基于Mapbar地图API的WebGIS设计与开发
2013-09-29白春鸿梁晓莉王学杰
白春鸿 ,梁晓莉,王学杰
(1.广东重工建设监理有限公司,广东 广州510034;2.广东省重工建筑设计院有限公司,广东 广州510034;3.河南理工大学 测绘学院,河南 焦作454000;4.河南省地质调查院,河南 郑州 450001)
地理信息服务已从早期以地图为载体的信息传递方式发展到建立在计算机技术、网络技术、空间技术、通信技术以及地理信息技术等基础上的现代地理信息服务模式[1,2]。基于WebGIS的网络地图服务及应用给企业和个人在业务宣传、应用拓展和搜索服务等方面带来极大的便利,越来越多的企业和个人开展基于网络地图的服务和应用[3]。许多企业希望拥有自己的WebGIS,但独立开发和运营WebGIS系统对中小型企业负担太重[4]。Mapbar地图提供了以企业为中心的动态电子地图,以及企业周边信息、驾车路线和公交换乘等信息,为那些没有网站又需要地图服务的企业提供了很大便利。Mapbar地图API技术的快速发展为中小型企业低成本WebGIS的快速普及带来了新希望。本文基于Mapbar地图API进行WebGIS的设计与开发,并对开发流程和技术实现进行探讨和研究。
1 基本架构
基于地图API开发的WebGIS系统多基于B/S结构组织数据和发布信息,采用用户服务层、业务逻辑层、数据存储层3层模型架构。用户服务层主要提供用户与Web服务器良好的交互界面,用于管理界面显示、系统交互等功能;业务逻辑层负责接收用户提交的请求,处理后进行数据库的访问,可细分为Web程序服务层和Map bar服务层,实现地图的缩放、查询分析等功能;数据存储层负责空间数据和属性数据的存储和管理,并在接到查询指令后执行相应的操作, 进而完成地图的发布。
这种架构使系统开发的结构层次分明、分工明确,从而保证了系统的高效运行性、较强的灵活性、可扩展性和可伸缩性,使系统易于维护,稳定性大大增强。
2 设计与开发
2.1 界面及功能设计
WebGIS设计要求简洁、清晰、美观大方,以便于用户的使用和查询。系统界面主要包含地图显示浏览区、查询功能区、用户交互区、鹰眼区等。地图显示浏览区是地图的主要区域,包括地图的显示、缩放、平移、比例尺等各种控件。查询功能区主要包括地图查询、公交查询、驾车导航查询和周边查询等。用户交互区主要是为了丰富地图的功能,增加与用户的交互而设计的功能,主要包括视野内搜索、测距、添加标记和截图等操作。
2.2 专题分类
根据系统建立的要求,对系统涉及的数据进行专题分类。以面向旅游的GIS信息分类为例,可以将专题划分为交通出行、餐饮美食、旅游住宿、娱乐休闲、购物消费、文化教育和汽车服务等。通过专题分类,用户可根据需要缩小查询范围,快速检索、准确查询各种所需的信息。
2.3 数据存储
数据是GIS的“血液”,没有基础数据,再强大的功能都无法实现[5]。WebGIS系统数据库按数据性质可分为空间数据和属性数据2大类。属性数据基于专题分类进行存储,根据数据量的大小,可选择不同的数据库类型。目前关系型数据库应用较为广泛,如小型开发可选择MYSQL、Access等。面向对象开发也逐渐引入到数据库当中,利用面向对象的开发方式,将数据库系统中的各种功能对象化,将数据库管理的各种功能封装在各类对象中,使得开发应用程序更为简便,极大地简化了用户的开发工作。空间数据可划分为点、线、面3种基本类型,每一个要素具有唯一的标识码,用以与属性数据关联,可采用大型空间数据库,也可对关系数据库进行扩展,或采用XML格式存储空间数据。XML作为一种可扩展置标语言,在数据存取上比以往数据库具有更大的优越性,不仅能实现不同平台间的数据交换和数据共享,而且具有更强大的检索功能[6]。在WebGIS中引入XML能够将XML自身优点应用到WebGIS中,在传统的的WebGIS 3层结构中发挥数据存储、表现和交换等方面的重要应用,构建可伸缩、灵活动态、分布式的WebGIS系统[7]。根据XML的语法特性结合空间数据表达的需要可自定义空间数据形式,如可定义面数据的存储结构如下:
........
