基于浏览器的气象再分析平台通用架构及组件设计
2014-01-05杜晓宇
杜晓宇
(成都信息工程学院软件工程学院,四川成都610225)
0 引言
众所周知,气象领域的数据以种类繁多,数据条目多为主要特点。气象数据在空间上,覆盖全省、全国乃至世界;在时间上,可细化到每分钟一组数据;在数据类型上,目前包含温度、降水、湿度、地表温度、云量、雷电等200多种不同要素。气象数据通常以数值存储,大量数值中隐含大量信息,需利用再分析工具和手段,使其通过图形、动画等方式直观的展现,为天气预报、灾害预警服务。数据再分析工具的研究已成为气象行业重要环节[1]。Unidata项目组[2]在数据再分析领域做出重要贡献,成为国际公认气象领域最有影响力的再分析工具研究部门。该项目组研发的再分析工具GrADS、IDV在气象行业被广泛应用,通用图形显示库VisAD[3]也大量应用到各科学领域。此外,地理信息系统的ArcGIS[4]、WebGIS等工具,统计及数学领域的分析工具Matlab,SPSS也常被用于气象再分析。
传统的气象分析工具都是单机处理工具。随着计算机网络技术的发展,基于B/S架构构建气象服务平台已成为主要趋势。B/S架构即浏览器/服务器模式,是 WEB兴起后的一种网络结构模式,浏览器就成为B/S模式的唯一客户端。这种模式将系统功能实现的核心部分集中到服务器上,屏蔽分析工具的使用差异,因而不需要用户下载大量数据,也不需要用户了解分析工具,降低客户使用要求,提升用户体验。因而,使气象再分析向在线平台转换成为重要的研究目标。通过在线方式,获得实时分析产品,保障数据的分析时效,为防灾减灾等实时性要求很高的业务提供及时支持。
Unidata项目组开发了RAMADDA[5-6],提供气象产品的在线实时生成和分享服务,较好的解决了气象专业用户自定义气象象站点的功能。但RAMADDA自成一套体系,更多的考虑了业务需求,开发人员难以进行扩展,将其融入到定制服务中。
气象服务再分析平台面向专业的气象人员,要求平台提供的数据准确、再分析结果在显示效果上符合气象人员的通用标准,操作简单且符合气象人员的常用习惯,能够快速上手。这要求开发人员具备一定的气象知识,需要深刻了解气象业务,否则将难以被业务人员接受。但是,气象人员通常不够了解开发流程,难以提出有效的开发建议,所以使开发人员介入气象领域需要较长的学习时间。
通过对实际气象项目开发过程的整理,以专业气象人员的服务需求为目标,为开发人员提出可在气象业务中通用的架构,划分多个层次以降低开发耦合,提高开发并行性及可靠性。并封装气象可用组件,降低组件设计难度。在气象人员与开发人员中搭建桥梁。
1 气象再分析平台设计
气象再分析平台面向气象业务设计,在结构、功能上根据气象业务需求进行封装。目的是为开发人员提供气象开发架构和功能组件,使开发人员能够快速,生成符合气象需求的业务系统。气象再分析平台是根据气象再分析的特点提出的完整解决方案,能够与各类业务系统融合。
1.1 气象再分析的特点
气象软件再分析以数据为基础,加以数值转换及图形显示,所以气象数据模型是气象再分析的基础。由数据出发,经历数据集选择,数据预处理,再分析产品展现3个步骤,将数值产品转化为更为直观的图象产品[7]。
气象再分析由数据文件启动。气象包含大量数据文件格式,包含 HDF5[8],netCDF[9],Grib2,CSV等,但读入到分析工具中后,基本都可被转化为站点数据或格点数据操作。站点数据是指各离散观测站所获得的信息,信息在空间分布不规则,站点数据是原始数据,但通常会被插值转化为格点数据再进一步分析;格点数据是指经过插值处理,在空间上均匀分布的二维数据。Unidata中定义通用数据模型Common Data Model(CDM)为气象数据分析提供数据模型支持[10]。
