认知负荷理论基础上的移动学习资源设计策略研究
2013-08-08司国东宋鸿陟
□ 司国东 宋鸿陟 赵 玉
一、引言
移动学习是一种新的学习模式,被定义为使用移动设备和无线通信技术在任何时间、任何地点获取知识和技能[1]。移动学习的优点包括:弹性的学习方式、改进交流与协作能力、对不同地理位置的人提供同等的学习机会、鼓励主动学习、加强学习效果的反馈、学习过程更具情境性等[2]。移动学习的缺点主要是由移动设备的技术特性引起的,例如:小屏幕、内存小、网速慢、交互不便、电池待机时间短等[3]。随着通信技术和移动技术的快速发展,除了小屏幕和交互方式外,其他的技术问题已经逐步解决。一些研究者指出了移动设备的技术特性对学习者造成的不利影响,例如:学习者在手机上阅读文本要比在纸上阅读困难得多;受屏幕尺寸限制难以显示复杂的图像;由于缺乏键盘或鼠标这样的交互设备,交互操作比较困难等[4-6]。
总的来看,移动设备的小屏幕和交互方式会让学习者在学习过程中产生较高的认知负荷,这是对学习者造成不利影响和限制移动学习被广泛使用的主要原因,也是移动学习资源设计者们必须面对的问题。从技术发展趋势看,移动设备的小屏幕和现有的交互方式在短时期内还不会有根本性的改变,要想降低这些不利影响,保证移动学习的效果,学习资源的设计至关重要。本文以认知负荷理论为依据,详细分析了移动学习过程中由移动设备技术特性所引发的认知负荷来源,并以降低认知负荷为目的,给出了一些移动学习资源设计的方法和策略,供移动学习领域的研究者使用参考。
二、认知负荷理论
澳大利亚认知心理学家约翰·斯威勒(John Sweller)在1988年提出了认知负荷理论,经过20多年的发展,认知负荷理论已经成为继建构主义理论之后又一个对教学设计起重要指导作用的心理学理论[7]。认知负荷指的是人们在信息加工过程中需要投入的认知资源总量。认知负荷理论的主要基础是资源有限理论和图式理论[8]。资源有限理论认为,人的认知资源(主要表现在工作记忆容量上)是有限的(一次只能存储大约7±2条基本信息或信息块),而任何学习和问题解决活动都要消耗认知资源。当加工某种信息需要的认知资源总量超过了人本身所具有的认知资源总量时,就会造成认知超负荷,影响学习的效果和效率。图式理论认为,知识是以图式的形式存储于长时记忆中的,在个体学习新知识的时候,长时记忆中的图式可以根据所面临的情景进行快速而正确的归类,这种归类是一种自动化的加工过程,它不需要有意识控制和资源消耗,因而可以降低个体的认知负荷。
认知负荷按来源分为三类:内部认知负荷、外部认知负荷和相关认知负荷[9]。内部认知负荷依赖信息材料的内在难度、有多少组成成分和它们之间是如何影响的。当信息材料的组成成分很多,且相互作用很复杂时,学习者的内部认知负荷会非常高[10]。外部认知负荷依赖信息的设计方式、材料组织方式和呈现方式。当信息的设计与呈现方式不够友好时,学习者必须从事与信息无关的认知加工,外部认知负荷会增高[11]。相关认知负荷是与学习者主观领域相关的信息,指学习者在图式建构和自动化过程中意欲投入的认知资源的数量,它与学习者的认知努力有关,提高学习者的相关认知负荷,可以引导学习者利用剩余认知资源进行深层次的图式建构,是图式建构和自动化的工具[12]。这三类认知负荷是叠加的,外部认知负荷与知识建构无关,应尽量减少,内部和相关认知负荷与知识建构相关,应作为认知资源使用的主体。为保证学习效果,学习过程中三类认知负荷的总量不能超过学习者个体所能承受的认知负荷。
三、移动学习过程中的认知负荷来源分析
在学习者使用移动设备(智能手机、PDA、平板电脑等)进行移动学习的过程中,移动设备的屏幕尺寸、交互方式、使用环境都有可能增加学习者的认知负荷。
