中国政法大学:基于Drupal构建研究院院网
2015-03-03张文博
文/张文博
中国政法大学:基于Drupal构建研究院院网
文/张文博
项目描述
中国政法大学证据科学研究院旧版门户系统采用的是传统新闻发布平台,仅能提供基本的信息发布功能,已经无法满足日益增加的对外交流、学术活动、多分类资讯等等细分的内容方面的需求。因此,需要对原有系统进行升级重构。
从笔者参与过的项目来看,高校一般门户系统的功能几乎都可以通过建设者模式搭配而成,这个搭配的过程往往是相当优雅的,通过图形化的配置,鼠标点击就可以实现丰富多彩的业务功能。选择Drupal作为学院系统的技术平台,仅需要很少的代码开发量,事半功倍。
证据科学研究院新版院网系统在设计阶段强调国际化,希望最终提供给访问者的页面系统可以方便地进行语言切换,使外籍教授、学生能够方便地查阅资讯。根据学院开设的课程,目前需要系统提供简体中文和英文两种页面语言。
师资力量的展示与宣传也是新版院网的设计重点,希望通过详细的院网师资页面,统一并且规范的展示教师的中、英文简历。
在英文版面设计上要符合英语版式习惯,方便阅读。

图1
开发实施
多语言架构搭建
Drupal提供了完善的多语言体系,可以实现各类国际化站点的需求。院网项目中,不同语言(中/英)需有各自独立的页面风格、菜单、栏目等等。同时,内容页面要能够实现对照翻译。
根据这个总体需求,在Drupal提供的多种可选方案中,最终选择了使用两套独立的主题再通过ThemeKey这个主题切换模块来处理不同语言不通风格栏目的需求。

图2 界面可以汉化为中文
Drupal的境界

通过Drupal的模板系统建立中文主题和英文主题:
admin/appearance
在ThemeKey的配置页面,可以建立基于语言的过滤条件:
admin/config/user-interface:为中文和英文语言指定不同的模板。

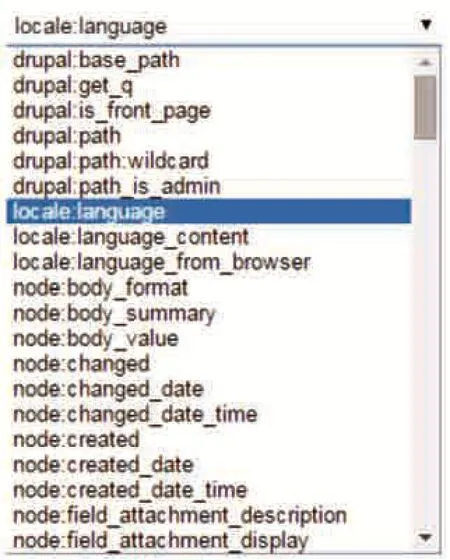
图3
ThemeKey,提供了大量的过滤条件可以实现多种场景下的主题切换。

图4
同时,ThemeKey可以设置多种匹配条件。
完成多语言的相关设置后,就可以开始制作中文版主题了。
中文版首页搭建
Drupal提供了多种技术来实现首页功能,总体来说可以通过Drupal的模板引擎系统来实现,也可以通过Panels这个模块来实现,还可以通过Views来实现。
在院网这个项目中,采用了整合的方案,通过Drupal的模板引擎的复写技术,为首页建立单独的页面模板。

然后,通过Panels建立一个自定义的页面,并将这个首页设置为默认首页:
admin/structure/pages:

config/system/site-information:

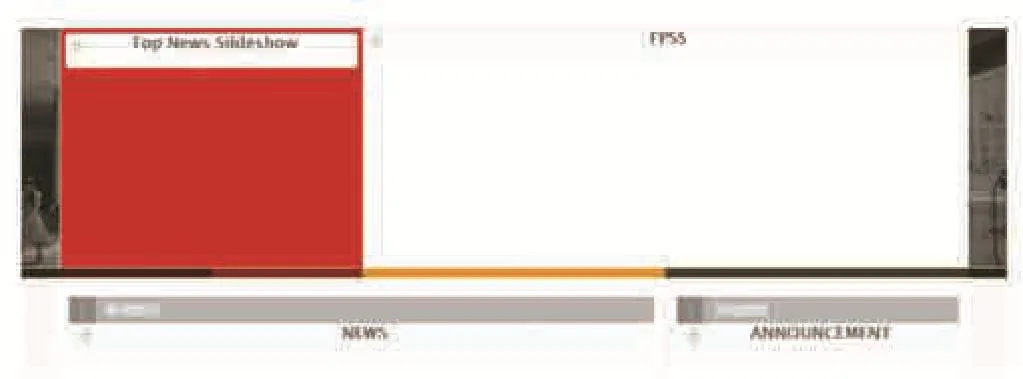
完成首页的建立之后,通过Panels自带的模板系统定制首页的各个功能区块位置:

图5
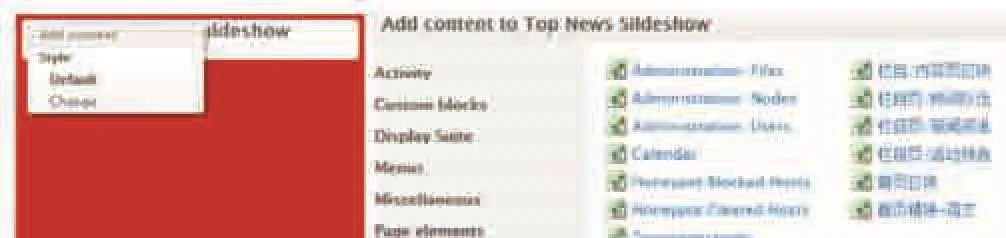
通过Views操作数据库,将所需的数据从数据库中提取出来,生成区块,再填入Panels模板中的区块位置内。

