MapXtreme下WebGIS的优化研究
2015-05-08吴开兴范周艳
吴开兴,范周艳
(河北工程大学,河北 邯郸 056038)
MapXtreme下WebGIS的优化研究
吴开兴,范周艳
(河北工程大学,河北 邯郸 056038)
对WebGIS和MapXtreme的工作方式进行了简要的介绍,分析了基于MapXtreme的WebGIS的不足之处,并针对这些不足进行了优化研究。由于服务器端效率的优劣直接影响到客户端用户的使用和体验效果,因此提出了在WebGIS中使用Comet技术实现服务器信息推送,用客户端地图图层来替代服务端地图图层。该优化方案能有效地改善通信效率,增强用户体验,且减小了应用系统本身的业务逻辑与MapXtreme之间的耦合度。
WebGIS;MapXtreme;Comet;AJAX;客户端地图图层
一、引 言
Web的分布式计算技术与GIS相结合产生了WebGIS,它是利用Internet技术来扩展和完善GIS的一项技术。其核心是在GIS中嵌入HTTP标准的应用体系,实现Internet环境下的空间信息管理和发布。目前,WebGIS技术在铁路工务系统中已有着广泛的应用,MapXtreme是当前铁路工务系统中主要的WebGIS解决方案之一,它具有强大的地图化功能,包括地图的绘制、显示、编辑、查找、分析、图层控制、地理编码等。管理员只需在Web服务器上对MapXtreme进行编程和管理,用户就能够通过Web浏览器访问到地图信息。
二、MapXtreme的工作方式
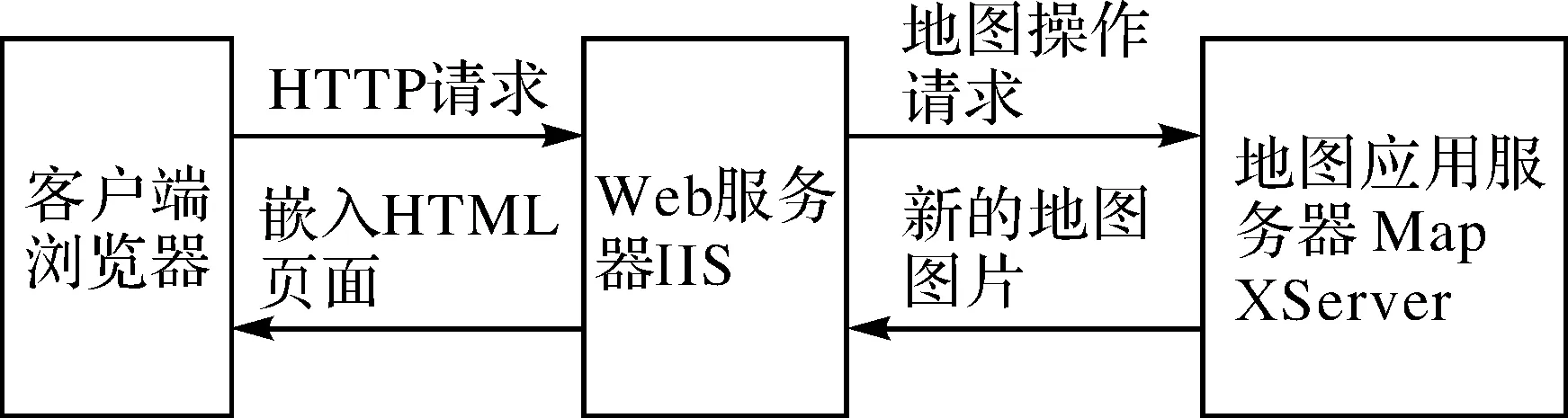
总体来说,MapXtreme是瘦客户端的工作方式。客户端首先向Web服务器提交HTTP请求,递交Form表单;Web服务器收到该请求后,把地图操作请求提交给地图应用服务;地图应用服务在内部调用MapXServer响应用户的操作请求,进行相应的空间分析和处理后,产生新的地图图片,返回给Web服务器;Web服务器再把该图片嵌入到HTML页面中并返回给客户端浏览器[1],如图1所示。

图1 MapXtreme的工作方式
三、基于MapXtreme的WebGIS的不足
传统的Web系统是基于同步的HTTP请求/响应模式。需要交互时,客户端要填写Form表单并提交到服务器,服务器经过处理后,返回给客户端一个新的页面。这种交互过程,会产生以下问题:
1) 用户每一次的交互操作都要在客户端和服务器端进行数据传输和交换,其中还包括大量的重复数据,造成信息冗余。
2) 客户端提交请求之后,必须等待服务器返回数据。等待期间,页面处于阻塞状态,无法进行其他操作,这导致用户工作效率大幅降低。