气象原始数据在再分析之前,需要做预处理,如特殊值转换,数值离散化等。再分析模块操作预处理后的数据,根据用户提出的插值要求:插值半径,插值精度等,获得再分析数值产品。最终在可视化界面上形成趋势变化、平面展现、空间展现、动画演示等显示效果。
1.2 再分析平台通用架构
气象再分析具有明确的流程特征,因此再分析平台也基于该流程设计主体框架。平台主体拆分为数据模型层、数据加工层、结果显示层,分别完成再分析过程中的主要功能,以数据通信机制调用和传递消息,各层级间低耦合,便于开发人员并行开发。

图1 再分析平台通用架构
(1)数据存储层
数据存储层解决气象数据源种类繁多,统一处理难度较高问题。气象中常用数据文件有40余种格式。数据存储层屏蔽数据源区别,按照CDM标准提供数据接口,统一为上层应用服务。该层适用于绝大部分的气象业务,使开发人员不再纠结于数据源,而更多的考虑再分析业务。
(2)数据加工层
数据加工层解决数据不规范、数据异常值、单位不统一等问题,同时也对数据进行离散化或推理相关处理,通过数据转换链路的方式,按照调用各处理模块依次对数据加工,形成再分析数据。
数据加工层使用链接(Chaining)技术优化用户处理方法,即定义加工接口,并将加工方案分拆为若干接口的实现。在使用过程中,通过配置文件形成调用链接,便于加工方案的重复应用。
(3)结果显示层
结果显示层完成数据再分析的显示工作,将数据再分析的数值结果及图形,通过气象业务人员接受的方式展现。在浏览器中,结果显示层提供简单的用户交互,以提升用户体验,帮助用户全方位获得分析结果。
2 业务组件设计
在通用架构中,再分析平台定义为低耦合的三层结构,便于开发人员开发业务,同时能够使工作模块化,形成可复用的代码。将代码抽象为业务组件,使开发人员能够在开发过程中,通过简单配置,形成可用功能块,屏蔽了大量的实现细节,达到快速开发的效果,并提升代码可维护性。同时,封装的功能模块能够满足气象人员的显示需求,将开发人员从复杂的功能需求中解放,更快的搭建业务系统。
根据已接触的气象业务需求,抽象数据加工及使用Javascript显示的组件。
2.1 数据过滤组件
数据过滤组件解决在数据加工过程中,数值的变化、删除、离散化操作。设计包含以下考虑:(1)定值转换。这类转换最为常用,方式明确,因此在配置文件中设计转换规则,以保证在不改变任何代码的情况下完成转换工作。(2)单位换算。数据文件中为保证数据精度,通常会将单位量纲做一些转换,因此在数据加工中,常在数据读入后,将单位转换为特定标准。单位换算与定值转换类似,在配置文件中可做完整规则定义。(3)用户定制转换。为用户定制机制,用户可根据自己需求定制离散数据、特定函数转化方案等。
组件通过XML文件定义过滤规则,实现上述转换。其中,用户定制使用IoC[11]模式设计,在不修改原有代码的情况下提供更高的扩展性。XML配置对应的DTD描述如表1所示。

表1 数据过滤组件配置DTD定义
在DTD定义中,定值转换通过ConstantFilter直接配置完成,单位转换通过UnitFilter配置完成,用户定制转换在CustomFilter中配置完成。
2.2 浏览器显示组件
再分析平台基于Web设计,使用Javascript[12]对页面元素进行控制。Javascript可以为用户提供丰富的用户体验,设计基于浏览器的显示组件帮助开发人员开发。组件设计与平台整体设计目标一致,从平台的最终用户和开发人员两方面考虑:(1)以专业的显示模式向用户展现,保障用户获得良好的数据支持,并能够在页面上对组件控制操作;(2)屏蔽用户的各类复杂需求,并解决跨浏览器的兼容性问题,以接口的方式面向开发人员,使开发人员仅用配置即可快速开发。显示组件被设计为jQuery插件[13],以JSON作为数据接口[14]。
2.2.1 色标组件
平台定义2个可拆分的组件:色标选择组件及色标显示组件,配合为色标体系服务。色标选择组件用于修改色标,为页面的下拉选择框,在点选后会显示多个可选色标,如图2(a),选中色标即可触发色标修改事件,并将改变后的色标值通过事件响应交给响应监听。色标显示组件用于显示色标值,将传入的色标列举在指定的DIV中,如图2(b)。

