你是一个卖酒的商家,你的美工做了2张海报图片,你会选择哪一张呢?
一般人肯定是第一张图片(图4),为什么第一种更好?因为它看上去更加和谐如一,我们一起来细细分解一下。
1. 首先是产品本身,产品是安徽的“家酒”。
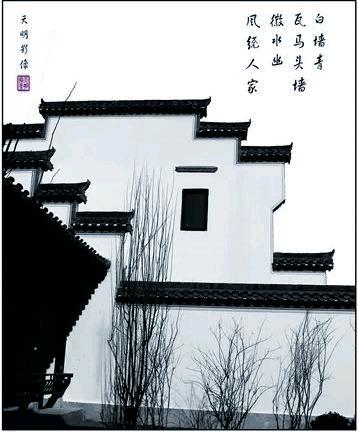
为了让用户一看到产品本身就知道这是安徽的产品,并且酒需要有历史衬托,所以选择了一个复古的设计,让它看上去有点儿年头,将“徽派”建筑中的明显设计特征融合到包装上。
2. 背景用了水墨渲染和江南水乡的实景图片,很好地迎合了产品本身的设计,因为产品本身的设计元素就源于徽派建筑的房子。
3. 为什么第一幅图片配毛笔字就很舒服,而第二张图片用了“方正大黑简体”就显得不和谐呢?我们的大脑认为,就是应该配毛笔字。
我们的“潜意识”中,认为“酒”是古老的东西,加上产品的设计让我们找到复古的感觉,背景图片配上了“江南水乡”这种建筑风格,直接把我们带入了早于我们现在的年代。背景里再融入“水墨”设计,自然是与“毛笔字”更和谐,因为“墨”是写毛笔字时要用的东西,他们是有记忆关联的。最重要的是,总体呈现“老”“复古”“怀旧”的痕迹,潜意识认为就应该有一个“老”一点的字体来配。
所以当我们在设计一个图片,或者一个详情页时,用字体一定要考虑得更深入,不是考虑你自己怎样舒服,而是要考虑你的用户怎么看,对的字体配上对的画面,用户就会有正确的吸收解读。
那么,到底什么样的产品应该选择什么样的字体呢?如何避免犯低级的错误?
卖男性产品,应该用什么样的字体




产品是给男人用的,当然就要分析男性的特征。他们都有着粗而硬直的眉毛,大而笔挺的鼻梁,坚硬的眼睑,棱角分明的脸部轮廓,有的甚至有一些刀刻般硬朗的皱纹。
我们通过意识中对男性特征的认知,来提取一些认知共同点,有如下几点:
只要粗犷、坚硬、强劲有力、棱角分明、力量感等等图形特征的文字就是男性化的文字。
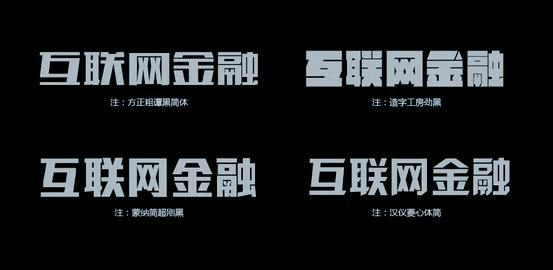
比如这款字体(图11),就具备这些特征:
这4种字体只是我简单罗列来举例子,你们可以举一反三,只要满足上面刚刚统计出的共性特点即可。那么我们如何应用它们呢?通常在什么情况下用呢?
一般男性化字体大量应用在以“男性为主要从业人群”和“男性为主要消费人群”的产品设计中,包括并不仅限于以下几种:
1.体育运动类,例如:世界杯、篮球、游泳等等(男性为主要从业人员);
2.车、剃须刀、重金属、摇滚、竞技游戏、pk类游戏等等(男性为主要消费群体);
3.促销活动:需要充满激情,热血沸腾,男性化特征居高。




卖女性产品,应该用什么样的字体
我们首先来看看,生活中我们看到的女性长什么样子,然后同样根据上面的方式提取特征(图15)。
看看下面几款字体(图16),是不是很容易让我们联系到女性的特征呢?所以这些字体的性别取向为女。字体的使用逻辑都是一样的,性别取向为女的字体,自然就被应用到女性消费为主体的产品设计中。



比如爱情类、鲜花类、珠宝配饰类、女性用品、护肤品、化妆品等。
卡通字体的应用
我们先看看,我们日常看到的卡通人物是如何的? (图19)



