从技术视角分析新闻APP的演进线路
2014-11-18刘振兴唐胜宏
刘振兴,唐胜宏
(人民网 北京100733)
1 传统媒体转型与融合
传统媒体的发展陷入前所未有的困境,亟需谋求转型。网络传播技术的进一步发展使得各种媒介间的边界逐渐模糊,媒体融合已逐渐成为共识。随着新媒体技术的快速发展和移动应用的广泛普及,媒介环境不断发生变化,注意力资源变得越来越稀缺,媒体间的竞争日渐加剧,生存压力越来越大。传统媒体在话语权势微的情况下,受众减少,广告价值受损,营收困难;网络广告新技术的出现(如按效果付费等)更是让传统媒体赖以生存的广告营收模式雪上加霜。
媒体融合概念自从美国马萨诸塞州理工大学浦尔教授提出以来,大体分为狭义融合和广义融合2 种解释,包括媒介形态、传播内容、传播手段、传播渠道以及媒体组织形式、机构等的融合。目前,在数字化载体的基础上,融合社交网络所形成的媒介平台成了一个大熔炉,许多东西都可熔为一体,原有的不同媒介之间的边界被打破。在报纸、杂志上可以通过二维码等方式看视频、听音乐;在新闻网站上可以看电视、电影;在电视机的屏幕上可以玩游戏、交电话费、下载各种应用软件等。各种信息、需求都可以显示在同一终端上,并通过同一终端来实现。
面对快速发展的移动互联网,传统媒体都很快意识到了这种冲击和变革的威力,意识到媒体的转型与融合已经迫在眉睫,纷纷开始利用移动互联网新工具和新平台进行新产品研发,占领新的传播渠道和市场,维系媒体的核心影响力,意图通过转型延续曾经的辉煌,因此,诸多传统媒体研发的新闻APP 产品以及社会化媒体的各种官方账号如雨后春笋般出现。
随着传统纸媒主营广告收入的下降,需要新媒体产品进行有力支撑时,新闻APP 以及依存于社交网站的官方账号并未能带来预期的收入,目前来看,由于新闻APP 以及依存于社交网站的官方账号从一出现就伴随着自身的成长与发展问题,新闻APP的这一尝试很难担负起传统媒体转型与融合的重任。
2 移动应用成长与困境
移动商店从一开始就被批评者认为是“大公司的试验场”,其后来的发展一再证明了这一说法,流行移动应用的一些功能和特色总会不断地被移动操作系统(iOS 或Android 等)所“采纳”,并被集成到下一个新版本的移动操作系统中,成为该操作系统的默认标配功能。
事实上,情况可能更糟糕,这种“被吃掉”的情况不但发生在移动应用和移动操作系统之间,也发生在大小移动应用之间。一些高频的、稍微有些“刚性”的移动应用,会以开放平台的方式邀请应用开发者开发一些基于该应用平台的子应用,如果不出意外,其中一些好的功能和特色会被该应用平台采纳并集成到该主应用的下一个版本中。主应用的内容聚合性和服务排他性逐渐显现出来。
