基于HTML5和.NET的移动学习平台研究与实现
2013-06-07赵爱美
赵爱美
(山东外贸职业学院信息管理系,山东青岛266071)
基于HTML5和.NET的移动学习平台研究与实现
赵爱美
(山东外贸职业学院信息管理系,山东青岛266071)
针对高校精品课程建设实际,提出了对传统网站的改进思路.在不改变业务逻辑层和数据库访问层的基础上,增加一个移动设备界面层.设计方式简化了移动网站的设计流程,提高了开发效率,实现了代码复用.同时为了使移动学习平台可以在多个浏览器上运行,并能自适应移动设备的多分辨率,在设计过程中运用了HTML5和CSS3等新技术,使移动学习平台的一次开发适用多种移动终端成为可能.
移动学习;HTML5;CSS3;移动浏览器;.NET
随着移动设备的普及和移动互联网技术的发展,越来越多的人选择使用移动设备上网学习.百度发布的2013年第一季度移动报告显示,继2012年第三季度移动互联网的人均上网时长首次超越PC(传统电脑)互联网之后,一直延续了快速增长的态势,截至2013年3月,移动互联网的使用已经超过传统电脑29%[1].目前高校大都拥有一定数量的国家级、省级、院(校)级精品课程和一些在线学习网站.这些网站大都针对PC机终端(传统电脑)开发,它们在促进教学、提高学生学习效果方面起到巨大的推动作用.但随着移动设备(以智能手机为主)普及,越来越多的大学生选择使用移动浏览器(主要有iPhone的Safari、Android的Chrome、UC浏览器、Opera等)上网进行学习.智能手机的移动浏览器能够显示丰富的网页内容,支持WWW标准协议,一般采用两种方式显示传统网站内容:①放大或缩小显示网页.传统网页内容大而多,如果全部显示在移动设备屏幕上,就会使得网页字体过小,不利于用户浏览.尽管用户可以根据需要放大缩小比例来浏览感兴趣的网页内容,但这需要左右拖动才能看到整个页面,造成了极大的不便利.②自适应手机屏幕.即移动浏览器根据手机屏幕的宽度,将传统网页内容重新排版,按照从上到下的顺序排列显示,用户只需操作手机的上下滚动条,就可以浏览传统网页内容.但这种方式会改变原有的布局,造成页面凌乱不堪.另外,一般传统网页含有大量的图片和文字,如果用移动浏览器加载需要等待很多时间,而且移动浏览器大都对Flash不支持.
如果完全放弃传统在线学习网站,开发新的移动学习平台需投入较高的开发成本,这势必造成人力和资源的巨大浪费.本文在不修改原有传统学习网站的业务逻辑层和数据库访问层的前提下,提出基于HTML5等新技术的移动学习平台创建方法.HTML5技术的引入使跨平台移动应用开发成为可能.
1 设计思路
目前应用程序普遍采用三层架构进行设计,即将应用程序划分为界面层(UI)、业务逻辑层(BLL)和数据访问层(DAL).界面层:在浏览器(PC浏览器和移动设备浏览器)中显示的用户界面,根据需要调用业务逻辑层.业务逻辑层:为界面层提供功能调用,同时根据需要调用数据访问层,本层主要处理业务逻辑关系.数据访问层:主要用来实现与数据库(Oracle、SQLServer等)的交互,即完成查询、插入、删除和修改数据库中数据的功能.
