机构博物类资源数字化服务系统的设计与实现
2015-01-06林绮屏
林绮屏
(华南师范大学图书馆,广东广州510631)
机构博物类资源数字化服务系统的设计与实现
林绮屏
(华南师范大学图书馆,广东广州510631)
〔摘要〕分析机构成员产出的艺术作品、标本、各种设计实物模型等博物类智力产品,在管理和共享传播方面存在的问题。探索一种有效的博物类数字化资源组织与展示方式,建设一个可动态布展的机构博物类数字化资源建设系统,对这些资源的数字化对象进行收集、传播与共享,以提升它们在学术成果交流中的作用。已完成原型系统的建设,实现作品提交、动态布展与发布、交互展示等功能,系统试运行中,包含50多个作品的场景在普通PC或移动设备上均可实现流畅的交互。
〔关键词〕博物资源;机构库;数字化系统
1 问题的提出
机构库是收集和保存大学等学术机构成员智力产品的数字馆藏[1],以及向机构成员提供用于管理和传播机构及成员所创造的数字资源的服务集合[2]。机构成员的智力产品除了著作类成果外,还有大量实物类成果作品。著作类产品经过高度符号化,表现为期刊论文、学位论文、会议论文、研究报告、专著等相对统一的形式,有成熟的共享传播渠道和较完善的收藏和管理机制。实物类(以下统称为博物类)智力产品,如成员设计的艺术作品、制作的标本、实验实物模型、工业设计模型、各种摄影作品、书画作品、学生毕业设计作品等,其表现形式千变万化。共享传播渠道受到各种因素的限制,收藏和管理机制也有待完善。如美术、工业设计等专业的毕业生作品,往往由于场地等因素的限制未能得到有效的展示,这些作品也未能像其它普通专业的毕业论文一样,得到机构的统一收集、保存和共享。人们通过网络对这类信息的获取也逐步由阅读型转变为感受型[3]。在数字图书馆数字资源建设中尝试融合博物类资源的案例并不鲜见,如欧洲虚拟博物馆(Europeana),世界数字图书馆,德国图书馆档案馆和博物馆门户(BAMP),丹麦文化搜索(NOKS),俄罗斯国家数字图书馆,澳大利亚国家图书馆等,都在不同程度上加入博物馆类资源的建设[4]。
成员创作的博物类作品同样是机构的智力产品,是研究成果的另一种表现形式。在有些学科或专业中比著作类产品能更加贴切表达智力研究者的思想和创意。现有的机构知识库建设主要是围绕着机构成员著作类智力产品进行建设,博物类智力产品子库的建设仍处于探索阶段。本文将通过分析博物类资源的特点,探索一种有效的博物类资源组织与展示方式,以提升成员实物类智力产品在推动学术成果交流以及教学科研方面发挥的作用。
2 机构博物类资源的特点及其数字化建设存在的困境
2.1机构博物类资源的特点与展示要求
博物类作品主要以作品的原创实物方式存在,有些只有一个复件,且不可复制。作品数字化展示共享过程中对作品的形状、颜色、材质、纹理等属性的表现有较高要求,并需要一定的环境衬托。同时还要求能对作品进行多角度或全方位展示、多个作品同场组合展示,组合展示时能对场景内每个展示对象均可被单独识别和操作,并可实现实物与描述信息的关联。
2.2机构博物类资源数字化建设存在的困境
实物作品表现形式多样,难以采用统一的方式进行批量数字化。而且出于对作品保护考虑,往往难以批量集中给外部机构统一进行数字化处理。不同作品在表现形上的差异决定了其数字化对象的展示方式和要求也有所不同,如字、画等平面类的作品,可以用拍照或扫描的方式即可实现较好的展示效果,雕刻类作品需要对作品的不同角度作全位的展示,机械模型类的作品可能还要对内部结构展示等。
虽然有些作品在设计过程中是用软件工具设计,其数字化对象在作品实物产生之前已产生,但不同作者不同类型作品可能采用不同的数字化对象格式,制作的规范不尽相同,使得资源的整合与管理存在一定的困难。
目前网上数字博物馆建设中,由于制作成本、制作技术、管理方式等原因,通常只对少数有代表性的作品/藏品制作包含各种互动内容、可全方位展示的模型或场景,作为特色展示服务,而对大多数作品的展示采用文字描述和二维照片的统一条目方式展示。而机构成员制作各种博物类作品都有其特色,有其不同的学术和研究价值,这种单一的条目展示不能充分体现每件博物作品的特点,达不到应有的作用。
3 目前网上数字博物馆采用的展示技术
3.1目前博物展示的主流技术