3) 服务器端只能被动接收请求,无法主动向客户端发送数据。
图层对于MapXtreme来说,是一种只在服务器端才存在的概念。在服务器端创建地图图层是一项复杂烦琐的过程。过多地使用服务端图层,还会使应用系统本身的业务逻辑与MapXtreme之间的耦合度增加,这与软件开发中“低耦合、高内聚”的原则相背离。
四、系统优化设计方案
1.Comet技术实现服务器信息推送
(1) AJAX技术
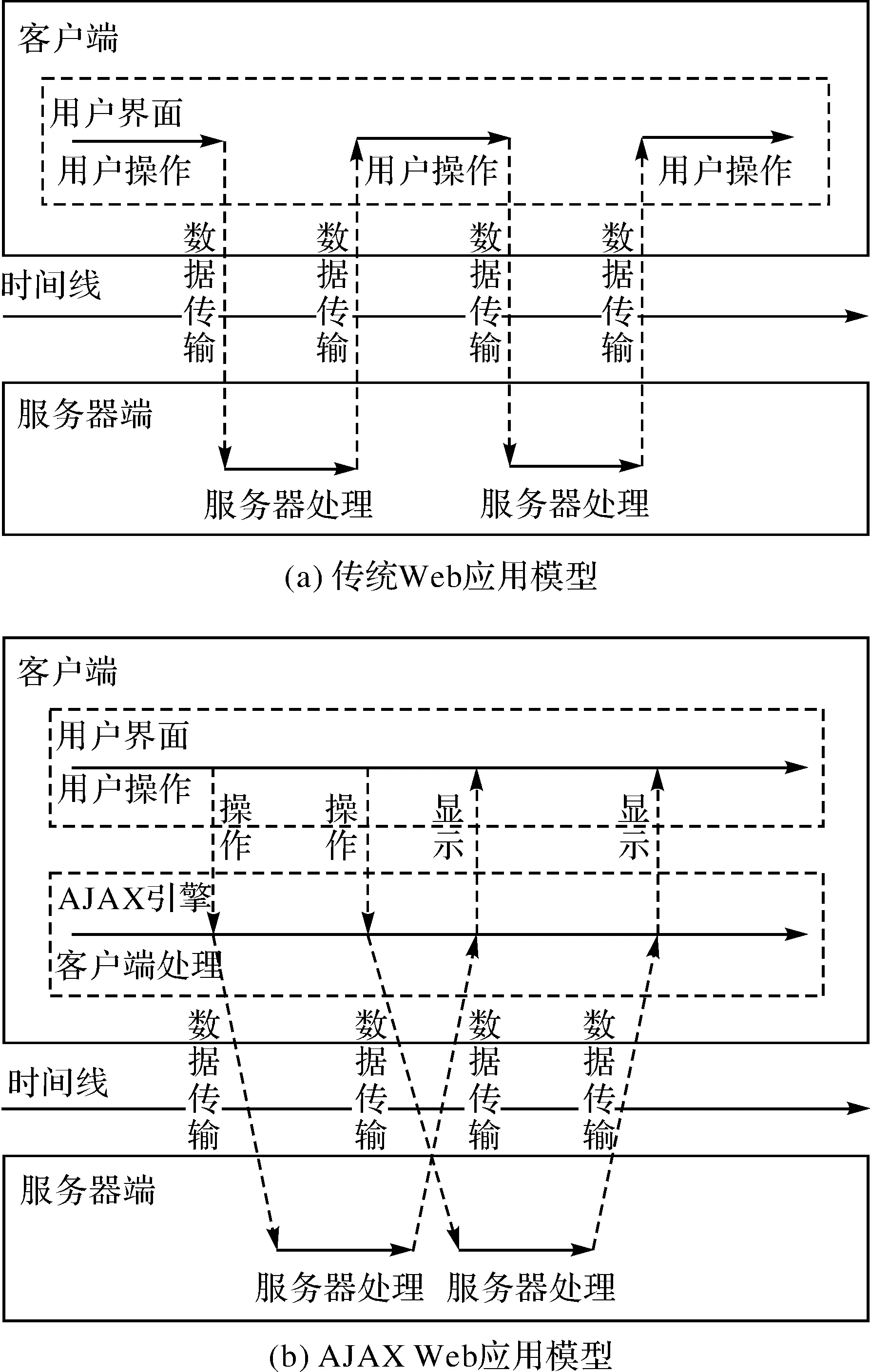
异步JavaScript和XML是指一种创建交互式Web应用的客户端开发技术。AJAX(Asynchronous JavaScript and XML)的工作原理相当于在客户端和服务器端之间增加了一个中间层,这个中间层被称作AJAX引擎,实际上是一个比较复杂的JavaScript应用程序[2]。它允许用户和应用程序之间的交互异步发生,用户在提交相应的操作后,无须等待页面刷新,可以继续进行其他操作,AJAX引擎负责后台的异步处理。另外,也并不是所有的用户请求都提交给服务器,一些数据验证和数据处理等都由AJAX引擎来做,仅向服务器发送必需的数据, 这就意味着可以在不重新加载整个网页的情况下,对网页进行局部的内容更新。传统Web应用模型与AJAX Web应用模型对比如图2所示。

图2 传统Web应用模型与AJAX Web应用模型对比
(2) 服务器信息推送的必要性
线路检测是帮助铁路工务人员掌握线路健康状况的一项重要技术手段,如果能将检测信息、分析结果及时通知给工务人员,相关部门就可以迅速组织调度,排除隐患,避免安全事故的发生。
对于Web类工务系统而言,线路检测数据平台和分析系统都是运行于服务器端的。要将服务器端的最新数据实时地发送到客户端,需要客户端不停地刷新页面,或是使用AJAX技术在后台定时请求。然而AJAX只是实现了单用户的响应回调,当—个页面中同时存在多个AJAX的异步时,用户很可能修改了没有显示出来的数据,造成数据库事务中“脏读”或“幻影读”的问题[3]。
(3) Comet技术
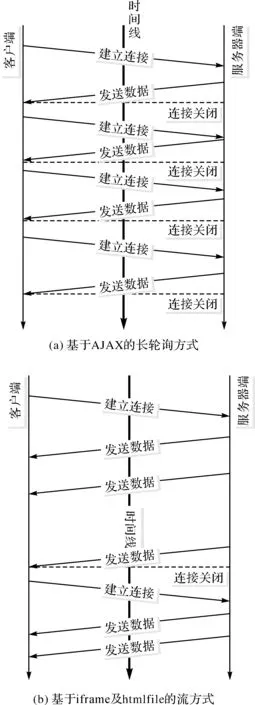
Comet技术是一项新的Web交互技术,它基于HTTP长连接,无须在浏览器安装插件[4],以AJAX技术为基础,能够将服务器端的最新数据实时地“推”到客户端。Comet技术很好地解决了传统Web模式和AJAX技术中存在的不足。两种Comet应用的实现模型如图3所示。

图3 两种Comet应用的实现模型
① 基于AJAX的长轮询(long-polling)方式
