基于Android 的校园移动信息门户设计与实现
2015-08-26徐丽君
徐丽君
(江苏大学 计算机科学与通信工程学院, 江苏 镇江 212013)
随着智能终端技术和3G 移动技术的蓬勃发展, 移动电话用户数量和手机网民数量的迅速增长, 基于3G 技术的移动互联网络应用也日渐增多。 尤其在作为新技术使用的前沿阵地——大学校园中,80%以上的师生使用Android 系统为代表的移动智能终端系统。在此背景下,基于Android 的校园移动信息门户平台应运而生[1-3]。 校园移动信息门户能够满足广大师生对于随时随地获取校园相关信息的需求,弥补了传统数字校园的不便捷性和信息滞后性[4]的缺陷,为建立移动数字校园做好铺垫。
1 校园移动信息门户总体设计
1.1 校园移动信息门户总体架构设计
当移动终端访问系统时,首先进行设备识别,根据识别结果进行内容和图形适配, 并根据适配结果返回相应的信息[4]。 校园移动信息门户的总体架构如图1 所示,系统从上到下依次是用户层、表示层、业务应用层和数据层。 用户层就是移动门户的使用者; 表示层是指用户使用的android 系统智能终端的种类; 业务应用层即该平台要提供的各类功能;数据层访问各个部门和学院的数据,并进行数据的整合提供给移动门户使用。

图1 移动门户总体架构图Fig. 1 Structure diagram of the mobile portal
1.2 校园移动信息门户功能模块设计
根据对我校现有校园信息门户的分析,参考国内外大学移动校园门户的设计, 拟定了该移动校园门户的功能如图2所示。 该移动门户提供的主要功能模块如下:
1)用户登录:采用统一身份认证方式认证不同用户,方便用户查询自身相关信息。
2)新闻资讯:显示学校的新闻、公告、学术报告、就业信息等。
3)个人应用:提供个人信息查询、课程表查询、成绩查询等信息。
4)校园地图:整个校区的地图,采用Google Map 作为后台。
5)校园百科:提供学校概况、校园生活、班车查询等信息。
6)APP 推荐:推荐一些学习娱乐APP 的下载。
7)选项:对移动门户的相关设置和操作。

图2 移动门户功能模块图Fig. 2 Function block diagram of the mobile portal
1.3 技术选型
目前移动应用开发模式主要包括: 传统的原生开发、基于HTML5[5]的Web 应用开发以及Hybrid 混合应用开发。 它们在功能开发、用户体验、设备兼容[6]等方面有较大的差异,了解每一种方法的优劣将有助于做出更适合自己的选择[7]。下面就通过开发难度、跨平台性等方面对这3 种开发模式做个对比,见表1。

表1 移动应用开发模式的对比表Tab. 1 Test comparison of mobile application development pattern
通过对比不难发现将原生应用和Web 应用相结合的混合开发模式具有开发门槛低、跨平台性能高等的优势。 而且HTML5 技术在不断发展中,相信在不久的将来混合开发所依赖的各种技术有希望得到改进[8]。 基于以上分析,本文的校园信息门户移动平台的开发采用混合开发模式。
2 校园移动信息门户详细设计与实现
2.1 校园移动信息门户UI 设计与实现
UI 是客户端的用户界面,负责从用户方接收命令,请求,数据传递给业务层处理, 然后将结果呈现出来。 Android 从3.0 开始引入fragment,主要是为了支持更动态更灵活的界面设计。 要管理Fragment,需使用FragmentManager 类提供的几种方法:使用方法findFragmentById(),获取activity 中已存在的Fragment;使用方法popBackStack()从activity 的后退栈中弹出Fragment; 使用方法addOnBackStackChangedListerner()注册一个侦听器以监视后退栈的变化; 还可以使用FragmentManager 打 开 一 个 FragmentTransaction 来 执 行Fragment 的事务,比如add(),remove(),replace(),最后使用commit()方法提交事务。
该平台主要定义了5 个fragment:mFragments = new Fragment[5];分别对应新闻资讯、个人应用、校园地图、江大百科和App 推荐5 个部分。定义了一个方法根据上述5 个标题位置的不同选择显示不同的fragment, 该方法的部分实现代码如下:
public void switchFragment(int position){
FragmentTransaction t=this.getSupportFragmentManager()
.beginTransaction();
switch (position) {
case 1:// 新闻资讯
this.mFragments[pos] = new NewsFragment();
break;
case 2:// 个人应用... }
t.add(R.id.center_frame, this.mFragments[pos]);
t.commit();
最终实现的移动门户的UI 界面如图3 所示。