图6
将所有Panels预留位置填入Views生成的数据区块

图7
通过上述步骤,中文版的首页就生成了。
中文版栏目页面搭建
Drupal有多种栏目页的搭建方式,适用于不同的需求场景。院网项目中,采用了以Taxonomy(分类)为主体的栏目页面生成方案。这个方案适合小规模的门户系统,是各类方案中较为简单的一种。
Drupal已经自动为每个Taxonomy自动生成了一个页面,可以直接使用这个页面作为栏目页。如需进一步个性化定制,则需要使用模板技术或者配合其他模块来实现。
院网项目中,使用了Views模块提供的扩展功能,来接管Taxonomy生成的页面,将页面各项配置通过Views来可视化完成。
admin/structure/views:

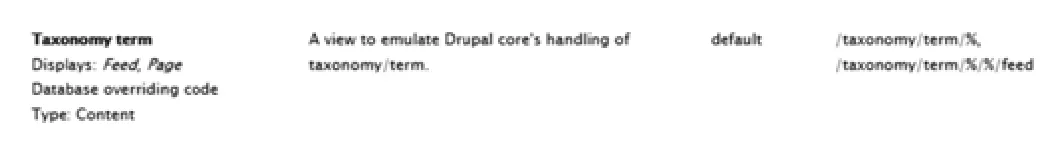
admin/structure/views/view/taxonomy_term/

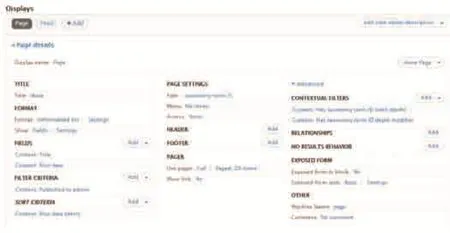
图8
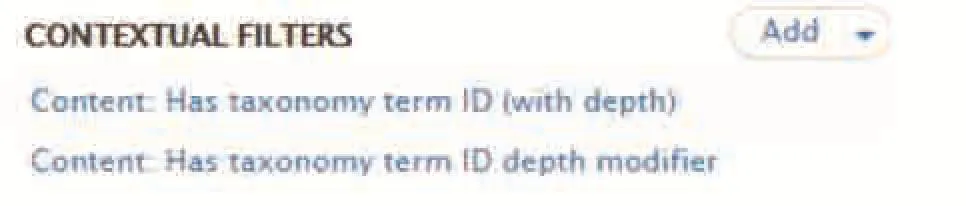
在Views的Taxonomy Page 配置页面,可以通过“CONTEXTUAL FILTERS”来控制输入参数。Views将利用的输入参数作为数据库的筛选条件,当通过地址栏输入一个TERM的ID,Views就可以接收到这个ID信息,并将ID用于数据库的筛选过滤。

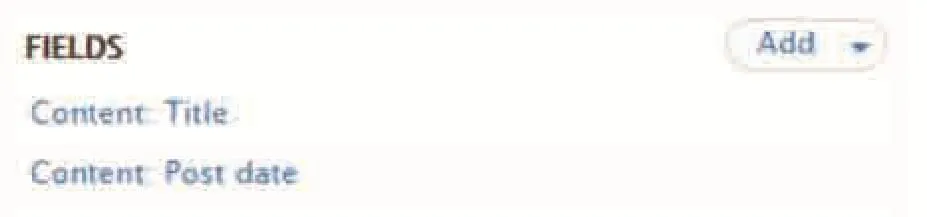
通过Views的配置页面可以很容易的定制需要在栏目页面上展示的字段。

在院网这个项目中,默认的栏目页面会展示两个字段组成的列表,一个是Title(标题),另一个是Post date(发布日期)。
中文版内容页面搭建
Drupal在内容的管理上是独特的,与一般的CMS系统,包括WordPress、Joomla都有很大区别。Drupal通过不同字段组成了Content Type(内容类型),建立一篇新的文章资讯时,是以内容类型为基础的,系统会自动生成一个属于内容类型的NODE页面来呈现不同的文章。
在院网内容页面的呈现设计上,选用了Display Suite这个模块来控制各类内容页面的显示,它可以为内容页面建立不同的模板。

图9
以教师简历这个模板为例,在模板文件中,设计Title、Row01~Row13等等区域,之后,在Manage Display中,就可以看到模板中建立的区域,通过鼠标的拖拽将各个字段拉入对应的区域,就可以完成内容页面的结构设计。在建立资讯后,对应字段的内容就会呈现在模板的区域中。

图10
英文版总体搭建概述
英文版本的搭建过程中在前端技术的使用上与中文版不同,采用了时下比较流行的Bootstrap响应式布局,为手机、平板电脑、大屏主机提供更好的阅读体验。
在Drupal中使用Bootstrap,可安装Bootstrap响应式主题,该主题已经为Drupal的响应式设计做好了衔接。可以通过Drupal核心生成符合Bootstrap框架要求的前端代码。
本文从项目整体流程角度概述了从项目分析设计到开发实施的各个环节,并选择了一些技术点展开分析。由于篇幅有限,项目中还有很多有Drupal特色的技术内容没能呈现出来。Drupal可供学习研究的空间很大,学习难度也相对较大,比如Views这一个模块,就有专门书籍来帮助技术人员进行各类数据库的复杂操作、筛选。可也正是因为Drupal内容丰富、功能强大,研究学习Drupal也是非常有乐趣的。
(作者单位为中国政法大学现代教育技术中心)