刍议水利百科网站设计
2014-01-21姜依彤郝健超
姜依彤,郝健超
(黑龙江省水利水电勘测设计研究院,哈尔滨150080)
刍议水利百科网站设计
姜依彤,郝健超
(黑龙江省水利水电勘测设计研究院,哈尔滨150080)
随着计算机网络通信技术和Internet的飞速发展,如今个人网站已大兴其道,互联网上的各式各样的个人网站不计其数。人们以这种方式参与到网络生活,凭借对个人网站的浏览来寻找与自己志趣相同的来自世界各地的朋友,不受时间地域的限制,也会使自己得到相当大的满足。个人网页的设计内容可以从自己的专业或兴趣爱好多做些考虑。不只是针对知识资源的共享,而且还涉及一些志趣相同的人彼此的交流空间。文章是针对水利百科为主题的网站设计。
网站建设,网站设计,网页设计,水利
0 绪论
网站建设是指围绕网站的最终应用所做的相应工作,包括需求分析、页面设计、服务器架构、数据库架构、程序设计等。
1 网站建设
网站建设是指围绕网站的最终应用所做的相应工作,包括需求分析、页面设计、服务器架构、数据库架构、程序设计等。
从技术上讲,域名是在Internet中用于解决地址对应问题的一种方法。从商业角度看,域名被誉为企业的“网上商标”。所谓IP地址就是给每个连接在Internet上的主机分配一个在全世界范围内唯一的32bit地址。DNS是域名解析系统的意思。它把域名转换成为网络主机可以识别的IP地址[1]。
使用特殊的软硬件技术,把一台计算机主机分成一台台“虚拟”的主机,每一台虚拟主机都具有独立的域名和IP地址或共享的IP地址,具有完整的Internet服务器功能。在同一台服务器、同一个操作系统上,可以运行为多个用户打开的不同的程序,与不干扰;而各个用户拥有自己的一部分系统资源,并可以通过FTP等手段自主维护。虚拟主机之间完全独立,在外界看来,每一台虚拟主机和一台独立的主机的表现完全一样。
本次设计网站采用虚拟主机,今后经完善也可以用自主服务器。网站在初级阶段投入的成本不多,申请免费的ASP空间,使用虚拟主机稳定性和安全性问题比较有保障。
2 网站规划
2.1 建设网站目的
建设网站的目的是为了浏览者能从网站得到相应水利知识的信息和服务,也提供了广大水利工作和爱好者一个互交流的平台。
2.2 建设网站类型