这只是移动应用成长必须面对的问题之一。据《金融时报》[1]的评论文章,手机应用行业目前面临种种困境:日益高涨的营销成本、作品抄袭成风、推广渠道单一等因素让独立开发者举步维艰,而大公司则通吃一切。原本作坊式的应用行业已被工业化,之前的淘金热已经过去。市场分析公司VisionMobile 在2014年8月调查了1 万多名应用开发者[2],结果发现,1.6%的开发者获得的收入超过剩下98.4%开发者收入之和,长尾效应明显。虽然该研究估计,目前,全美国有近300万移动开发者,但其中有半数人每月每款应用的收入不到500 美元。另一份来自德勤的报告发现,将近有1/3的智能手机用户,在一个月内根本不下载任何移动应用程序。
在这种背景下,新闻APP 要想突围成为媒体行业的支柱和主营业务,难度可想而知。上述困境不只是独立开发者所面对的,任何第三方应用开发者都需面对。如何将新闻APP 推到榜首,如何面对抄袭,如何推广等是每个境遇艰难的传统媒体难以克服或逾越的障碍。以至于当前的新闻APP 被形容为“死在雨季来临前的那个晚上”。
新闻APP 除了受缚于移动应用,也有其自身的困扰。如追赶潮流,为做APP 而做APP,没有明确的定位,仅以延续和增加主报内容传播载体和渠道为职能,缺乏具有互联网思维的产品规划、设计和运营的网络传媒人才。
从某种意义上说,当前新闻APP 是在内忧外患的情况下推出的应景产品,无法担负起媒体转型与融合的重任。如果要实现这样的愿景,需要从认清当前传播形态已经发生改变这一前提开始。
3 网络时代传播形态改变
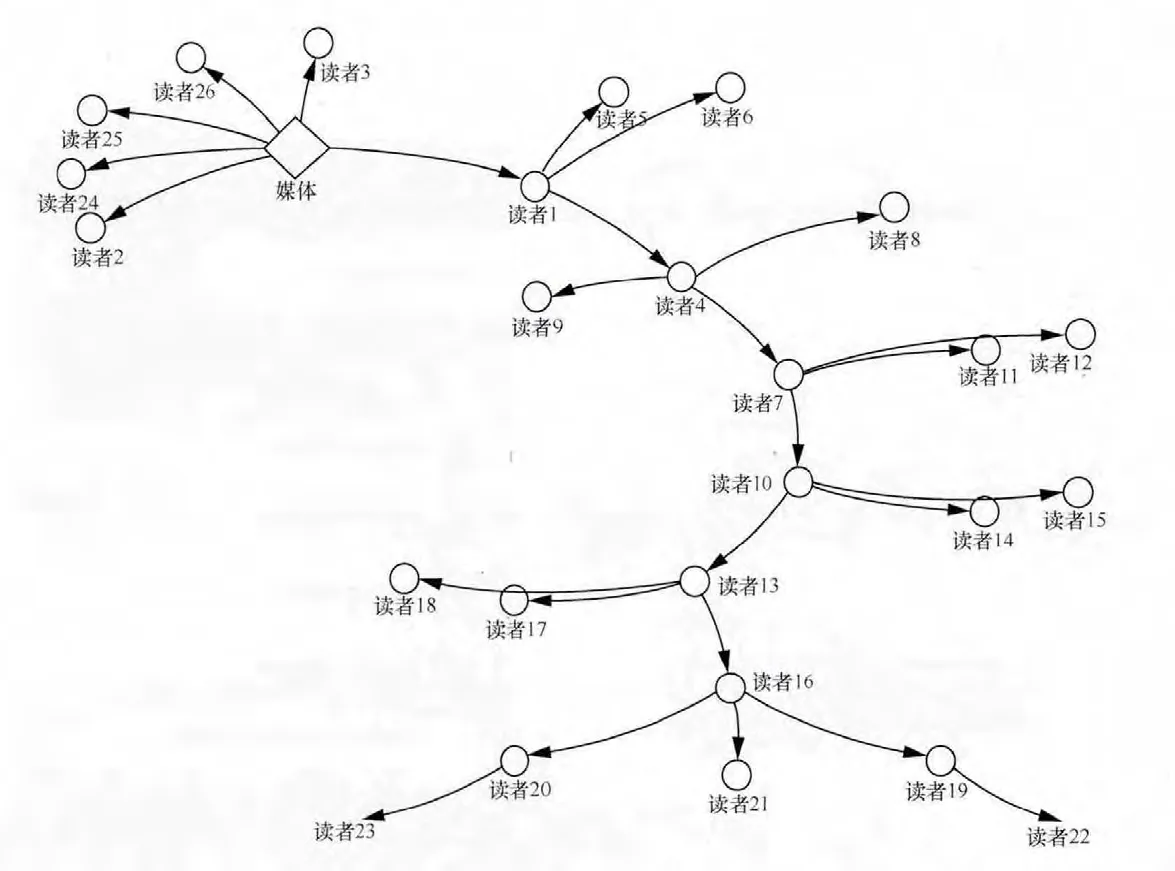
移动互联网、社交媒体的快速发展改变了传统的传播格局,任何团体、组织、个人都可以借助网络平台发布信息,这种泛在的自媒体——泛媒体,是导致目前网络上众声喧哗的主要原因之一。有些自媒体过分追求信息发布速度,或为了追求点击率而忽略了新闻的真实性,导致自媒体信息的可信度降低。在这些问题背后,既有客观上技术水平的问题,也有主观上“看热闹不嫌事大”的诱因。传统媒体传播方式和新媒体传媒形态分别如图1 和图2 所示。
图1 中,方块是“媒体”角色,周围的圆圈是众多的“读者”,传统媒体的角色是一对多的传播形态,这种媒体总有被“众星捧月”的感觉,无论是报纸、广播,还是电视都是这样的定位。图2 是新媒体环境下媒体的角色,在此情况下,媒体周边只有少量读者,余下的传播多数依靠“读者—读者”的方式完成,新技术的发展,尤其是互联网的出现,为读者二次传播提供了技术手段和平台,使之能够在行动上担负起“媒介”的角色。
自媒体时代允许在线的所有人对同一事件进行各自主观选择和价值判断,受众再对此进行无数次的再模拟与再评判,这种没有任何考证核实便发布的信息并不能称之为“真相”。这就使得一种超越其承载能力的信息传播方式对事实真相、假相进行无数次的复制、加工,公众可能会因此离真相越来越远。
面对这样的传播形态,新闻APP 不能再沿用之前的新闻写作方法和发行方式,而应该充分利用移动互联网和社交网络的媒体属性,充分发挥传统媒体的专业性,做好新兴媒体的新闻传播。
(1)内容上具有再传播的内在动力