图3 移动门户UI 界面Fig. 3 UI of the mobile portal
2.2 校园移动信息门户新闻资讯模块设计与实现
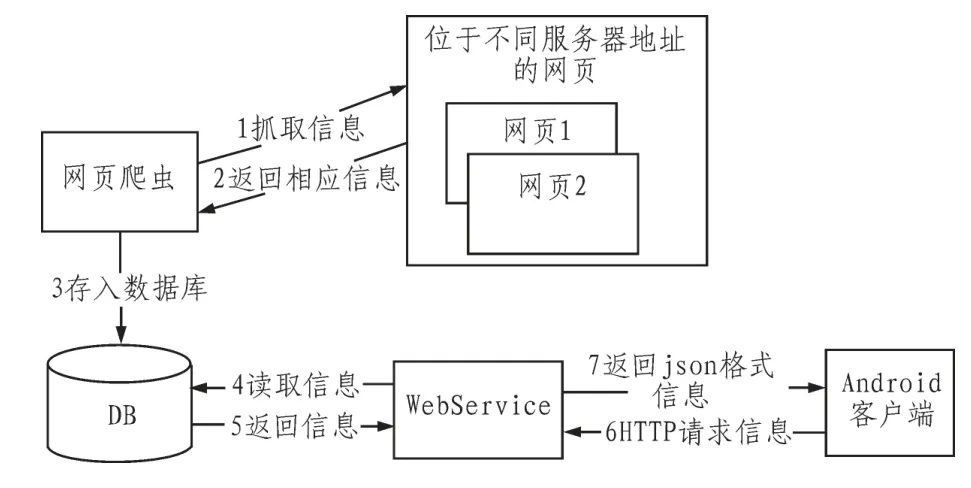
该模块客户端利用Android 系统平台提供的API 进行界面和功能设计[9],服务器端主要使用PHP 的CodeIgniter 框架开发实现相关的WebService,然后使用Apache HTTP 技术实现客户端与服务器端的数据通信。 整个模块的信息交互流程如图4 所示。
由于新闻资讯模块所要展示的学校要闻, 信息公告,学术报告等这些信息分布在不同的网站地址中,为了得到这些信息,后台服务器端首先采用Python 脚本语言编写的网页爬虫代码从这些不同的网站中将这新信息抓取出来。 抓取的主要代码如下:

图4 新闻资讯模块信息交互图Fig. 4 Interaction diagram of the news information module
def crawler(html,mainRegStr,http2,eachHeadRegStr,each BodyRegStr,
eachImgRegStr):
mainReg=str(mainRegStr)
eachHeadReg=eachHeadRegStr
eachBodyReg=eachBodyRegStr
pubDateReg=r'2d{3}-d{1,2}-d{1,2}'
newlist=getContent(html, mainReg)# 获取每条新闻的链接
dateList=getPubDate(html,pubDateReg)# 获取每条新闻的发布日期
newlist=newlist[0:len(dateList)]# 按日期的长度为准
totalList=[]
pubDateNum=0
for eachnewid in newlist:
eachnewurl=http2+eachnewid # 拼接每条新闻的具体链接地址
req=urllib2.Request(eachnewurl)
response = urllib2.urlopen(req)
htmlContent = response.read()
dateString=str(dateList[pubDateNum])
pubDateNum=pubDateNum+1
if response.geturl() ! = eachnewurl:continue
titleList=getContent(htmlContent,eachHeadReg)
bodyList=getContent(htmlContent,eachBodyReg)
imageList=getContent(htmlContent,eachImgRegStr)
bodyString=str(filter_tags(bodyList[0]))
eachNewDic ['originUrl']=eachnewurl eachNewDic['originContent']=htmlContent eachNewDic ['urlmd5']=urlmd5 eachNewDic['title']=titleString eachNewDic ['content']=bodyString eachNewDic['pubDate']=dateString
totalList.append(eachNewDic)
return totalList
其次将抓取到的信息存入数据库中, 然后使用PHP 的CI 框架实现的Webservice 从数据库中读取相应的信息,最后将数据返回给Android 客户端。 由于json 是一种轻量级的数据交换格式,具有良好的可读和便于快速编写的特性,且数据体积小,传输快,方便于手机应用的数据下载,因此定义服务器端返回json 类型的数据[10]。 服务器端返回新闻栏目的部分实现代码如下:
$db = $this->load->database('public', TRUE);
$query = $db ->query ("select mobilecategoryid ,mobilecategoryname from tb_mobilecategory order by mobilecategoryid asc"); //读取数据库
$data = $query->result_array();
$column_map=array("MOBILECATEGORYID"=>"UID","MOBILECATEGORYNAME"=>"NAME");
$result = array(); $responses = array();
foreach($data as $rename)
{foreach($column_map as $db_key=>$json_key)
$result[$json_key] = $rename[$db_key];
array_push ($responses, $result); }
$arr=array("CATEGORIES"=>$responses);
$db->close();
echo json_encode($arr); //返回json 格式信息
当新闻资讯模块客户端部分启动后,首先判断网络连接状况,如果网络连接良好就通过网络请求后台数据,然后通过数据下载模块获取当前最新的资讯,前台获取到后台返回的数据后通过数据解析模块将信息解析整合后进行展示,最后通过数据存储模块将最新数据存储到SD 卡的缓存中。 在网络状况不好或无网络的状况下则直接读取缓存在本地SD卡的数据,进行离线阅读。 具体的流程图如图5 所示。