建设网站的类型属于行业宣传、沟通交流。
2.3 网站主题
主题是水利百科,以介绍全国关于水利的知识,以及各个水利工程的状况。有些水利工程造福于人类的生活,有些同时也被开发成旅游景点,这些已建的或在建的工程都是雄伟状观的。网站也设有互相交流的平台,大家可以共享一些资源,交流一下见解。
2.4 网站风格
以信息式为主,以画廊式为辅。主页要有种气势磅礴的感觉,内部网页根据其栏目的内容各具特色。
2.5 网页系统树
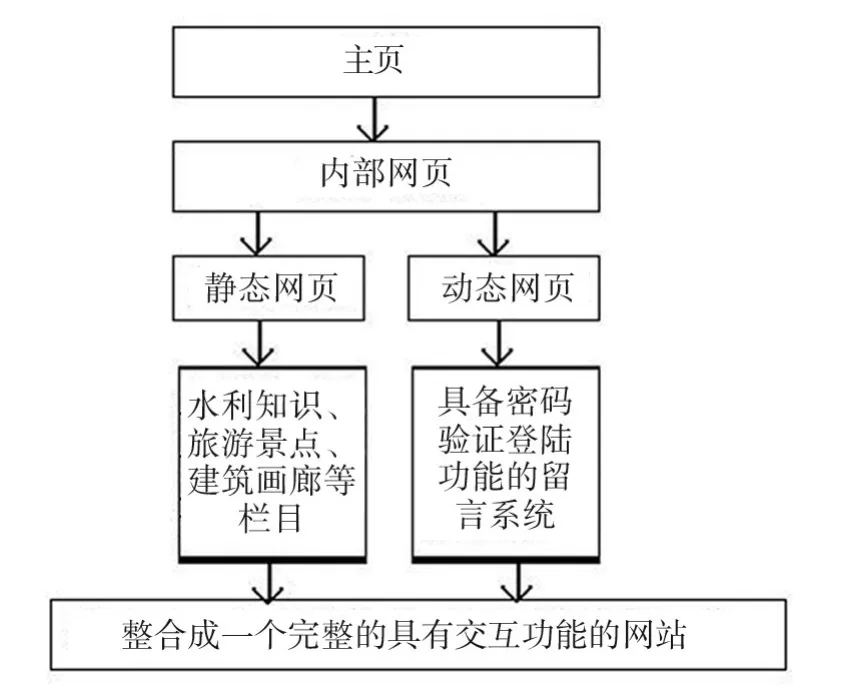
为更能直观的表现出网页间的流程关系,可能网页系统树表示,网页系统树见图1。

图1 网页系统树
2.6 网页内容
网页内容并非指网站内容,不是说网页中要包含广告、服务等内容,而是要具体细化到每个页面。
首页,映入眼帘的是大坝泄洪时的雄伟场面,在气势磅礴的背景下,不加过多的言语,在侧面设计好各项栏目,可以用photoshop设置一下特效。所设置的栏目有水利动态、水利知识、旅游景点、建筑画廊、留言板。水利动态是以新闻的形式更新,页面朴素,尽可能的简洁而不失其乐,使之不令人乏味。水利知识是以欢快的风格为主,介绍关于水利的百科知识。
旅游景点是以优雅、美观的形式展现。建筑画廊是以图画和文字为主,介绍水利工程的每个局部图,不只整体壮观,局部也是相当了不起的工程。留言板是方便所有水利爱好者交流的平台。在这里大家可以共享资源,可以学到经验,也可以把自己的所学与大家分享。
3 选择网页的设计方法
3.1 选择主要运用的设计方法
能够用来设计网站的方法有很多,可以使用HTML语言来编辑,也可以使用网页制作工具来设计网站,比如 FrontPage,DreamWeaver[2]。在这里,选择所见即所得的网页制作工具来设计出网站的框架,然后再用Java和JavaScript等编辑语言来对网站进行修饰。除此之外还有动态交互网页ASP、PHP、JSP、Flash、XML等技术。本站点在这些动态交互网页技术中准备着重使用ASP技术。
3.2 设计的要求
导航清晰,布局合理,层次分明,页面的链接层次不要太深,尽量让用户用最短的时间找到需要的资料。保持统一的风格,有助于加深访问者对你网站的印象。在网页设计中,根据和谐、均衡和重点突出的原则,将不同的色彩进行组合、搭配来构成美观的页面。界面要清爽千万不能让用户第一眼就感觉压抑。应多一些原创的内容。适当的动态效果可以起到画龙点睛的作用。