移动设备的屏幕尺寸较小(智能手机和PDA3-5英寸、平板电脑5-10英寸),提供了便携性的同时,也给学习者的信息检索和知识传递带来了一些不利的影响。在纸质学习材料(A4幅面)或计算机(20英寸以上)上显示为一个页面的学习内容,在移动设备不得不被拆分为多页显示,原有的材料组织方式和呈现方式可能会被破坏。例如:关联性很强的语词和画面被分离显示、结构性被破坏甚至消失(原本具备过程性或并列关系的段落被分割在不同页面)、较大的图片被缩小显示(丢失细节信息)等。为恢复被破坏的信息结构,学习者不得不通过工作记忆去整合被拆分的信息,并进行一些额外的交互操作,这显然增加了学习者的外部认知负荷。鉴于屏幕尺寸带来的问题,一些研究者提出了信息压缩的方法,将学习资源中的核心部分归纳总结后显示在小屏幕上,并且不丢失原意[13];但另一些研究者认为很难在压缩信息和保留原意这两点之间找到一个平衡[14],这可能会使学习者花费更多的精力去重构信息[15],反而增加了认知负荷。
移动设备的交互方式也会影响学习者的认知负荷,特别是当学习者使用的学习资源在交互设计上不规范时。移动设备多采用触控式交互,和键盘鼠标相比,这种交互方式存在一定的局限性。在文本信息输入方面,软键盘输入速度比键盘慢很多,且输入的同时屏幕会被部分遮挡;在精确定位上,用手指定位的精确度远低于鼠标(人的手指只有点击超过0.6cm的按钮时才能保证精确度),容易产生误操作;在页面导航方面,还无法提供鼠标滚轮或键盘Home和End键那样的精确导航功能;在快捷交互方面,无法提供快捷键或组合键,相当一部分操作只能通过多次交互完成。总的来看,当学习者通过移动设备访问学习资源时,移动设备的交互方式使学习者需要花费更多的时间完成交互操作,并投入更多的认知资源,产生更高的外部认知负荷。另外,移动学习的泛在特性使学习者更容易受到环境因素的干扰(如网络信号差或嘈杂的外界环境等),分散注意力。
四、移动学习资源的设计策略
从认知负荷的角度看,为保证移动学习的效果,认知负荷的总量不能超过学习者个体所能承受的认知负荷。因此,在学习资源的设计上,一方面应该选择合适的学习内容,设计结构良好的学习对象,降低内部认知负荷;另一方面应该根据移动学习和移动设备的特点,有针对性地进行界面设计和交互设计,降低外部认知负荷。
(一)学习内容的选择
什么样的学习内容适用于移动学习,这个问题并没有标准化的答案。从认知负荷的角度看,移动学习的特点是外部认知负荷较高。因此,学习资源的建设根据学习者的群体特性,选择那些内部认知负荷较低(结构简单,难度较低)的学习内容,这样才能保证较好的学习效果。也就是说学习者的群体特性是影响认知负荷的一个重要因素,以阅读为例,阅读的难易程度除了阅读材料自身以外,还取决于读者的背景知识,读者对阅读内容的背景知识了解得越多,阅读难度就越低[16]。
移动教育应用的市场现状似乎可以证明这一点(数据来源于《Ambient Insight’s 2012 Learning Technology Research Taxonomy》):美国销量最高的移动学习产品是为儿童设计的教育游戏和为老龄人口设计的脑力游戏;德国是英语和西班牙语学习应用;韩国是英语学习测验;印度的法语和汉语学习应用排在前列;台湾地区排在前三位的移动应用是托业测验、传统汉语学习和日语学习;印度尼西亚用户喜欢购买语言学习类产品,如中文、越南语、英语、阿拉伯语和波斯语;土耳其的消费者购买希腊语、英语、日语的语言学习产品,以及少儿教育类产品;在尼日利亚,消费者更喜欢西班牙语和汉语学习产品;俄罗斯销量最高的是语言学习和天文产品[17]。从苹果公司最新的App Store教育软件销售排名看,国内的用户更喜欢少儿教育类产品和语言类产品,如图1所示。综合来看,整个移动学习领域应用最广泛的还是语言学习类和少儿教育类产品。这些产品共同的特点是目标用户群体大、内部认知负荷低(学习内容比较简单,学习单元长度较短)。

图1 iTunesApp Store上的教育类软件排名(采集于2012-12-28)
(二)学习对象设计