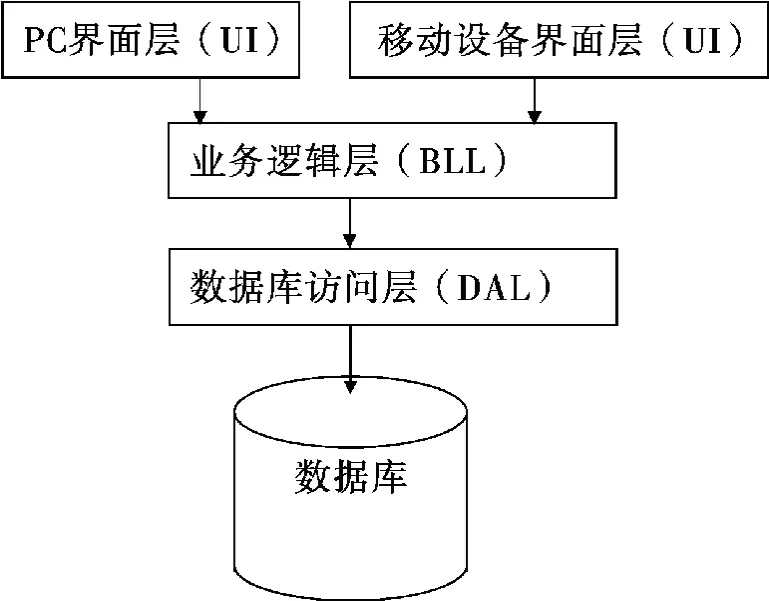
本文在不改变传统业务逻辑层和数据库访问层的基础上增加一个移动设备界面层,如图1所示.新的移动学习平台实现了代码的复用与重构.

图1 应用程序的架构Fig.1 Application architecture
移动设备界面层主要负责网页的显示,在Visual Studio2005以上的版本中,ASP.NET提供了两种网页代码模型,即单文件模型和代码隐藏页模型.其中代码页模型将页面显示部分与代码逻辑分离,如图2所示..aspx文件负责页面显示,主要包含技术HTML5、CSS、Javascrip和服务器端控件等..aspx.cs文件主要是采用C#代码,调用业务逻辑层,负责功能的实现.

图2 代码隐藏页模型Fig.2 Modelofcode-behind page
2 移动学习平台的开发环境
开发工具:Visual Studio 2012,也可采用Visual Studio 2010 SP1.VS2010 SP1在最初并没有附带HTML5模板,需要手动添加,但在VisualStudio2012中全面支持移动和HTML5.
数据库:SQLServer2008
服务器:IIS
操作系统:Windows8
开发语言:C#
3 关键技术和代码分析
移动学习平台的开发主要包含前端技术和后端技术两个方面.其中后端和传统学习网站的实现方式基本相同,主要采用了C#语言运用ASP.NET技术进行实现,在文献[2]中有详细的介绍.前端技术主要涉及到HTML5、CSS3、Javascript等技术.
3.1 HTML5技术
HTML5是W3C组织推出,目前是移动端唯一的Web标准[3-4].它使得一次设计适用于多种移动终端成为可能,同时HTML5能够减少浏览器对插件(如Adobe Flash等)的依赖,并提供了更多的能有效增强网络应用的标准集.在移动学习平台主要应用了很多新技术.
3.1.1 结构化标签HTML5新增加了header、section、article、footer和nav等标签,在移动学习平台中充分运用了这些标签元素,这提高了浏览器解释页面中元素的速度.由于搜索引擎可以忽略掉<nav>元素和<footer>元素里的内容,所以提高了搜索引擎的效率.
3.1.2 自由嵌入教学视频HTML5中新增了视频(video)标签,使开发人员无需安装类似Flash的插件即可以处理视频.在移动设备上,原生应用(Native App需要在客户端下载应用程序,类似C/S架构)对于视频和文字图片混排的内容处理起来相当麻烦和低效,需要拆分开文字、图片、视频等,对不同的素材元素需要使用不同的组件来处理.而在HTML5页面上,视频可以自由嵌入,将各种素材放在一起进行处理. video元素主要支持Ogg、MPEG4、WebM格式的视频文件,表1给出了不同浏览器对视频的支持情况[5].

表1 不同浏览器对视频的支持情况Tab.1 Support to videoby differentbrowsers
如在移动学习平台中有大量的授课视频,在<video>中可指定多个<source>以便链接不同格式的视频.浏览器将使用第一个可识别的文件类型:
<videowidth="320"height="240"controls="controls">
<source src="/movies/learning.ogg"type="video/ogg">
<source src="/movies/learning.mp4"type="video/mp4">
对不起,你的浏览器不支持该视频格式.