行政活动的正当性(legitimacy)是行政法关注的核心问题。盖因公共行政所负担之公共利益义务是一种“整体委托”,这种整体委托的概念包含合法性、合目的性、亲近人民、明确性及学习能力性。㉑ 参见[德]施密特·阿斯曼:《秩序理念下的行政法体系建构》,林明锵等译,北京大学出版社2012年版,第27页。然而,社会的变迁和行政活动的变化,不仅使得行政活动的“正当性”在概念内涵、价值构成与判断方法上发生了深刻变化,而且法律为实现此种正当性而设置的制度保障和管制手段,亦须相应地发生变化。
3.3 设计网页要注意的问题
网页的标题要简洁,明确;在文本要使用水平线,以分割不同部分;对重点段落要强调显示;网页中插入的图片要尽量的小;图形要附加文字说明,以便关闭图像时查看;网页中引用的资料及商标或图标,不能侵犯版权。
4 静态网页的设计和制作
4.1 主页的设计制作
主页的设计首先涉及到的是页面的版面编排问题。主页作为一种版面,既有文字,又有图片。文字有大有小,还有标题和正文之分;图片也有大小,而且有横有竖之别。图片和文字都需要同时展示给观众。因此必须根据内容的需要,将这些图片和文字按照一定的次序进行合理的编排和布局,使它们组成一个有机的整体,展现给广大的观众。
主页的设计应注意主次分明,中心突出;图文并茂,相得益彰。由于网站以水利知识为主要的内容,所以选用了一些直线,可以使主页呈现井井有条的视觉效果,给人的印象比较正式和庄重;适当选择背景音乐,这样会增加这个主页的艺术内涵,在设计中使用的音乐气势磅礴的流水声,符合水利这个壮观的主题,呈现给浏览者一种和谐的舒适感;适当考虑表格的加入,熟练掌握和运用表格的各种属性,可以让页面看起来赏心悦目。
在主页的制作中,若稍显平淡,可以使用一些图片的处理工具,用photoshop来处理。将图片复制为一个图层并缩小至1/4,放入左下角,并用模糊的工具处理边缘部分,之后用粗细画笔在图的外侧画出直线的线条,增加整体的正式感觉。最后就是用文字要具在图片中的适当位置以不同的字体写出网站的名字,以及各个主要栏目的名字。背景为蓝色,有一种水一般清澈的感觉。
