浅谈下一代Web开发标准的核心技术—HTML5
2015-05-30黄玉春
黄玉春



摘 要: HTML5是近十几年来Web开发标准巨大的飞跃。HTML5为了更好的处理今天的互联网的应用,添加了很多新元素和功能,比如:图形的绘制;视频、音频、图像,以及同电脑的交互都被标准化。文章介绍了HTML5的新特性和技术,分析HTML5与现有主流技术的关系,研究了HTML5技术的局限性及发展前景。
关键词: HTML5; CSS3; Canvas; 标准; 移动平台
中图分类号:TP393 文献标志码:A 文章编号:1006-8228(2015)04-03-03
Abstract: HTML5 is a big leap in Web development standards in recent ten years. In order to deal with today's Internet applications, HTML5 has added many new elements and function, for example: graphics rendering, video, audio, image, and computer interaction. This paper introduces the new characteristics and technology of HTML5, analyses the relationship between HTML5 and existing mainstream technology, and points out the limitations and prospects of HTML5 technology.
Key words: HTML5; CSS3; Canvas; standard; mobile platform
0 引言
HTML5是万维网的核心语言、标准通用标记语言下的一个应用超文本标记语言(HTML)的第五次重大版本,是开放的Web网络平台的奠基石。HTML5将成为HTML、XHTML以及HTML DOM的新标准。HTML5是W3C(World Wide Web Consortium)与WHATWG(Web Hypertext Application Technology Working Group)在2006年决定进行合作以来创建的一个新版本的HTML。2013年5月6日, HTML 5.1 正式草案公布。该规范定义了第五次重大版本,第一次要修订万维网的核心语言:超文本标记语言(HTML)。在这个版本中,新功能不断推出,以帮助Web应用程序的作者提高新元素互操作性。从该草案的发布至今,进行了多达近百项的修改,包括HTML和XHTML的标签,相关的API、Canvas等,同时HTML5的图像img标签及svg也进行了改进,性能得到进一步提升。
目前大部分浏览器都支持HTML5,包括:Firefox(火狐浏览器),IE9及其更高版本,Chrome(谷歌浏览器),Safari,Opera等;国内的遨游浏览器(Maxthon),360浏览器、搜狗浏览器、QQ浏览器、猎豹浏览器等国产浏览器同样具备支持HTML5的能力。
1 HTML5主要特性
1.1 语义特性
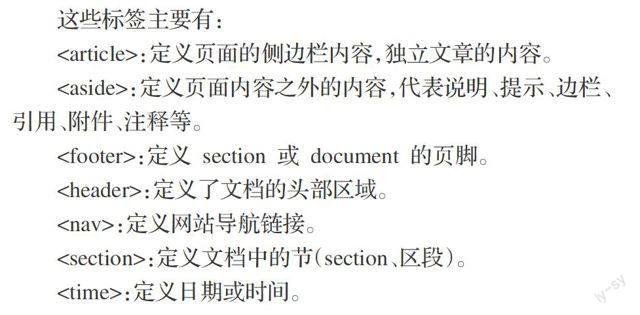
HTML5引入了一批新标签和属性,使得构建网页更容易,赋予了网页更好的意义和结构。这些标签将随着对RDFa微数据与微格式等方面的支持,构建对程序和对用户更有价值的数据驱动的Web。
1.2 本地存储特性
HTML5的本地存储又称离线存储,这个概念和cookie相似,但它是为了更大容量存储设计的。Cookie的大小是受限的,并且每次用户请求一个新的页面时,cookie都会被发送过去。HTML5的本地存储存储在用户计算机上,网站在页面加载完毕后可以通过Javascript来获取这些数据。基于HTML5开发的网页APP拥有更短的启动时间,更快的联网速度。
1.3 智能表单
将其中一个属性添加到一个标签中就会打开相应的功能。省去它(或有意地删除它)将会关闭相应的功能。与这些Boolean 属性紧密相关的是 autocomplete,在默认情形下,它处于打开状态。为了关闭它,你需要将其添加到一个标签中并且显式地为其设置值。
这样,程序开发者不用再花大块时间使用JavaScript或服务器端的脚本进行验证,从而提高了程序开发效率。
1.4 网页多媒体特性
HTML5不但允许在网页中直接整合视频、音频,同时更提供了一套功能丰富的API用来控制媒体播放,而这些用来控制媒体播放的元素也都是可以被编辑的。因此,HTML5在视频以及音频层面上实际已经可以替代常用的flash插件了。
1.5 绘图画布特性
