标准化网页界面的交互设计模式研究
2015-01-30张建淳
张建淳
摘 要:交互设计是了解目标用户对产品的期望,分析用户对产品的使用行为,通过一种有效的方式使用户和产品之间产生愉悦的沟通,这样的交互行为会使用户对产品产生信任和依赖,文章主要研究的是如何通过标准化的网页界面增加用户的使用黏性,以达到以用户为中心的交互理念。
关键词:交互设计;网页界面;标准化
检 索:www.artdesign.org.cn
中图分类号:TP393. 09 文献标志码: A 文章编号:1008-2832(2014)07-0047-03
On Interaction Design Patterns of Standardized Web Interface
ZHANG?Jian-chun
(Harbin?Normal?University,?Harbin?150080,?China)
Abstract :Interaction design is to know the target user expectations of the product,and analysis of the user of the product use behavior, through an effective way to create a pleasant communication between users and products, and such interaction will allow users to trust and rely on products, this paper mainly studies how to through the use of standardized web interface increase user viscosity, to achieve the interaction concept of user-centered.
Key words :interactive design; web interface; standardization
Internet :www.artdesign.org.cn
随着计算机技术的发展,网页的经营已经过了单靠技术来支撑的年代,人们更加关注网站的体验感觉、网页界面的美观易懂、使用时的方便快捷, 所以说为了使自己的网站用户体验更好,设计师开始更多的关注网站界面的交互研究。
网页界面是一门交叉学科,它可以算作是心理学、人机工程学、计算机科学等领域的交叉,从用户的角度来说,好的网页界能够让用户得到愉悦的体验,提高使用效率。随着软件的不断增加和更新,网页界面的交互设计也越来越多元和复杂,网页界面成为时下冲击传统产业的新宠,随着大量互联网交易网站的不断上市和互联网信息扩散方式的转变,界面交互设计进入全胜时代,人们更加迫切使用标准化的网页界面交互设计。
一、标准化网页界面设计的目的
网页是人们认识世界非常重要的一个途径,这也就说明了它的用户群体非常广泛,不仅包括年龄的差距还包括生活信息等多方面。这赋予了网页界面使用者环境复杂、用户群体分散不一、浏览跳跃大等复杂特征。
而网页界面也存在多种多样的差异性。首先是主流网页在不同浏览器的浏览时会出现差异,如字体、色彩、页面布局等。另外由于电脑的操作系统不同,网页的布局不能适应不同的操作系统;由于网页界面的信息通常存于网络服务器上,如果出现网络问题就会造成页面访问效率低。
所以说网页界面的交互设计需要标准化操作,这要求设计者需要在结构和表现上解决问题,从界面布局、网页界面视觉规范、网站结构等角度出发。这样的标准化的交互设计模式可以降低用户的认知成本,符合用户的心智模型规律,尤其在一些管理层面的系统中,标准化的设计非常有效,尤其是在新产品产生的过程中更显凸显标准化设计的地位,因为如果背离用户的习惯,会给用户陌生、困惑感。
二、网页界面交互的预先判断——引入心智模型的概念