图2 色标选择组件与色标显示组件
在色标组件中,单项色标都被统一表示为一个JSON,该JSON包含2项:dbarn表示色标的值列表,cbarn表示色标的颜色列表,如:{dbarn:[-16,-14],cbarn:[″#FF0000″,″#00FF00″,″#0000FF″]}。色标选择组件传入参数为多个色标及响应监听,色标显示组件传入参数为待显示的色标。
2.2.2 站点图组件
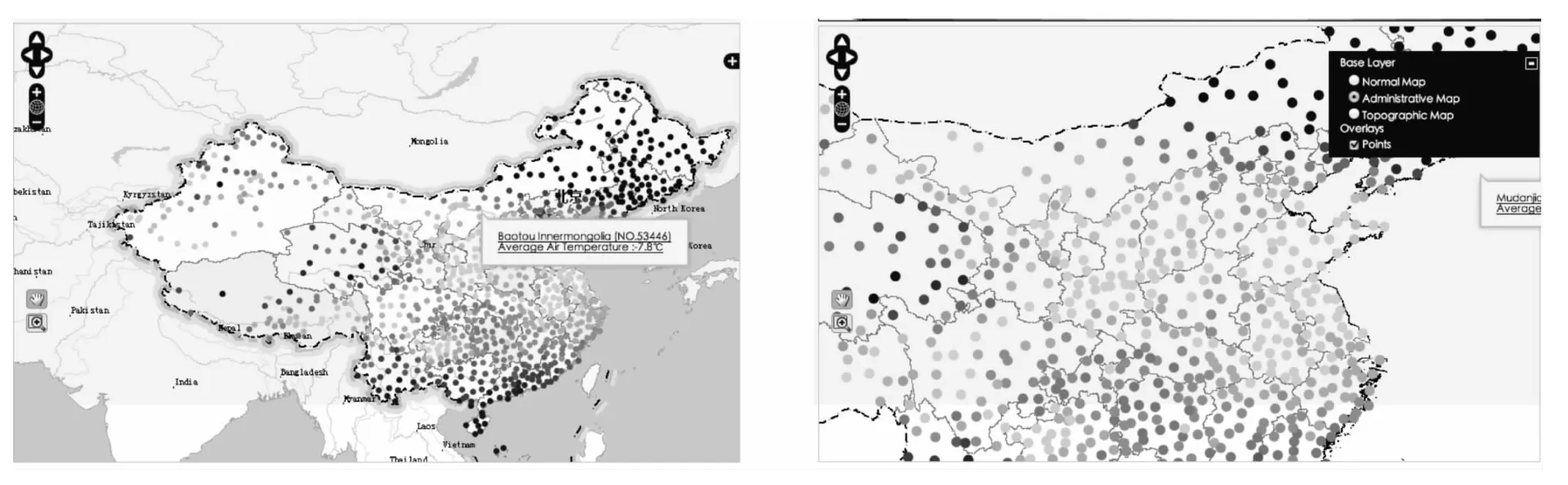
平台定义站点数据的显示方案,直接在地图上描绘站点数据,使用户能够宏观的查看气象要素分页情况,同时能够基于地形、行政、山地等参考背景进行分析。当地图上有足够的站点数目时,就能看出数据的大致趋势。站点图组件基于OpenLayer框架[15],支持地图缩放、拖拽,能够实时更换背景图,同时能够在不同的层级选择不同的站点显示。当用户选择中国区显示时,则显示国家级的重要站点;当用户选择省级区域时,则显示县级站点,提供不同精度的数据支持。站点图效果图如图3所示。

图3 站点图组件
该组件使用参数为:色标、站点信息、站点要素值、背景地图。当站点数量较多时,插件使用分级显示的方案,解决了在IE的兼容性问题。
2.2.3 分析图组件
平台中提供气象常用的分析图组件:折线图与柱状图。绘制分析图的主要目标是,对多种数据进行对比以及查看数据的变化趋势。因此在图中提供多项数据的显示,单位的显示,图4所示为分析图组件的样本。为分析图组件所需输入参数:分析图类型、数据值序列、单位及标签。

图4 分析图组件
2.2.4 播放组件
再分析平台为气象数据再分析提供时间解析,以解决气象要素在时间上的变化分析。时间变化图也能够很好的服务于观测人员,如云图、风场。在设计中,提供通用播放组件,使再分析图形能够随时间动起来。
播放组件提供基本播放功能,定时触发时次切换操作,控制图形切换。对图形能够进行上一时次,下一时次,自动播放及停止4个操作,响应方法由用户自定义。当时次改变时,组件调用用户自定效果显示。
3 应用举例
气象科学研究院洪水监测预警系统项目提出需求如下:给定某区域内的格点分析资料,在网页上形成格点资料的再分析图形,并通过播放方式自动展现数据变化。
根据用户需求,开发人员基于架构搭建原型系统。开发过程如下:由于数据源为用户自定义数据格式,故开发数据读取层,将用户数据转为通用数据模型;根据用户建议,设计前端的展现方案,形成静态HTML页面,并确定显示控件的显示位置和大小;根据用户特殊值表及部分数据离散化规则,完成数据过滤组件的XML定义;在HTML页面上嵌入色标、分析图、播放插件,并将配置参数与后端数据对应;联编,联调。
可见,在开发过程中,开发人员几乎不涉及对气象领域的理解,降低了开发人员的学习成本。同时,由于各组件代码均可复用,所以原型系统开发过程代码工作量很小,达到快速开发的效果。
4 结论
对国家科技基础条件平台运行服务主系统功能完善项目中的架构抽象及模块抽取,形成的在线再分析平台架构和组件,是对基于浏览器的气象再分析业务开发的重要尝试和预研。其理念和成果,为开发人员提供开发思路和一定的开发基础,辅助非专业气象开发人员快速上手,并在实践过程中取得良好的效果。在未来的气象业务开发过程中,不仅可以使用现有成果,还可以在此基础上封装更多的实用组件,进一步完善架构和组件库,为在线气象再分析服务提供更强大的支持。
致谢:感谢成都信息工程学院科研基金(CRF201406)对本文的资助
[1] 张浩,郭灿.数据可视化技术应用趋势与分类研究[J].软件导刊,2012.