该方式以AJAX技术为基础,用JavaScript调用XML HttpRequest对象发出HTTP请求,一直到服务器端有数据更新,并且客户端接收后,立即断开连接。客户端在处理完服务器返回的信息后,再次发出请求,重新建立连接,等候新的数据。
② 基于iframe及htmlfile的流(streaming)方式
通过在HTML页面里嵌入一个隐藏帧,将其SRC属性设为对一个长连接的请求,服务器端就能源源不断地往客户端输入数据[5]。但这些数据会先被传输到隐藏帧里,无法在主页面直接调用。因此,在创建到服务端的iframe长连接时,需要指定一个回调方法,客户端浏览器的JavaScript引擎在收到服务器返回的JavaScript调用时就会去执行代码,完成对推送数据的具体操作。除非通信出现错误或连接重新建立,否则该连接不会关闭。
(4) Comet技术的实现
创建iframe长连接,并绑定回调方法主要代码如下(JavaScript):
var Tunnel=function () {
this.tunnel=new ActiveXObject("htmlfile");
this.tunnel.open();
this.tunnel.write("");
this.tunnel.close();
this.open=function (src, cb) {
this.tunnel.parentWindow.callBack=cb;

∥创建连接,绑定回调操作方法
showAlarmWindow(alarm.entity); });
服务端定时检查有无新报警数据,并将数据传输到客户端的主要代码如下(C#):
Response.BufferOutput=false;
Response.ContentType="text/html; charset=utf-8";
Response.AppendHeader("Connection","Keep-Alive");while (true) {AlarmInfo alarm;
if (AlarmBLL.HasNewAlarm(out alarm)) {
var map=MapUtilities.GetMapObject();
var coordinate=new MapInfo.Geometry.DPoint(alarm.经度, alarm.纬度);
System.Drawing.Pointpoint;
map.DisplayTransform.ToDisplay(coordinate, out point);
var jsObj=new { x=point.X, y=point.Y, entity=alarm };