图5 新闻资讯模块客户端流程图Fig. 5 Flow chart of news information module client
网络请求功能基于Android 内置的HttpClient 开发,使用HttpClient 完成发送请求及接收部分实现代码如下:
HttpPost doPost = new HttpPost(url);
if (params ! = null) {
UrlEncodedFormEntity entity = new UrlEncodedFormEntity(params,format);
doPost.setEntity(entity);}
HttpResponse response = httpClient.execute(doPost);
return response;
数据的下载主要采用Android 提供的AsyncTask 异步下载类来实现,数据下载完成后采用FileInputStream 类进行文件的存储。 对于从后台下载到的json 数据,Android 前端就需要采用json 数据解析技术对其进行解析。 前台客户端解析json 数据的部分代码如下:
public static JSONArray parseJsonArray (JSONObject jsonObject, String tag) {
JSONArray jsonArray = null;
if (jsonObject.has(tag)) {
jsonArray = jsonObject.getJSONArray(tag);}
return jsonArray;
为了将解析出来的新闻分门别类的进行展示,我们仿照新浪微博底端的标签切换显示,做一个类似的效果,在学校要闻、信息公告、学术报告、团学活动、学院信息和就业信息之间进行水平切换操作。这里要用到HorizontalScrollView 类,该类可以让同一个界面容纳更多的内容并实现水平滚动切换的效果。 主要代码为:
mTabs = (ScrollableTabView) view.findViewById (R.id.scroller);
this.mTabs.setNess(mContext, mCatagories, this);
this.mTabs.selectTab(i);
为了将某一特定新闻栏目下的新闻一条条的展示出来,我们采用Android 的ListView 控件来实现。 ListView 控件有3 个重要的属性元素[11]:ListView,用于绘制列表的View 视图;适配器,可以把内容对应到列表上;数据,用于在列表上显示的文本内容、图片和按钮等。 新闻资讯模块的运行效果如图6 所示。

图6 新闻资讯模块效果图Fig. 6 UI of news information module
3 结束语
该移动信息门户实现了预期的效果,为广大师生提供了一个随时随地了解校园动态及个人信息的窗口,有效地改善了现有学习和生活模式,实现校园生活的移动化。
[1] 李元元,贾璐. 基于Android平台的手机终端公交查询系统设计[J]. 计算机与现化,2013(6):159-161.
LI Yuan-yuan,JIA Lu. Design of mobile phone terminal bus query system based on Android platform[J]. Computer and Modernization,2013(6):159-161.
[2] 刘欢,卢蓓蓉,马晨辉. 浅析高校校园移动应用开发[J]. 武汉大学学报:理学版,2012(58):171-174.
LIU Huan,LU Bei-rong,MA Chen-hui. Analysis of the development of university campus mobile application [J].Journal of Wuhan University:Natural Science Edition,2012(58):171-174.
[3] 孙振兴. 大学校园移动信息化平台的研究[D]. 大庆:东北石油大学,2011.
[4] 刘宗平. 浅析数字化校园建设中的移动校园平台建设[J].科技创新与应用,2013(14):83.
LIU Zong-ping. The analysis on construction of mobile campus platform in construction of digital campus[J]. Innovation and Application of Science and Technology,2013(14):83.
[5] 李慧云,何震苇,李丽,等. HTML5 技术与应用模式研究[J].电信科学,2012,28(5):24-29.
LI Hui-yun,HE Zhen-wei,LI Li. Research on HTML5 technology and application mode [J]. Telecommunications Science,2012,28(5):24-29.
[6] Corral L,Sillitti A,Succi G. Mobile multiplatform development: An experiment for performance analysis[J]. Procedia Computer Science,2012(10):736-743.
[7] Stark J. Building Android Apps with HTML, CSS, and JavaScript[M]. O'Reilly Media, Inc., 2010.
[8] 刘欢,张增修,马晨辉. 混合开发移动应用[J]. 中国教育网络,2013(7):63-65.
LIU Huan,ZHANG Zeng-xiu,MA Chen-hui. Hybrid mobile application development[J]. Chinese Education Network,2013(7):63-65.
[9] 于龙斌, 贾欣欣. 基于Android 的高校校园移动秘书系统的设计与实现[J]. 长江大学学报自然科学版: 理工(上旬),2013(1):40-42.
YU Long-bin,JIA Xin-xin. Design and implementation of campus mobile secretary system based on android[J]. Natural Science Journal of Yangtze University:Polytechnic,2013(1):40-42.
[10] 杨杰.基于Android平台的校园新闻客户端的设计与研发[J].现代计算机,2013(16):3731-3735.
YANG Jie. The design and development of the campus news cllent based on the androld platform[J]. Modern Computer,2013(16):3731-3735.
[11]李童浩.基于Android的校园信息交互平台的设计与开发[D].兰州:兰州大学,2012.