3 开发流程
基于Mapbar API的开发流程一般包括引入Map bar地图 API、创建地图容器、创建地图实例、初始化地图、添加地图操作的各种功能等过程。
3.1 引入Map bar地图的API
,其中,v 表示所使用的 API 的版本标识;k为申请的密钥;若只进行本地调试,可以使用公共密钥。
3.2 创建地图容器
要使地图在网页中显示,必须为其留出一个位置。创建名为"mapbar"的div元素存放地图,并设置其尺寸和样式。
3.3 创建地图实例并初始化
maplet = new Maplet("mapbar");
maplet.centerAndZoom(new MPoint(116.38672,39.90805), 8);
在对地图执行任何其他操作(包括设置地图本身的任何其他属性)之前,通过Maplet构造函数创建地图实例,并用centerAndZoom() 的经纬度坐标和缩放级别对其进行定位和初始化。
3.4 添加地图事件
浏览器中的 Javascript 是事件驱动的,意味着Javascript 通过生成事件处理程序来响应交互,并用程序来侦听这些事件。通过静态方法Event.addListener()可以注册以获取这些事件相关的通知,如为地图添加点击事件:
MEvent.addListener(maplet, "click", function() {alert("您点击了地图");})
3.5 添加地图控件
对地图的各种操作离不开地图控件,如平移/缩放控件、比例尺控件和缩略图控件等。可通过addControl()方法将各种控件添加到地图上并通过 Maplet 对象提供的showControl() 方法来控制控件的显示状态,即
Maplet.addcontrol(new MStandardControl());maplet.showOverview(false);
3.6 添加地图叠加物
叠加物(Overlay)是地图上绑定到经纬度坐标的对象,会随拖动或缩放地图而移动。叠加物表现为“添加”到地图上以指明点或线的对象。地图 API 的叠加物包括信息窗口(InfoWindow)、标注(Marker)、折线(Polyline)和地图热点。通过 Maplet.addOverlay()方法可以向地图添加叠加物,如添加一个图标:
var marker = new MMarker(new MPoint(116.38749,39.90515),new MIcon("tb1.gif",32,32));
maplet.addOverlay(marker);
4 实例分析
本文以河南焦作部分旅游景点为例,说明功能实现的技术细节。系统的主界面如图1所示。系统实现的功能主要包括:

1)地图展示与操作,主要实现地图不同等级间的缩放、地图的平移、比例尺的显示以及鹰眼图的显示等功能。
2)基本查询功能,包括公交查询、驾车导航和周边查询等功能。在信息搜索框输入起点和终点,即可获得相关的公交换乘或详细的驾车信息,并可给出大致的里程和行程时间。在周边查询的信息框中键入所要查询的地址和查询的相关信息就可提供各个查询地点的详细信息,如电话、周边的餐厅、网友评论等。
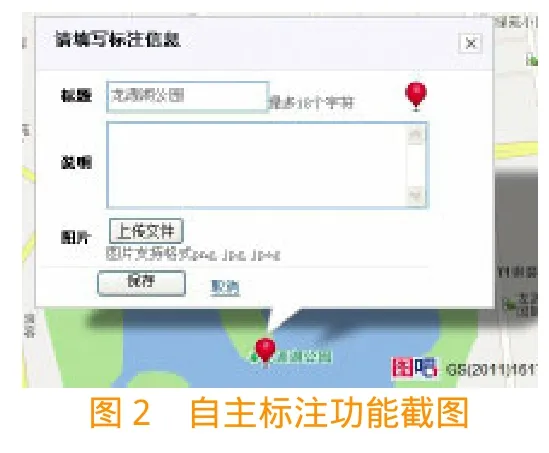
3)自主标记。为了丰富信息来源,提高地图与用户的交互性,系统实现了自主添加标注的功能。用户可根据自己的需要在信息框中输入所要标注的内容,使地图信息更加完整,如图2所示。
4)测距功能。用户可在地图中通过点击鼠标的方式确定起止点间的距离,见图3。
5)信息窗的显示。信息窗口是地图中的一种特殊覆盖物,它可以展示更为丰富的文字和多媒体信息,如图4 所示。



6)其他功能。系统还实现了截图、链接、打印、发送、手机导航等功能,为用户的日常生活提拱了便利。
[1]符海月,赵军,李满春.从Google Maps看我国全球化地理信息服务面临的挑战和对策[J].地理与地理信息科学,2006,22(2):1-3
[2]刘岳峰.地理信息服务概述[J].地理信息世界,2004,2(6):26-29,43
[3]李艳,高扬.基于地图API的Web地图服务及应用研究[J].地理信息世界,2010,8(2):54-57
[4]王卫玲,刘瑜,魏艳梅.基于Google Maps API 的电子地图的开发研究[J].信息技术与信息化,2011(3):93-95
[5]胡笳,王彤.校园WebGIS系统设计与实现——以哈尔滨师范大学为例[J].信息科学,2008(34):98,178
[6]任建华,汪赫瑜.基于XML的数据在数据库中的存取技术[J].信息技术,2004,28(7):82-85
[7]罗予东.基于XML的地理信息Web服务研究[J].计算机时代,2005,6:23-24