在网页中设置一个一个区域进行互动一直是个大难题,以前我们借助于flash、silverlight等插件。现在HTML5通过Canvas标签,允许直接在网页上进行绘图,甚至允许与网页生成更多的交互,例如绘制图形、放大缩小等等。以下给出一个实例。
1.6 CSS3特性
在不牺牲性能和语义结构的前提下,CSS3中提供了更多的风格和更强的效果。此外,较之以前的Web排版,Web的开放字体格式(WOFF)也提供了更高的灵活性和控制性。
2 HTML5.0优点
2.1 网络标准
HTML5本身是由W3C推荐出来的,它的开发是通过谷歌、苹果,诺基亚、中国移动等几百家公司一起酝酿的技术,这个技术最大的好处在于它是一个公开的技术。换句话说,每一个公开的标准都可以根据W3C的资料库找寻根源。另一方面,W3C通过的HTML5标准也就意味着每一个浏览器或每一个平台都会去实现。
2.2 多设备跨平台
用HTML5的优点主要在于,这个技术可以进行跨平台的使用。比如你开发了一款HTML5的游戏,你可以很轻易地移植到UC的开放平台、Opera的游戏中心、Facebook应用平台,甚至可以通过封装的技术发放到App Store或Google Play上,所以它的跨平台性非常强大,这也是大多数人对HTML5有兴趣的主要原因。
2.3 自适应网页设计
很早就有人设想,能不能“一次设计,普遍适用”,让同一张网页自动适应不同大小的屏幕,根据屏幕宽度,自动调整布局(layout)。
2010年,Ethan Marcotte提出了“自适应网页设计”这个名词,指可以自动识别屏幕宽度并做出相应调整的网页设计。
这就解决了传统的一种局面——网站为不同的设备提供不同的网页,比如专门提供一个mobile版本,或者iPhone/iPad版本。这样做固然保证了效果,但是比较麻烦,同时要维护好几个版本,而且如果一个网站有多个portal(入口),会大大增加架构设计的复杂度。
2.4 即时更新
游戏客户端每次都要更新,很麻烦。可是更新HTML5游戏就好像更新页面一样,是马上的、即时的更新,每当出现更新内容时,浏览器就会无缝隙地下载应用。
2.5 搜索引擎更加容易抓取和索引
对于一些网站,特别是那些严重依赖于FLASH的网站,搜索引擎抓取和索引是十分困难的。而采用HTML5编写的网站,搜索引擎的蜘蛛将能够抓取站点和索引内容。所有嵌入到动画中的内容将全部可以被搜索引擎读取。
3 HTML技术的局限性
3.1 HTML5存在的争议
HTML5在诞生之后,就树立了一个原则,那就是所有的技术必须是开放的,不准有专利限制,在这期间Opera捐献了CSS技术,而Google则提供了视频格式WebM。
可以说大部分的HTML协议在众多网络技术公司中达成共识,但在视频格式方面,世界各大互联网公司正在为具体标准而争论,这可能引起HTML5标准的分流。纷争的两大阵营分别是Opera、火狐、Google等,另一大阵营则由苹果公司领衔。
WebM阵营认为MPEG格式是具有专利保护的,这违背了HTML5所有技术必须开放的原则。MPEG阵营则更多地是因为自身就在使用这种视频格式。
3.2 HTML5被发现漏洞
2013年3月,一位名叫菲罗斯·阿伯克哈迪杰哈(Feross Aboukhadijeh)的开发者率先发现了HTML5标记语言的一个漏洞:它允许网站利用数GB垃圾数据对用户展开轰炸,甚至会在短时间内将硬盘塞满。多款主流浏览器均会受此影响。包括苹果Safari、谷歌Chrome、微软IE和Opera。惟一能够阻止数据大量加载的是Mozilla的火狐浏览器,该产品的数据存储上限为5MB。该问题的根源在于HTML5存储本地数据的方式。
4 结束语
HTML5可以促进用户网站间的互动。多媒体网站将获得更多的改进,特别是在移动平台上的应用,使用HTML5可以提供更多高质量的视频和音频流。到目前为止,占主导地位的苹果公司的iPhone和iPad是不支持Flash的,同时ADOBE公司也在近期公开声明将停止FLASH基于移动平台的开发。现在我们已经可以这么说——移动平台日后视频音频是HTML5的天下。HTML5必将成为未来网络应用开发的核心技术。
参考文献:
[1] 刘斌.HTML5-未来网络应用的核心技术研究[J].自动化与仪器仪表,2010.4:30
[2] 吴庆涛等.HTML5——下一代 Web开发标准的核心技术探讨[J].许昌学院学报,2009.30(5):61
[3] 钱海军.基于HTML5移动Web页面开发技术研究[J].电脑与信息技术,2013.21(1):50
[4] 刘天寅.HTML5与未来的Web应用平台[J].阴山学刊,2010.24(2):86
[5] 李慧云等.HTML5技术与应用模式研究[J].电信科学,2012.5:24
[6] 马新强等.Web标准与HTML5的核心技术研究[J].重庆文理学院学报(自然科学版),2010.29(6):61