新闻APP 在内容方面能够让读者催生转发、传播的动力,让读者转变为传播者。要想让读者动起来,首先要打动读者,什么样的内容才有这样的打动效果,需深入研究。同时,这种内容又要保证在传播过程中不易被改造、扭曲或变形,这就要求内容准确、精炼,否则可能在传播过程中出现以讹传讹的情形。
(2)功能上具有丰富的分享工具
借助分享功能这一便捷工具,在读者被打动、有分享和传播冲动时,使其能够无障碍地将内容转发、分享出去。这些分享既有在分享范围上的划分(如分享给某人、某群或所有人),也有跨媒体、跨应用和跨平
台的设置(如本新闻APP 内分享,转发到微博、微信或其他社交网络)。如通过电子邮件发送给某人,这样简单的分享工具,在很多新闻APP 里并没有。

图1 传统媒体传播方式

图2 新媒体传媒形态
(3)管理方面具有一定的社交属性,允许用户发出声音
在分享的同时,新闻APP 应该适度开放用户“说”的功能,允许用户在如鲠在喉时能够一吐为快。在这种畅所欲言的环境中,是否能够找到惺惺相惜的“新闻朋友”,进而在新闻APP 内保持联系,互通有无?如对用户的评论进行审核,是否可以在审核通过前,让用户自己先看到? 这些细节在业务层面需要深入探讨,其目的在于满足用户需求,带给用户良好的阅读体验。
4 基于HTML5的新闻应用
新闻APP 或许是所有移动应用中对智能终端硬件要求最低的应用。新闻APP 中的多数行为在阅读文字和图片上,即便是播放音频、视频等一些丰富的新闻形式,目标市场上入门级的智能设备都能够满足相应的技术需求。现在大多数浏览器已经具备对音视频的解码、播放能力,这为开发基于HTML5的新闻应用奠定了技术基础。实际上,从技术角度分析,HTML5 兼容浏览器是目前开发新闻APP天然的平台,尽管一些移动操作系统限制浏览器访问一些系统接口,但以下这些新闻APP所需的关键功能点在现有的浏览器上已经具备。
4.1 添加到桌面
很多移动应用之所以要单独开发一款APP,就是要在用户桌面上占有一席之地,占据用户的“入口”。实现这一目标的方法,除了单独开发一款APP 并发布在移动应用商店中,让用户查找、选择安装这一应用外,还可以通过在浏览器中以更简便的方式来实现。软件工程师Matteo Spinelli 在cubiq.org 上发布了一个单独的JavaScript 套件,专门用来实现类似图3(a)所示的功能。将一段JavaScript 代码嵌入到网页应用的HTML 页面中,当用户访问到该页面时,将自动弹出提示用户按图设置添加当前网页应用到桌面中。相比独立开发的本地应用(Native APP)生成用户桌面图标,这一方式显然更加方便。
4.2 推送消息Push
向终端用户推送消息是所有本地应用最值得推崇的功能之一。图3 所示的推送消息设置是讨论中的选项,目前还在移动操作系统层面规划中。但在HTML5的规范中,已经有了Web Notifications的相应设计,并且这一规范在3 大移动浏览器Chrome、Firefox 和Safari的新版本均已实现。