当你看到一个字体很卡通时,必然是因为他满足了我们意识里的卡通形象特征,我们来找找卡通字体的取向特征(图20)。
通过卡通特征,我找到一些符合卡通字体取向的几个字体,当然还有更多,这里就不一一列举。
卡通字体的应用,一般跟儿童有点像,但又有区别,主要应用在卡通人物设计、动画片、点读机、漫画配字等。
文艺字体的应用




现在流行小清新,或者文艺风,如何设计一个页面,一看就让目标人群知道,你是卖文艺女青年产品的?
文艺青年,看起来舒适安静,那么文艺字体取向的共同特征应该有哪些呢?
文艺字体就像“文艺青年”那样地安静,并且文静素雅(图25、26),例如:
文艺字体的应用,可以看看类似茵曼、无印良品的设计,或者日本的一些设计,都很符合文艺风,给你很安静的感觉,设计中大量应用了留白(图2 7、28)。
这里不再一一列举,可以看看这张导图(图29)。


详情页上的配色指南
配色这个问题,对于设计初学者是个难题。配色有很多讲究,今天分享给大家一种快速上手的方式。
配色1:比例
日本的设计师提出过一个配色黄金比例,是70:25:5,其中的70%为大面积使用的主色,25%为辅助色,5%为点缀色(图30)。一般情况下建议画面色彩不超过3种,3种是指的3种色相,比如深红和暗红可以视为一种色相。
核心重点:
1. 颜色越少越好,显成熟;

2. 除非大型活动,多颜色,显活跃。
配色2:关系
这是重点,大家要记住这六个基础色(图31),红、橙、黄、绿、蓝、紫,然后就是把图片中的色环保存好,可以取色用。
配色秘诀1:相邻色搭配


在色轮中挨着比较近的就是邻近色(图32),根据红橙黄绿蓝紫这六字顺序,相邻色搭配就是红+橙,橙+黄,黄+绿,绿+蓝……以此类推,首尾循环。
这样做有两个好处:
1. 相邻色因为比较邻近,有很强的关联性,非常协调柔和,画面非常和谐统一;
2. 可以制造出一种柔和温馨的感觉,因为在色轮中位置较近所以冲击力较弱。
这两张(图33)基本都是采用相邻色的搭配方式,第一张还加了一笔橙色起到点缀的作用,整体画面非常柔和协调,因此这类配色常用于家居、棉织品、小清新淡雅的服装、中国风等能给人以宁静、柔和、传统感觉的产品。
相近色搭配中还有一种单色系的搭配方式,采用同一色相,仅仅调整该色的明度、饱和度,得到另外一种颜色。如图34所示,文字颜色就是用背景色降低饱和度、明度后的结果。本身背景色明度很高,又采用单色搭配手法,所以会给人高雅、淡雅、宁静的感觉。主标题的字体也配合整个画面采用了一些变形,使得整体非常统一和谐。
七夕这张图片(图35)使用的蓝与紫搭配,画面宁静和谐。旁边这张图片使用的单色搭配,深蓝+浅蓝,画面统一带有一点传统的感觉,而衣服在这个画面中起到了点缀作用。
这张海报(图36)用的红+橙的搭配方式,以橙色为主色调,背景中采用不同橙色增加了画面的空间感,并且让画面看起来不是那么单调。海报中邓超惊讶的表情,以及背景倾斜的线条和几何方块的点缀,飘浮的产品使得原本稳定的画面变得活泼轻快富有冲击力,可见海报做成什么格调也与画面每个组成部分都有密切的关系。





配色秘诀2:间隔色搭配
特别要说明一点的是:冷色在画面中总是趋于后退,暖色是趋近,暖色很容易就可以进入人的眼帘,这一点需要根据画面中重点信息的层级自己把握。
仔细看左边的几张图片(组图37~40),有详细的说明。
配色秘诀3:互补色搭配
图41~42中的案例,都是互补色,它们的冲击力都比较强,会感觉很时尚、动感。
互补色搭配要注意三个方面:
(1)一定要控制好画面的色彩比例,因为这两种颜色放一起对抗非常激烈,所以一定要选出一个老大当主色调,另外一方作为点缀或者辅助色;
(2)可以降低其中一方的明度、饱和度,这样可以产生一种明暗对比,缓冲其对抗性;
(3)在画面中加入黑/白作为调和色进一步缓冲其对抗的特性;
以上三种搭配方式,各有优劣,你想表明什么目的,就用什么配色方式。是柔和,是动感,还是冲击?你针对自己页面的目的去设定就好。