根据展示对象的不同,目前博物展示技术主要采用二维图像、视频、动画、网络三维等展示技术。网络三维展示始于20世纪90年代未,经过十多年的发展,网络三维展示技术逐步走向成熟,WebGL技术的出现及其应用的普及,使得三维网络展示技术的应用出现新的高峰。WebGL完美地解决了现有的Web交互式三维动画的两个问题:第一,作为一种新兴的Web技术,WebGL向浏览器添加了基于硬件加速的3D图形功能,且用户无须安装附加软件;第二,它利用底层的图形硬件加速功能进行图形渲染,并通过统一的、标准的、跨平台的OpenGL接口加以实现[5]。从实现的技术特点分,网络三维展示技术主要分为两个大方向:二维图像三维视觉模拟技术和真实三维模型展示技术[6]。二维图像三维视觉模拟技术一般应用于对细节和内部结构表达要求不高的外观或整体效果的展示场合。如:360度全景图、实景三维地图、Flash三维动画等。真实三维模型展示技术可实现任意角度展示、场景漫游等丰富的交互。如:VRML、Java3D、Cult3D、TutnTool、Unity3D、ViewPoint、Adobe Atmosphere、WebGL等。
3.2两种网络三维展示技术比较

表1 两种网络三维展示技术比较
4 系统的设计
4.1目标与技术路线
利用HTML5+CSS3+WwbGL+JavaScript+JSP技术,建设一个开放式的博物数字化系统,系统采用场景集中展示与单个展品详细展示相结合的方式,以充分体现实物作品展示的特点,又能方便实现信息的搜索发现与关联。提供友好的用户操作界面,机构成员通过简单的制作步骤即可实现对其创作作品的数字化,并通过系统进行提交、展示与共享。通过系统的建设与应用,促进机构博物类作品资源的收集、分享传播与永久保存。
4.2总体框架

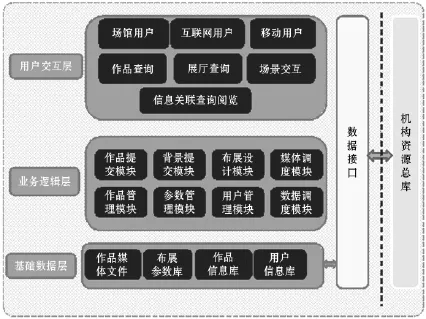
图1 系统总体框架
作为机构资源库子库的建设与展示交互系统,在信息描述上与总库采用一致的数据结构和数据标准,通过元数据接口实现子系统与机构总库之间的数据同步与关联。如图1所示,系统分为3个层次:基础数据层、业务逻辑层、用户交互层。
在基础数据层的设计上,作品属性数据信息与作品实物数字对象分离,单独组织与存放。作品实物数字对象以实物媒体对象属性进行标识,通作品对象惟一标识号实现属性信息与媒体对象的双向关联。
布展参数库保以参数方式保存用户布展的结果,展示模块通过布展参数可实现展览场景的重现与交互。
用户通过用户交互层的界面提交用户请求,业务逻辑层负责接收并解释来自用户层的业务请求,调用相应的业务逻辑功能模块。业务逻辑模块接收到请求后,根据需要调度基础数据层的数据,并对数进行计算、过滤、逻辑组合等处理,把处理结果返回到回用户交互层,用户层根据返回的结果对用户界面和各信息域做出相应的更改,从而实现数据提交、布展、场景交互、后台管理等各种交互和业务请求。
5 关键问题及解决方案
5.1独立提交的作品在场景中组合展示
博物类作品展示的一大特点是在场景中组合展示,目前很多线下主题数字博物馆充分利用虚拟现实的各种新技术实现娱乐性、沉浸性和互动性相结合,提高用户体验,加深用户对展品的印象。但这些展示制作规模大,周期长,成本高,且场景展示系统封闭,一次过成型,难以修改和扩展,作品对象在不同场景中不可重用。
机构中成员作品不断产出和更新,制作经费有限,很难做到像线下主题数字博物馆中的虚拟现实大场景交互展示。而且大场景经封装后,文件往往较大,不适合在互联网环境下应用。
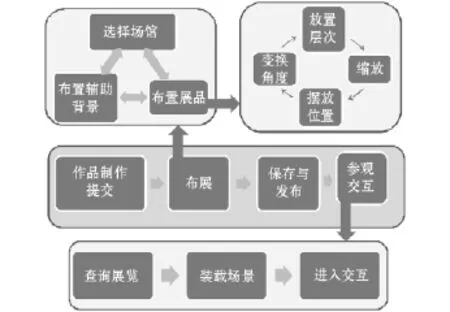
本系统采用对象动态加载技术,实现作品对象与展馆场景的动态组合,从而实现独立提交的单个作品对象与展馆场景及其它作品对象的组合同场展示与交互。只要符合本系统制作规范的对象都可以应用到不同的展示场景中。作品制作展示流程,如图2所示。
为了实现统一展示,场景采用多角度的二维图像模拟三维视觉的技术,单个对象详细展示以WebGl三维对象技术为主,支持多种媒体技术并存。
提交到系统的每个作品包含以下几个方面的信息:作品的描述信息、作品的属性信息、作品各个侧面的外形图像、表现作品外形和结构等信息的各种媒体文件。
作品的描述信息主要对作品进行总体介绍和描述。

图2 作品制作展示流程
作品的属性信息包括作品的作者、制作日期、所属分类、主题、材质、规格等,在交互过程中可通过这些信息进一步关联到更多的外部信息。
作品各个侧面的外形图像用于场景组合展示及作品详细信息展示,每个作品可提交1~8个不同侧面的图像,提交的图像越齐全,在展示时就越灵活、丰富。在系统处理规范中这些文件的格式几须为PNG或Gif,以便系统在场景整体展示中的统一处理。