</video>
3.1.3 本地存储本地存储(web storage)类似传统网站中的cookie,在移动浏览器中将数据存储在本地,当退出浏览器时数据仍然保存,同cookie不同的是,这个数据不会被发送到远程的服务器(除非手动发送).当网页加载后可通过JavaScript获取数据.本地存储又分为sessionStorage和localStorage.sessionStorage在用户浏览网页时,可将数据存储到session中,当用户关闭浏览器窗口后,数据会被删除.localStorage当用户关闭浏览器后,数据依然存在,下次依然可以使用.如:保存用户名:window.localStorage.setItem("name",username);读取用户名:window.localStorage.getItem("name");
3.1.4 离线缓存使用移动设备,经常会遇到网络信号不好的情况,保证离线的可用性就成了必须解决的问题.移动学习平台采用了离线缓存技术,使学生可以在离线情况下继续使用移动学习平台,学习未浏览完的内容.另外,离线缓存加速了web页面的加载速度,并且浏览器只加载被修改过的资源,因此大大降低了用户请求对服务器造成的负载压力.具体的做法:
(1)定义名字为learning.appcache清单文件,清单文件(manifest file)是用来管理应用程序离线缓存的,它实质就是一系列的URL列表文件,该列表文件指向页面当中的HTML、CSS、Javascript、图片等相关内容.
CACHEMANIFEST
#2012-12-5 Version 1.0
CACHE:
/lesson/index.aspx
/lesson/style.css
/lession/main1.js
/lession/logo.gif
NETWORK:
/login.aspx
FALLBACK:
/lession1.js/lession2.js
以数字符号#开头的行是注释行.CACHE为需要被缓存到本地的资源,NETWORK为永远不被缓存的资源,FALLBACK中指定网络连接时使用第一个资源,否则使用第二个资源.
(2)创建一个ASP.NET一般处理程序Manifest.ashx文件:
<%@WebHandler Language="C#"Class="Manifest"%>
…….//自动导入命名空间
public classManifest:IHttpHandler{
public void ProcessRequest(HttpContextcontext){
//指定输出文件格式
context.Response.ContentType="text/cache-manifest";
//输出文件,假定learning.appcache文件放在根目录下
context.Response.WriteFile(context.Server.MapPath("~/learning.appcache"));}
//定义属性
public bool IsReusable{get{return true;}}}
(3)在首页html标签中添加如下代码:<htmlmanifest="Manifest.ashx"">?
3.2 CSS3Media Query技术
目前设备的分辨率有很大的差异,移动学习平台利用CSS3的MediaQuery技术自动探测屏幕宽度[6],根据屏幕宽度加载相应的CSS文件.如:
@media screen and(max-width:320px){……}
@media screen and(max-width:480px){……}
@media screen and(max-width:960px){……}
以上为浏览器可视部分的宽度分别最大为320 px、480 px、960 px调用的样式.
3.3 viewport虚拟窗口
移动设备的屏幕尺寸和分辨率有很大差异,为了解决这个问题在移动学习平台的<head></head>中添加了一个<meta>标签如下:
<metaname="viewport"content="width=device-width,initial-scale=1.0;"/>
上面代码的主要作用是定义一个viewport虚拟窗口,虚拟窗口是浏览器的内容显示区域,移动设备屏幕是设备的物理显示区域.通过代码指定虚拟窗口宽度(width)为移动设备屏幕宽度(device-width),并将初始缩放比例大小设为1.0.