心智模型是人感知外部现象的心理预存,这种现象的形成能够引导人的思维,潜移默化的影响人的认知,甚至影响人对事物的判断和评估。这是因为过去的经验存在于人的脑中,不易觉察更不容易改变,这形成了人看问题的“固定”角度。
所以说对于网页界面而言,这同样受到心智模型的影响,引入心智模型进行研究等于对网页设计进行了预先的判断,找到符合用户心理预想的模型,保证用户对网页产生熟悉感并有效减少排斥感。心智模型作用于网页界面,主要是因为人们在使用网页的过程中,会对界面、行为使用方式、系统反馈方式积累产生信息反馈,由于用户长期的使用而产生的记忆使得计算机可以模拟,在联想的作用下,改善并完善网页界面设计。
三、网页交互标准化建设
(一)交互式网页界面的表现模式
心智模型作用于用户网页界面设计从表现模式、行为模式两方面进行研究,首先是表现模式——主要是界面元素的组织和结构的表现,包括界面的构成和布局,比如符号运用、信息对比分类、色彩、图形、背景搭建等。另外是行为模式——用户活动的动态行为和改变方式,本文主要研究网页交互的表现模式。
1. 细化交互式网页界面的表现模式
首先是色彩,色彩在网页界面设计中的地位不可小觑,色彩催化用户对网页界面的认知,并对用户的情感起到意想外的作用,比如用户看到蓝色的界面,通过心智模型的调动可能在脑中会联想到海洋、水、宇宙等,而心理上也会出现广阔、冷静、理智等反应。这就表明如果一个网站的界面固化为一个颜色,很有利于用户存留相关色彩信息至认知系统中。第二,布局。根据多部分人的浏览网页的心智模型分析,从元素(LOGO、导航等)位置、区域形状等方面入手,有利于设计师对不同重要度信息的布局排版。第三,图形符号。图形符号是直观传达表象的方式,他在用户心智模型中主要通过隐喻或者符号化的方式作用于人的心理,比如隐喻方式,用户对网页界面中的前期心理建设使得用户可以很快的对界面布局特征做相关的定位。而符号化的方式则是通过对符号的理解而产生,这样的方式就为设计师提供了契机,设计师可以保持或者稍加修改让用户产生熟悉感。第四,信息分类。人们通过记忆和思考来阅读和理解界面上的语言和网站上的信息分类。endprint
2.心智模型的映射关系指导设计
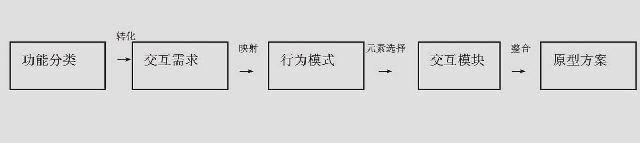
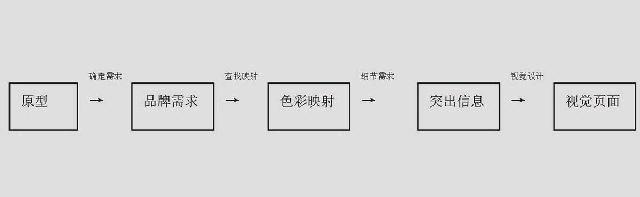
心智模型映射关系的运用方法可以从三个方面进行影响和规范:首先是信息和布局设计,主要是对网站信息结构和骨架的设计,这需要设计者查询心智模型中的信息分类,使用数据统计的方法将有效信息提取出来,然后规划页面所需的模块,排列位置,在整体框架中不断进行原型和视觉设计(图1)。第二是原型和交互设计,这一步骤是最关键的一步,这决定了表达方式和交互行为的方式,设计时应该尽量避免视觉设计,给后期美化留出空间,具体的过程参见图2。第三是视觉和品牌设计,这是最常见网页界面设计,在这个过程中要充分考虑人们的情感因素,色彩和图形的映射关系,图形采用的隐喻功能等,具体的过程参见图3。

(二)交互式网页界面设计的视觉优化
1.一致性
一致性的视觉要求是网站的最低要求,但是这个设计思想要贯穿始终,设计时要把一致性作为一根主线来把握,如标题、菜单、导航栏甚至是动态画面在网页界面中活动时,如果画面不能一致,那么用户的思考时间就会大大增加,不能有良好的交互感受,很难增加使用网站的用户。
2.权衡性
权衡性主要是指用户实际操作中,网速和界面设计的繁琐程度不能有效协调时出现的一个衡量标准,当设计师在进行界面设计时用户需求可能会跟网速处理要求产生冲突,这要求设计师要全局把控,在准确性、使用方便性、时间消耗中找到优化解决方式,对于一个好的设计师而言,设计华丽美观的界面而忽略了实际操作的方便性,可能也是一件得不偿失的事情。
3.简洁性
针对目标客户的视觉需求对界面进行设计,网页界面的复杂度、清晰程度应该与目标用户的能力相当。不要单纯的设计复杂而漂亮的界面吸引用户,而是在功能、服务上给用户以便利,整体把握简洁的原则为用户提供良好的视觉和功能感受。