表现作品外形和结构等信息的各种媒体文件可以根据需要选择是否提交,主要用于作品详细信息时对该对象的深度交互展示,可以为主流浏览器支持的各种媒体格式,如二维图像、三维图像、视频、动画等。若作品记录中未提交这些媒体文件,则系统在详细信息展示中对象媒体展示区域默认轮换展示作品各个侧面的图像。
5.2场景交互过程对象与外部信息的实时关联
系统对学术成果的知识传播与交流的功能,还体现在场景交互过程中可根据不同需要及上下文关系,关联多种来源、多种类别的知识[7]。场景中对象可识别以及对象ID在各个信息域中的有效传递,是实现场景交互过程对象与外部信息的实时关联的关键。
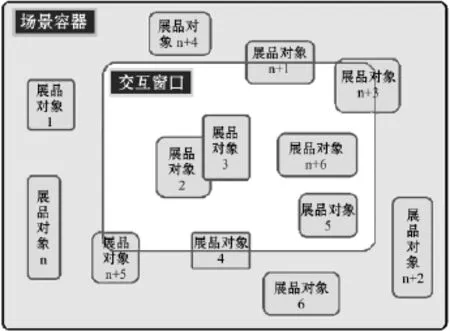
场景交互设计中设置两个层次:场景容器层和交互窗口层,如图3所示。其中场景内展馆对象、作品对象均加载在场景容器中,容器大小设置为场馆的大小,每个展品对象为容器的子节点,并由惟一的对象ID标识。交互窗口层为逻辑虚拟层,该层次并不包含任何展品对象,而是浮于场景容器上方。容器内与交互窗口层重叠位置上的对象被映射到交互窗口中,被映射到交互窗口层的对象对用户可见,否则不可见。某一时刻对象是否可见取决于两个层次的相对位置。

图3 场景层次示意图
在交互过程中处于交互窗口范围内的对象只要未完合被遮挡,均可被用户选中。系统根据用户鼠标点按的位置及交互窗口与场景容器的相对位置计算出是否有对象被选中。若有,则取得该对象的ID,并将该ID传送至当前用户的公共数据域中,并向发出信息变更通知。各个信息域的监控程序接收到信息变更通知后,做出相应的响应,驱动相应动作获取数据并更新各信息域,从而实现信息的实时同步。
PDCA循环也叫戴明循环,是一种广泛应用于质量管理的工具,它包括P(Plan,计划)、D(Do,执行)、C(Check,检查)、A(Action,行动或处置)共4个阶段,是一个循环的、持续向上的、永不停止的过程[1-2]。已有较多研究证实,该方法也适用于医疗行业,可用于提高临床用药质量、减少医疗差错[3-5]。
6 系统的主要特点
场景与展品对象分离,采用松散耦合方式组合,实现动态布展。作品对象不需经过复杂的加工,即可提交到系统中,由系统生成该作品的数字化对象记录,实现信息的共享,并实现在场景中与其它对象进行虚拟实物场景的组合展示。系统内作品对象与场景对象均可实现重用,有效缩短数字化对象制作的周期和成本。对象在场景中相对独立,容易实现交互过程中与外部系统的动态信息关联。交互场景效果示例如图4所示,其中小图①,用户选择了左边第三个展架中的上面一幅画,这时在详细域中显示该画的大图及文字说明。小图②中选择了展架中的另一幅画,这时详细域中的大图及文字说明同时作出相应的变化。小图③从小图②中间的灯根据同类作品作替换后产生的变化。小图④选择的金佛像为立体对象,因此除了在详细信息域中显示相应的作品信息外,在交互窗品下方出现不同方向的图案,点中任一个方向,在场景中即可作出相应变化,本示例从原来的侧面变成正面。
系统场景交互功能主要表现为以下几个方面的特点:
(1)组合展示,整体交互:系统的动态布展功能以逻辑组合的方式进行布展,松散分布的独立对象,以参数的方式进行调度,从而实现多个作品对象的同场组合展示,用户在同一场景中对多个作品对象实现整体交互与研究。
(2)作品对象可重用性:系统的动态组合布展技术使得作品对象和背景对象均可实现重用。同一作品可以出现在不同的展示场景中,同一背影对象出可以展示不同主题的作品集。

图4 交互场景效果
(3)场景对象个体可识别性和可操作性:由于展示场景中的对象与场景背景之间是动态组合,对象之间有独立的标识和属性,因此可实现对单个对象的识别与选中,并可对选中对象实现移动、放大、方位变换、信息关联等操作,细化场景内可深层次交互的信息粒度。
(4)资源内容可持续更新:可通过简单的步骤加入到原有的展示场景中或替换原有场景中旧版本的对象。
(5)展示场景中实物对象与知识信息的动态关联:场景与外部系统的开放接口,使得外部信息更新能即时体现在场景交互过程,而不需对场景本身做相应的更改。
7 小结
博物类作品是机构成员智力产品的一个重要组成部分,机构博物类资源子库数字化系统的建立可促进对机构成员博物类作品的收集、传播与分享。目前系统已完成原型系统的建设,实现作品提交、动态布展与发布、交互展示等功能。系统试运行中,包含50多个作品的场景在普通PC或移动设备上均可实现流畅的交互。系统的深入开展的推广需要有专业、高效的团队进行素材制作。著录规范和分类规范、数据交换接口等有待进一步完善。