4 运行效果
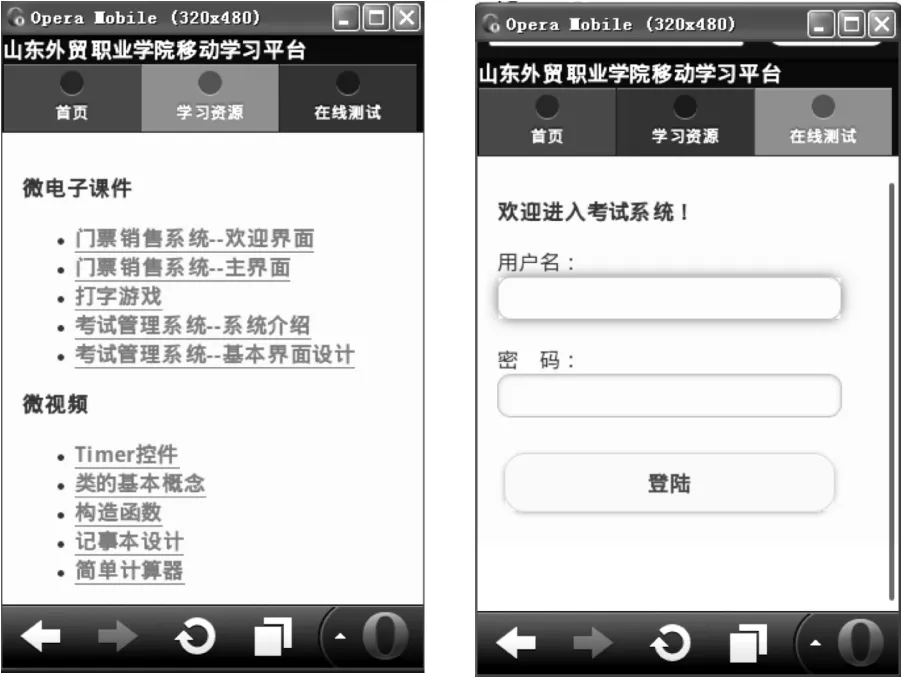
本移动学习平台在多个移动浏览器中进行了仿真实验都能正常运行,传统学习平台和移动学习平台在OperaMobileEmulator首页运行结果如图3所示(320*480).

图3 传统学习平台和移动学习平台对比Fig.3 Comparison of the traditional learning platform and mobile learning platform

图4 学习资源与在线测试Fig.4 Learning resourceand online test
由图3对比可以看出传统学习平台在移动设备上浏览很不方便,字体很小,即使可通过触屏放大字体,也需要左右拖动才能浏览网页内容,用户体验度非常不好.图4给出了移动学习平台上学习资源和在线测试两个功能模块的运行界面,移动学习平台比较清晰,网页的加载速度也比较快.
5 小结
本文在不改变传统网站业务逻辑层和数据库访问层的情况下,通过增加移动设备界面层实现了移动学习平台的设计.为了能够使移动学习平台适用于不同移动设备和浏览器,采用了HTML5和CSS3等技术实现了跨平台使用.随着HTML5技术的不断完善,微软IE9.0+、Chrome、苹果的safari等浏览器都可以支持HTML5,越来越多的传统网站直接从当前模式向HTML5升级,开发相应的移动网站.
[1]百度开发者中心.百度移动互联网发展趋势报告2013Q1[R/OL].(2013-05-14)[2013-0517].http://developer.baidu.com/report.
[2]赵爱美.基于.NET的多数据源系统开发与应用[J].计算机时代,2013(5):43-45.
[3]陈博,廖军.移动Web应用的能力需求与发展浅析[J].移动通信,2011(5):32-35.
[4]崔媛媛.移动Web浏览业务及关键技术[J].电信网技术,2011(4):15-18.
[5]W3School领先的Web教程测试版5.0[EB/OL].[2013-05-10].http://www.w3school.com.cn/htm l5/htm l_5_video.asp.
[6]唐俊开.HTML5移动Web开发指南[M].北京:电子工业出版社,2012.
(责任编辑:卢奇)
Research and im plementation of M-Learning p latform based on HTM L5 and.NET
Zhao Aimei
(Shandong Foreign Trade VocationalCollege,Qingdao266071,China)
With the rapid development ofmobile internet and mobile devices,M-Learning has become an important way for college students to acquire knowledge.This paper focused on practicality situation of college quality course building,put forward ideas to improve on the traditional website.A mobile device interface layer is added without changing the business logic layer and the database access layer.The ideas simplify the design process of mobile website,improve the efficiency of the development and realize reuse of code.In order to run in multiple browsers and multi-resolution adaptivemobile devices,the new technology of HTML5 and CSS3 are used by M-Learning platform which is possible for a variety ofmobile devices.
M-Learning;HTML5;CSS3;mobile browser;.NET
TP311
A
1008-7516(2013)04-0062-05
10.3969/j.issn.1008-7516.2013.04.015
2013-05-30
山东省高校科学研究计划(J13WH71)
赵爱美(1977-),女,山东郓城人,硕士,讲师.主要从事计算机应用和教育技术研究.