Response.Write(string.Format("", JsonConvert.SerializeObject(jsObj)));}
System.Threading.Thread.Sleep(1000 * 30);}
2.在客户端构造和叠加地图图层
(1) 客户端地图图层
客户端地图图层创建于客户端,操控灵活,完全AJAX化,并且使富客户应用(rich Internet application,RIA)[6]技术的表现力、交互性优势得到了充分发挥。在WebGIS中用客户端地图图层来替代服务端地图图层,可减少系统本身的业务逻辑对地图框架的依赖程度。
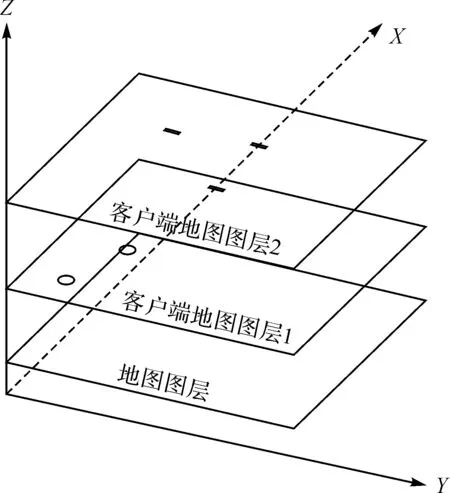
客户端地图图层是一种在客户端网页上创建的透明HTML层元素,这种层元素具有尺寸和三维空间属性,将该层元素设定为与地图图片尺寸1∶1的比例,插入到地图容器中;再通过CSS控制其空间属性,使其处于与地图图片相同x、y坐标的不同z轴上方,这样就构造出了一个客户端图层。因为网页是平面化的,客户端图层在视觉效果上能够与地图图片叠加,从而形成实际意义上的客户端地图图层,如图4所示。

图4 图层叠加空间示意图
(2) 客户端地图图层实现
构造客户端地图图层的主要代码如下:
var zIndex=999; ∥zIndex为空间向量
var container=Ext.get(containerID);
var layer=Ext.get(layerID);
if (container &&!layer) { ∥创建并插入图层
zIndex += 1; }
在服务端,MapXtreme已经为地理坐标到屏幕坐标提供了转换方法。网页地图重载时,客户端先以AJAX方式从服务端获取经过坐标转换的业务数据,然后在AJAX回调函数中将业务数据创建为Dom元素,最后将这些Dom元素添加到客户端地图图层。主要代码如下(C#):
Ext.Ajax.request({

Ext.each(result, function (item, i) {∥将业务信息创建为img元素,并插入到指定地图图层(循环)
五、结束语
WebGIS在铁路信息化进程中扮演着越来越重要的角色,MapXtreme是当前铁路工务系统中主要的WebGIS解决方案之一。本文提出的MapXtreme WebGIS的优化设计方法,具有可靠的理论依据,并在铁路工务系统的实际研发过程中得到应用。试验证明,经过优化的MapXtreme WebGIS较传统的WebGIS,在执行效率、响应速度、交互性和可扩展性等方面均有显著提升。
[1] 赵亚蓓.基于WebGIS技术的铁路工务地理信息系统的建立[J].测绘与空间地理信息,2009, 32(2):23-25.