参考文献
[1]Raym Crow.The Case for Institutional Repositories:A SPARC Position Paper[EB〛.http:∥works.bepress.com/cgi/viewcontent.cgi?article=1006&context=ir_research,2015-04-12.
[2]Lynch C A.Institutional repositories:Essential infrastructure for scholarship in the digital age[J/OL].Portal:Libraries and the Academy,2003,3(2):327-336.2015-07-30.
[3]田海山,何援军,蔡鸿鸣,等.基于Web的虚拟展厅的设计与实现[J].计算机工程,2006,(10):204-206.
[4]国际图书馆协会和机构联合会.公共图书馆、档案馆与博物馆:合作趋势[EB].http:∥www.ifla.org/files/assets/hq/publications/professional-report/108-zh.pdf,2015-07-30.
[5](美)Cantor,D.(美)Jones,B.WebGL编程指南[M].李强,译.北京:清华大学出版社,2013:1-3.
[6]朱晓东.数字博物馆关键技术研究[D].西安:西北大学,2004.
[7]Alberto Guarnieri,Francesco Pirotti,Antonio Vettore.Cultural heritage interactive 3D models on the web:An approach using open source and freesoftware[J].Journal of Cultural Heritage,2010,(11):350-353.
(本文责任编辑:郭沫含)
Design and Implementation of Digital Resource Service System for Material Objects in Institutional Repositories
Lin Qiping
(Library,South China Normal University,Guangzhou 510631,China)
〔Abstract〕The paper analysed the problems in the management and dissemination of material objects created by community members,such as art works,specimen,design product,etc.An effective organizing mechanism and showing methods is proposed to improve their role in transform of scholarship.A prototype system was built,and individual object could be show separately or be shown together with other objects in any virtual scene created in the system dynamically.
〔Key words〕material object resources;institutional repository;digital system
作者简介:林绮屏(1970-),女,副研究馆员,硕士,研究方向:信息检索,数据处理与分析,Web3D信息处理技术。
基金项目:广东省图书馆科研课题“开放web3D技术在图博整合建设中的应用研究”(项目编号:GDTK1215)成果之一。
收稿日期:2015-10-07
〔中图分类号〕G250.78
〔文献标识码〕A
〔文章编号〕1008-0821(2015)12-0055-05
DOI:10.3969/j.issn.1008-082 1.2015.12.010