推送及时消息对于新闻APP 来说具有特别的意义,尤其是在突发事件的情景下,能够及时、准确地将消息推送给用户,这既是舆论宣传需要,又是用户急切所需。

图3 网页应用添加到桌面
4.3 位置感知LBS
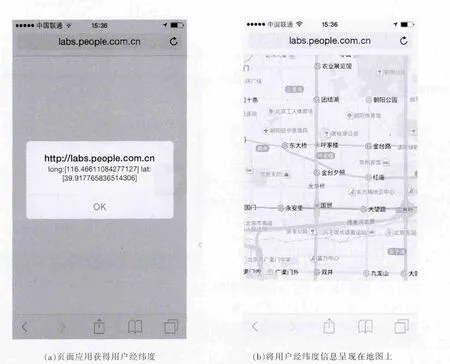
基于位置的服务(location based service,LBS)是移动智能设备上另一个具有广阔前景的应用。从本质上说,位置感知能够增加用户的现实感、场景感。在HTML5的技术规范中,已经有了Navigator 对象,通过该对象可以获取用户当前的经纬度,进而获得其具体位置信息。
与推送消息一样,位置感知对于新闻APP 来说也意义重大,从空间上识别用户并对特定群体提供特定的资讯内容,无疑是由新闻产品向资讯服务迈出重要的一步。图4 是通过当前浏览器的Navigator 对象获知经纬度,然后调用高德地图的API 绘制的当前位置信息的实验。
4.4 开放及可检索
移动应用(或狭义的本地应用)是反互联网潮流的。由于应用内容的资讯无法通过通用的接口与外部通信,尤其是无法将自己知道的内容展现给搜索引擎,导致应用内的资讯形成一个个“信息孤岛”,与互联网的自由、分享的精神相背离。如果采用网页应用,至少遵循了HTML 这样的开放和标准协议,能够让搜索引擎这一信息整合者看到应用内的资讯。
百度公司曾力推“轻应用”,其核心是打破一个个“信息孤岛”,使之连片成群,变成开放的、可检索的大应用平台,从而实现搜索引擎、开发者和用户3 方共赢的局面。新闻APP 由于本身是资讯类产品,其自身对展现内容给外部世界有强烈的愿望,而移动应用本身却是尽可能地封闭自己,两者是相悖的。从这方面来说,新闻APP 不应该选择本地应用形式,至少应该选择网页应用,移动版网站则是最容易将自己展现给世界的方式——人读得到、读得懂;机器(蜘蛛、爬虫)也能读得到、读得懂。
着眼于未来的移动智能设备和触手可及的多屏互动时代,谷歌公司对外发布了网页移动应用的指导原则和最佳实践Web Fundamentals[3],旨在帮助开发者做出更好体验的跨设备的站点。它的主要内容包括页面布局管理、不同屏幕上的图片展现和音视频播放、表单和用户输入处理以及面向未来的站点性能优化。谷歌网页应用设计基础[4]如图5 所示。
5 从新闻APP 回到传播本身
5.1 避开应用商店
如前所述,即便不确定应用商店是否就是“大公司的试验场”,不确定在大应用和小应用之间存在“吃掉”和“吞并”的竞争,也不论应用排名的长尾效应、恶意刷榜、安装难、激活难、活跃更难等诸多不利因素。从百度的“轻应用”描述中,或可发现应用商店并不适合新闻资讯类APP。

图4 通过浏览器进行位置感知

图5 谷歌网页应用设计基础
一是在各类应用商店中,只能实现应用名称的检索,无法真正识别应用中的内容,这对新闻资讯类产品来说是不利的。在传统PC 网站中,有相当一大部分流量来自搜索引擎。