确定了学习内容之后,下一步的工作应该是根据学习内容设计学习对象。学习对象是模块化的、自包含的、“具有教育单元意义”的数字化学习资源,具有可重用、可定制化的特点[18]。在设计移动学习资源的学习对象时,应尽量使用小粒度(单个学习对象的大小)的设计策略。这种设计一方面使学习对象中知识内容的组成成分和相互作用关系减少,内部认知负荷较低;另一方面,单次学习的时间较短,学习者无论能力高低,都能比较容易地控制学习进度和分配认知资源,也能减少外界环境对学习造成干扰的可能性。建设小粒度学习对象的方法有两大类:一类是顾小清等提出的微型学习资源方法,以较小的学习单元或时间较短的学习活动为资源建设的目标[19],这也是笔者推荐使用的方法;另一类方法类似于早期小屏幕设备上Web页面的转换方法,将学习对象中大段的知识内容通过归纳总结的方法转换为较少的内容,并且要保证不丢失主体性信息[20],但这种方法实施起来有一定难度,也有一些研究质疑这种方法的有效性[21],需要谨慎使用。学习对象的小粒度设计策略也存在健康方面的考虑,较短的学时可以避免长时间注视小屏幕对学习者视力造成的不良影响。
学习对象作为一个独立封装的学习资源,除了主体的知识内容外,还可以包含学习目标、练习、测评、反馈等辅助性内容。从图式理论角度看,在展示学习对象的知识内容之前,可以考虑提前给予学习者一些相关的提示性信息(中心思想、组织结构等),这些提示信息将会成为学习者的先存知识,能让学习者在后续学习过程中更准确、更有目的性地分配认知资源进行图式构建,应该可以降低认知负荷。常用的信息提示方法包括:提前展示学习目标或课前想一想等提示性文字[22]、阅读前指导和概念图等。阅读前指导指的是在学习者开始阅读之前先给予他们一些指导性信息(例如给出一些有针对性的问题或要求他们带有某种目的去阅读),让他们把注意力集中在文本中某些特定的部分,或者帮助他们避开某些不重要的部分,从而改善他们对特定内容的记忆效果,教育心理学领域的大量研究证明了这种方法的有效性[23-25]。概念图是以知识表述和组织的一种图形表示方法,主要用来表示概念间的相互关系,由节点、连接和说明文字等组成[26]。概念图是一种有效的可视化认知工具,除了能用于提前展示概念间关系外,也能作为一种内容导航工具,用于网络学习和移动学习。
(三)界面设计和交互设计
界面设计和交互设计要遵循人机交互的基本原理和多媒体学习资源设计的基本原则。界面设计的主要工作是根据学习资源的特点,选择合适的信息呈现方法。交互设计的主要工作是为学习者和学习资源之间的交互提供一套简捷高效的操作方法。这两种设计实际上是相辅相成的,一般需要通盘考虑。针对移动学习的特点,笔者给出以下几条设计建议:
1.分页显示
文本信息应尽量使用分页显示(给出页码),避免使用滚动条(Scrollbar)或上下滑动的显示方式。以学习为目的的信息获取和一般意义的信息获取在导航方式上差别较大,学习者在学习过程中为了实现对学习内容的分类、归纳、关联、识记,常常会对一些特定文本的空间位置创建心理表征,并通过这些空间位置在不同文本片段之间进行导航[27],这种导航方式往往是跳跃的、非线性的。相对于使用滚动条或滑动的显示方式,信息分页显示时,学习者对某个特定文本的空间位置(具体页码)和相对位置(某一页中具体位置)更加敏感,并且翻页操作是一种可预知的精确操作,这些都有利于学习者快速地完成导航操作。
2.弹出式菜单和手势定义
小屏幕设备的可视区域越大,用户在信息检索时的性能和满意度就越高[28]。界面设计上应该为学习内容提供尽可能大的可视空间,显示尽可能少的可视控件(例如按钮)。笔者建议结合使用弹出式菜单(隐藏式菜单)和手势定义(轻敲、双击、拖动、滑动、捏、展开、按、旋转等),常用的功能操作(前后翻页、回目录等)用手势定义,不常用的操作选项保存在弹出式菜单中。
3.多层显示技术