[2] Fulker,David,Sally Bates,et al.Unidata:A Virtual Community Sharing Resources via Technological Infrastructure[C].Bull.Amer.Meteor.Soc.,1997:78,457-468.
[3] B Hibbard.VisAD:Connecting people to computations and people to people[C].ACM SIGGRAPH Computer Graphics,1998.
[4] T Ormsby,E Napoleon,R Burke.Getting to know ArcGIS desktop[C].Journal of Science Teacher Education,2001.
[5] T Yoksas,J Caron,J McWhirter.Using Unidata's THREDDS and RAMADDA Services to Support Two Disparate Projects[C].AGU Spring Meeting.2009.
[6] J McWhirter,CJ Crosby,PC Griffith.Rich Support for Heterogeneous Polar Data in RAMADDA[C].AGU Fall Meeting.2013.
[7] M Zhao,SW Running.Sensitivity of Moderate Resolution Imaging Spectroradiometer(MODIS)terrestrial primary production to the accuracy of meteorological reanalyses[C].Journal of Geophysical.2006.
[8] Q Koziol,R Matzke.Hdf5–a new generation of hdf:Reference manual and user guide[EB/OL].http://hdf.ncsa.uiuc.edu/nra/HDF5,1998.
[9] R Rew,G Davis.NetCDF:an interface for scientific data access[C].Computer Graphics and Applications,IEEE,1990.
[10] Daniel Gardner,Kevin H Knuth,Michael Abato,et al.Thomas White,Robert DeBellis,Esther P Gardner.Common Data Model for Neuroscience Data and Data Model Exchange[C].Journal of the A-merican Medical Informatics Association.2001,8(1).
[11] WEI Xue-song,ZHANG Yu-ping.Research and Realization of IOC Framework[J].Computer Technology and Development.2006.
[12] D Flanagan.JavaScript:the definitive guide.2002.
[13] The jQuery Foundation[EB/OL].http://api.jquery.com.
[14] S Shin.Introduction to JSON (JavaScript Object Notation)[J].http://www.javapassion.com.2010.
[15] F Halsall,D Links.Computer Networks and Open Systems[J].Addison-Wesley Publishers.1995.