4.逻辑性
逻辑性是指界面内容之间的相互关系,因为不管什么类型的网站,只要建设都是为内容服务的,所以逻辑性是网站设计的一个重要原则,在网站交互中,逻辑性的表现主要从位置、大小上下功夫,如醒目的内容需要在醒目的位置设置醒目的字号。善于运用金字塔信息结构,用较明显的字体显示较高层次的内容,用较小的字体表示较低层次的内容是一种有效的方法之一。
5.可理解性
网站界面设计的需要让用户理解和领会网页的功能、信息、相应、显示出的内容的排列顺序,设计师模仿使用者常用的行为方式使操作变得更加熟悉,自然灵活。
(三)提高网页界面设计的人文优化
1.情感交互设计
由于用户的文化背景、审美能力、生活习惯等的不同,所以对网页界面的设计要求也不尽相同,所以设定网站的目标人群,从了解用户的文化背景、心理需求着手,以便设计出的网页界面能够真正融入到用户的生活和使用环境中。网页界面的情感寓意越多,用户在发现或者体会时满足感越强烈。
2.感官交互设计
感官体验往往是人们看事物的第一反应,这种体验往往是人最本能的反应,而网页界面的感官交互设计是用户在认知阶段的本能反应。网页界面的感官交互是用户在认知阶段的价值体现,网站的风格、色彩等与视觉相关的元素是用户感官交互的参考点,感官交互的设计目的能满足用户在网站认知阶段的认知价值,为网站增加特点,增加与其他网站的差异性。
3.行为交互设计
行为交互设计是对常用用户或者是专家级用户进行的交互设计,主要是用户熟练使用产品后,对产品有一定的了解和操作能力,能够了解产品设计的符号语义,与网页进行有效互动,行为交互设计的重点还是应该放在满足用户需求上,比如根据眼球跟踪仪器进行视觉轨迹跟踪,研究界面设计中视觉元素是否合理,不断找到问题并解决问题。
4.群体交互设计
群体交互设计是自媒体时代一个热点交互手段,他是指用户在使用账号时,自己能跟他人进行互动的一种行为,这种交互方式在微博、微信等网站上最容易体现,这种交互的扩张姿态使得我们不得不加以重视。而大部分用户在使用的过程中基本经历着几个步骤,如了解作为某类成员的体验,一旦这种体验产生好感,则愿意自动归类为这一群体,这就要求设计者必须做好归类和界定,及时推送相关页面进行指导。
四、交互式网页界面设计的未来模式展望
(一)网页界面的多通道自然交互
未来网页界面的发展交互模式必定是离不开用户的现实需求和计算机技术提供这两方面,这就决定了界面发展的趋势,所以界面交互设计应该满足应用领域用户需求的多样性,根据用户的任务来完成,而多通道将是未来计算机发展的技术特征,传统的交互手段功能逐渐缩减,语音识别或者手势结合将成为交互的主要手段。
(二)未来网页的“零界面”
为用户量身定制网页界面设计是一个永恒的话题,突出用户的兴趣、爱好、个性是设计师的探索方式,未来的网页交互界面可能会取消登录和密码,可能会随着智能的脸部识别或者音频自动登录,这也会使自己的网络虚拟空间更加增大,眼动跟踪器会帮助打成互动效果。这种趋向未来的“零界面”模式,让用户与网络之间的沟通不再有阻碍。
参考文献:
[1] (美)唐纳德·A.诺曼(DonaldA.Norman)著.设计心理学[M].梅琼,译.北京:中信出版社,2003.
[2] 董建明,傅利民.人机交互:以用户为中心的设计和评估[M].北京:清华大学出版社,2003.
[3] 杨若男,肖狄虎.基于用户体验的使用者行为研究[J].艺术与设计(理论),2007,(4).
[4] J.J.Garrett 著.用户体验的要素:以用户为中心的 Web 的设计[M].范晓燕,译.北京:机械工业出版社,2008.
[5] Sandors M S, Mc Comick EJ. Human Factors in Engineering and Design[M]. New York:Mc Graw-Hill,1995.endprint