理查德.E.迈耶(Richard E.Maye)在其著作《多媒体学习》中提出了多媒体学习资源的空间接近原则:“当书页或屏幕上对应的语词与画面彼此接近时,学习者就不必使用认知资源在书页或屏幕上搜寻,并且更有可能将它们同时保持在短时记忆中。而当书页或屏幕上对应的语词与画面彼此远离时,学习者必须使用认知资源在书页或屏幕上搜寻。这样,学习者就不太可能将两者同时纳入短时记忆”[29]。语词与画面同时出现也符合迈耶的双通道假设理论,文字模型与视觉模型的整合在大多数情况下能起到更好的学习效果。在移动学习资源的建设过程中,由于屏幕尺寸较小,一些关联密切的语词与画面很有可能无法显示在同一页面,这违背了空间接近原则,产生额外的认知负担,也无法应用双通道信息传递方式。
笔者建议使用多层信息显示技术改善这一问题,降低由于信息分离所导致的认知负荷。多层显示技术能让学习者通过交互的方式访问多层信息,同时又不丢失当前关注焦点的上下文信息,能部分地降低学习者的认知负荷。可以实现多层显示的技术包括Over⁃view+Detail技术、焦点与上下文技术、半透明技术、弹出式窗口技术。
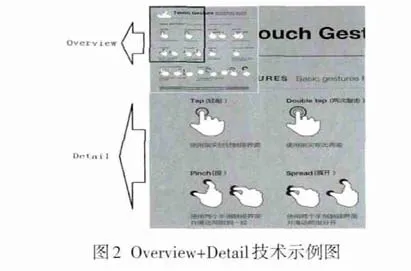
Overview+Detail技术提供一个能访问全部信息空间的整体性视图(Overview)和部分信息的细节性视图(Detail),用户通过Overview视图在信息空间内导航(如图2所示)。当整个信息空间远大于屏幕尺寸,且信息空间不能被分离显示时,Overview+Detail技术是一个很好的选择。

焦点与上下文技术将用户关注的焦点放大,将上下文信息按比例缩小。它的特点是展示焦点细节的同时,不丢失焦点的上下文信息。焦点放大的方式包括物理放大和语义放大,物理放大能展示焦点更清晰的细节(例如放大显示图片的某一部分),语义放大则显示焦点的更丰富的语义信息,如图3所示(可以是图片或文字)。

图3 焦点与上下文技术示例图
半透明技术和弹出式窗口技术的方法比较相似,当用户点击屏幕上的焦点时,使用半透明信息层或弹出式窗口显示焦点所对应的相关信息,如图4所示。需要注意的是,在显示多层信息时,半透明技术的前景层(半透明层)和背景层之间会相互干扰,而弹出式窗口的前景层则会完全遮挡背景层,这两种技术都有可能影响学习者的信息获取,使用时要尽量避免遮挡用户关注焦点的上下文信息。

图4 半透明技术示例图
4.简单交互
学习者与学习资源的交互应该尽量使用简单的交互操作,减少学习者为交互操作投入的认知资源。学习者与正在使用的学习对象之间应尽量使用一步交互(一次手势操作)。学习者在学习资源的不同部分间导航时,使用两步交互(进入导航页面,选择导航目标)。当需要学习者输入信息时,尽量减少使用软键盘,下拉列表或自动完成都是比较好的选择。
五、结语
学习资源的研究一直是教育技术研究的重点。移动设备在提供便携性和泛在特性的同时,也让学习者产生了更高的认知负荷,对设计优质的学习资源提出了更高的要求。本文从认知负荷的角度,介绍了移动学习资源设计的一些策略和方法,希望能起到抛砖引玉的作用,为移动学习的理论研究和资源建设提供一种新的视角。
[1]郭绍青,黄建军,袁庆飞.国外移动学习应用发展综述[J].电化教育研究,2011,(5):105-109.
[2]Yu-Feng Lan,Yang-Siang Sie.Using RSS to supportmobile learn⁃ing based on media richness theory[J].Computers&Education,2010,(55):723-732.
[3]Jongpil Cheon,Sangno Lee,Steven M.Crooks,JaekiSong.An inves⁃tigation of mobile learning readiness in higher education based on the theory of planned behavior[J].Computers&Education,2012,(59):1054-1064.