二是在各类应用商店中的应用,都需要安装才能使用,无法实现即开即用。因为用户的手机存储空间有限,大部分用户装了十几个应用后,会出现手机运行速度减慢、存储空间不够等问题,不得不选择卸载部分APP。如果是基于网页的应用则不会有这样的问题。
避开应用商店并不是可怕的事,相反可能走出一条光明大道。在这方面,英国《金融时报》是先行者,由于应用商店的各种不利因素,《金融时报》自2011年开始即以网页应用(Web APP)的形式发布。
脱离了应用商店后,新闻APP 也许会担心付费与订阅的问题,毕竟应用商店提供了完善的支付与结算功能,有推荐榜单等。其实大可不必有这种担心,国际电子与电气工程师学会的《科技纵览》提供了一个好榜样,它设计制作了一个“流行编程语言排行榜”的网页应用,在免费试运行了一段时间后,开始以0.99 美元的价格在线销售这一Web APP。这种直接在PC 站点上进行的软件销售在支付方式上提供信用卡、贝宝、比特币和亚马逊在线支付等购买通道。网页应用的销售页面如图6 所示。

图6 网页应用的销售页面
5.2 关注新闻与传播本身
移动应用的本地化和网页化争论还将继续,针对不同应用类型采用不同应用形式的观点逐渐被开发者所接受。对新闻APP 而言,网页应用增加到桌面、消息推送、位置感知和开放与可检索功能都是极大的利好,而本地应用的强项,如高频计算、3D 绘图、私密封闭等均不是新闻APP 所需的,因此,选择网页应用较为明智。
未来的新闻APP 在内容上具有被再传播的内在动力,在功能上具有丰富的分享工具,同时允许用户在约定的范围内发出声音。未来的新闻APP 应该是一款网页应用,它提供了满足用户阅读需求的技术保障,同时比本地应用能够更好地将自己展现给世界。
日渐成熟的网页应用技术让新闻APP 面临的困境不再是APP的开发、分发和升级维护等问题,而是回到了新闻业务本身,解决如何面向新闻传播形态改变的问题,这才是导致新闻业迫切需要转型、融合的根本原因所在,这才是新媒体亟需认真研究和谨慎对待的问题。
无论是报纸、广播、电视还是互联网,都只是新闻的媒介更替,过去,这些媒介的出现并没有改变“大喇叭唱、众人听”的传播形式。现在随着移动互联网的兴起和社交网络的普及,新闻APP 面对的将不再是APP的问题,而是新闻传播本身发生的改变。顺应潮流,拥抱变化,不在艰难的时刻选择艰难的前进道路,才能看清发展演进的路线,走出一条新兴媒体传播的康庄大道。
1 Bradshaw T.APPs:Growing pains.Finanicial Times,2014
2 Schuermans S.Developer economics Q3 2014:state of the developer nation.Vision Mobile,2014
3 Developers G.Google developers.Google,2014
4 技术翻译小组.谷歌Web 开发最佳实践手册.伯乐在线,2014