用Dreamweaver编辑主页时,在空白处单击鼠标右键,选择网页属性选项,将背景音乐选择为准备好的MIDI文件,单击确定保存退出即可。水利百科主页见图2。

图2 水利百科主页
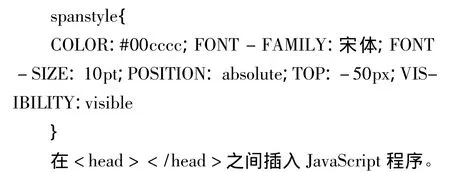
主页没有过多的样式,因此加入一个飘动的字符跟随鼠标的效果,在代码<style type=”text/css”><!-- --></style>中插入以下的CSS样式代码:

4.2 内部网页的设计和制作
4.2.1 水利动态
此页面的设计是以新闻为主,所以大部分应该是文字。新闻发布后必须让网站的访问者看到后台发布的新闻。
主要制作新闻浏览页news_list.asp和动态细节页面news_content.asp。主页 index.asp是由很多功能部分组成的,新闻系统的新闻浏览页一般就嵌套在首页上,所以index.asp页面是用来显示后发布的新闻标题的。
new_list.asp是单击 index.asp上面的水利动态所打开的数据库中的所有新闻标题页面。而news_content.asp又是单击 news_list.asp上面的新闻标题所打开的新闻详细内容页面。设计包括:新闻标题浏览功能页面设计news_list.asp,新闻内容显示news_content.asp,滚动新闻。
4.2.2 水利知识
水利知识的页面设计主要以名词解释的形式出现,由于名词量很大,因此在页面的首部做一个名词搜索引擎便于读者查询,名词搜索引擎见图3。

图3 名词搜索引擎
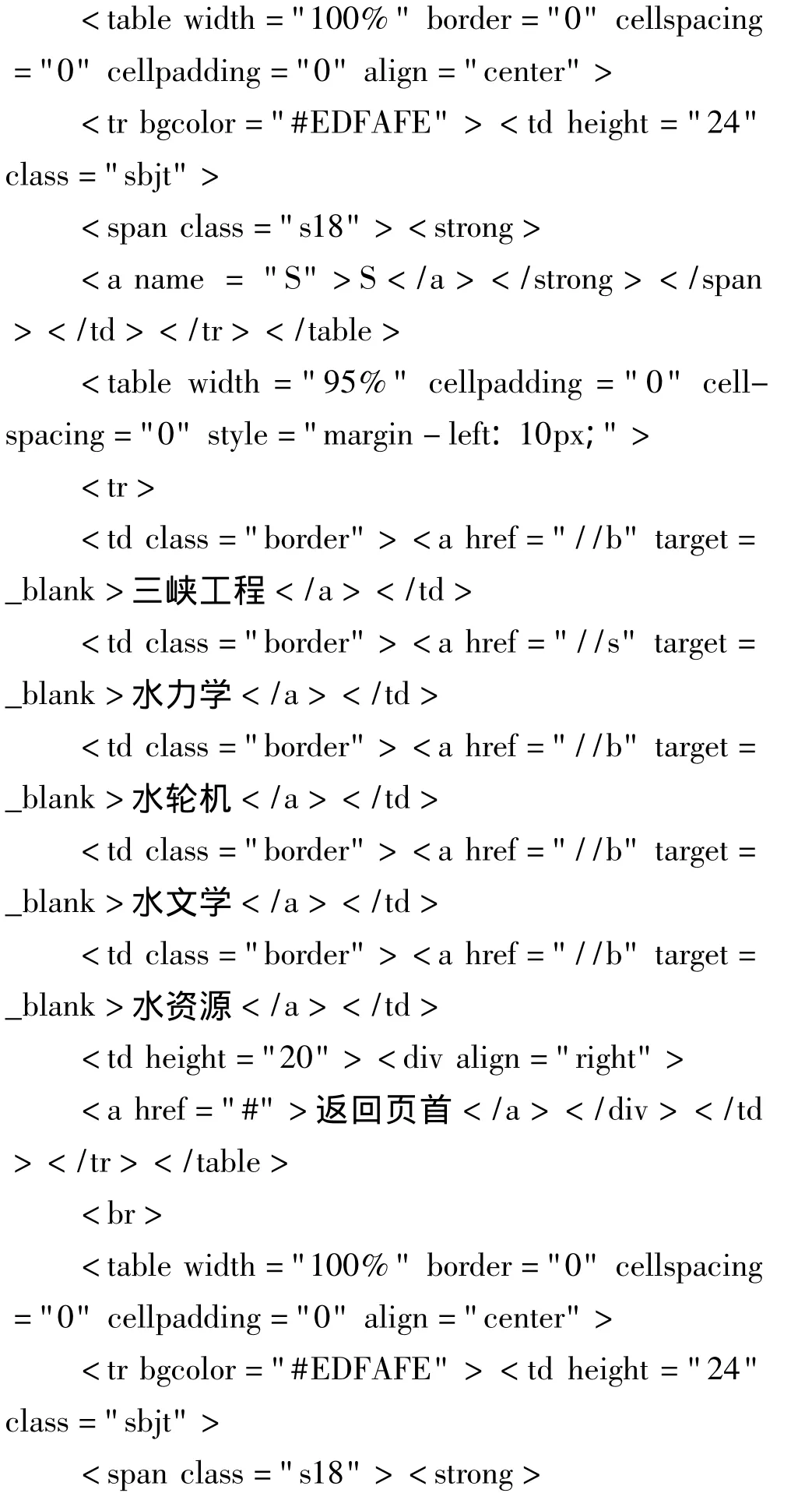
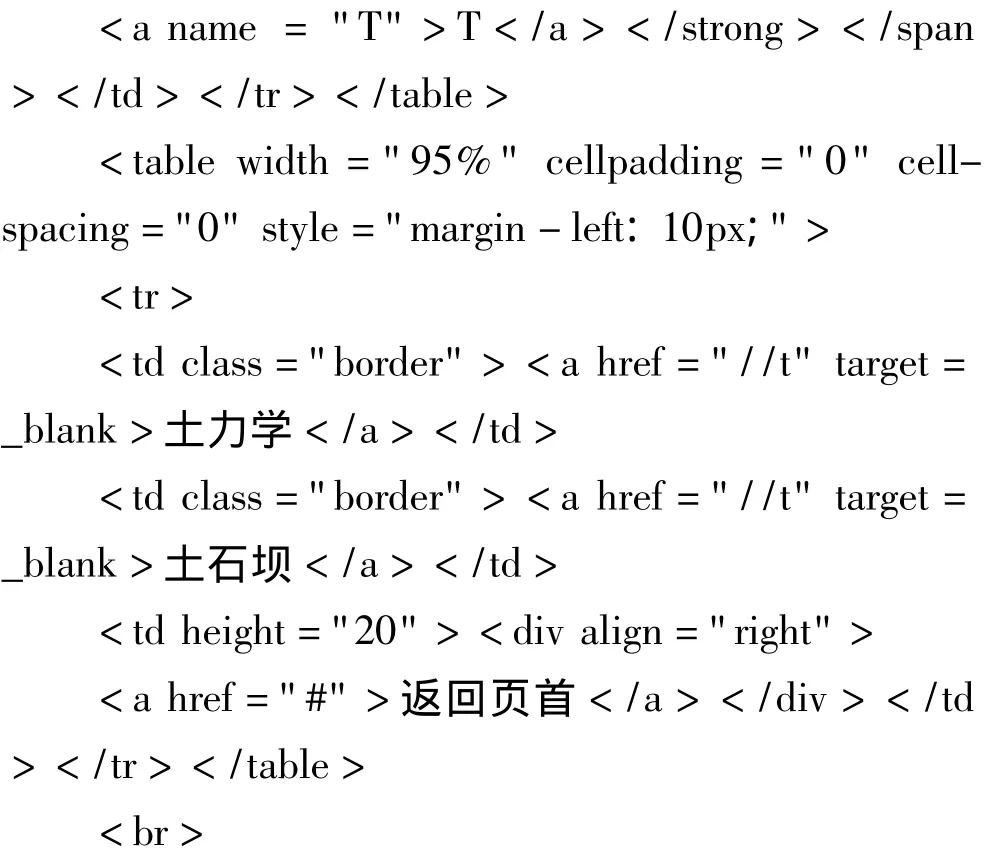
下面以S和T作为例子,编写代码如下,A到Z其它亦如此。


以“S”、“T”为例子的生成的界面如图4。

图4 以“S”、“T”为例子的生成的界面
4.2.3 旅游景点
进入此页面,首先看到的是中国地图,各个关于水利的旅游景点的地理名字都将做成链接的形式在图中显示,链接至另一个页面则是关于该景点的介绍。