[2] 黄浩,赵辽英,苏程,等.基于AJAX技术的WebGIS系统设计[J].杭州电子科技大学学报,2011,31(6):87-90.
[3] 张家爱,孙飞.Comet技术在Web开发中的研究与应用[J] .煤炭技术,2011,30(12):89-91.
[4] 缪谨励,陶留锋,邢廷炎,等.基于Pushlet的实时WebGIS研究与实现[J].地理信息世界,2013(5):64-68.
[5] 周婷.Comet:基于HTTP长连接的“服务器推”技术[EB/OL].2007-08-13.[2014-06-30].http:∥www.ibm.com/developerworks/cn/web/wa-lo-comet/.
[6] 张宏,丰江帆,闾国年,等.基于RIA技术的WebGIS研究[J].地球信息科学,2007(2):100-103.
[7] 秦永平,汪群山.基于 WebGIS 的公共卫生预警预测系统设计与实现[J].计算机应用与软件,2014(4):56-58.
[8] 刘书雷,李军,陈宏盛,等.基于MapXtreme的WebGIS解决方案[J].计算工程与科学,2004(2):15-18.
[9] 成富.实战Comet应用程序开发[EB/OL].2008-07-15.[2014-06-30].http:∥www.ibm.com/developerworks/cn/web/wa-lo-w2fpak-comet/.
[10] 兰小机,段保霞,彭建伟.基于Ajax的WebGIS研究与应用[J].测绘科学,2009,34(2):77-79.
[11] 唐群,谢小魁.Ajax与WebGIS的集成研究[J].测绘与空间地理信息,2009,32(6):33-35.
“中海达杯”高校测绘青年教师讲课竞赛即将开始
[本刊讯] 7月31日至8月2日,“中海达杯”全国高等学校测绘青年教师讲课竞赛将在西安科技大学举办,共有来自全国数十所高校的136名青年教师将角逐各奖项,总人数较上年增加40%。
“中海达杯”全国高等学校测绘专业青年教师讲课竞赛由教育部高等学校测绘类专业教学指导委员会、中国测绘地理信息学会测绘教育委员会主办,由广州中海达卫星导航技术股份有限公司协办。竞赛每两年举行一次,每次都吸引了来自全国数十所高校的上百名教师参加,已成为我国最具规模和影响力的测绘教师讲课竞赛。
竞赛课程包括测量平差、摄影测量与遥感、地理信息系统原理与应用等,采取预赛和决赛制。评委会根据选手的课程策划、课堂教学组织、多媒体技术运用、是否符合大纲要求、课件与授课是否合理衔接等标准来进行评分。
竞赛的意义不仅在于提供一个竞技的舞台,更重要的是提供一个学习和交流的机会,让各高校教师互相学习,共同提高,促进测绘学科专业的教学改革和教学质量再上新台阶。
(本刊编辑部)
Optimization Research of WebGIS Based on MapXtreme
WU Kaixing,FAN Zhouyan
吴开兴,范周艳.MapXtreme下WebGIS的优化研究[J].测绘通报,2015(7):109-112.
10.13474/j.cnki.11-2246.2015.0225
2014-07-01
吴开兴(1962—),男,教授,主要研究方向为信息系统与信息安全、煤矿综合信息化。E-mail:296674391@qq.com
范周艳。E-mail:hifanzhouyan@163.com
P208
:B
:0494-0911(2015)07-0109-04
