开源库“绕路”为网站提速
2015-09-10倚楼
倚楼

注册表一键解决
之所以出现这样的问题,是因为包括WordPress在内的很多网站程序在开发时,都使用了谷歌提供的JS库、CSS库、字体库等资源库。由于谷歌的服务在国内访问较慢,因此在浏览使用这些服务开发的网站时也就比较慢。所以最简单的解决方法,就是在浏览器访问谷歌资源库的时候,让其自动跳转到国内的镜像服务器。
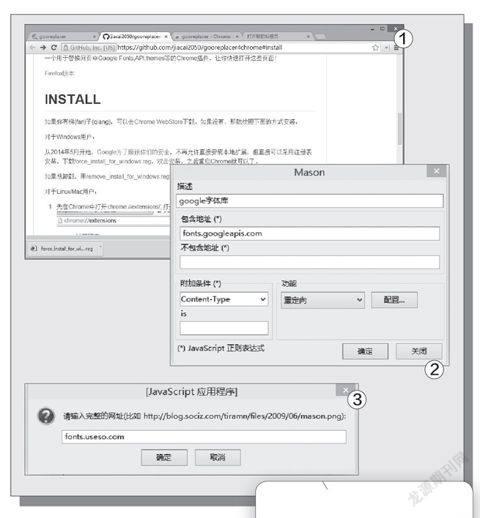
如果使用的是谷歌浏览器,只需要通过一个注册表文件就可以解决。首先进入到这个注册表文件的开发主页(http://tinyurl.com/m87paux),找到其中介绍为“force_install_for_windows.reg”的链接(图1),右击,选择“链接另存为”下载。然后以管理员权限运行刚刚下载的注册表文件,完成后重启浏览器,就可以快速访问这些资源库链接了。
重定向绕道国内服务器
前面的扩展只针对于谷歌浏览器,如果是使用火狐浏览器的用户就需要另想办法。不过好在原理已经找到了,所以首先通过“附加组件管理器”窗口,为浏览器安装一款名为“Mason”的扩展。安装完成后在附加组件列表中找到Mason这个扩展,点击该扩展名称下面的“选项”按钮,就可以在弹出的窗口进行重定向设置。
首先在配置窗口中点击“添加”,再在弹出对话框的“描述”中任意设置一个名称,本例设置为“Google字体库”。接下来在“包括地址”选项中,输入Google字体库本来的链接“fonts.googleapis.com”(图2)。然后在“功能”列表中选择“重定向”这项,点击“配置”,在弹出的对话框中输入新的链接网址“fonts.useso.com”即可(图3)。设置完毕点击“确定”退出配置窗口,接下来再次点击“添加”按钮继续操作,分别将“ajax.googleapis.com”重定向到“ajax.useso.com”,“fonts.gstatic.com”重定向到“fonts-gstatic.lug.ustc.edu.cn”,以及“themes.googleusercontent.com”重定向到“google-themes.lug.ustc.edu.cn”等。
设置完毕,在列表中勾选刚刚添加的规则,分别点击“应用”和“确定”,根据提示重启火狐浏览器即可。以后当访问到这些资源库链接的时候,该扩展就会自动重定向到设置的新链接了。
从源头一次性解决
其实作为网站的管理者,可以从源头来解决这个问题。以使用WordPress搭建博客的用户为例,首先在程序目录中找到script-loader.php这个文件,接着用文本编辑器打开它,将其中的“fonts.googleapis.com”代码替换为“fonts.useso.com”,修改完成以后将编辑好的文件上传到服务器就可以了。