将每一个省的范围与其景点的介绍之间加入超链接,在选中要链接的内容后,用右键单击,选超链接项,然后指向事先制作旋转好的目录内的相关文件,这样超链接就做好了。作好链接的中国地图见图5。

图5 作好链接的中国地图
4.2.4 建筑画廊
首先要确定图片的格式。这一点很重要,在HTML.文件中,使用* .jpg、* .gif、* .bmp 等文件格式均是可以浏览的。
选择前面的两种,因为这两种文件格式能对图像进行很大程度的压缩,使得在产生相近视觉效果的前提下,图像文件的容量会小很多。
在这个栏目版面的设计和制作中,用到了相当大的工作量。在主要内容的设计上,力求把它做成真实的画廊风格。
首先,用PhotoShop把各图片的缩略图制作成大小统一的小图片,然后井然有序的放置在页面的居中位置。
最后再把每幅缩略图连接到其原图,至此,图片专栏的制作完成。
4.2.5 留言板
应该注意的问题是动态网页和静态网页要合理的安排,合理的选择,合理的结合在一起。随着网页文章越来越多,论坛帖子越来越多,数据库已经达到十多兆、几十兆了,网页的访问速度明显下降,这时候只能把文章和帖子全部删除,把数据库的内容全部转化成静态网页。动态网页只是网站的辅助手段。
如果增加的动态网页,这个网站的内容就会比较丰富,增加了它的交互性。
4.3 主页和内部网页以及各子目录的链接
将制作好的所有内容放进各个文件夹,然后再将各文件夹放入主文件夹。从主页开始,将需要进行链接的部分选择对应的位置添加超链接,使整个网站的内容紧紧联系起来。从主页可以进去任何一篇内容网页,同样,从作任何一篇内部网页也可以返回到主页,这样,主页和内部网页以及子目录的链接的工作就完成了。
5 总结
网页的制作应用有很多,从基础的FrontPage开始,到现在各种应用软件以及制作技巧的发展。另外,水利的发展更是日新月异。总之,可以将制作网站技巧与水利知识逐渐完善,丰富本次所做的网站。
[1]李国燕,焦永功.网站现代化与网页设计[M].北京:电子工业出版社,2001:16.
[2]谭浩强,赵丰年.网页设计与制作[M].中国铁通出版社,2002:15.
TP393.092
B
1007-7596(2014)07-0024-04
2014-01-10
姜依彤(1987-),女,黑龙江哈尔滨人,助理工程师;郝健超(1985-),男,黑龙江桦南人,助理工程师。