[4]Albers,M.,Kim,L.Information design for the small-screen inter⁃face:an overview ofweb design issues for personal digital assistants[J].TechnicalCommunications,2001,(49):45-60.
[5]JWaycott,A Kukulska-Hulme.Students'experienceswith PDAs for reading course materials[J].Personal and Ubiquitous Computing,2003,7(1):30-43.
[6]CCMarshall,CRuotolo.Reading-in-the-small:a study of reading on small form factor devices[A].In Proceedings of the 2nd ACM/IEEE-CS joint conference on Digital libraries[C].Oregon,ACM Press,2002:56-64
[7]陈巧芬.认知负荷理论及其发展[J].现代教育技术,2007,(9):16-19.
[8]罗群英,陈仕品,张剑平.基于认知负荷理论的网络课程设计——以国家精品课程“现代教育技术”的网络课程为例[J].开放教育研究,2009,(4):61-65.
[9][10]John Sweller.Cognitive load during problem solving:Effects on learning[J].Cognitive Science,1988,12(2):257-285.
[11]Sweller,J,Chandler,P.Why some material is difficult to learn[J].Cognition and Instruction,1994,12(3):185-233.
[12]John Sweller,Jeroen J.G.van Merrienboer,Fred G.W.C.Paas.Cognitive architecture and instructional design[J].Educational Psy⁃chology Review,1998,(10):251-296.
[13]Lee,K.,Bahn,H.A compressed display technique for 240*320 res⁃olution personal digital assistants(PDAs)[J].IEEE Transactions on Consumer Electronics,2005,51(4),1268-1272.
[14]Albers,M.,Kim,L.Information design for the small-screen inter⁃face:an overview ofweb design issues for personal digital assistants[J].Technical Communications,2001,49(1),45-60.
[15]Kim,L.,Albers,M.J.(2001).Web design issues when searching for information in a small screen displays[A].Proceedings of the 19th annual international conference on Computer documentation[C].New Mexico.ACM Press,2001.193-200.
[16]Susan C.Wilkinson,Will Reader,Stephen J.Payne.Adaptive browsing:Sensitivity to time pressure and task diffi culty[J].Interna⁃tional JournalofHuman-Computer Studies,2012,(70):14-25.
[17]Ambient Insight.Ambient Insight’s 2012 Learning Technology Re⁃search Taxonomy[DB/OL].http://www.ambientinsight.com/Resources/Documents/AmbientInsight_Learning_Technology_Taxonomy.pdf.2012-08-17.
[18][22]李玉顺,武林,顾忆岚.基于学习对象的教学资源设计及流程初探[J].中国电化教育,2012,(1):78-85.
[19]顾小清,查冲平,李舒愫,顾凤佳.微型移动学习资源的分类研究:终身学习的实用角度[J].中国电化教育,2009,(7):41-46.
[20]Kim,L.,Albers,M.J..Web design issueswhen searching for infor⁃mation in a small screen displays[A].In Proceedings of the 19th an⁃nual international conference on Computer documentation[C].New York,ACM Press,2001:193-200.
[21]Daniel Churchill,John Hedberg.Learning object design consider⁃ations for small-screen handheld devices[J].Computers&Educa⁃tion,2008,(50):881-893.
[23]MTMcCrudden,G Schraw,G Kambe.The Effectof Relevance In⁃structions on Reading Time and Learning[J].Journal of Educational Psychology,2005,97(1):88-102.
[24]SFHarp,REMayer.How seductive detailsdo their damage:A theo⁃ry of cognitive interest in science learning[J].Journal of Educational Psychology,1998,90(3):414-434.
[25]A Peshkam,MCMensink,AL Putnam,DN Rapp.Warning readers to avoid irrelevant information:When being vaguemightbe valuable[J].Contemporary Educational Psychology,2011,36(3):219-231.
[26]郑志高,鬲淑芳.利用概念图进行网络课程内容的设计研究[J].现代教育技术,2004,(2):42-44.
[27]EWästlund,T Norlander,T Archer.The effect of page layout on mental workload:A dual-task experiment[J].Computers in Human Behavior,2008,(24):1229-1245.
[28]Jones,M.,Buchanan,G.,Thimbleby,H.Improving web search on small screen devices[J].Interacting with Computers,2003,(15):479-495.
[29]理查德·E·迈耶.多媒体学习[M].北京:商务印书馆,2006.
